前言
在日常出行中,地图产品已经成为必备工具。随着用户数量的快速增加,腾讯地图的功能与服务也在不断完善。为给用户带来更高效、精致的使用体验,配合腾讯地图9.0全新版本升级,检索功能进行了系统的体验优化。
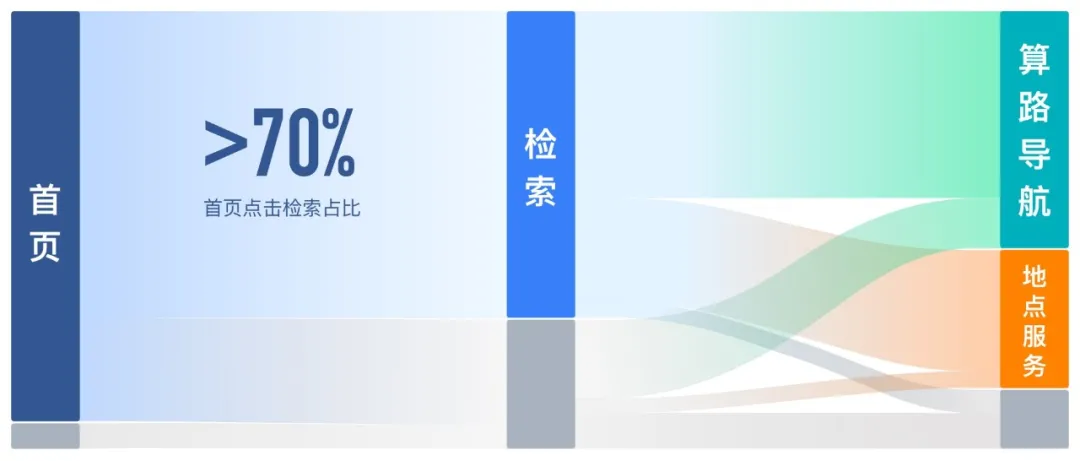
检索是地图产品的基础功能,满足用户“去哪儿”的出行诉求。在腾讯地图中,超过七成用户会点击首页搜索框,发起检索。如何帮助用户找到目的地,分发算路、导航及地点服务,是地图检索功能的使命。

设计分析
经过用户反馈、用户访谈及问卷等前期调研,我们使用体验地图,梳理并复盘了检索流程的各个环节。分别就发起检索、对比选择、地点服务三个行为阶段,明确用户痛点,并以此推导出设计优化的机会点。

通过数据分析与业务反馈,我们明确了地图检索具有长尾效应明显、地点类别众多的特点。如何在有限的资源下,专项优化头部地点的同时,又能提升长尾地点的体验基准,也是需要综合考量的设计难点。
设计目标
有了前期比较系统的分析后,结合提升检索转化率的业务目标,我们回归检索初心,归纳出“更快找到目的地”的设计目标。
更快:针对检索发起的阶段,是指加快检索发起,帮助用户减少输入;
找到:针对多结果的对比选择阶段,是指强化检索结果对比,提高浏览效率,提供更丰富有序的地点信息与服务;
目的地:针对选定目的地后的地点服务阶段,是指提升地点信息与服务的触达。使功能操作稳固呈现、即时转化;服务信息前置展示、快速触达。

1.0 加快检索发起
点击搜索框调起检索首页,是检索的第一步。基于对用户行为、历史数据的分析,我们通过强化稳固搜索框、调整检索首页的视觉重心、提升展示效率等尝试,帮助用户“更快”发起检索。
稳固搜索框
我们优化了搜索框的样式,使其在首页更加明确;增加了搜索框的体量和点击热区,更加方便用户点击。此外,针对用户在检索流程中重复搜索的行为,我们将搜索框常驻页面顶部,方便用户随时修改搜索词,进行二次检索。

调整视觉重心
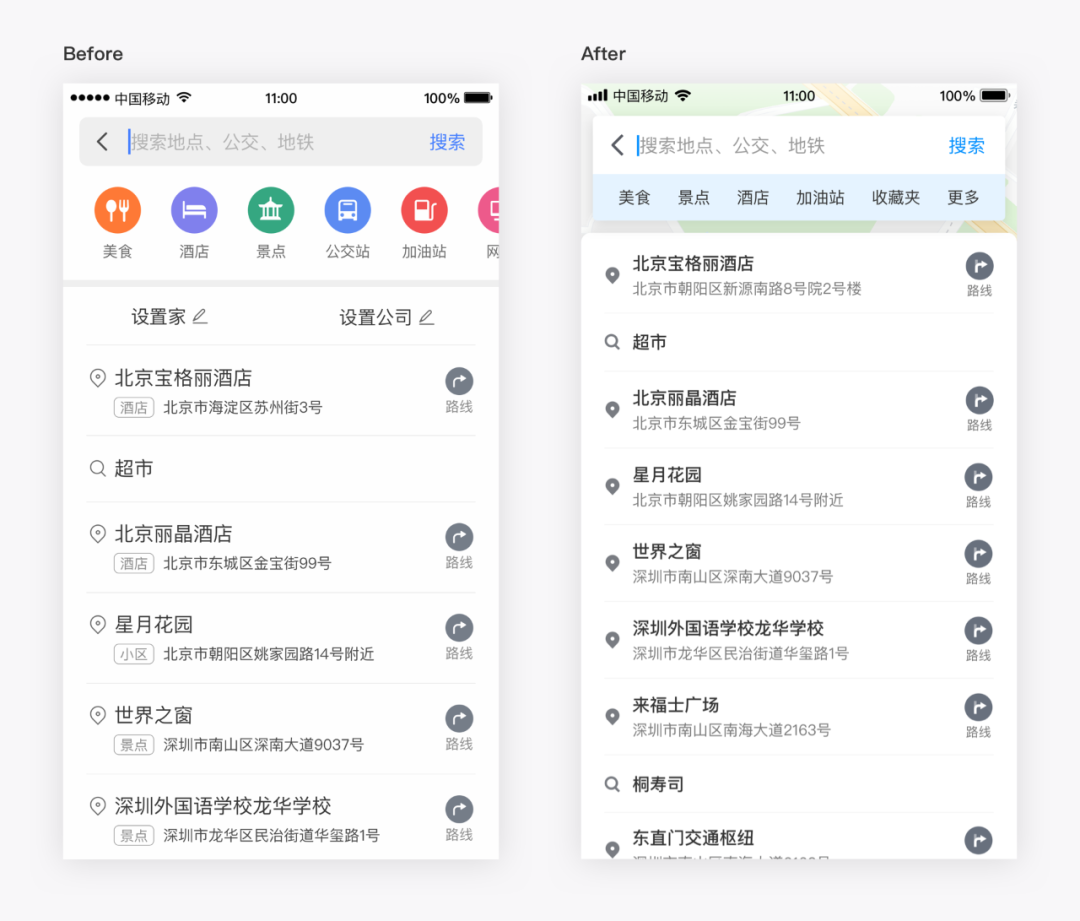
通过数据复盘,我们发现有一部分用户,直接点击历史记录发起检索。但检索首页默认调起的键盘,使得有效展示区域仅有半屏,历史记录条目的透出寥寥无几。
多彩吸睛的热搜词作为页面的视觉重心,实际的用户点击率却相当之低。基于这个发现,我们去除了热搜词的图形、压缩了其展示高度,将热搜词归属到搜索框下;同时配合家/公司未设置不展示的灵活策略,进一步扩大展示区域,将页面的视觉重心还给历史记录。

提升展示效率
在固定的展示空间内,我们通过去除冗余信息、强化视觉引导、明确操作可用性、拉大主次对比等方法,提升用户扫读体验;同时适当减小行间距、增加信息密度,在相同空间内透出更多条目,提升了展示效率。

上述一系列调整后,检索首页的历史记录点击提升近三成,实现了帮助用户加快发起检索的设计目标。
2.0 优化信息呈现
**
每天的地图检索中,某一类别或某个连锁品牌的泛搜索占据相当比例。大多数用户都会遇到对比选择多个搜索结果的情形。我们将检索流程的这一阶段,定义为“对比选择”。
此阶段的核心任务是通过优化信息呈现,有效传递图面、文本中的关键信息,帮助用户完成浏览对比,“找到”想去的目的地。
图面 - 明确结果展示
读图是地图检索中最常见的用户行为,图面直观展现了地点的空间位置。我们对图面元素进行优化,以帮助用户更清晰识别地点位置。
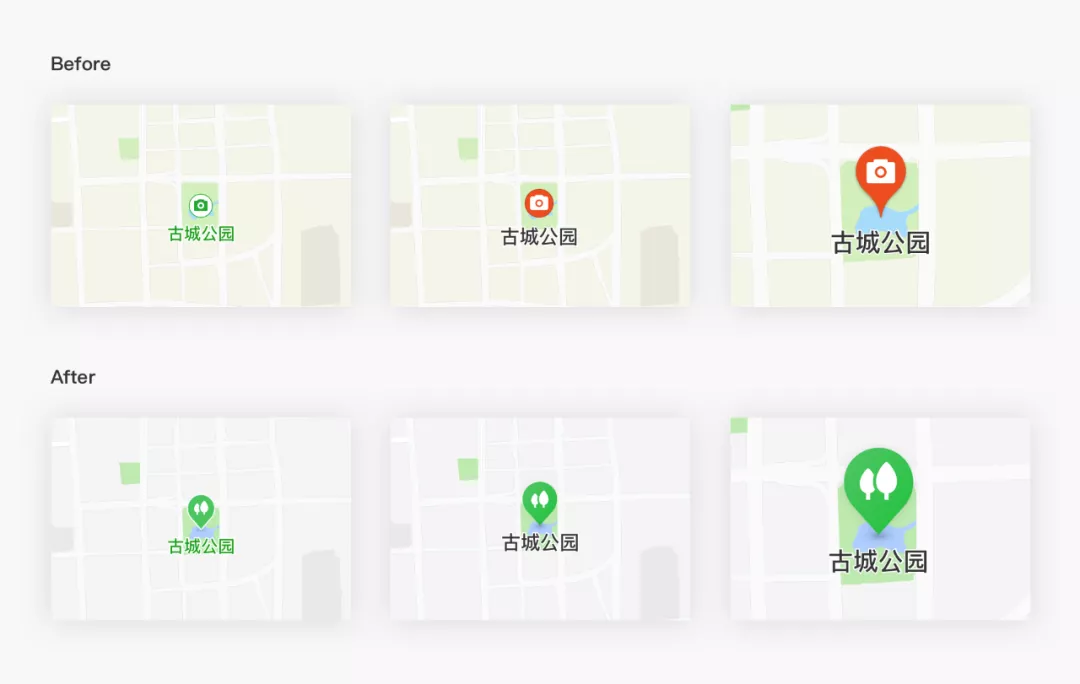
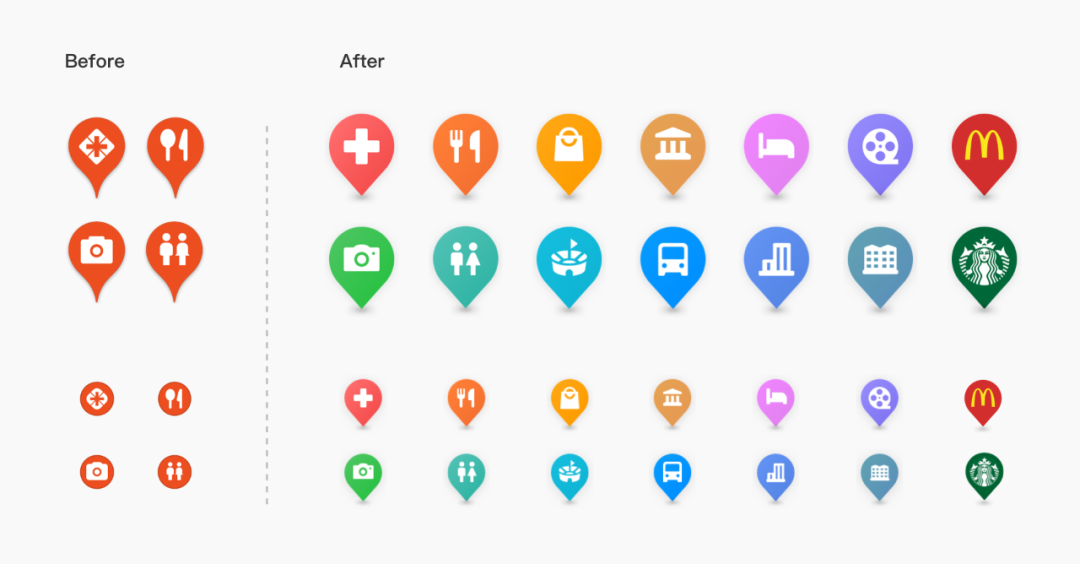
图钉是地图上用以标记位置的图形,呈现样式有底图态、泛结果态、选中态三种,分别应用在检索的各个环节。旧版本中图钉,在检索流程中形状、颜色均不统一,缺乏继承性。用户检索某一景区时,图钉样式会在圆形与水滴形、红色与绿色、正色与反色间反复跳变,影响了用户的辨识效率。

图形方面,我们将图钉统一为水滴形,规避了不同状态、图形跳变带来的认知负担,稳固认知心智。图形细节上,我们将水滴外形处理得更加简洁有力,通过提亮颜色、增大面积、添加阴影等方式,使图钉在地图上更为明确醒目。
色彩方面,我们根据用户的认知共识,赋予各类地点独有的色彩,在检索流程中保持一致的色彩认知。同时,我们增加了图钉上的品牌标识透出,方便用户一眼看到常见品牌。由此沉淀出的地点类别色彩体系,已全面应用于地图等不同设计场景。

文本 - 规整信息层级
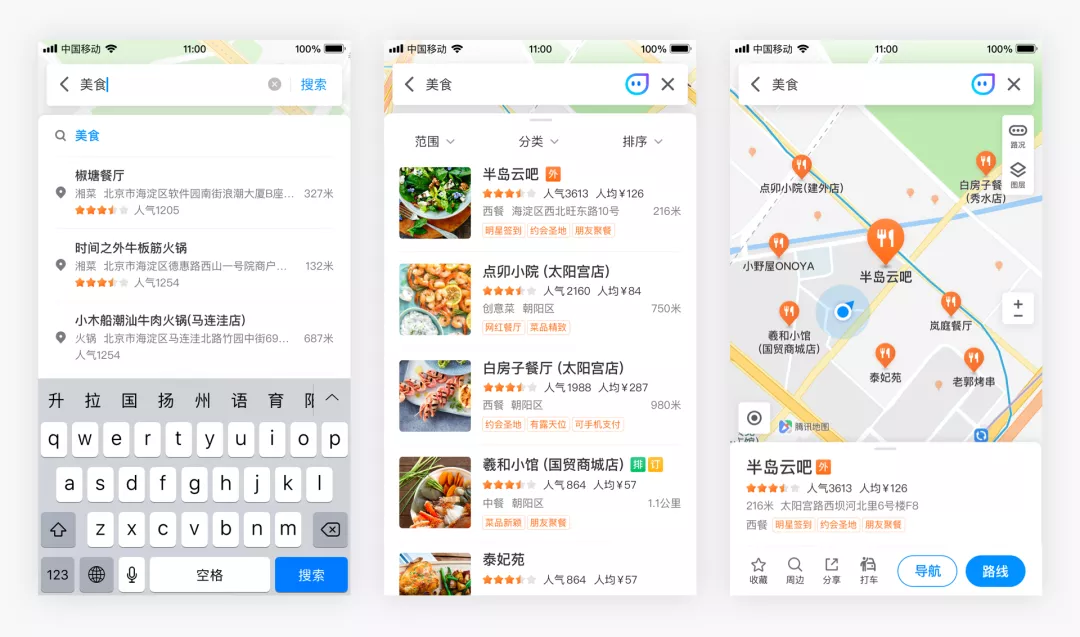
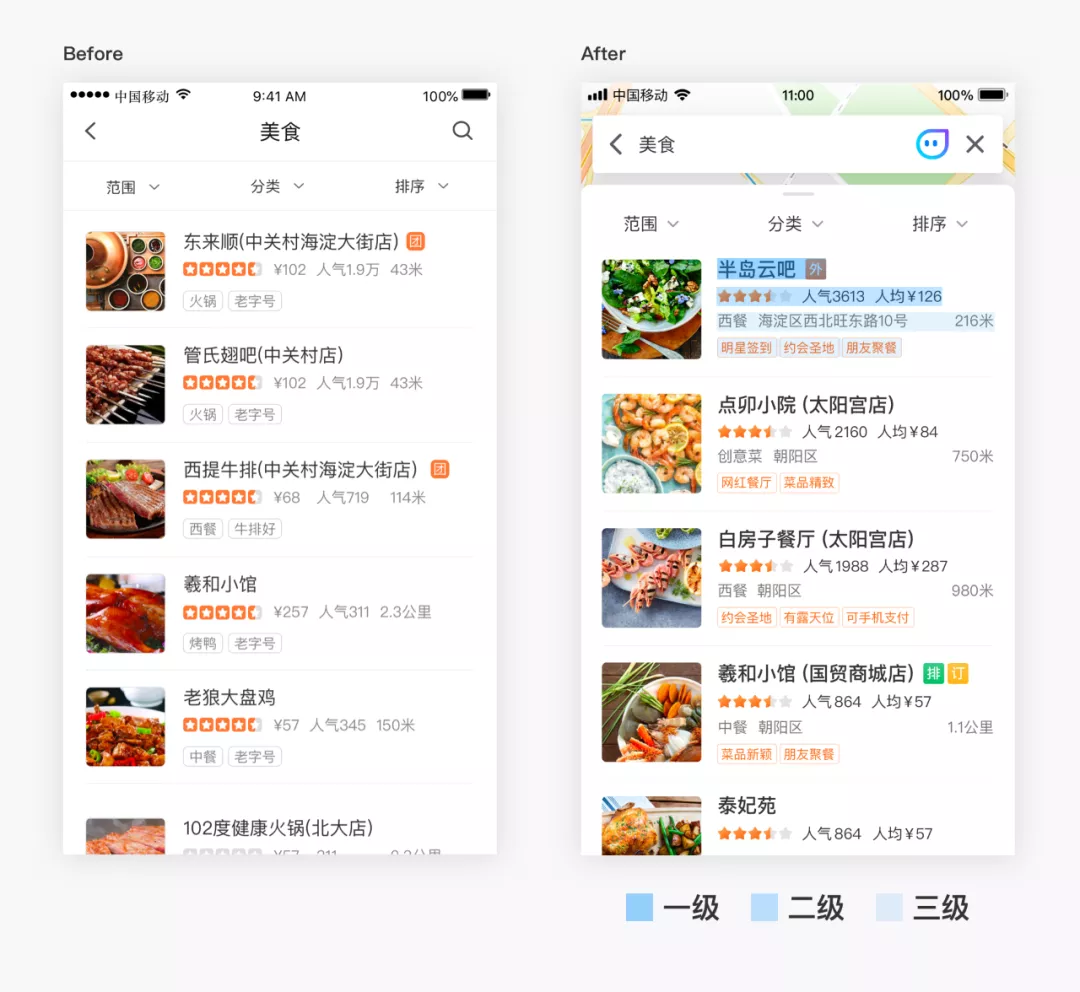
与图区相辅相成的文本列表,能承载更丰富的地点信息,满足用户浏览、对比的需求。以检索量最大的美食为例,用户会停留在检索结果列表,下滑浏览多屏,对比选择自己想去的餐厅。
用户对地点信息的诉求日益多样,图文标签也在不断丰富。我们将结果列表信息梳理分级,形成有梯度的视觉层次,确保信息主次分明、清晰易读。

文本作为最基本的信息元素,决定了信息的呈现质量。我们系统调整了结果列表的字色、字号、字重,构建起三级信息的骨架;增强各级信息对比,提升了可读性,弱化了大片灰色带来的负面感受。

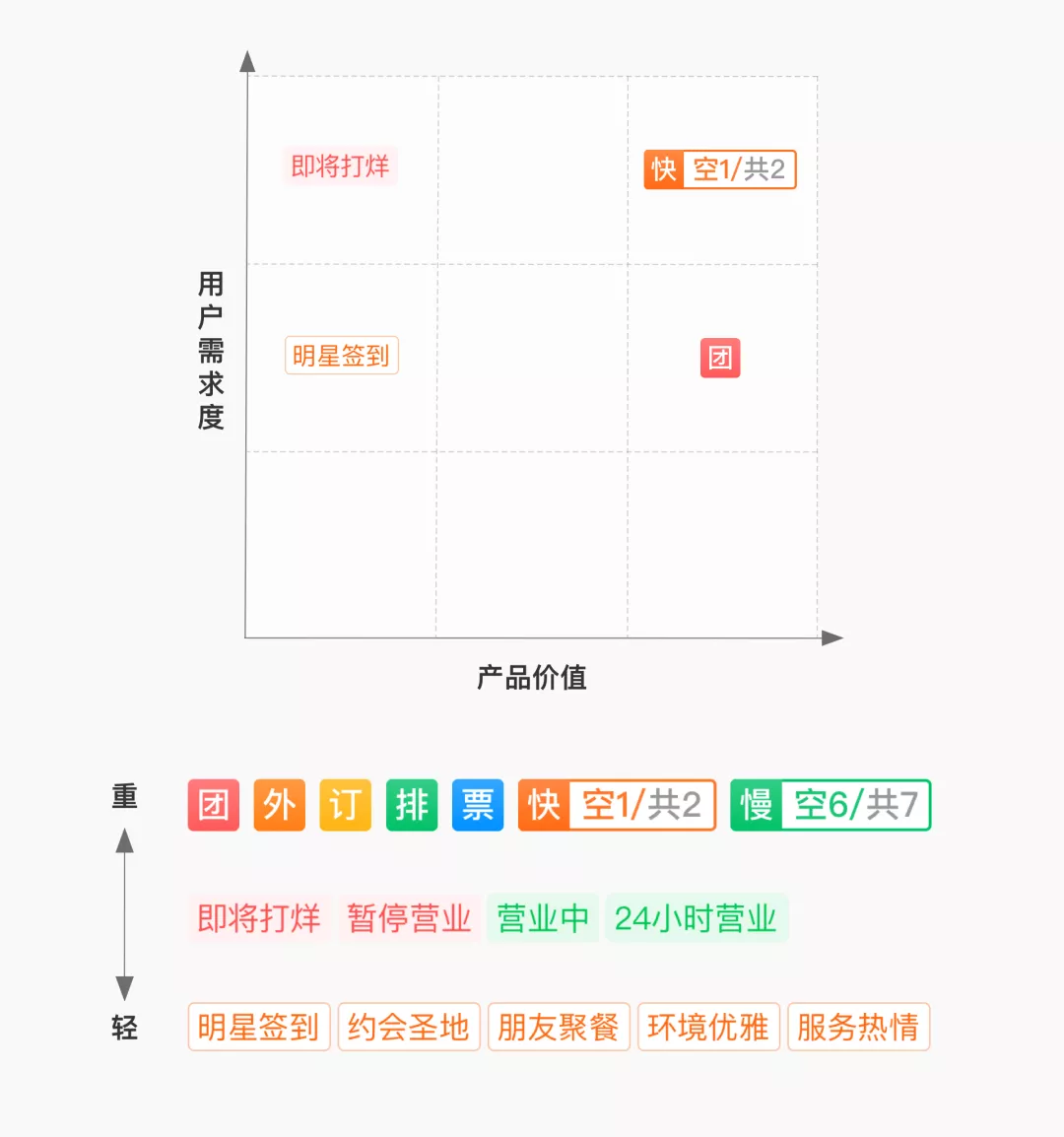
标签为用户提供了简洁醒目的信息,又打破了富文本页面的乏味枯燥。随着类别、服务、时效等标签能力的不断增加,标签样式的滥用,已经影响了信息呈现与浏览体验。
我们运用矩阵分析工具,将所有标签按用户需求和产品价值进行二维评估。根据评估结果规整分组,定义出视觉感受由重到轻的标签设计规范。

筛选 - 过滤无效结果
优化过图面、文本两大地图信息系统的信息呈现后,我们也根据用户的使用行为,对结果筛选能力做了补强,帮助用户过滤无效结果。

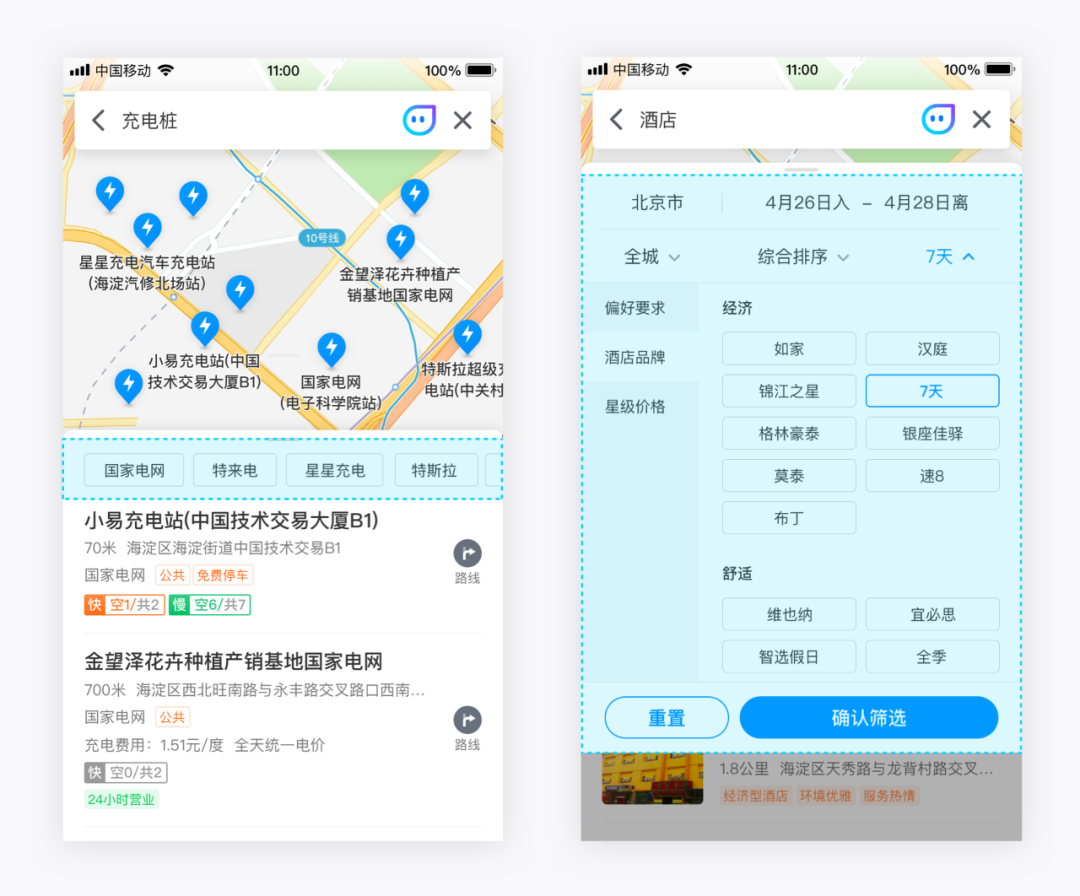
加油站、充电桩等POI,用户对品牌有较明确偏好。我们通过在检索结果半列表状态下增加快捷筛选器,帮助用户一键筛出所偏好的品牌。
在酒店POI的历史数据及用研反馈中,大量用户都是跨城预定,且对酒店的区域、价格、品牌等存在明显的偏好。我们重构了酒店的筛选组件,强化了用户所需的筛选能力,帮助用户更便捷地选出想住的酒店。以筛选能力为主线的酒店相关优化上线后,预订服务的使用和转化得到了翻倍提升。
3.0 提升服务触达
**
当用户找到想去的“目的地”后,就来到地图检索的最后一个阶段,我们概括为“地点服务”。在这个阶段,如何更好的将地图产品的算路导航功能、购票预定讲解评论等各色地点服务,触达到用户,是我们面临的下一个挑战。
定制服务 通用设计
地图检索涉及地点类别众多、服务多样。我们首先面临的问题是有限资源和周期内,满足用户对不同类别地点的差异化服务需求。
通过数据分析我们发现,地图检索存在明显的长尾效应,即大多数用户都流入了几个头部地点类型;其他的长尾地点,虽然数量庞大但流量有限,用户的服务需求少且服务同质化程度高。
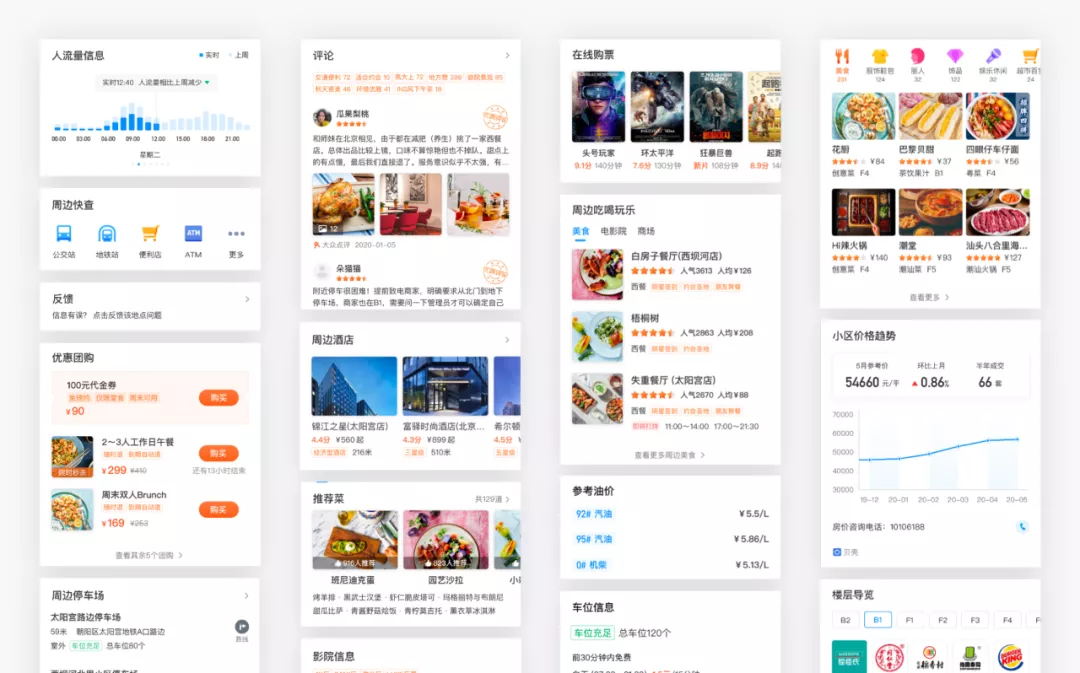
因此,我们运用系统设计与模块化设计的方法,明确了“定制服务、通用设计”的总思路——为头部地点类别定制服务卡片,将同质化的服务统一为通用服务卡片。然后,以“搭积木”的方式,组合构建各类地点的详情页,构建起模块化页面架构。

定制卡片满足了不同地点类别的个性化信息服务需求,模块化的设计与实现方式,也能更好地联动室内、景区等兄弟团队与外部合作伙伴,快速接入地点服务。
通用卡片涵盖相册、评论、周边吃喝玩乐等同质化服务,实现了代码化、低成本复用,迅速提升了长尾地点的信息丰富度。
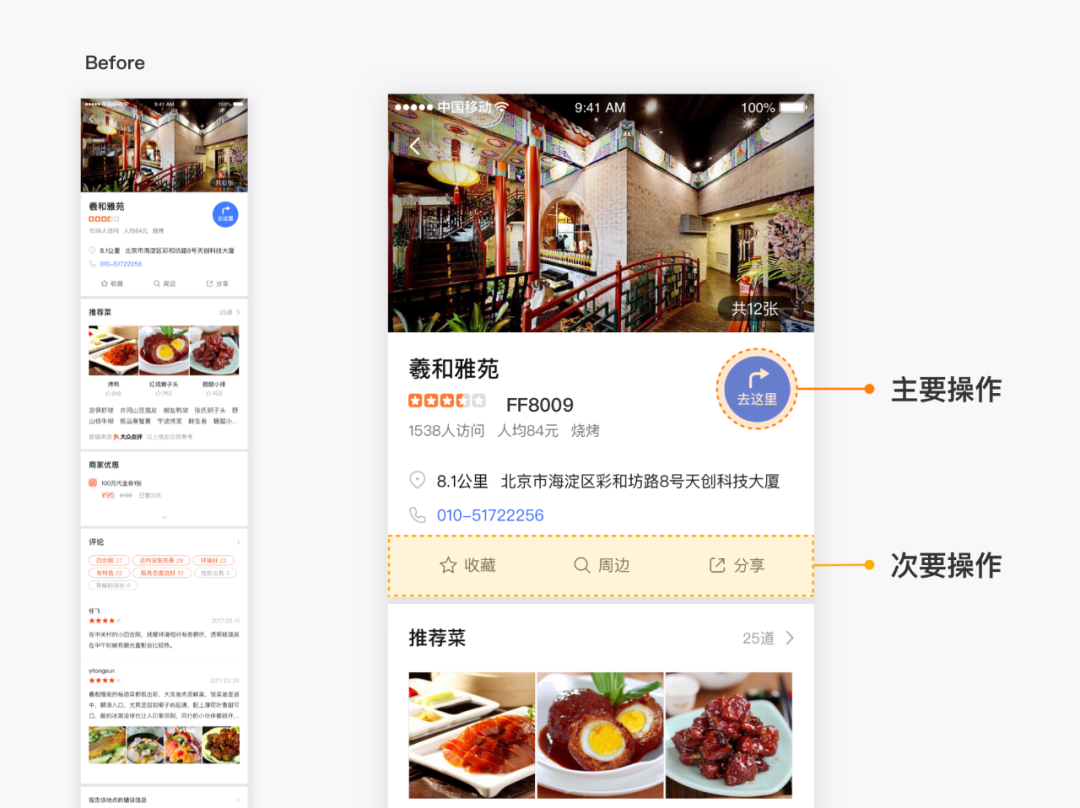
稳固架构 即时转化
愈发丰富的地点服务,使得服务卡片不断堆叠,页面变得越来越长。用户需要滑动数屏,才能找到所需的信息与服务。
此外,旧版本的算路、收藏等功能操作,都穿插在页面的服务卡片之中。当用户滑动页面时,功能操作会跟随页面滑动,很不稳定。当用户看完评论、决定“就去这儿了”时,只能返回到顶部再发起算路。

我们搭建了新的页面布局,将算路、导航、收藏等核心操作稳固常驻底部,与信息服务的浏览区域分离,使用户在浏览中能随时操作、即时转化。

此外,通过数据监测我们注意到:未在首屏内透出的服务,渗透率普遍偏低。大多数用户对丰富的地点服务缺乏了解,不知道有更多服务可用。
为此,我们为长页面增加了锚点导航,既将地点信息服务前置展示,快速触达到需要的人群,有效提升了服务的渗透率;又能方便用户浏览时的快速定位,更便捷地找到所需。
一级双态 缩短步长
旧版本中,地点小页卡作为详情页的父级,是检索流程的必经环节。当用户在结果列表完成筛选浏览,选定某家酒店后,却无法跳过小页卡直接使用详情页的订房服务。小页卡无法充分展示日益丰富的地点服务,成为地点服务有效触达转化的瓶颈。

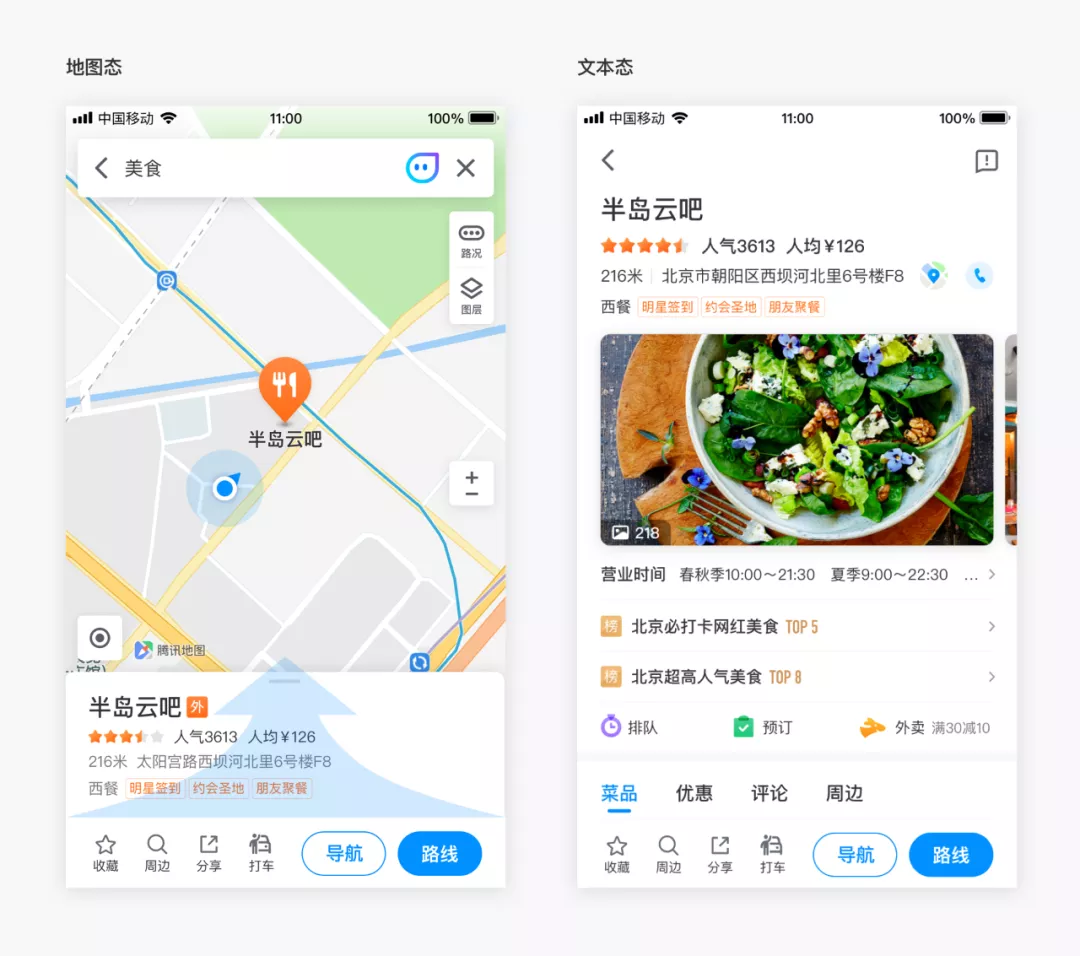
我们重新组织页面关系,将小页卡与详情页并为同一层级:改小页卡为“地图态”、改详情页为“文本态”,实现了地点详情的“一级双态” 。双态在同一页面层级自由切换,检索流程上游可自由定义跳转状态,满足不同需求场景。

我们在小页卡上增加了滑动手柄和顶角圆角,强化了卡片在底图上的投影;在详情页增加了明确的地图按钮,优化了向上弹出、向下收起的进退场动效。通过对设计细节的打磨,增强用户对滑动页卡、切换地图文本双态的感知。
“一级双态”为流量占比40%多的头部地点,缩短了流程步长,前置了服务触达,提升了用户对丰富地点服务的感知与转化。
总结
基于检索全流程的设计优化,目前已初见成效。
针对发起检索、对比选择两个阶段,我们提升了页面展示效率、规整了信息层级、统一了色彩文案、健壮了筛选能力、缩短了流程步长,检索整体转化率提升8%。实现帮助用户“更快找到目的地”体验目标的同时,助力业务指标达成。

对于地点服务阶段,我们基于地图、文本一级双态的底层思考,重塑了地点详情页面的骨架布局,使功能操作稳固呈现、即时转化,服务信息前置展示、快速触达。
我们重构或新增了11个地点类别的27张定制服务卡片,补强了头部地点的服务能力;沉淀的19张通用服务卡片实现了代码化、低成本复用,提升了长尾地点的信息丰富度。

此外,在设计推进的同时,我们也在数据规范、降本增效方面,积极展现设计价值。我们帮助上游数据、服务团队明确了头图、日期、时间、地址等多种数据展示标准;梳理沉淀出横划卡片、列表、选择器等多个基础组件的设计规范,为其他功能设计提供了标准化参照。
以上是我们对腾讯地图9.0检索体验优化的思考与实践,感谢阅读。

