在讲京东金融的LOGO品牌升级之前,我想先和大家聊一下品牌这个事情,品牌对于企业的重要性大家可能都非常清楚,但是其实很多设计师并不知道什么是品牌。品牌不仅仅只是LOGO,它可以是一个符号也可以是颜色的组合,也可以是一个声音。那我举个例子,麦当劳大写的“M”,我们看到这个“M”我们会知道这个是它的品牌,同时麦当劳那个声音“第二杯半价哟”也是它的一个品牌。所以品牌是一个产品对于人们心中的总体感官的影响。我们作为一个设计师,不仅仅要了解品牌更要了解品牌的设计系统
品牌的设计系统包括三个部分,品牌策略层,品牌设计层,品牌体验层。
一个公司的品牌设计其实是伴随着产品的周期分为这5个不同阶段。在探索期的时候很多产品可能并不知道自己的定位/特点是什么,这个时候急速发展,发展之后有一定的粉丝量了,它的业务也开始有一定的成长之后就进入了一个成熟期。成熟期可能比较清楚自己的定位,是将品牌的心智传达给用户最好的一个时期。当然品牌升级也会最多发生在成长期到成熟期
我们作为一个相对来说比较成熟的公司,肯定是公司的战略层、发展层都会和之前有些不一样的变化。所以我们目前面对的需求就是需要进行品牌升级,品牌升级我们会有一个升级目标这个目标是什么呢?公司的战略部或者品牌部提出了我们最新的一个品牌主张“一个懂金融的朋友”
这个懂金融的朋友在公司的战略层又意味着什么呢?意味着我们想在用户的心中扮演一个朋友的角色,搭建一个平台让用户和企业有更亲切的交流感。我们品牌升级的理念有可能围绕着这样一句品牌主张来的。既然是品牌升级那么就要聊一聊原有的品牌和将来的品牌。那将来的品牌我们的升级目标是“一个懂金融的朋友”,那我们原来的品牌有什么优缺点呢我们是不是也应该拆解一下。
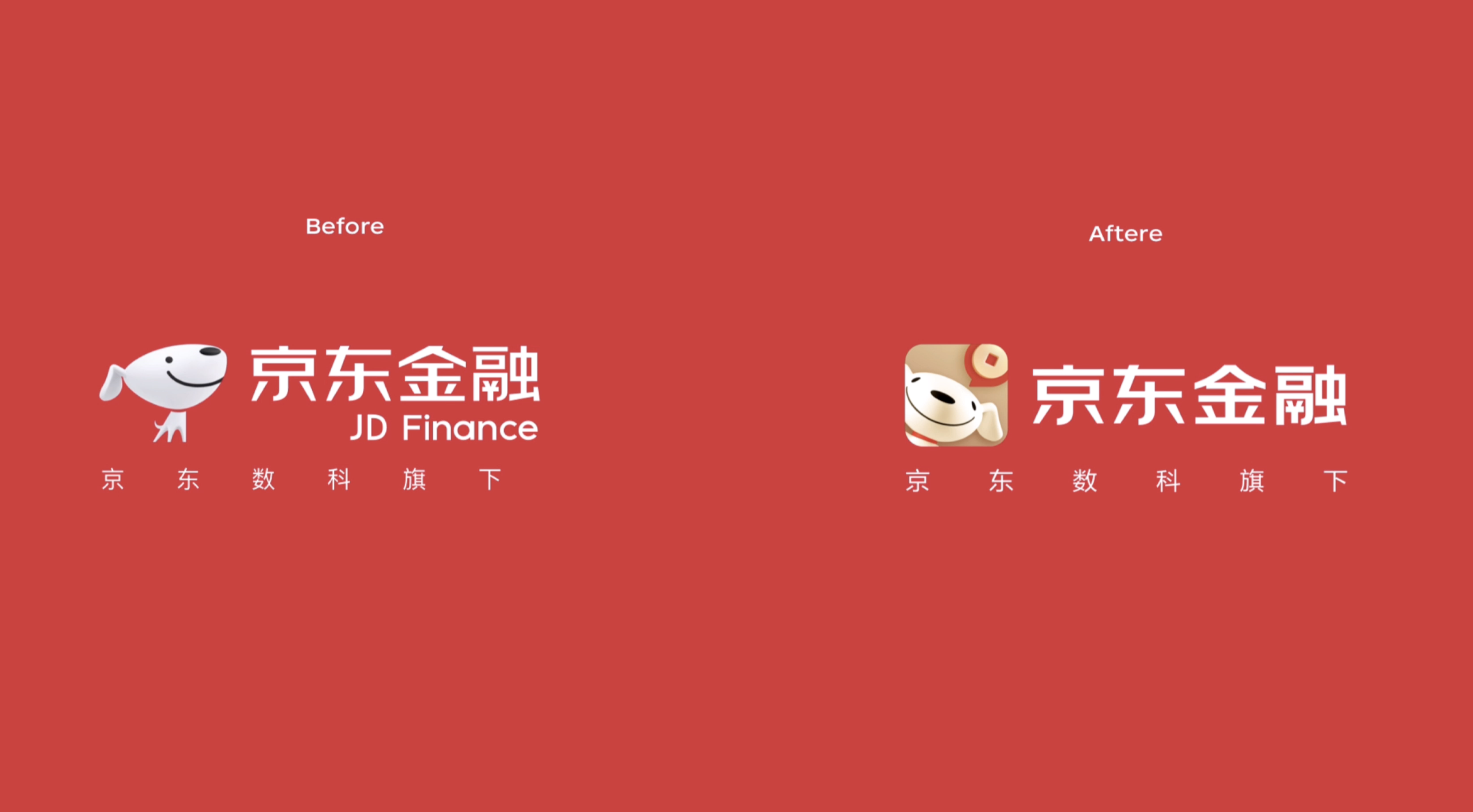
所以看一下以前京东金融APP的图标,首先红色的底板使我们的京东红,是我们京东的一个品牌色,然后其次是创立的主题是京东的吉祥物,它在我们画面的正中间,还有一个辅助元素金币,它代表了金融属性。
我们作为一个品牌或者一个公司,企业文化无论是升级也好还是新创一个品牌设计都需要去考虑传承品牌的基因或者文化。对于京东来说,京东的红色包括京东的IP,然后这个JOY和京东的字体,都是我们需要传承的品牌基因,那同时我们要兼顾自己的一个行业属性。
什么叫行业属性呢?就是公司所在的一个行业,是餐饮业还是互联网业还是数码电子行业,使我们在平时做设计中一定要考虑的。那有同学可能要问,我不知道自己的公司是什么样的行业,那你可以看看你们公司的竞争对手它的一个视觉的设计是怎么样的?特别是行业内数一数二的大的公司的视觉设计。因为他们会影响用户对整体行业的视觉惯性的认知,举个例子,餐饮行业更多都是暖色或者更多都是干净的颜色来表达健康、美味的感觉。那么我们的茶饮品牌可能更多的是有文化积淀的一些元素,比如说毛笔字、衬线字体什么的。这些都是属于视觉上的惯性,我们需要在惯性的基础上去做一些不一样的设计。不能太跳脱出来,因为会影响用户对于行业的认知成本。
那么我们把市面上金融行业的APP都大概收集了一下,然后这里放了一下相对比较大的公司,发现他们的颜色偏向两种颜色,一种是蓝色,一种是红色。
然后再结合京东金融的用户印象总结出来我们属于我们京东金融的词语。这里大多数都是业务层面的,对于我们设计来说为什么要关注这些呢?
那是因为我们通过需要研究品牌升级的动机、品牌升级的目标,然后原有品牌的解析、行业的属性,包括公司品牌的定位,来制定我们自己的设计策略,设计策略会指导我们之后的一个整体的设计。
我们把战略层的东西想得非常清楚能够指导我们做一个比较正确的设计,设计先不说美丑,但是了解了这些东西就一定是正确的。那我们刚才讲的东西其实相对来说是比较发散的,那么我们发散完了之后再往回收一收,我们再从京东金融的核心理念“一个懂金融的朋友”出发,那我们懂金融的朋友从设计的方向上开始着手。
首先我们提取了关键词“懂金融”,“懂”指的是专业,“金融”指的是金融行业,然后“朋友”肯定会有朋友的一些互动也好、属性也好,包括JOY特征都会相对比较拟人化。
我们通过设计策略的整合,“一个懂金融的朋友”的发散,最终得出我们品牌元素的一个结论:专业、金融、亲和,最后当然包括我们的京东属性。那之后我们总结出来的情绪版就是这样的一个样子。最终我们定下来的品牌元素就是JOY、金融,包括作为朋友的一个沟通感和我们APP自己色彩系统结合。所有的品牌元素我们都确定下来之后,我们再一一将这些品牌元素进行拆解。

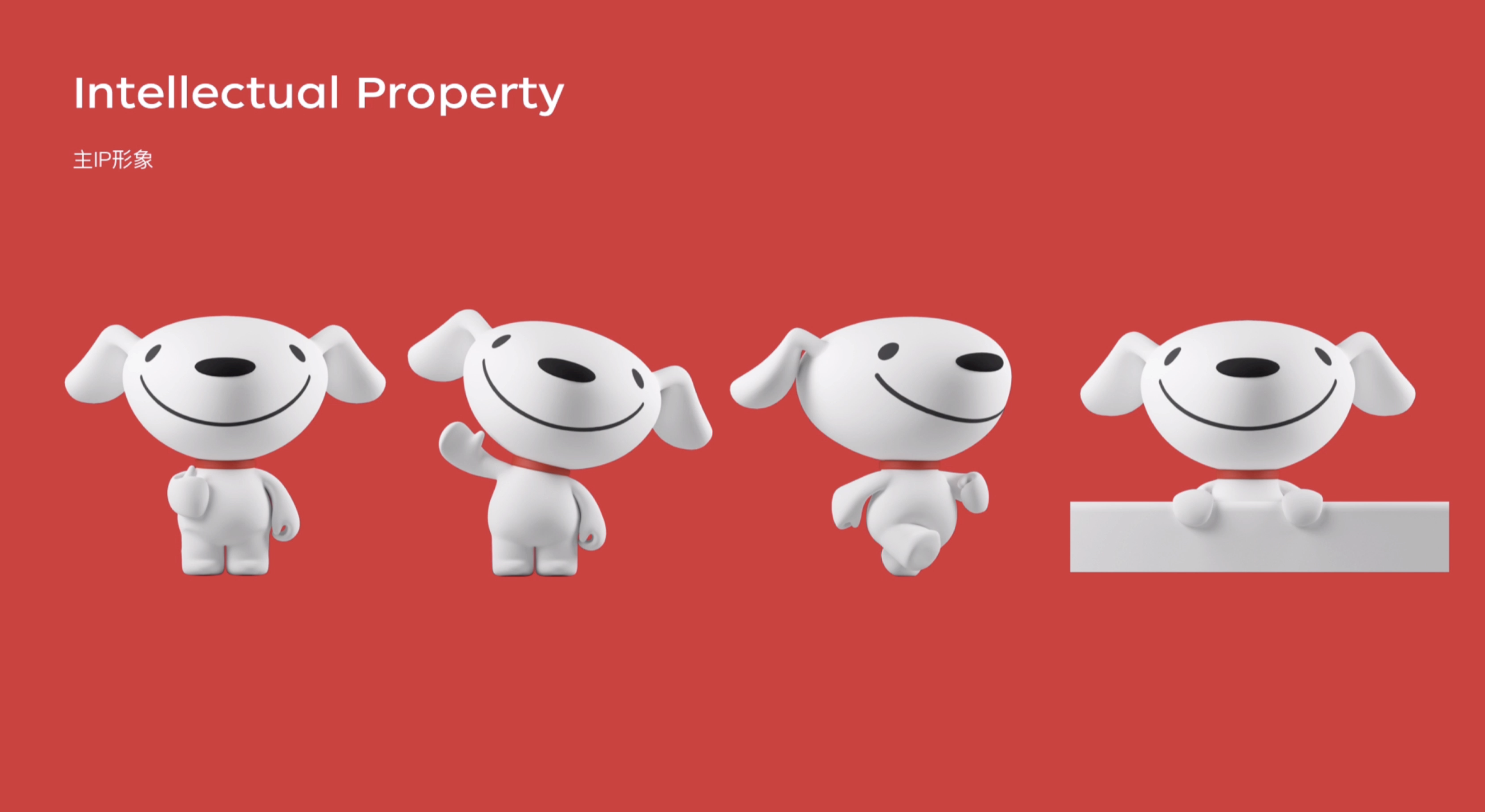
首先是金融金融IP的形象,它这个IP是我们京东的一个JOY,JOY是有自己的三位素材库在品牌的功能下面,所以我们其实是有一些,就已经可以开始选择了。然后我再其中挑选了一些表达友好,能和用户贴近距离的JOY形象来选择。首先是点赞的,还有打招呼的,然后向你奔跑,还有和你正式微笑的。这是JOY,其次是功能上的品牌拆解。那可能对我来说表达金融元素的不仅仅是钱币,也可能是元宝,也可能是股市的走线图,它都可以代表财富、金融。
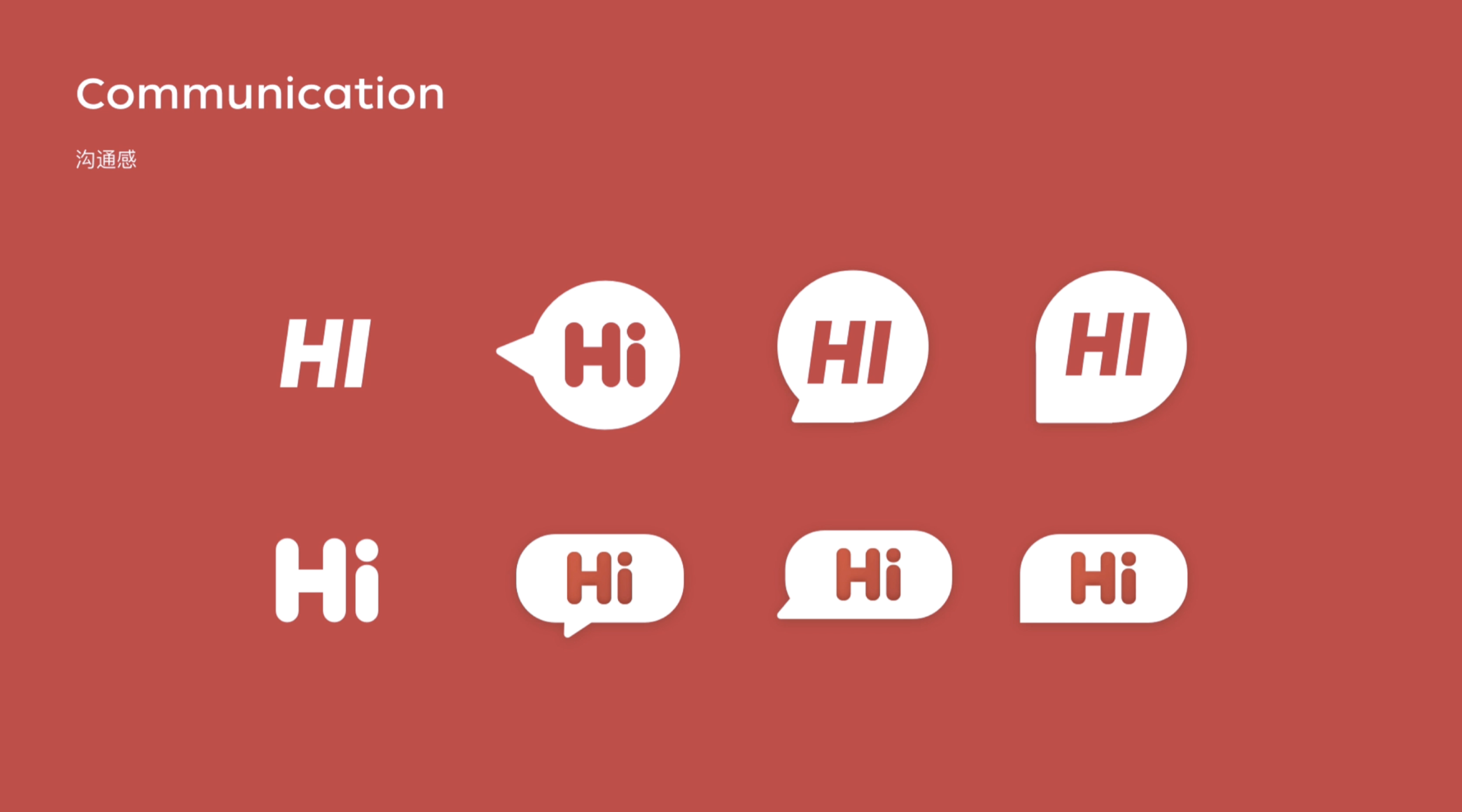
除此之外,还有沟通感,沟通感对我来说其实就是聊天。那聊天的话没有什么比对话框更合适的表达了,所以就把对话框不同的视觉表达通过几个元素的拆解我们把几个这些所有的意象通过一些排列组合之后,就可以得到一个风格探索的一个结果
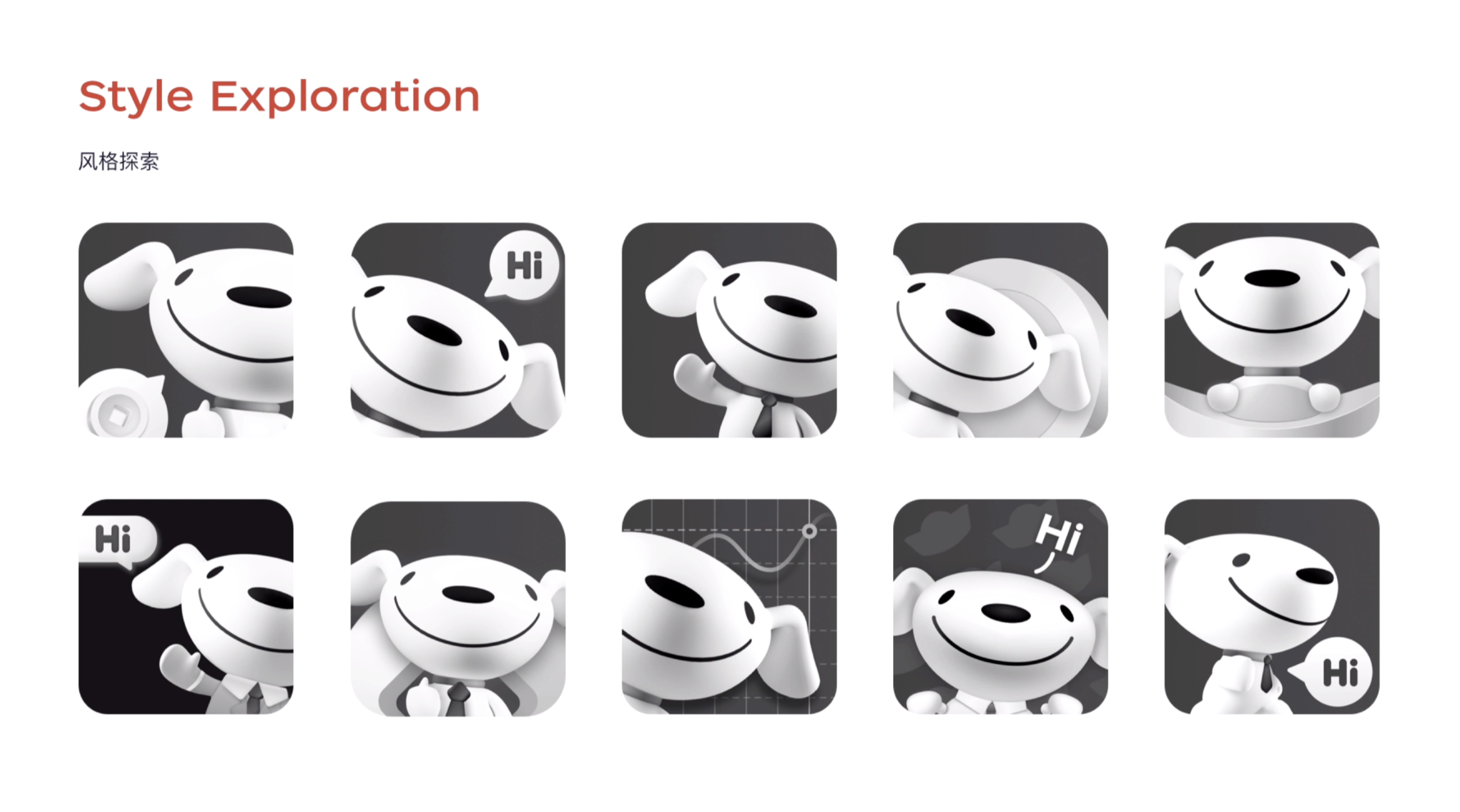
我们刚才探索出来的远远不止我现在表现出来的这么多,我现在就放了一些比较经典的案例去给大家展示。当然当你的第一批视觉探索已经出来了,你首先就可以进行一个内部团队的汇报。首先你要跟你自己的领导先看一下。设计领导可能会说先挑一下,可以有个不错的方向。

那我们最终给对外汇报的时候最终选择了4款方案,这4款方案其实我们用了APP的色彩系统来做的。这4个方案我们最终可能向上汇报的时候会有一些简单的包装,然后这里时间原因我就不展示了。包装之后给领导。这种品牌级logo你可能汇报的不只一个对象,可能汇报的是N个对象,那可能很多老板有的喜欢这个有的喜欢那个。我这个老板第一个拍的是方案一,然后是方案二两个方向,从色彩上来看一个是金色,一个是红色。但是他们也是有共通点的那就是老板们可能都是选择了气泡这样一个表达,老板还是很认可我这个气泡的。
当然老板提出了自己的一个建议,就是说我们这个金融属性能不能增强一点,金融属性的话可以把金币加进来。金币加进来加在哪里呢?其实现在的画面已经有两个元素了,若果要加金币的话要加在哪呢?那只能加在气泡里了,所以我们现在就是选择了用一个气泡再加一个金币的形象去做一个金融感加强的一个表达。
现在就是最终元素确定的一个方案,打招呼的JOY加上对话框加上钱币就是我们最终的京东金融的logo形态,也就是我们目前品牌升级之后大家都看到的京东金融的样子。对话框我们也通过这个造型进行一定的设计改造,然后让它更简单更几何化,符合互联网的认知,那最后大家可能这个logo是设计出来了。那如果是要说服别人的话我们最后还是要做一个包装或者是一个展示,所以团队就做了简单的一个形象视频来说服我们最大的老板,可能是我们京东的大BOSS
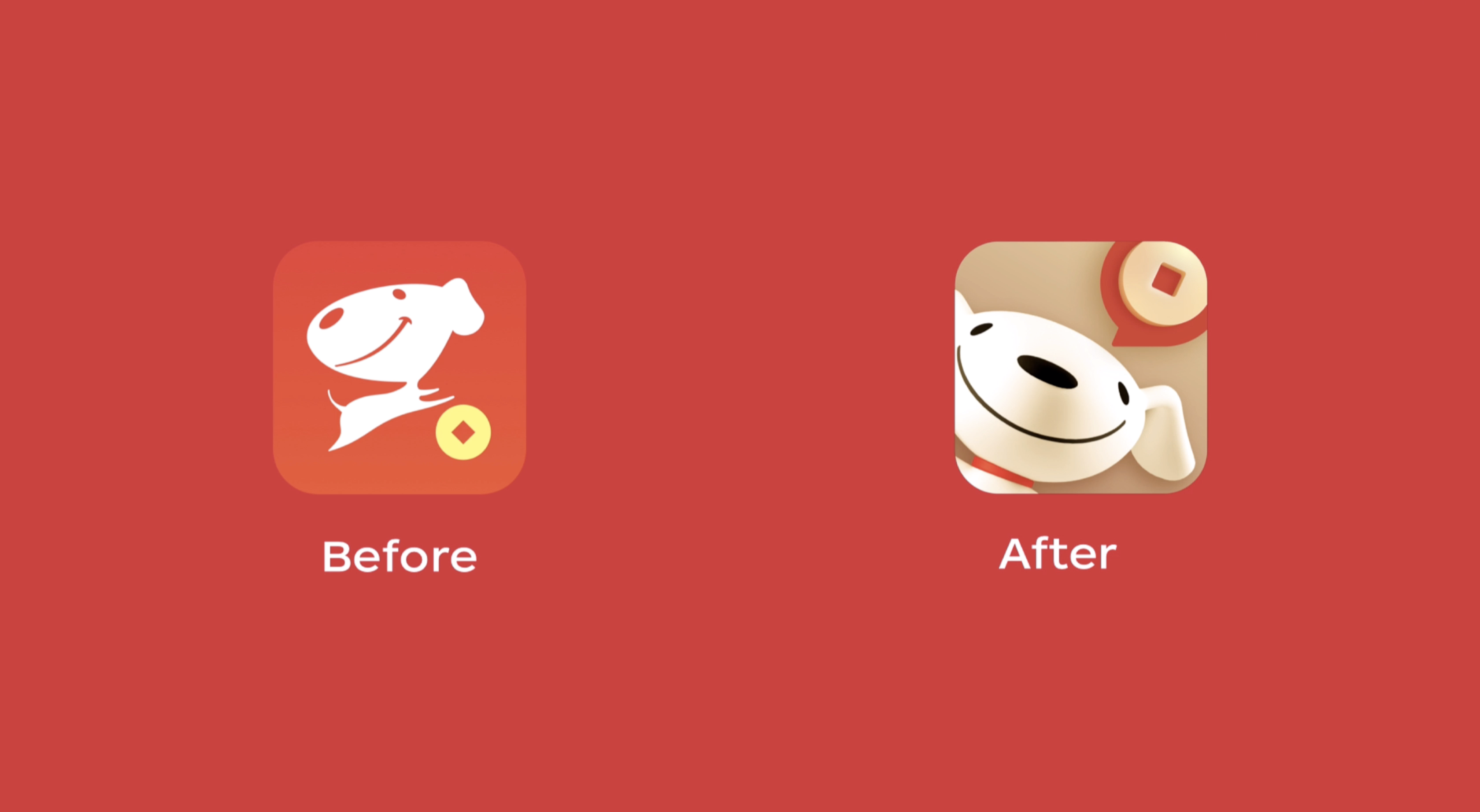
我们新的logo设计出来以后和旧的logo一比,来比较一下这样的区别。以前的logo可能是一个扁平化的,一个扁平的视觉风格,这个狗是扭头微笑的样子。升级之后是面对你打招呼的一个JOY,首先增加了亲和度,然后用金融的形式和我们进行对话,相对完美地表达了懂金融朋友这个概念。
再加上京东金融的品牌字体,我们整个品牌logo的部分可以说设计完了
下一部分开始讲一些logo辅助图形的提炼和运用
我还是要从这张图开始讲起,品牌设计其实是整体品牌系统比较小的一环,但是我们的整体品牌体验是如何触达给用户呢?是有很多视觉手段的。对于我来说用视觉手段去触达的话有一些方式。
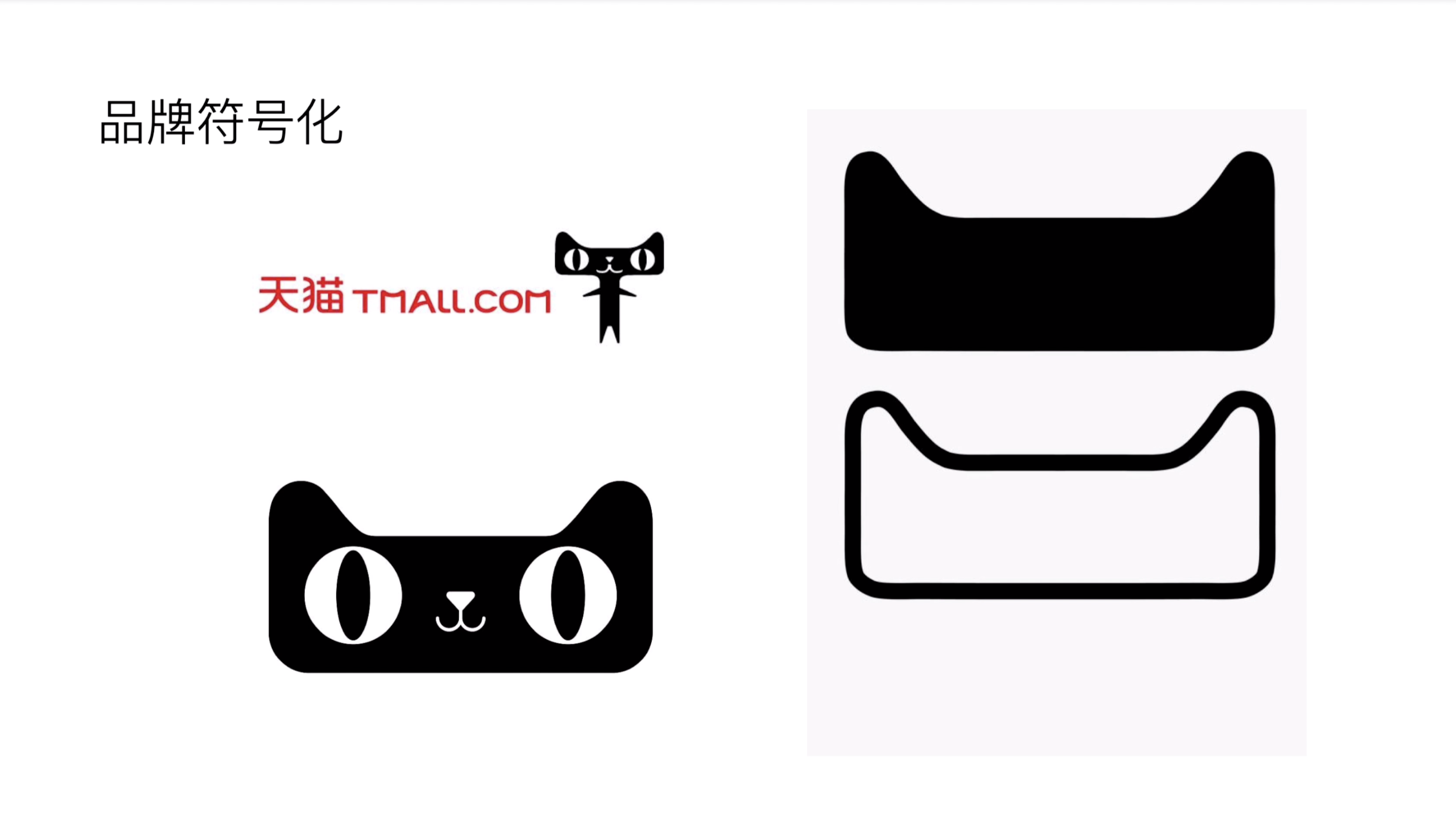
比如说将这个品牌符合化,举一个比较好一点的例子就是天猫logo,天猫刚升级这个猫头的时候,当时很多设计专家或者设计文章都说它丑,包括我也觉得它丑,现在我看它也会觉得有点儿戏。但是后来这个猫头在双11被各大商家运用得淋漓尽致,真的是心服口服。所以在我们京东金融品牌升级当中我也在想这个问题,我如何能去弄出自己的品牌符合或者辅助图形来辅助品牌设计,然后触达到用户心智。
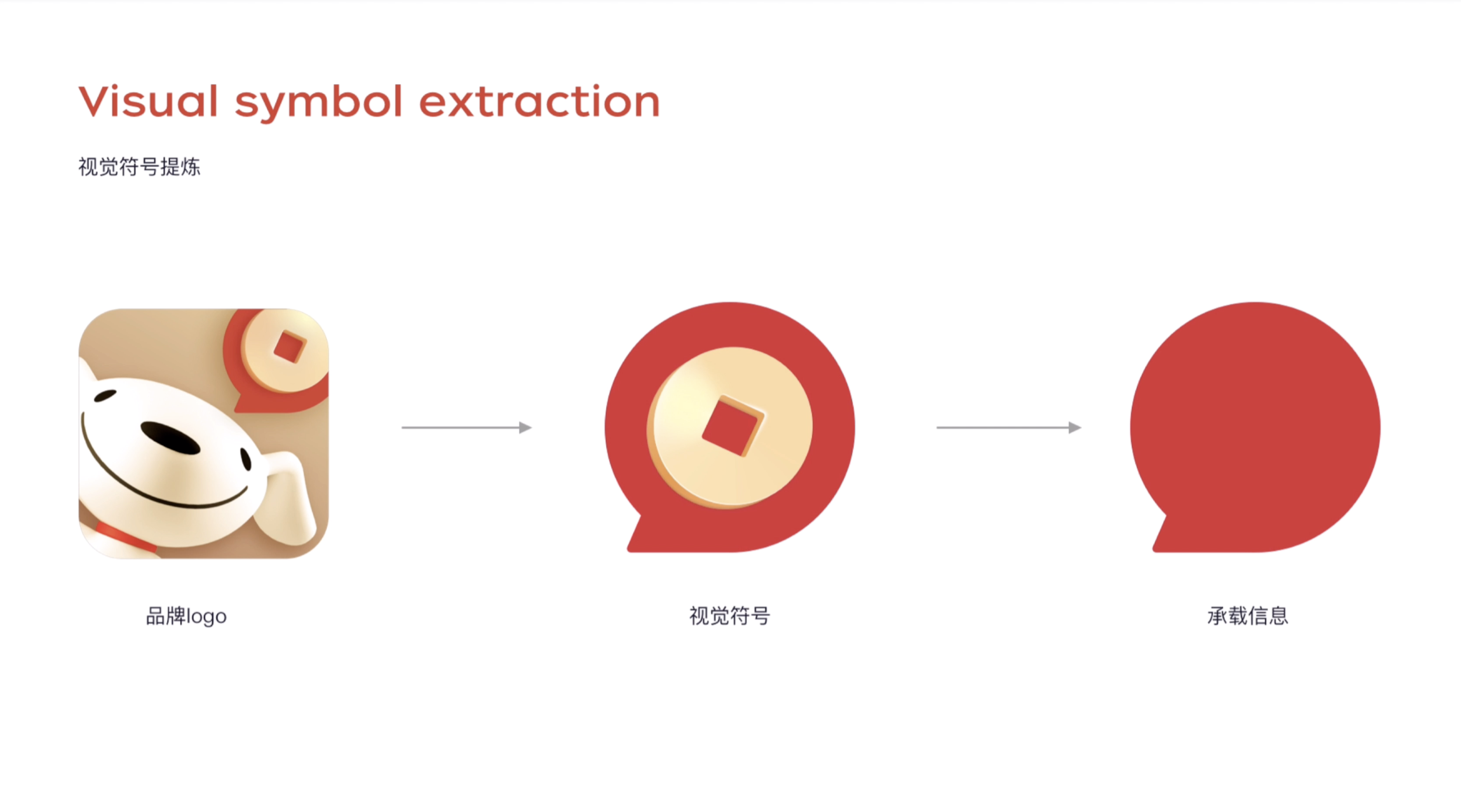
那一切从我的logo开始说起,很显然就是气泡和金币的形象,提炼出一个对话框的形象来承载信息
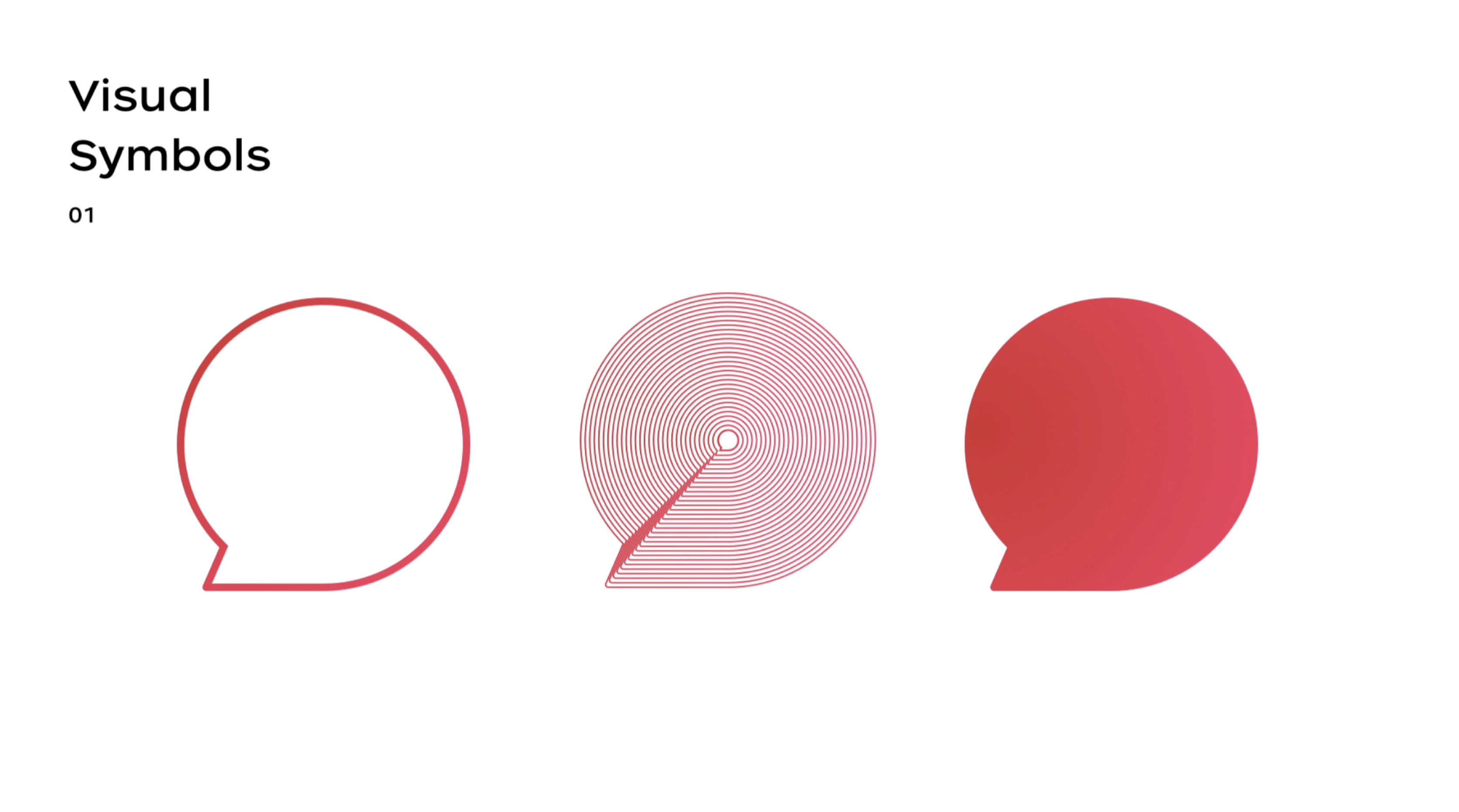
当然这个辅助图形的形式可以有很多种,它可以是线框的,也可以是面的
可以是空的圆的里面也可以是实心的,可以根据不同的运用场景来展示。
比如说实心的话里面可以放一些内容,比如放一些运营的素材,我们平面化的展示可以承载更多的信息,包括圈圈的话可以作为辅助的装饰。


今年双11我们已经上线了我们双11的一些活动,也使用了我们辅助图形的元素。这个辅助图形可以用在辅助图形的后面然后作为背景
同时它可以放在我们主会场的各个角落包括我们楼层的banner上作为一个辅助图形,这样用户看到它就想到了我们京东金融这个品牌,就触达到用户京东这个形象。
最后还是想说下这张图,我们作为品牌设计师更多是执行层的事,但我想说的是真正想走得更远的设计师不仅仅关注于执行而是更多地去拥有一个品牌思维
初级的设计师会有一个比较局限的看法,就是我要把这个页面做得好看我要把logo做得好,然后他们会经常问客户或者甲方,你们喜欢什么样的logo,你要是喜欢什么样我就给你做成什么样。然后有可能先打开花瓣这样的参考网站,然后先做个稿子摆摆看看摆哪里好看,但是时间一长老板或者外界对设计心中的印象可能就是两个字“美工”。所以现在我们要学习品牌设计的思维。我们不仅仅只学习技能层面的东西而是学习思维层面的东西。我自己在做品牌设计之后可能因为我自己在公司挺长时间,然后公司也从一个小团队慢慢发展起来的,在项目初期也接触了各种各样的项目。我自己平时是挺喜欢品牌项目或者是品牌设计或者是品牌营销项目,第一是我觉得如果作为一个品牌设计师可以是这个品牌的构建者,同时我也可以是成为这个品牌的策略制定者
首先说一下这张白条卡,它是白条升级以后和平安银行合作的联名卡,我接到的需求是我需要做这张卡的卡面设计。当时我接到以后做了一些比较好看的卡面,洋气的、高逼格的、好看的,因为老板肯定是觉得越高大上越好。但是后来我的设计领导给了我一句话就是印象比较深刻。她是这么说的“如果你永远去做一张卡面的设计或者卡的纹样设计,那你是永远比不上印刷厂的卡样文册的”。就是你如果做一个品牌,不是说这张卡有多好看而是做出卡的文化,我设计领导卡的文化就是你的设计理念是什么,你要用自己的设计理念去打动观众。
我们现在看到的就是这张联名卡最终的样子,右上角撕了一个角,然后白条的logo在这个角的下面。首先这个角是和白条的logo相互辉映的,体现了我们白条的概念,其次又表达了平安银行和白条的一个合作。就是日常的一个卡然后掀开一个角,里面是白条,体现了白条inside的概念,会表达出我们白条和银行联名的感觉,表达了我们白条的品牌策略
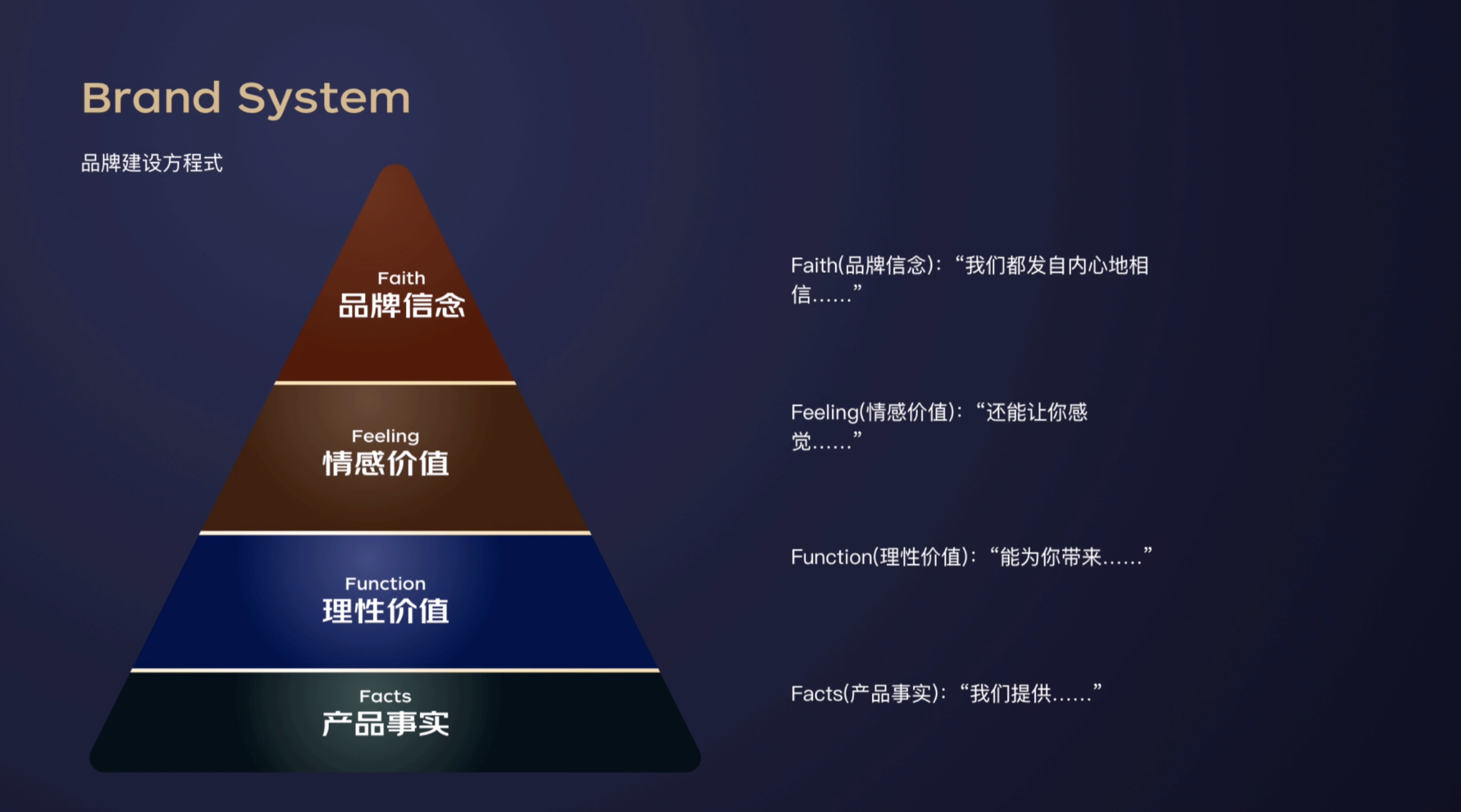
品牌思维一个分享,这个是品牌建设4个方程式,当时我听到这个故事的时候我觉得很有意思就和大家分享下。乔布斯当年想挖百事可乐总裁的时候他问百事可乐总裁的一句话,他说你想卖一辈子糖水还是想改变世界。很多人听到这句话就觉得乔布斯可厉害了有一种说话技巧非常厉害的感觉,会让人觉得和我一起卖电脑是一件很了不起的事情。
但如果你了解品牌建设的4个层级你就会知道这其中是有技巧的
首先品牌的建设分为4个层级,第一个层级是整个产品最初级。产品事实层讲述的是我们有XX的东西,我们的产品有XX的特点;第二层次理性价值,就是我的产品能为你带来什么,我的这件衣服能够给你带来温暖的感觉;第三个层次情感价值,就是我还能让你感受到什么样的感受,经常卖的奢侈品,卖的这个包会让你觉得比较尊贵,有一个情感的感觉在里面;最终的层次是品牌信念,品牌信念就是公司的品牌和他的消费者都会有一个共同的信念,我们都发自内心地相信,比如说我是个果粉我非常喜欢苹果的产品,那我就会发自内心地信任苹果这个品牌,觉得就是可以改变世界的一个品牌,这就是品牌信念。品牌4个层次的品牌表达是一个产品层层递进的4层关系
再回头看乔布斯这句话,就是用百事可乐产品事实层卖糖水来和他顶级的品牌理念去对比,突出的就是降维打击。我的信念是改变世界,你做的是卖糖水
我举个17年的设计案例,17年的时候京东白条和京东商场家电的一个营销类传播。如果我不知道刚才所说的品牌建设的方程式的话就会说这个空调能够省电,我这个电饭煲可以煲出很香的米。但是在大家都有了这些产品的情况下我再去讲可能就会没意思,达不到传播的效果。那我就想想能不能为他们赋予一些情感上的价值,所以我就有了这么一个H5,这个H5讲述的是一群小家电为他的主人写的一封情书,每一个情书都不太一样。当时这个H5赋予了家电整个灵魂,然后当时我们找了比较抒情的音乐配上前端写的一些动效,我们自己会给情书配上一些音,在当时的传播还是相当不错的。这个就是品牌4个层级运用的成果
这是我2016年的一个东西,当时的需求是给白条设计一个周边,这个设计周边其实范围比较广。我们肯定是要设计一个图案出来,重要的是这个图案是什么。他们当时的口号“年轻不留白”那我可能最开始的印象就是不留白嘛就是多姿多彩的。但是我也运用了刚才所说的理论,从情感价值或者品牌定位出发来想白条给年轻人带来的是什么。白条通过这种提前消费行为改变的是生活,所以我就想到的是一个用白条粘住负面信息的一个话来传达给用户,告诉用户白条可以改变你的生活。这个周边当时不仅是领导非常喜欢,也打动了不少的用户,当时他在京东商城的销售量还不错,同时也产生了一些抱枕、手机壳、鼠标垫什么的,当然现在都已经下架了,因为年代比较久。
讲师二

hello大家好,我是京东金融用户体验部的设计师高松,很高兴今天有机会和大家分享关于京东金融品牌升级的部分设计过程。首先介绍下今天要分享的内容,由三部分组成,第一部分是用户品牌色彩系统是如何定义的,包括了色彩的推导以及应用部分,第二部分是在品牌升级的背景下UI相关的设计思考与变革,最后一步是关于组件系统的迭代思路。
首先介绍的是本次品牌升级前期的色彩系统,色彩相信大家都不陌生,它是用户感知品牌最直观的方式也是用户在使用产品的过程中最容易被记住的设计语言
大家看到这两张图上的品牌会联想到什么颜色呢?左侧是红色,右侧是蓝色。这是我们对品牌的色彩认知,当提起品牌的名称时最直观的品牌印象,色彩可以迅速占领用户心智从而产生联想,这也是色彩的重要性。那我们的色彩又是什么呢。
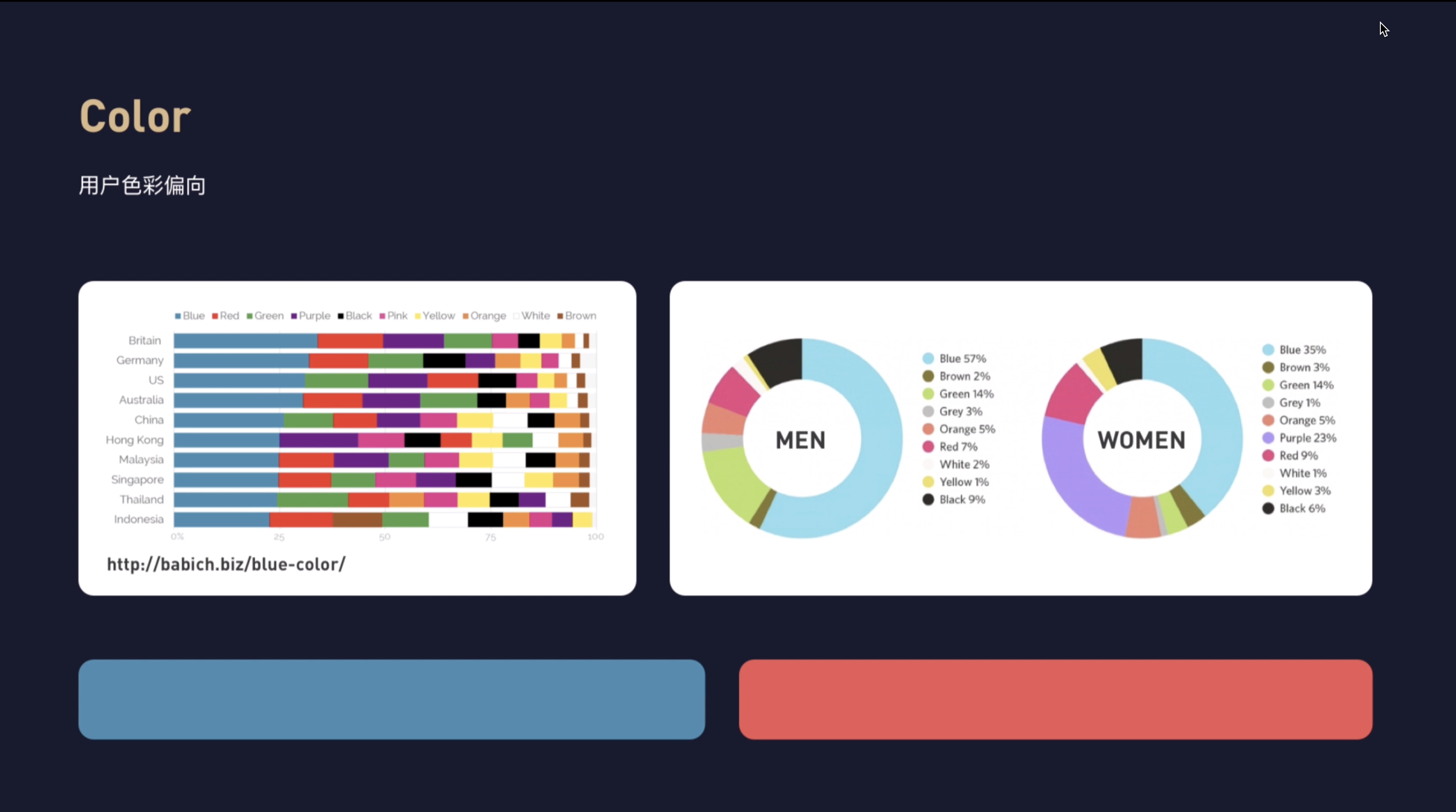
我们首先通过市场调研发现不同国家的人其实对于色彩的偏好程度有所不同,从图中可以看出来蓝色和红色的比例都相对比较靠前,这是国际的相关数据参考
国内互联网产品的色彩分布,从行业属性上来看,金融类的产品普遍集中在蓝色、红色两个板块。根据以上的数据参考在设计的初期探索阶段主要以蓝色和红色为主色调来诠释在不同场景下的应用
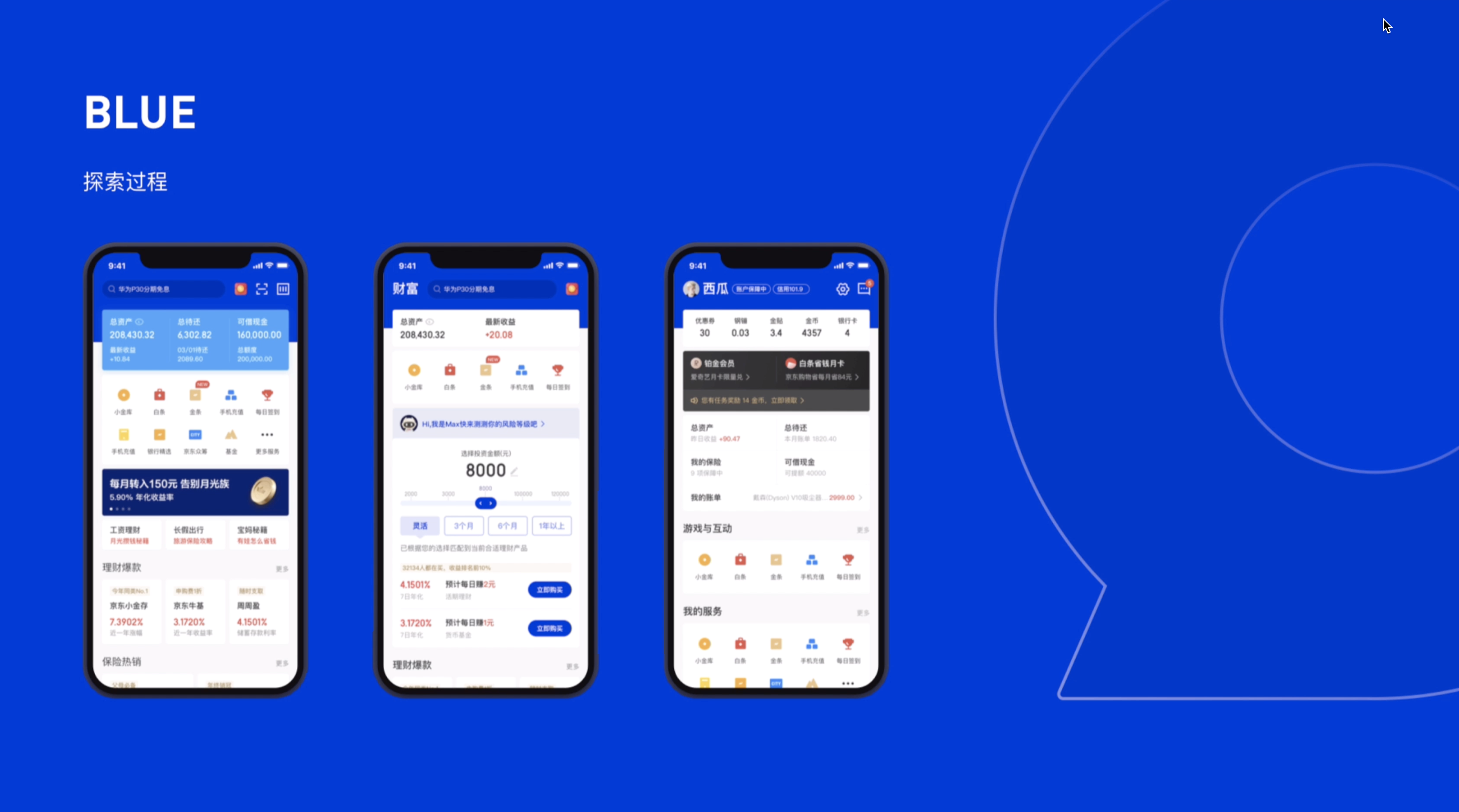
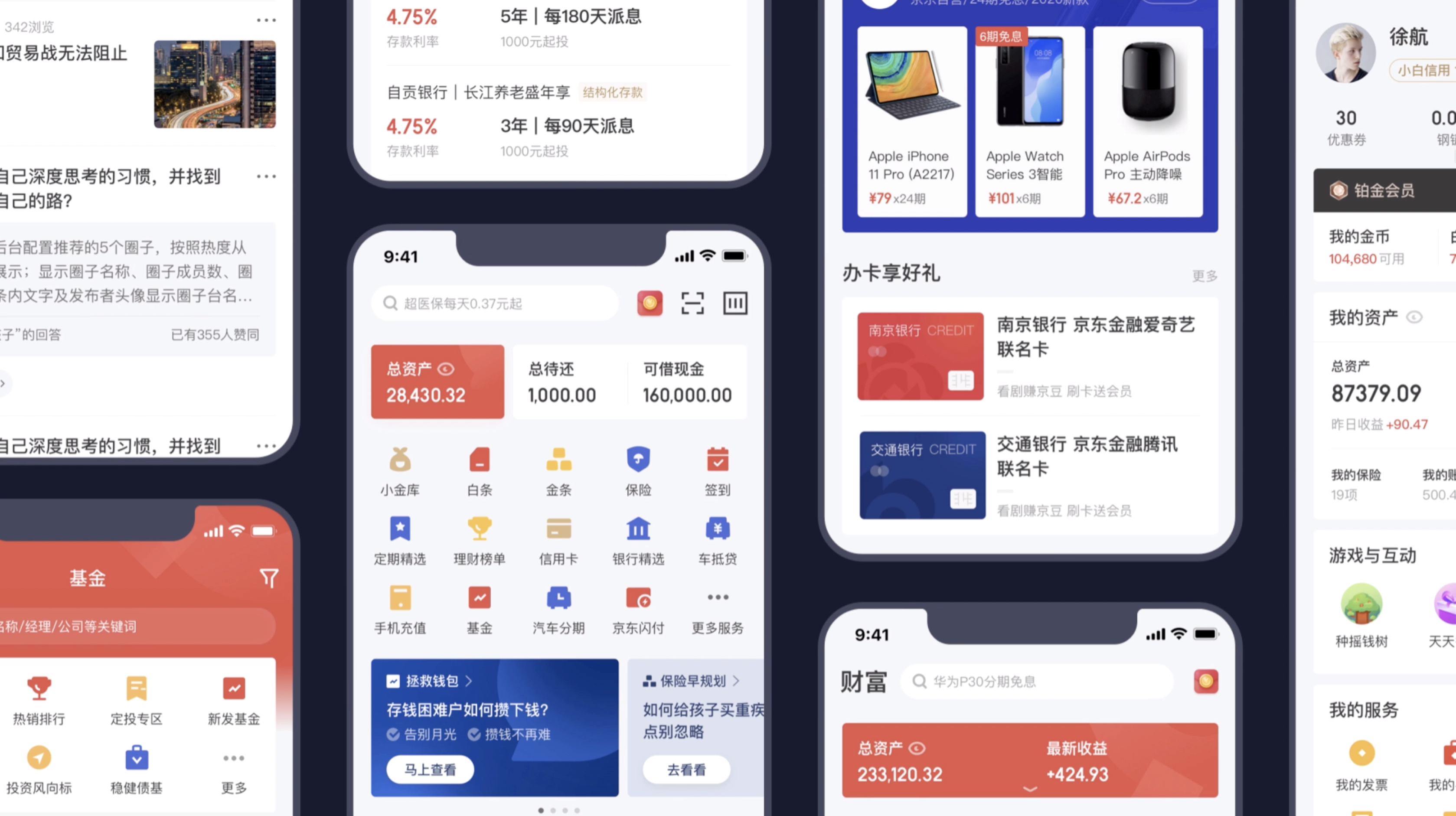
图中是探索过程中部分设计方案,尝试了以蓝色为主的主色调,同时结合到UI界面中,模拟实际的相关使用场景
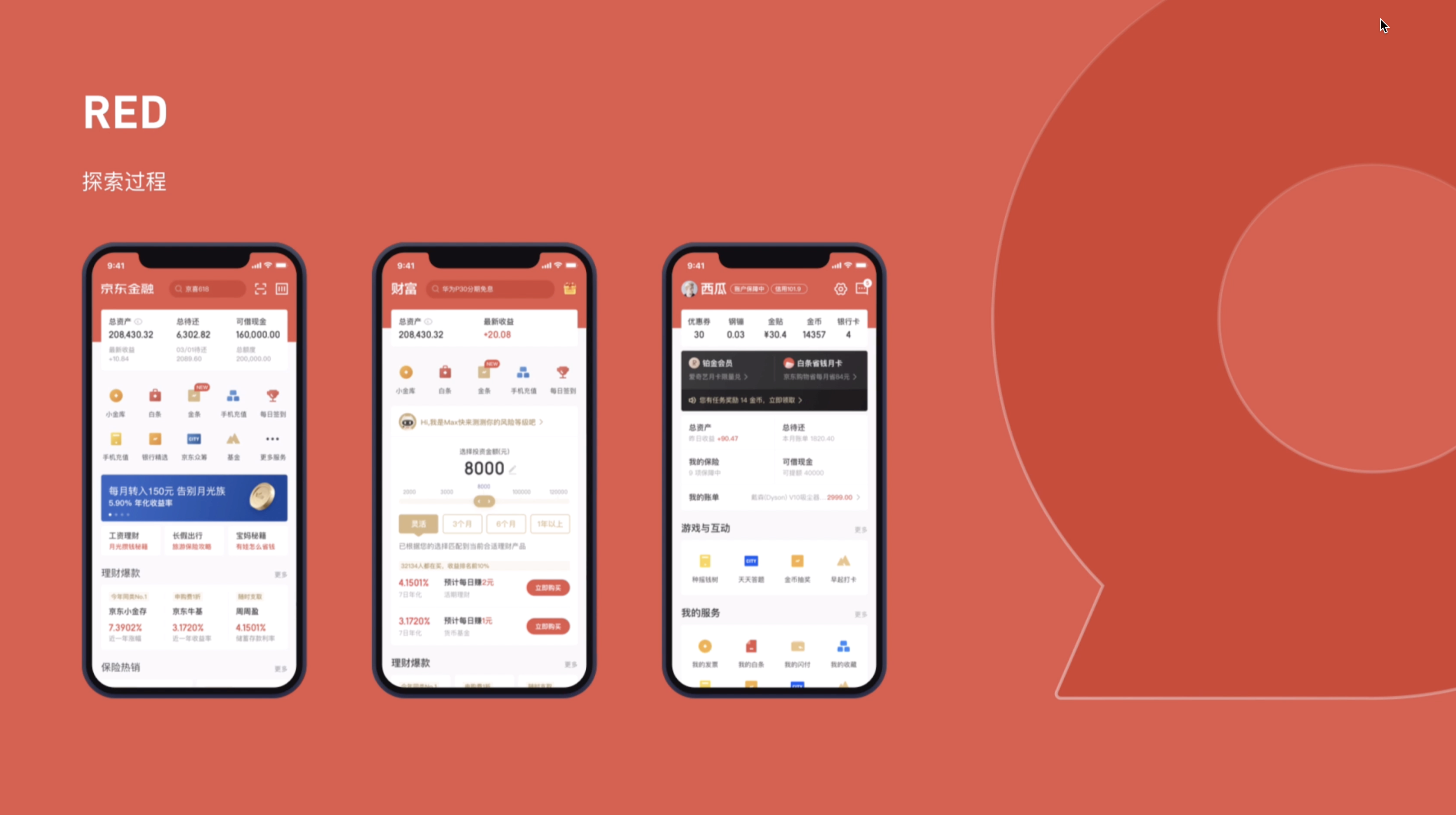
后面这一张是尝试了以红色为主色调的UI界面,可以看出来除了色调的差异外结构和内容基本都是一致的。站在设计师的角度看红色、蓝色各有优劣很难抉择具体应用哪个颜色。那如何解决这种困境呢,这时候可以换一个角度来思考问题,我们发现在以往的产品迭代过程中页面包括图标基本保持着红色调,对于老用户来说红色更符合他们的使用习惯。同时通过访谈发现用户对于京东金融的印象也是红色、金色。那么导致这种结果的原因是什么呢?
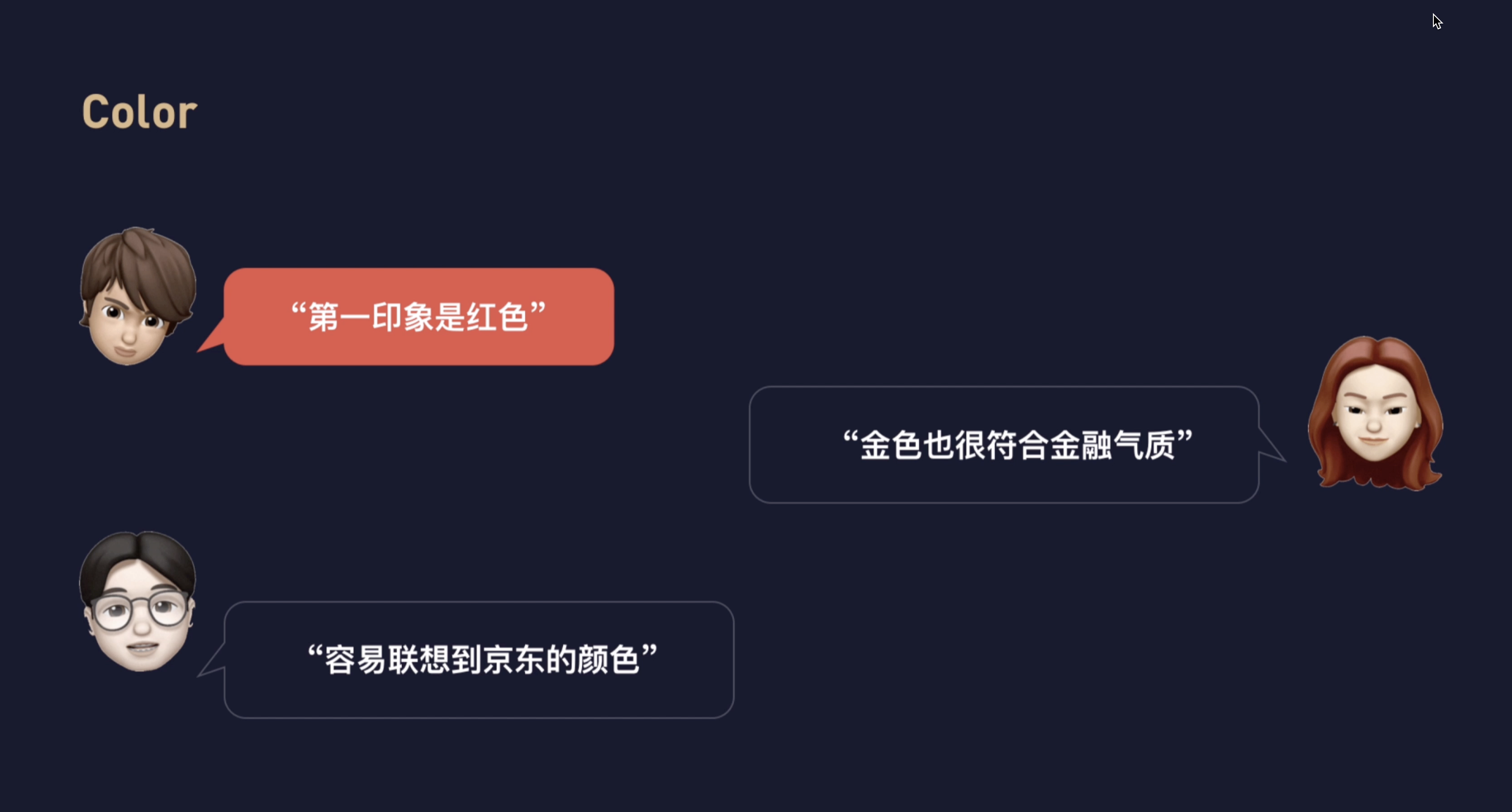
我们从调研结果中筛选了部分用户的反馈内容,从图中可以看到从用户的角度可以看到选择的原因首先是京东金融产品本身含有京东集团的品牌背书容易联想到红色,其次在产品的使用过程中用户更习惯将受益与涨幅和红色相关联。至于金色的反馈除了金色本身和钱有关,同时也适用于京东金融各类产品的应用。我们的产品会包含京东小金库、京东金条等业务。就是一提起名称来大家脑海里本身就是金色的色调
综上所述,在色彩的选择上不能主观地决断而是要通过用户反馈、行业属性,包括之前的品牌调性等维度,了解用户对产品的一些基本感知,包括你产品的品牌调性、所处的行业属性加上理性的设计思考
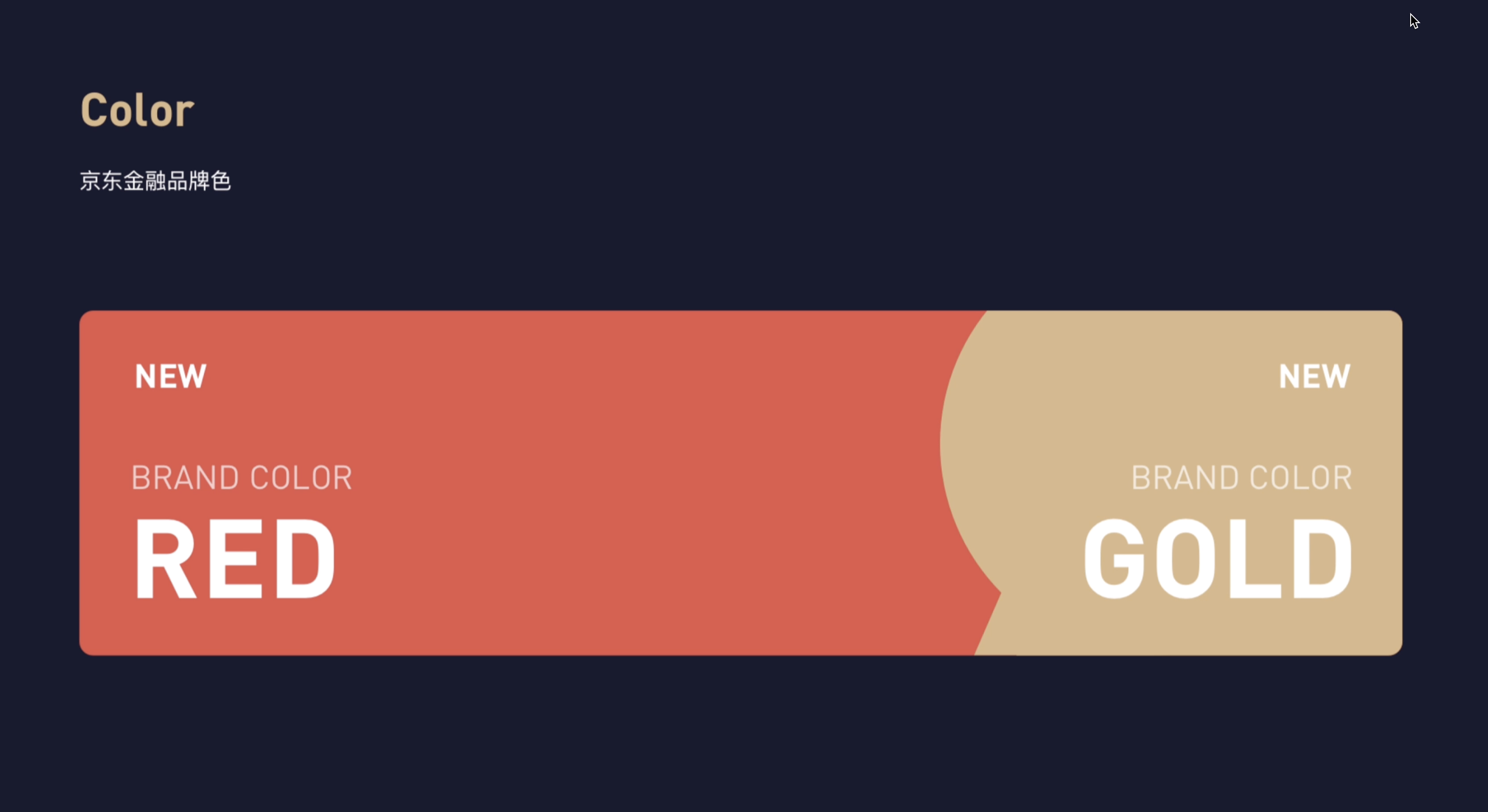
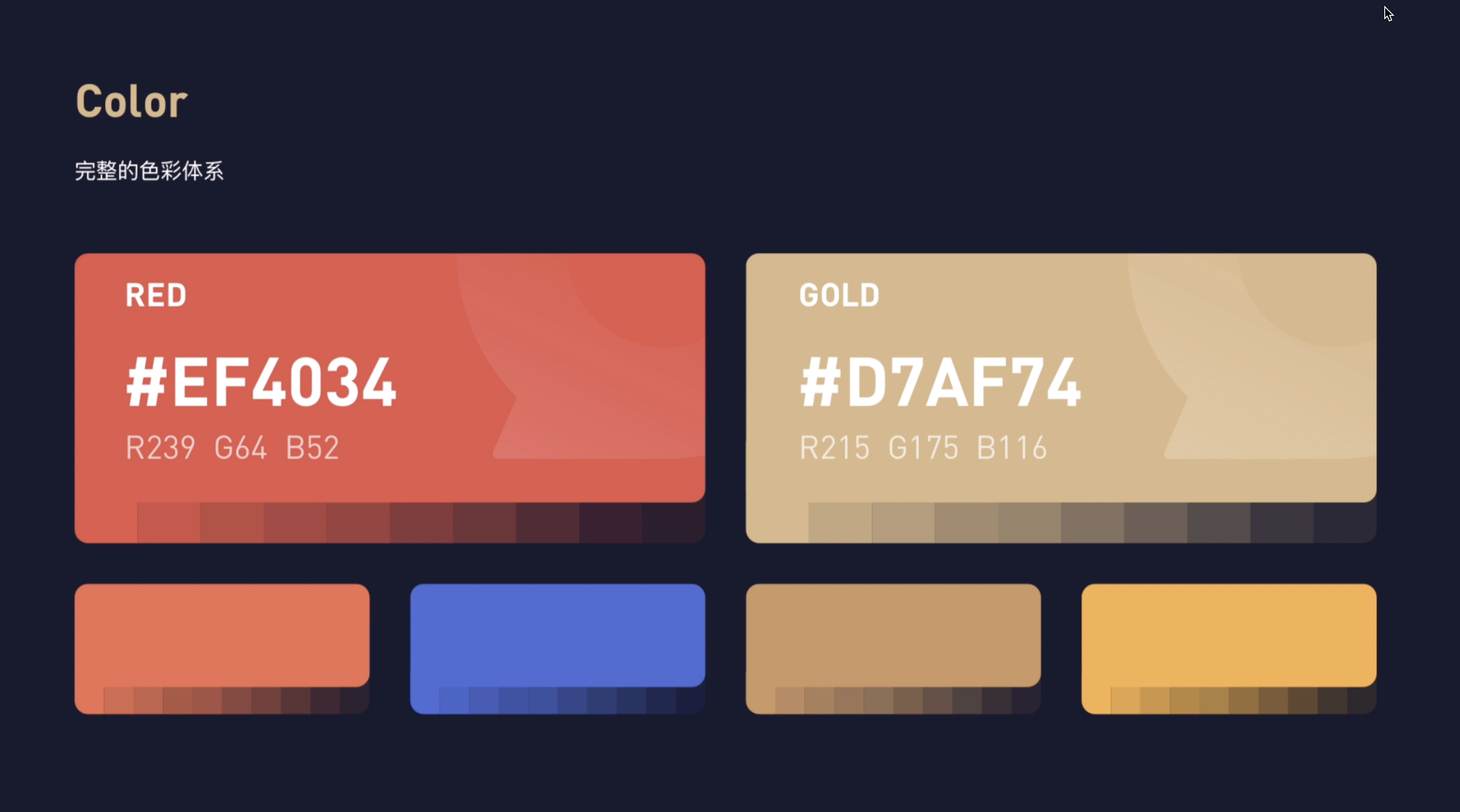
最后确认以红色和金色作为京东金融的全新品牌色。
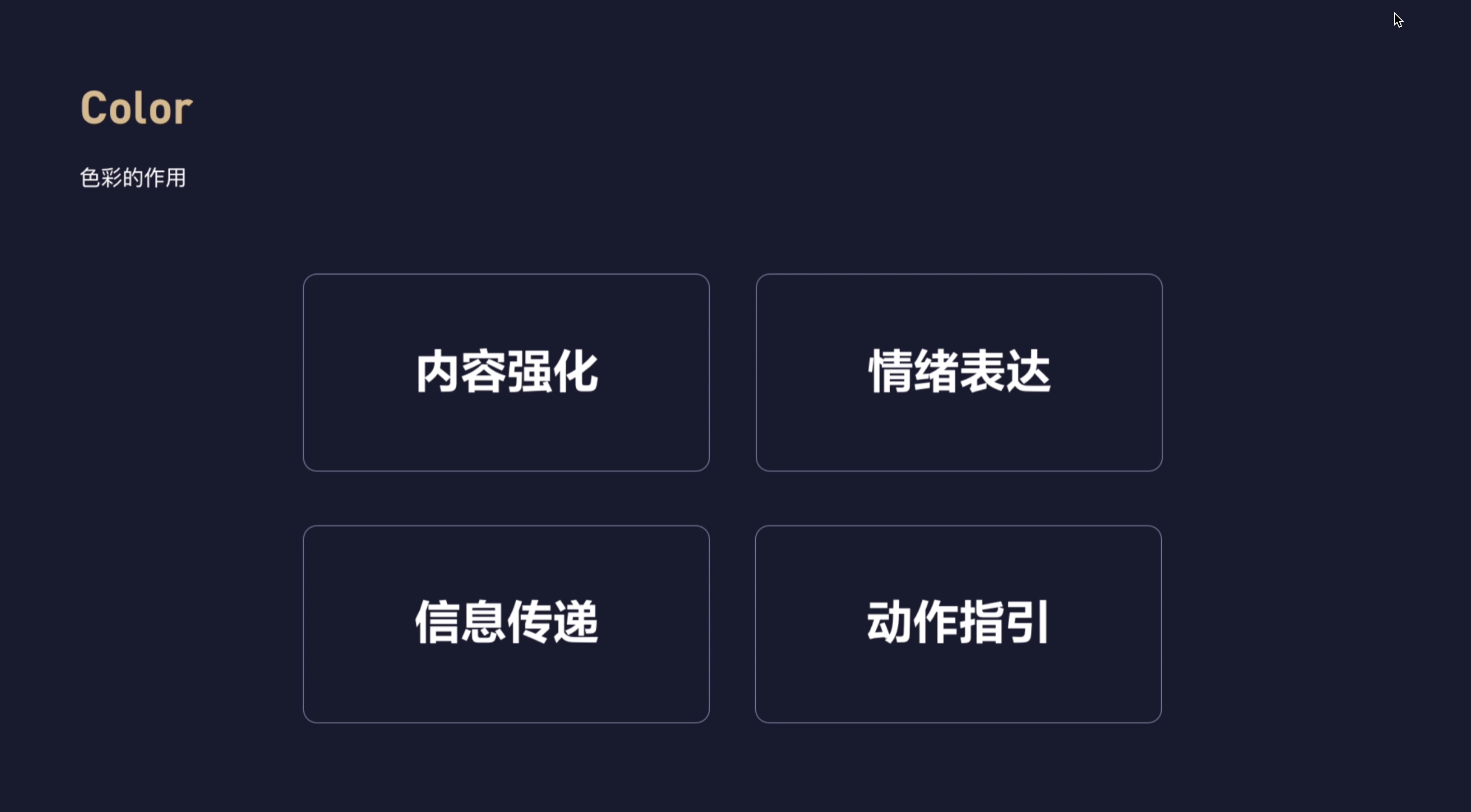
在多元化的使用场景中,品牌色的确认其实是第一个环节,色彩除了传递品牌感知同时还需要达成图中这4个作用。所以在色彩系统中,除了品牌色之外必不可少的还有一系列辅助色搭配使用
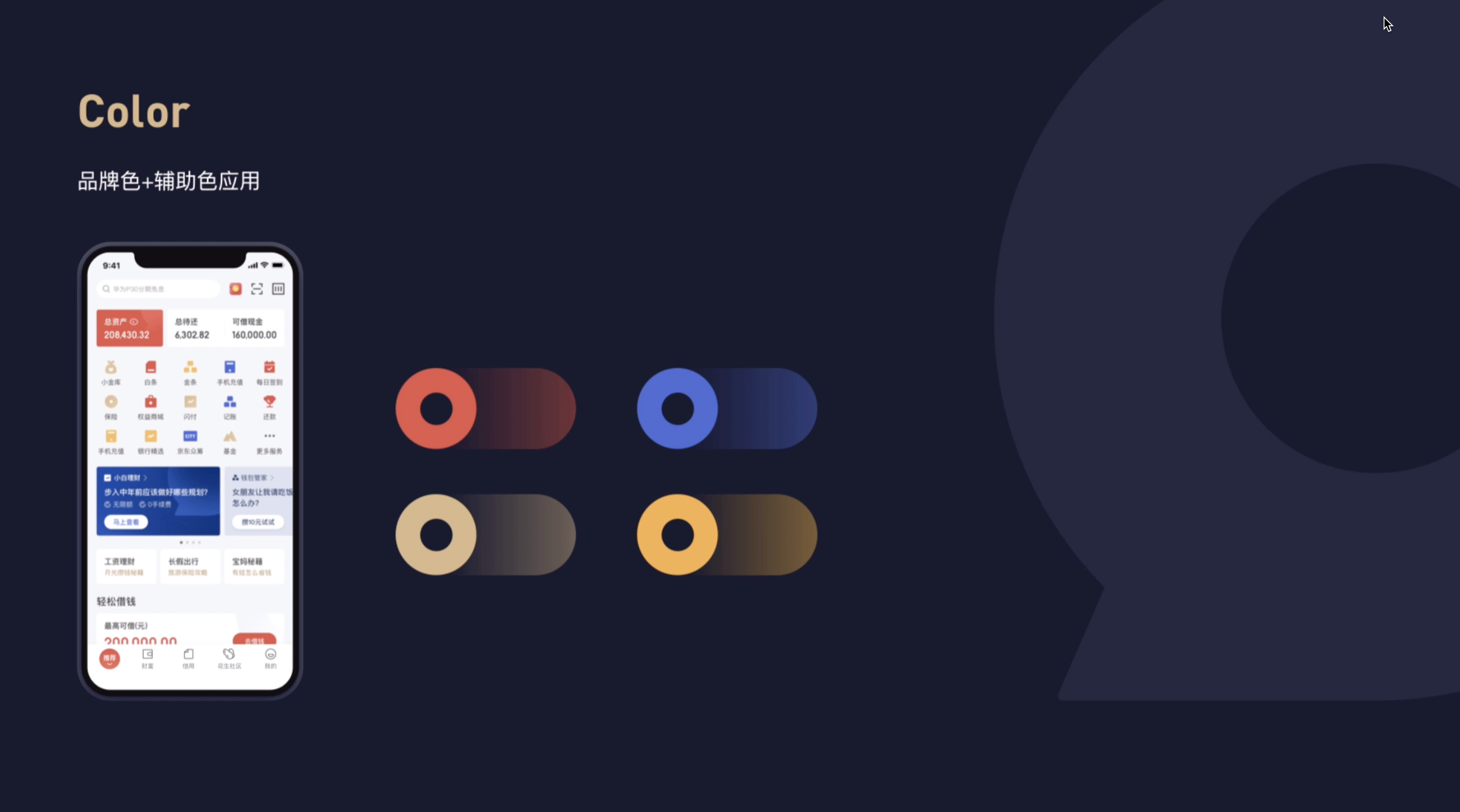
这个只使用了品牌色的一个界面展示,在信息传递上功能区与应用区会难以区分缺少对比与强化,如果在其他界面也应用品牌色的话还会导致各个页面相似度过高等问题。那当我们加入了一系列辅助色应用整个页面的信息传达会变得清晰很多,内容对比也会比较明显,而且对于之后应用扩展性也会更强
最后以品牌色为核心基于一些色彩原理,总结了金融场景色彩搭配的规律,衍生出适合的辅助色共同组成完整的色彩系统
第二部分是品牌的UI升级方面,品牌全新升级 ,UI界面进行了全面换新,在设计中融合了符号与色彩系统的同时也重新定义了产品的层级架构与整体布局。

首先是色彩系统与品牌运用部分,前面我们已经从logo中提炼了几种颜色作为品牌的延伸,那如何在界面中进行应用呢
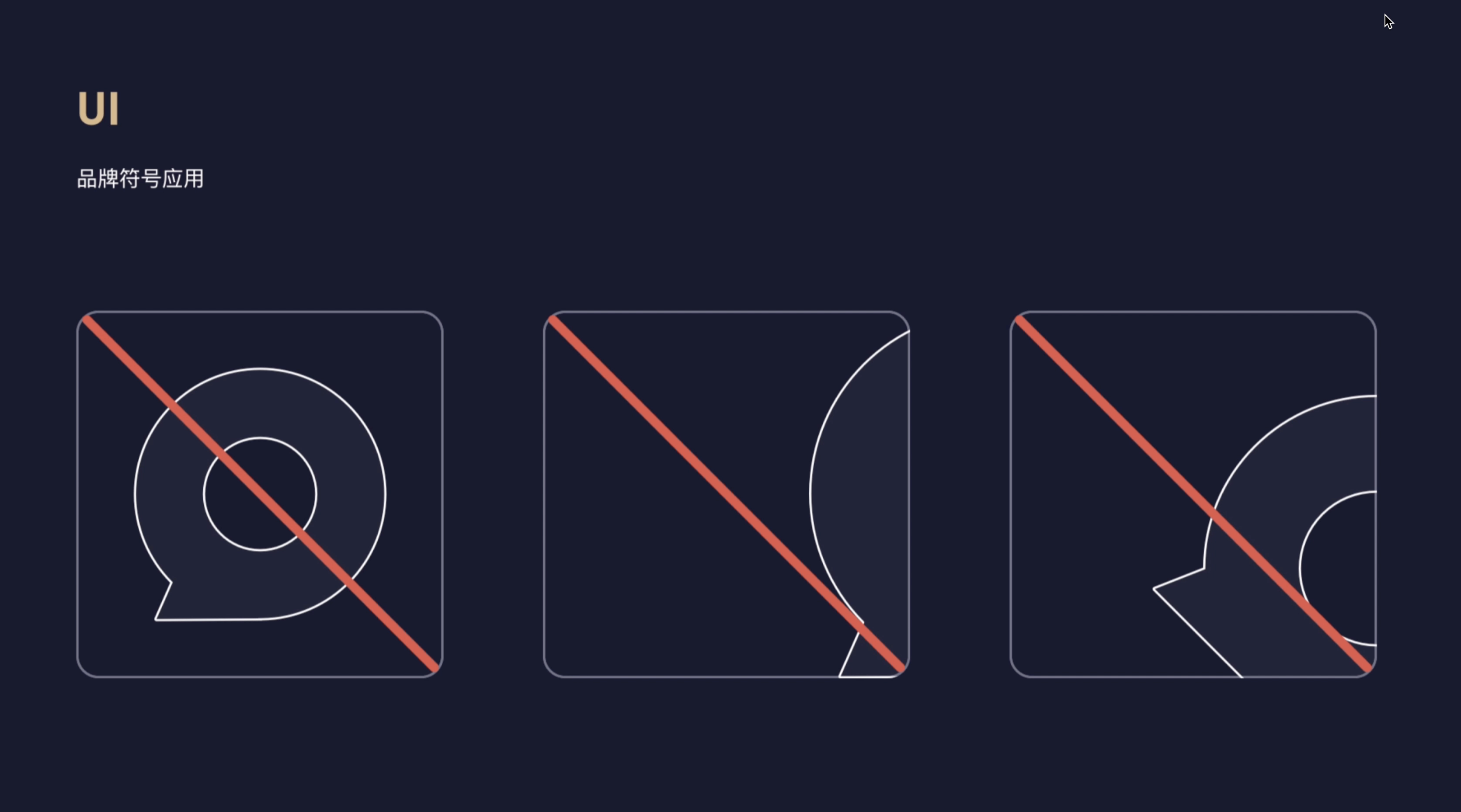
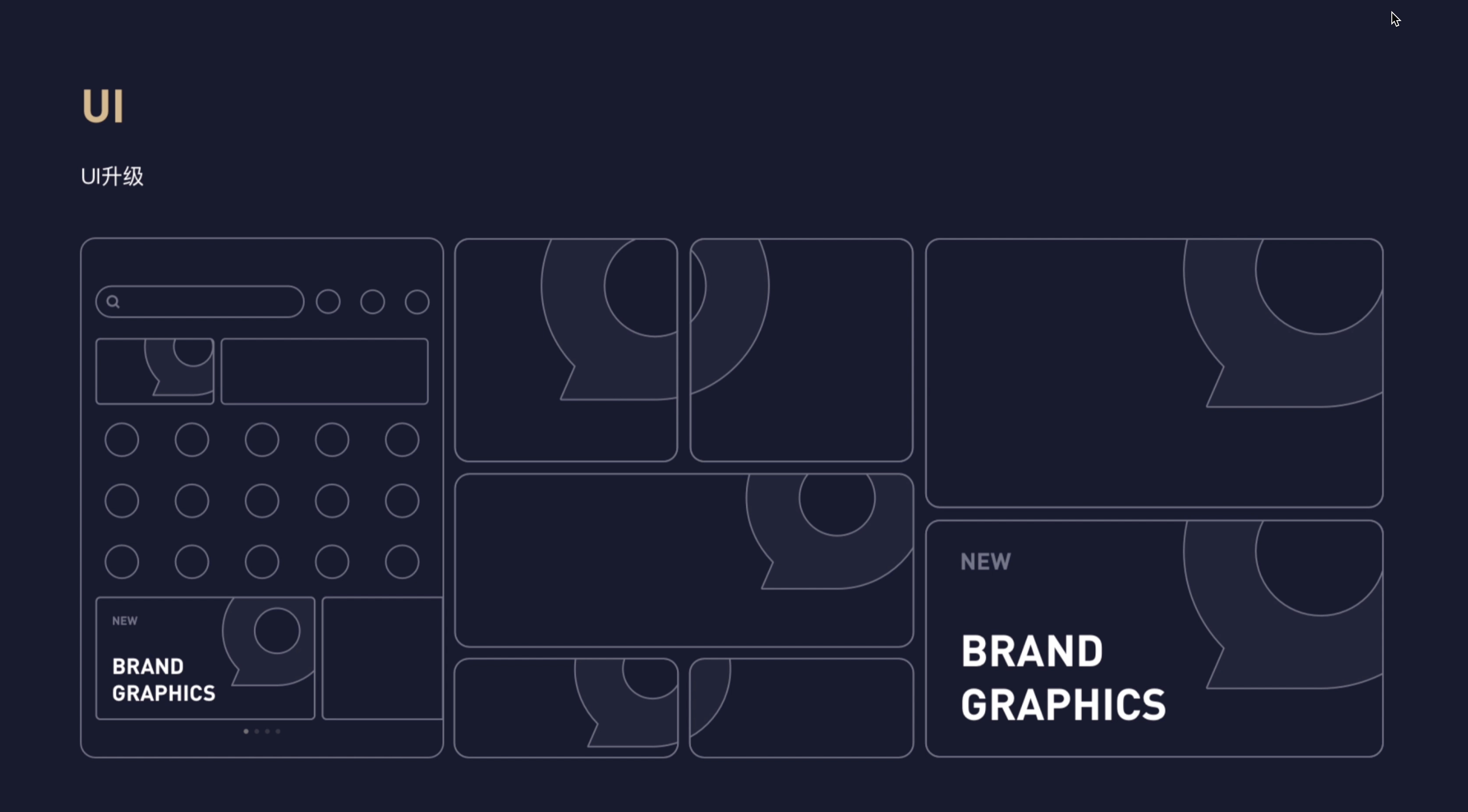
我们肯定不能把符号直接植入到界面中,首先会影响图形与图形之间的空间维度会相互干扰,其次会破坏品牌符号的自身辨识度,比如图形露出部分不全、品牌符号旋转等等,所以我们需要图形的规范在UI中去使用
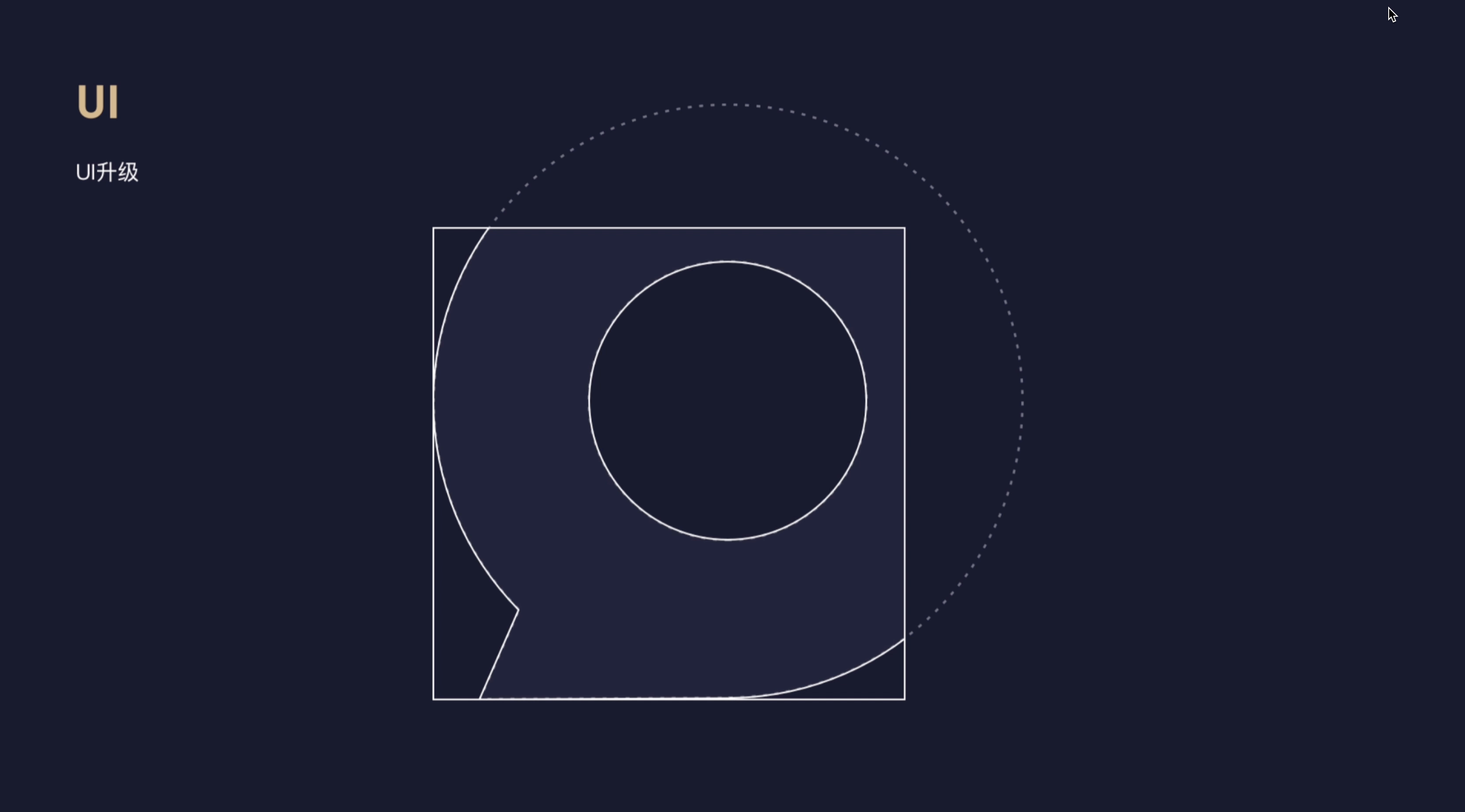
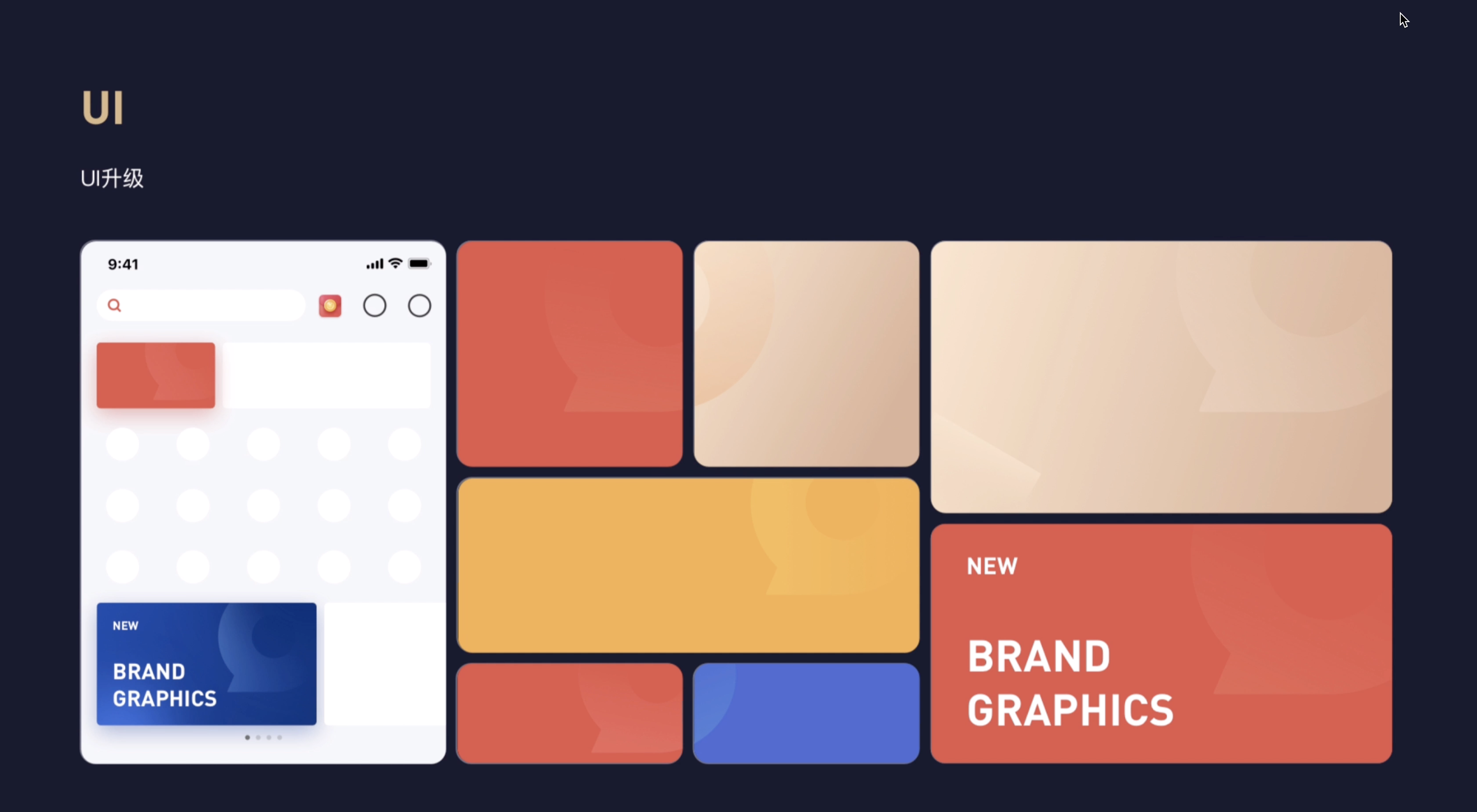
我们将图形进一步结构拆分,保持品牌识别性的同时,找到合适在界面和模块中应用的部分,同时将这部分融入到具体的模块中确保图形与信息之间的比例,然后不断优化它的形态和位置

符号的使用同时要考虑到其他的组合场景,使其适用性更强,再结合了色彩系统之后在不同的模块中分别测试其饱和度与明暗度的对比关系

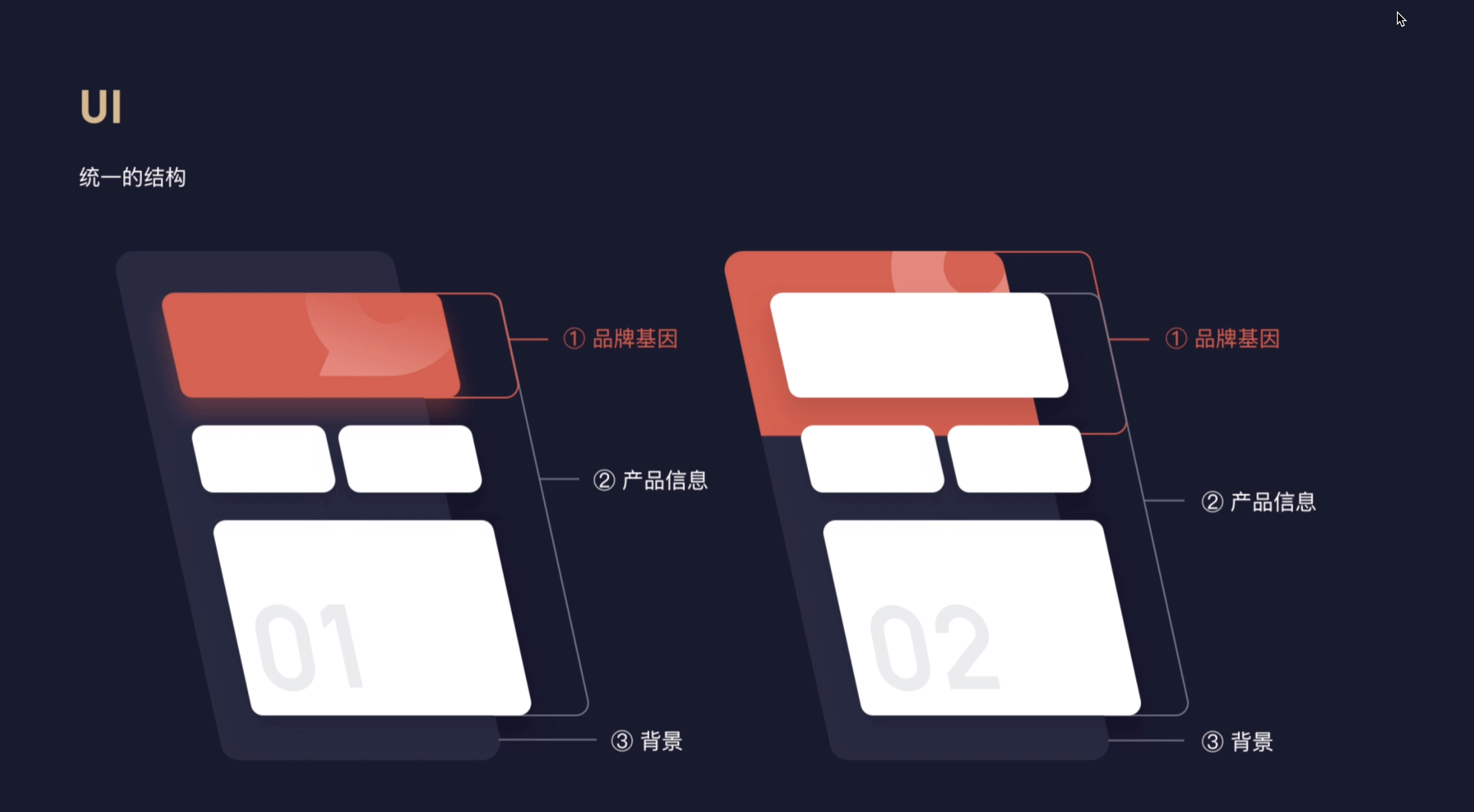
接下来是UI界面的层级架构与信息布局的重构。新版架构上保持布局的统一性相对于旧版本来说会解决一些旧版本存在的问题,包括页面风格、结构不统一等等。
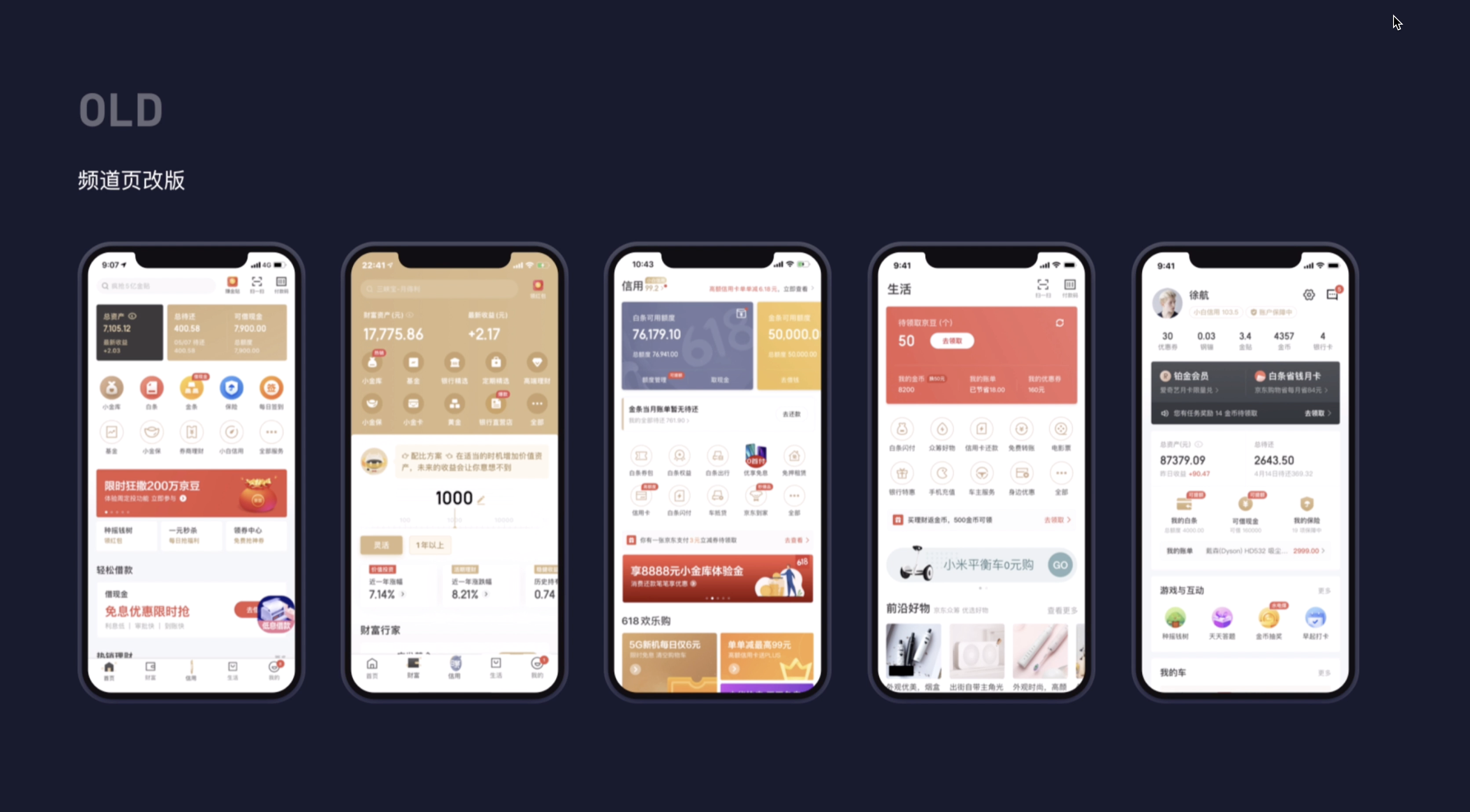
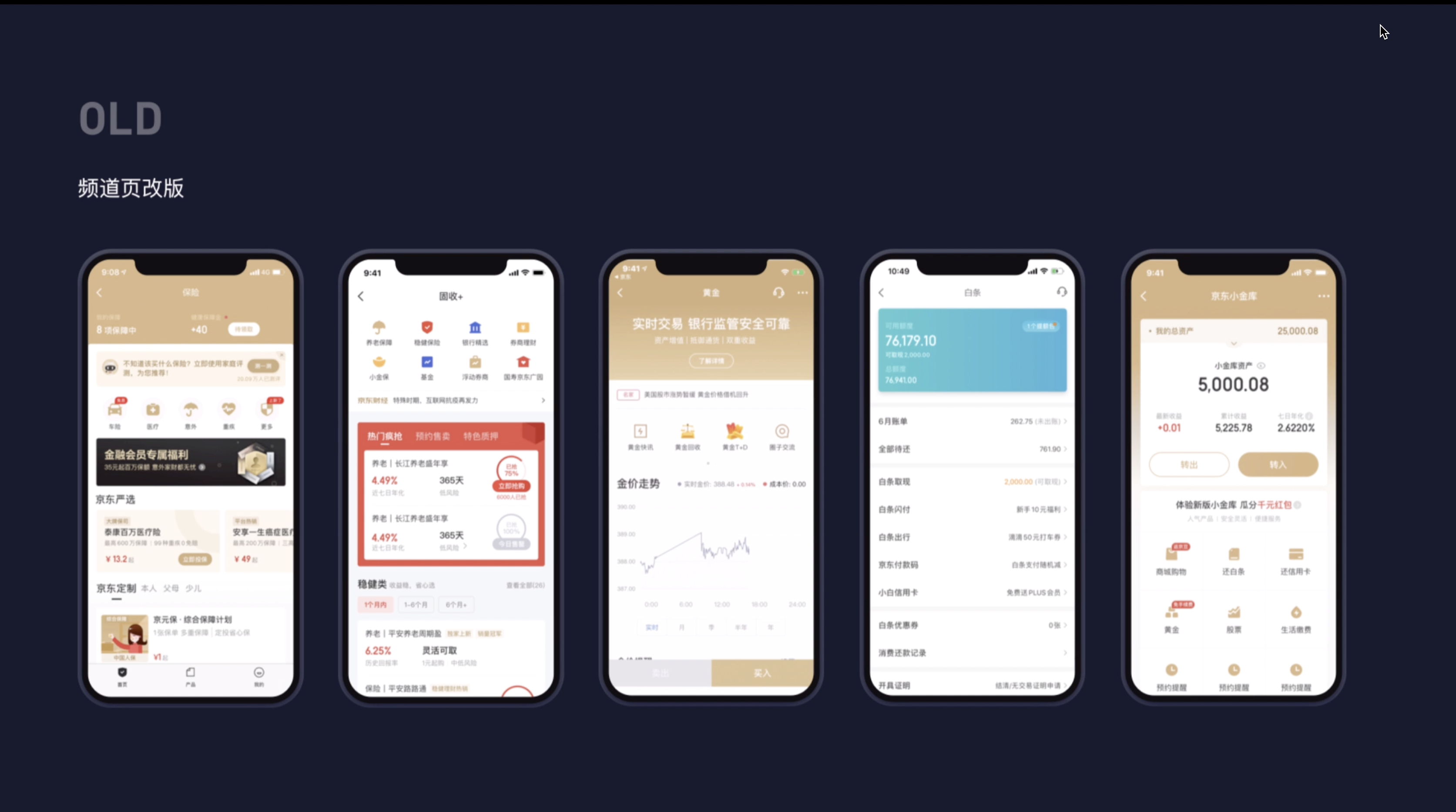
我们看一下在旧版的频道页中,结构差异化比较大,用户认知成本也比较高。为了解决这些问题,我们重新思考了频道页的结构属性,在这些流量聚合,然后承接着流量分发的页面中尽量减少设计样式,为内容更好地导流
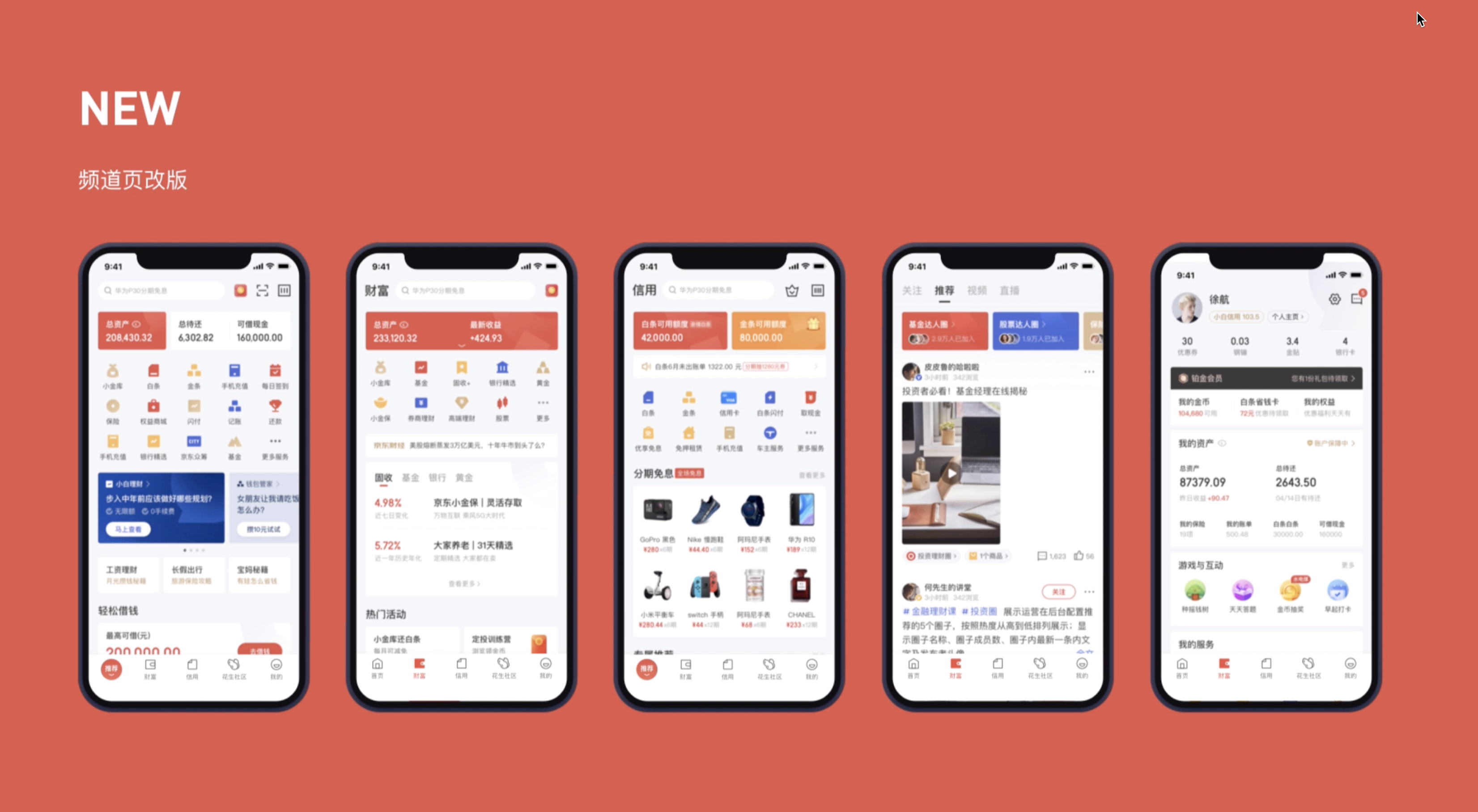
这个是新版频道页,各个频道页之间会将内容更有秩序地分布,更清晰直观的操作体验,通过视觉降噪,强化了重点内容,同时也融入了金融元素加强了品牌的感知。
然后在旧版的产品级的页面中各产品线看起来也会不太统一,缺少统一的布局规划,在新增业务时设计师更加会关注单个业务的产品逻辑与信息结构,与同业务类型的内容无法兼容,缺少平台化的设计规范。为解决此类问题我们将产品的页面重新进行整理分类,统一相同结构和类型的页面样式确保体验的一致性
在新版的产品及页面中同样以提升用户使用效率为核心,强化产品重点信息的同时,使用户直观地识别核心内容,同时保留了部分品牌独立的设计语言,类似京东小金库、白条、金条等业务。在统一结构的情况下通过独有的一些色彩、品牌符号体现业务的独特性与差异性。
第三个是设计资产的组件系统,组件系统其实也是在UI设计中必不可少的组成部分,在日常的项目迭代中团队会通过不断去探索设计规律包括模块化的组件思路,提炼出适用于在金融场景下的组件系统。
组件的设计思路主要还是围绕着灵活性、适用性和规范化展开迭代。通常组件中都会包含主标题、副标题、收益率、标签等基础数据。当我们拿到这个数据之后呢,首先根据其在不同页面的位置及其重要程度还有空间比例的维度将金融SKU大致扩展为三种形态,以便其在不同场景中可以灵活应用。
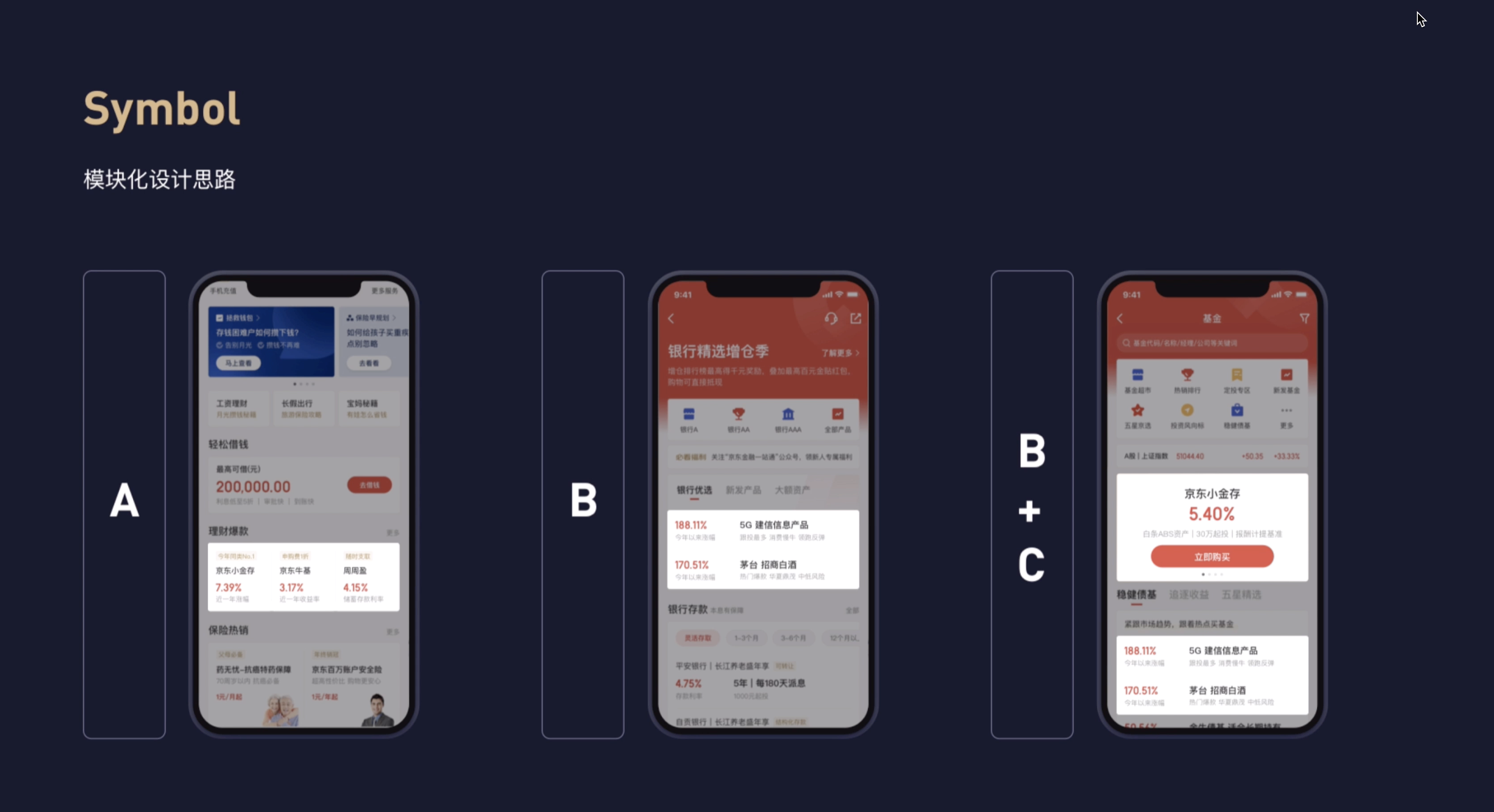
图中这三版就是同一个金融SKU扩展的三个形态。
举个例子,这三种模块在界面中如何具体应用?在最左侧的聚合频道页中A版的模块更适合在这个界面中应用,简单高效地承接流量分发任务。因为频道页的空间和效率都会比较严格,所以聚合小卡片的样式更加适合它去扩展。
在中间的图片里面,B版的模块会更适用于这个界面,它可以更详细地展示SKU的相关信息,包括它的一些名称、利益点、标题和字段这些部分构成。可以让用户在选择产品的同时方便比较和抉择。
在最右侧的版本中,如果遇到有特殊强化的战略性产品,可以使用这种C版本的大卡片方式来承接。同时页面可以组合其他组成,也体现了页面的灵活性
除了金融的SKU外,对其他类型的组件也进行了耕植。组件的形式遵守了XXX法则,降低用户理解成本,确保产品中各个模块的统一化、规范化,有效地保证了产品的设计质量与专业性 全新的组件组合排列组合更加多变,适用于各类金融场景。
全新的组件组合排列组合更加多变,适用于各类金融场景。
京东金融品牌升级问答部分
高晓部分
Q:跟产品经理意见不统一怎么办?
A:问题比较宽泛,是指与产品经理的思路不统一,具体到颜色该怎么用?
Q:产品觉得没必要这么做,干涉到UI的专业性
A:这种自发的改动,如果坚持自己的专业度的话,通常这种情况举例说明,比如可以去看同行业的设计师是怎么做的,找一些比较好的参考,或者是有说服力的案例
Q:英文字体与中文字体基线对不齐怎么办?
A:是指同一行出现的中英文混排吗,这种情况我一般会找研发走查的时候,会让研发在他的代码里边手动的去完成向上移2个像素或向下移2个像素的操作,这都是在具体还原的时候涉及研发的问题,sketch里的基准和研发实现中的效果往往有偏差,但最重要以研发这边的实际效果为准。不过呢,这种中英文的问题是比较复杂的。
Q:品牌色彩怎么一步步做出来的?推导的过程?
A:主要是基于品牌色的初步确认,色彩有些理论比如对比色、邻近色,如果红色、金色先确立的话,其他辅助色都是根据色彩理论来的;还有包括一些完成页的反馈色,都是这么做的
A:是指前边说过的色彩系统吗?色彩系统的话,主要根据还是市场的总的一些维度,然后再加上你们产品的一些用户反馈呀,包括产品基调啊等等,然后还是要结合你们的品牌调性、行业属性、用户的基本感知得出来的
Q:怎么保证组建的统一性?
A:就是组建作为设计资产的话,一定会同步到各个设计团队,这种东西一定会研发成相应的那种可以直接调用的模版,如果这样的话用到各个页面里就能保证统一。
Q:还原度测试会追求和设计稿像素级还原吗?
A:这个大部分情况都是这样去做的,但是如果一个界面上差个一两像素的不会造成很大的影响
王双部分
Q:品牌的提取图形为气泡,在banner中让人联想成微信的情况,为么没有提取吉祥物的表框?
A:不提取表框是因为我们在做一个品牌符号辅助图形的时候,最先考虑到的是它的易用性,吉祥物的边框的外形且不说作为商城的IP其实已经不能代表金融的属性了,其次就是它自己的一个外边框不够简约的,如果它作为一个辅助图形来用的话, 是没有办法来表达金融专业的品牌品质;
A:那是否可以联想到微信的情况,说实话我们在自己设计的过程中是有过这样的一个考量的,但是 品牌是一个什么样的过程呢?其实就是一个 占领用户心智的过程, 那对于我来说,或者对于京东金融来说,他的一个品牌系统不仅仅只是一个辅助图形去组成的,它还有一系列 的我们运营的风格然后包括我们的logo的形象啊、各方面的气质,一起给用户造成这样的心智, 那我们自己这边的运营活动再用上这样的一个气泡,结合我们的 整体的调性,再加上慢慢渗透,我相信是会给用户传达出一个品牌的感觉;
A:然后再说微信,第一跟我们设计的长得不太一样,第二它还是对在运营活动中(我几乎就没看见过微信活动的运营)没出现过,这是一个挺直观的问题吧,就是我们在运营活动中是会更先抢占到用户的心智
本文来自

