- 京东v8.0首页改版 设计提案总结
- 改版背景|为什么改版 Background
- 改版方向|打算如何改 Revised direction
- 设计目标|通过设计需要解决什么?
- 风格定义|设计风格是怎样的? Design style
- 品牌感的塑造|如何打造品牌特性? Brand sense
- 焕新头部|更新头部解决了什么? New head
- 百宝箱优化|图标升级需要考虑什么? Treasure box
- 频道区域|层级优化,高效传达 Channel area
- 特色推荐|营造沉浸式购物体验 Featured
- 体验升级|利用微动效改善产品体验 Animation
- 页面展示|模块区域及运营场景展示 Page display
- 复盘沉淀|项目复盘经验总结 Project summary
- 以下为原文排版
京东v8.0首页改版 设计提案总结
9.9分推荐
作者从用户体验五要素的角度入手,讲述改版背景,为什么改版,有哪些缺点。
文章结构清晰易懂。
首焦/banner改版,讲了沉浸式首焦和卡片式首焦的区别以及优劣,做这部分改版的同学可以参考。
最后也讲了很多动效的优势。
唯一的缺点是,作者在完成后没有逐字逐句检查,有很多奇奇怪怪的句子,因为没有断句和标点,乍读难以理解,还有少量语句重复的情况出现。
品牌感知 首页改版 banner首焦品类区icon 动效设计
原文链接
https://www.zcool.com.cn/work/ZMzQ4MzMxNDA=.html
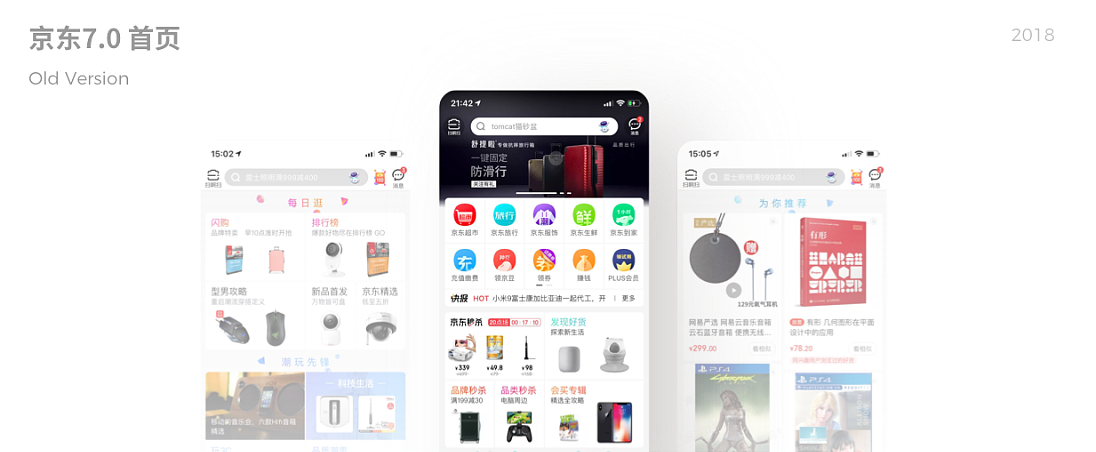
初次参与产品的改版提案,由此分享记录这次京东v8.0首页改版提案的一些设计思考和过程。在本次首页改版提案项目中,虽然时间比较紧张但还是收获颇多。最大的收获在于意识到了设计的产出需站在业务与产品的角度作全局考虑,权衡设计与商业两者的关系才可输出更为全面、实际的改版方案。
改版背景|为什么改版 Background
1.范围及结构层
改版起因来自v7.0版本的首页各模块增长乏力,尤其体现在除头部黄金模块外的品类模块楼层。
- 品类楼层在首页的展示繁杂而重复,拥有长达7屏的面积。(范围层——内容复杂,页面太长)
- 包括各事业部主导频道繁多设计沟通维护成本高,难以统一提升体验。(范围层——频道繁多,沟通维护成本高,体验难以统一)
- 用户未能建立对品类模块楼层的认知,同时也导致了各楼层转化低的问题。(结构层——体验难以统一➡️用户认知低➡️转化低)
- 固定的楼层模式内容重复且单一 ,难以满足用户和业务多元化的需求。(结构层——固定模式单一,不满足多元化需求)
2.框架及表现层
- 首页信息层级混乱且内容展示冗杂影响着用户的浏览效率。(框架层——信息层级混乱)
- 首页缺乏品牌调性,缺少让可用户记忆的京东品牌元素,导致用户未对首页建立起品牌认知。(表现层——缺乏品牌调性和品牌元素)
- 当首页进行大促改造等运营情况时,设计规范化较差,设计沟通维护成本较高。(表现层——设计规范较差)
- 页面使用体验不佳,在页面进行过渡、切换时出现卡顿跳脱感,页面过渡交互逻辑复杂等。(框架层——页面交互体验不佳)
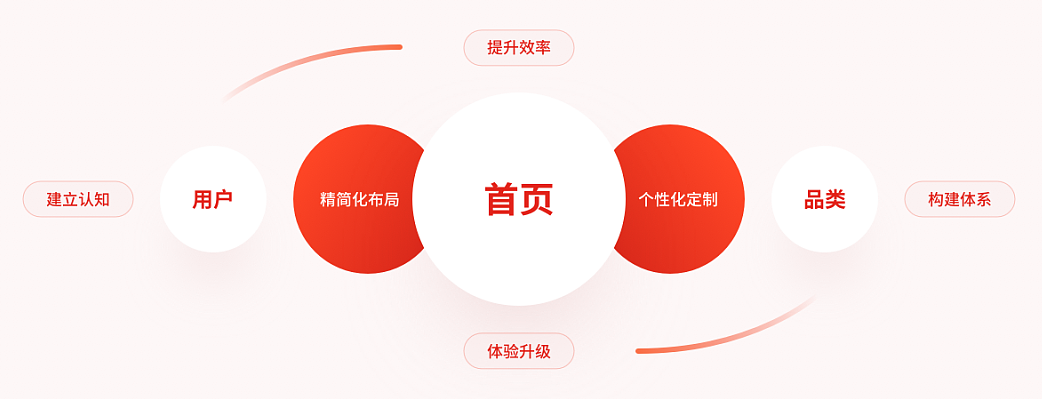
改版方向|打算如何改 Revised direction
通过对v7.0首页的问题剖析,可以得知,促成首页增长乏力的主要原因 是 部分业务频道占据首页过多展示空间且无法达到良好的转化,浏览路径过长 同时也影响着用户浏览首页的效率。
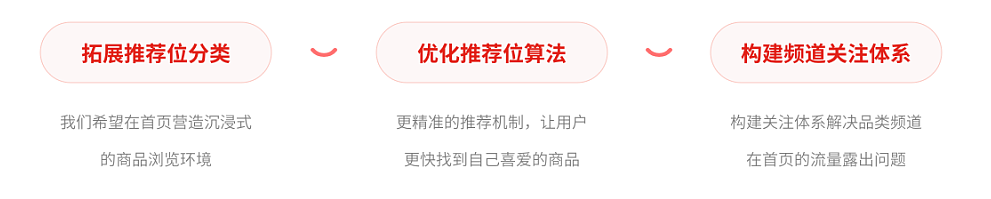
在本次首页改版中,我们希望满足业务以及用户的两大诉求。
- 优化首页框架布局提升品类频道的转化以及资源位置的曝光。
- 且通过优化个性推荐机制构建频道关注体系,提升首页个性化能力以及丰富纵向推荐内容。
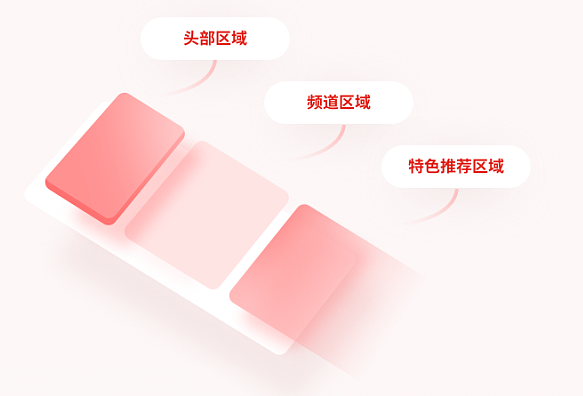
1.精简楼层模块
将首页区域精简为三部分,去除原本的品类楼层保留黄金频道区域,优化用户在首页的整个浏览路径。
针对首页的用户人群对首页展示区域作优化,提升首页各模块的转化率。
(首页改版,把首页改短的说法——精简楼层模块,优化整个浏览路径)

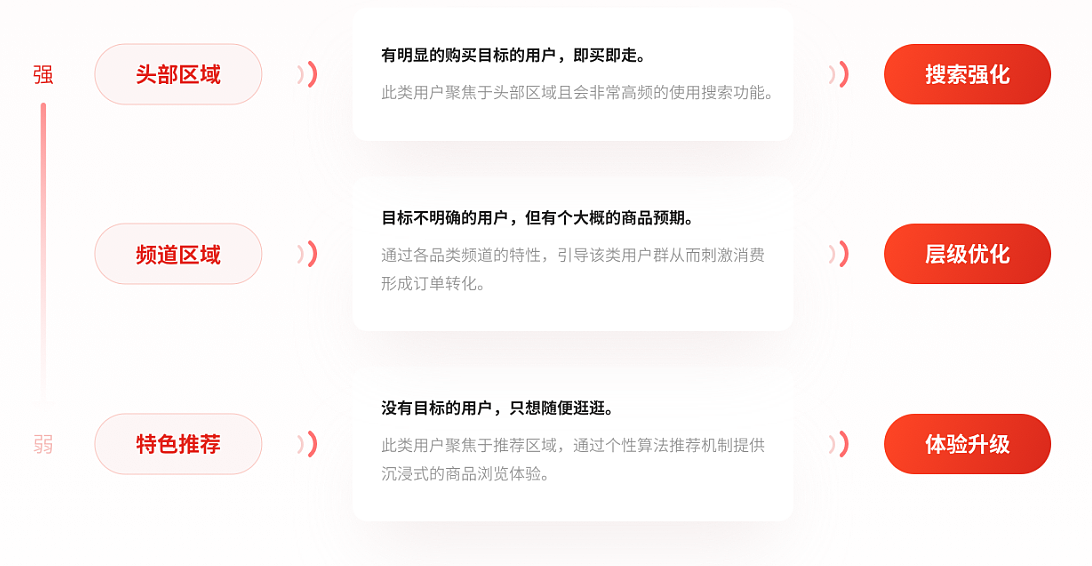
2.探究用户动向
目前电商主要的场景需求为,搜寻+购买。
我们以购物目标(购物欲的强弱)去界定首页的用户人群分布,不同区域适应于不同的用户人群,通过分析首页用户的特性去对首页区域作较理性且针对性的设计优化,实现用户价值的同时促进首页的转化。
3.个性化首页定制
通过整合品类频道,优化与构建频道关注体系与推荐机制,让用户在特色推荐找到自己喜爱的商品,同时原类目频道通过特色推荐各入口也解决了流量外露的问题。

设计目标|通过设计需要解决什么?
强调品牌。
通过融合京东品牌元素,强调产品中品牌调性的表达,提升用户对京东品牌的认知
化繁为简。
规范统一。
考虑到各种运营情况、使用场景等,做到页面规范统一化,减少后期设计维护成本
体验优化。
优化产品的交互体验,通过微动效优化页面间的过渡等,提高用户的产品使用体验
风格定义|设计风格是怎样的? Design style
重新定义首页视觉风格,整体业务改版的方向与布局调整其目的都是为了让首页更加精简易使用。
根据这个方向,我们制定了三个风格关键词:精简、高效、丰富。以此去定义v8.0的视觉风格。
精简。
精简页面设计栅格布局,削弱样式的表现,让用户更专注于内容本身。
高效。
对复杂信息层级进行重新归类优化,提升用户接受内容信息的效率以及产品的易用性。
丰富。
品牌感的塑造|如何打造品牌特性? Brand sense
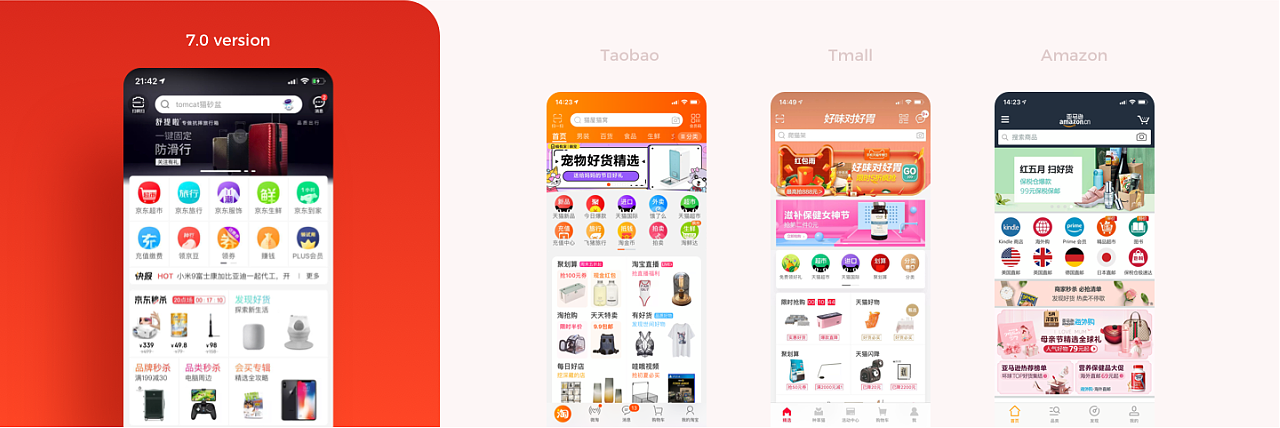
回顾以往v7.0的首页设计,用户无法在首页中找到京东的品牌元素或记忆点。脱离了京东app的环境下,该首页可以适用于任何电商产品。而如今电商越来越趋向于同质化的环境下,建立起本身产品的品牌感从而达到差异化的任务也很重要。要建立起品牌感,我们需要从哪些方面下手呢?

建立品牌感的目的是为了告诉用户「我是谁? 」「你正在使用什么产品? 」,在目前阶段我们需要让用户对京东品牌建立起认知。图形、色彩则是用户可直观察觉的元素,对比各大厂商的首页,都会含有明显统一的品牌色或是品牌图形元素等,通过直观易记忆的方式来告诉用户「我是谁?」从而提升产品的品牌价值以及用户对京东品牌的认知度。
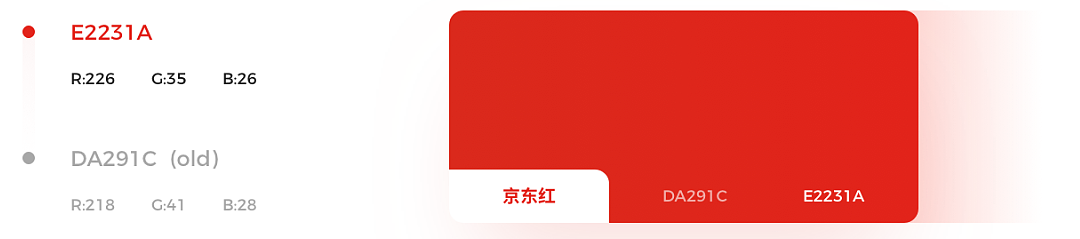
1.品牌色
京东本身便拥有自己的品牌色,485C潘通色。但印刷色值在app环境下使用,对于价格等重要文案信息等会显得偏灰信息也因此缺乏了吸引力。所以我们在色彩饱和度上较原版本有所提亮,增强色彩的对比。
(品牌色做了RGB的适配)
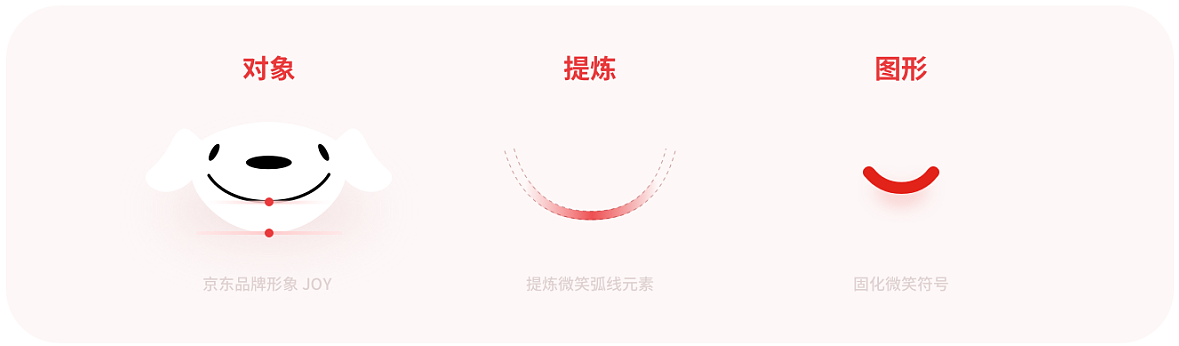
2.品牌元素提炼
我们通过对京东品牌形象Joy进行品牌元素的提炼,提炼出微笑曲线的弧度。经过图形化的规范处理,将微笑符号固化为图形。「微笑符号」符合直观且易记忆的原则,故将此元素作为京东品牌的记忆点。弧形与微笑符号贯穿整个首页设计,向用户传递更具亲和力的京东品牌感知。
(意符化)
焕新头部|更新头部解决了什么? New head
头部作为首页的一个重要的区域,承接了首焦、搜索区域、及百宝箱等业务资源位置。
在上一个版本我们采用的是沉浸式的头部样式,此次改版主要考虑的是后期运营延展的情况以及设计规范的成本。(沉浸式的头部样式,后期运营不容易延展,设计规范成本较高)
以下是对于上一版本头部的问题分析,以及解决方式。
1.旧版本问题分析
01 设计规范与沟通成本
因为沉浸式样式缘故,在设计规范上需要制定指定的作图区域以及适配切割区域等,大大增加了设计与沟通成本。
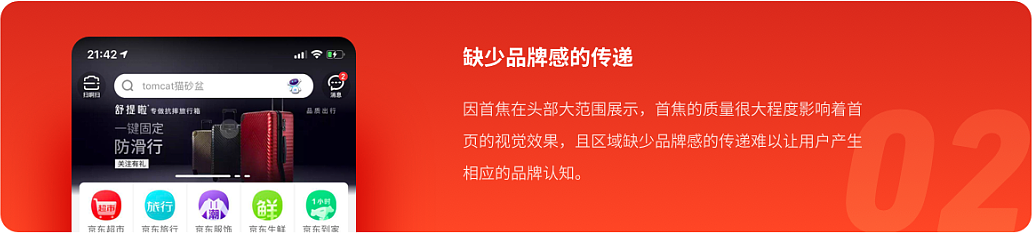
02 缺少品牌感的传递
因首焦在头部大范围展示,首焦的质量很大程度影响着首页的视觉效果,且区域缺少品牌感的传递难以让用户产生相应的品牌认知。
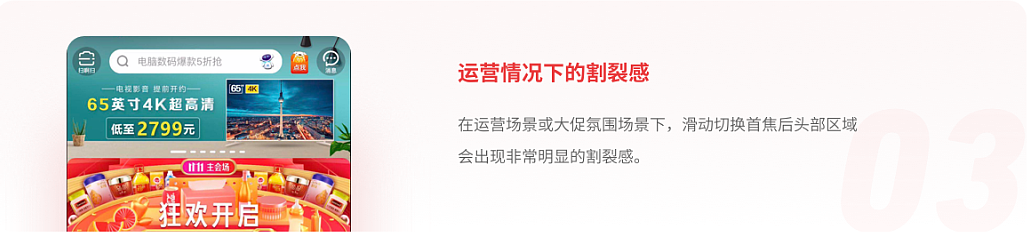
03 运营情况下的割裂感
在运营场景或大促氛围场景下,滑动切换首焦后头部区域会出现非常明显的割裂感。
2.解决方式
调整头部样式。
摒弃沉浸式首焦样式,首焦与背景相分离。让首焦更加规范化,降低一定的设计沟通成本。
强调品牌传达。
头部背景采用京东红作为品牌背景色,在建立品牌认知初期通过图形、颜色来传达品牌感。
优化运营氛围分割感。
首焦样式的改变,优化首焦展示区域,一定程度缓解运营情况时的分割感。
强化搜索区域。
针对首页的人群分布,头部区域目标人群高频率触发搜索的需求,突出搜索区域提升操作效率。
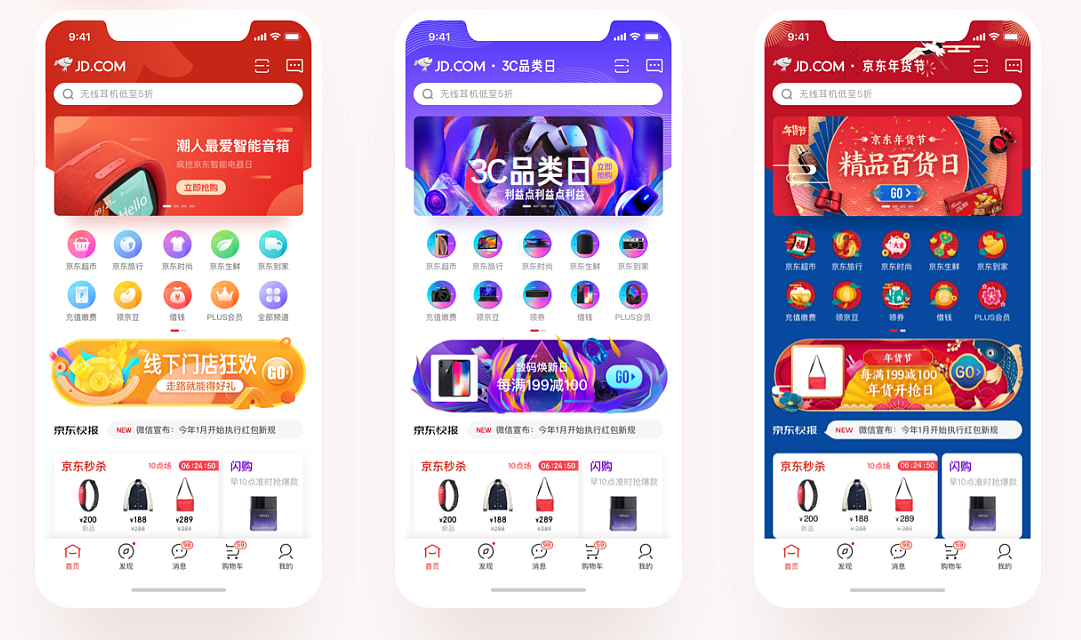
3.运营情况展示
考虑不同运营情况下头部的展示效果,根据氛围强度分为常规状态、品类日状态、大促状态。
在常规情况下首焦背景色保持不变,当出现运营氛围的情况下,根据氛围的强度来决定背景的变化。
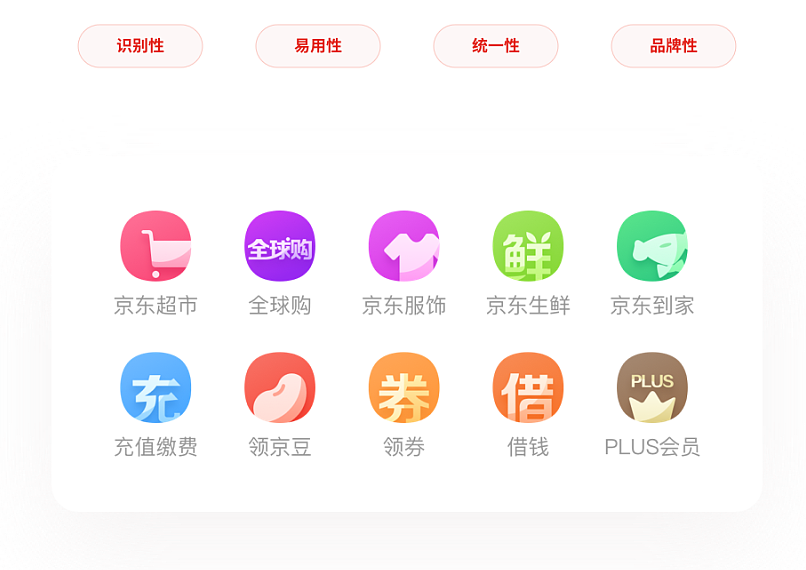
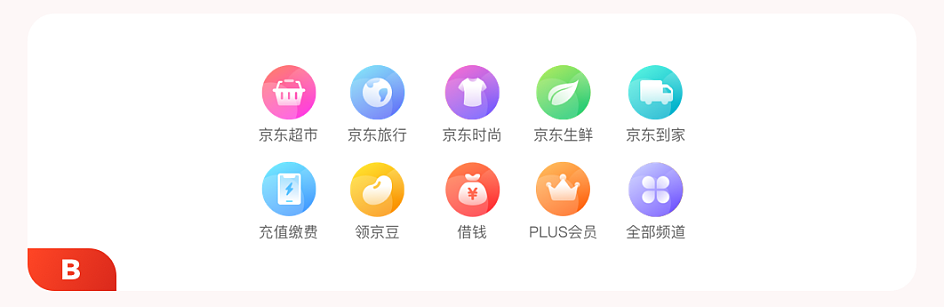
百宝箱优化|图标升级需要考虑什么? Treasure box
百宝箱区域承载着应用中各业务频道的入口,在此次改版中用户还可自定义该区域,编辑定义自己喜爱的频道。在京东应用中,有大概50个左右的频道,在这么多的图标中我们需要考虑图标的统一性、 易用性以及设计延展性。
(百宝箱==品类区==金刚区)
1.旧版本问题分析
- 旧版本的图标均为中心向下排版的样式,部分图标在居下布局情况下识别度会受影响,图标的展示与排布方式不能统一。
- 部分业务入口使用的是文字式图标,而部分使用的是图形式图标,视觉样式以及识别性显得不统一。虽然在第一眼的识别性上文字会显得简洁直接很多,但过多的文字式图标在长久的使用上,用户大脑很难产生相对于图形的记忆力。
2.文字和图形哪个识别性更强?
在做图标优化前的一个思考,以往7.0版本下存在许多的文字图标,那文字和图形到底谁识别性更强?
人看到文字信息的时候对于大多数受众而言,大脑所参与的程度并没有图形高,对于大脑而言文字是抽象的。
回想起人类一开始并不会优先创造文字,而是创造更具象的图形去表达内容。
从小,我们对于图形的认知就高于文字。文字是一种抽象的表达形式,而图形不同是相对于具象的。我们在接触世上的所有事物中,都是通过视觉、触觉、听觉、嗅觉等感知。如果这个事物是文字,感知过程就相对的复杂需要后天的不断练习。
文字型图标对于用户来说是抽象的,比起具象的图形,用户需要花费时间去理解文字的含义。
在长久的传播下无法给用户留下深刻的品牌记忆点。
3.方案取舍
在前期方案发散时期,我们针对百宝箱的优化出了两个方案。两个方案都有优劣点,通过对本次改版的方向和业务频道逻辑、以及图标的易用性和视觉延展性作最后的方案抉择。
方案A

此方案采用的是色彩叠加的图形表现手法,利用色块的叠加处理提升图标的视觉表现力。打破原有的固定背板模式,采用异型形状充分表达出图形含义。
叠加的视觉手法虽然视觉效果良好且差异化表现强,但这种表现方式也会影响图标一定的识别度。考虑到目前首页中业务入口有将近50多个,该方案异型的图形表现在设计的延展性和设计规范成本上也会受到影响。
方案B

此方案根据旧版本百宝箱图标进行优化更新,调整原有的图标布局以及图形背板样式。将图标的表达方式统一为图形的方式,提升背板的色彩饱和度。将更清晰、更易用的图标展示于用户。
B方案使用较为直观的样式,达到贴合用户心智及减少用户的学习操作成本的目的。对于本次改版来说,百宝箱承接着许多频道入口,相较于A方案B方案更适合作后期设计延展,在多频道展示下B方案更具统一性。
图标最基本的原则是拥有其识别性以及易用性,对比A方案虽说叠加的表现手法可以为产品带来一定的差异性以及视觉表现力,但在识别性以及易用性上若没满足基本需求,那就是本末倒置了。
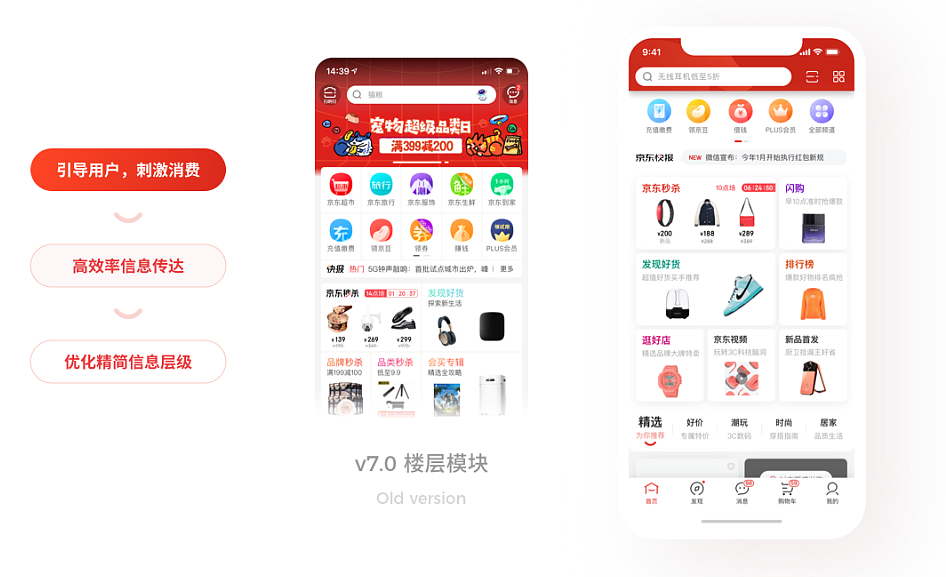
频道区域|层级优化,高效传达 Channel area
优化首页浏览路径,将黄金频道保留为频道区域。
频道区域承载着庞大的业务价值,且在首页的用户人群分析上可得知,目标不明确、需要购物引导刺激的用户聚焦于频道区域。
在频道区域中,提升模块间的信息传达效率,更精简高效的传达才可快速引导用户的目的实现用户价值。
(这里图片标题应该是“频道模块”而不是“楼层模块”)
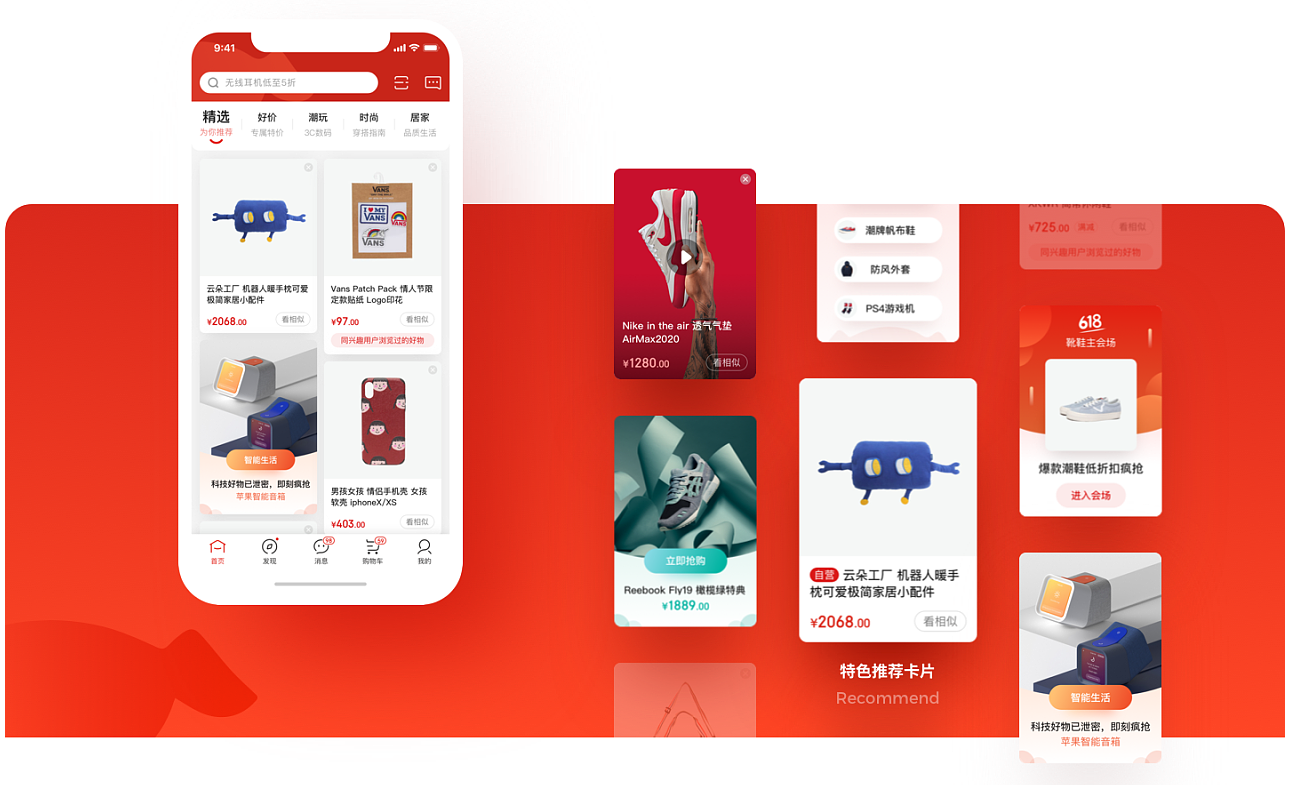
特色推荐|营造沉浸式购物体验 Featured
简化首页楼层,将品类资源并入特色推荐区域,品类tab分类也随之拓展。我们希望在此区域让用户拥有沉浸式的购物体验空间,满足没有明确购物目标的用户随便逛逛的目的。
优化feed流卡片信息层级以及页面布局留白,精简样式突出内容。
通过个性算法推荐机制构建推荐卡片体系,丰富纵向内容类型解决品类流量外露的问题。

体验升级|利用微动效改善产品体验 Animation
1.为什么使用微动效?
在电商场景下,微动效的使用可以带来什么样的价值增益?动效需要符合产品的整体诉求,改善产品的用户体验,以动效的方式达到最好的信息传达的效果。在电商同质化越来越严重的今天,动效可以作为一种品牌符号来作差异化,增加自身产品的附加值。
2.品牌特性传递
动效不仅仅是一种表现手段,它更是一种语言去链接用户与产品。
产品的交互使用体验决定了产品的品牌特性,利用动效我们可以很好的传达产品的品牌特性,提升产品的品牌价值。
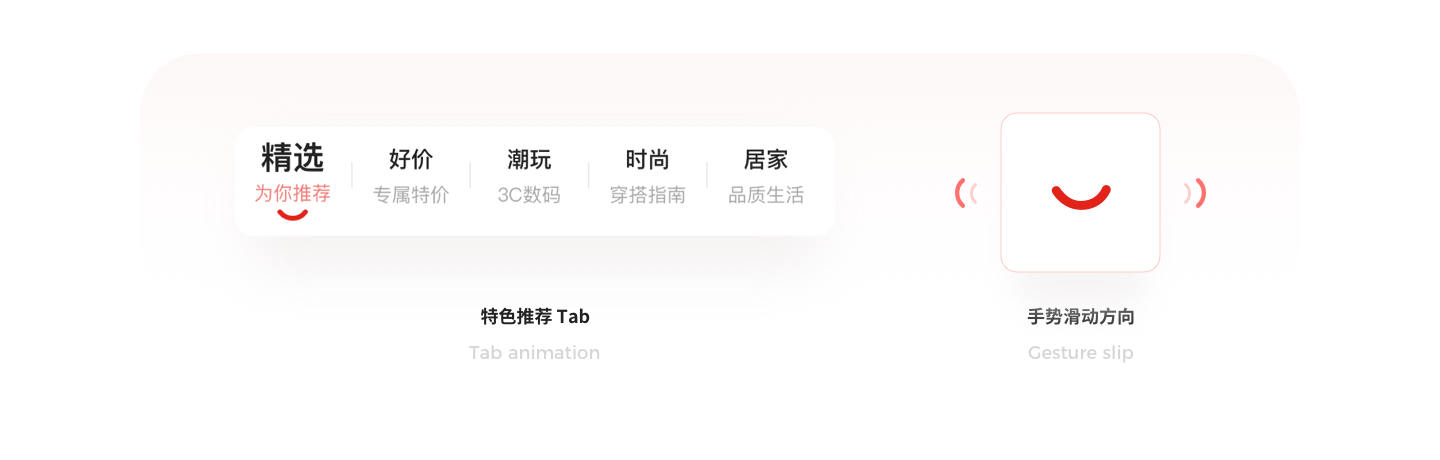
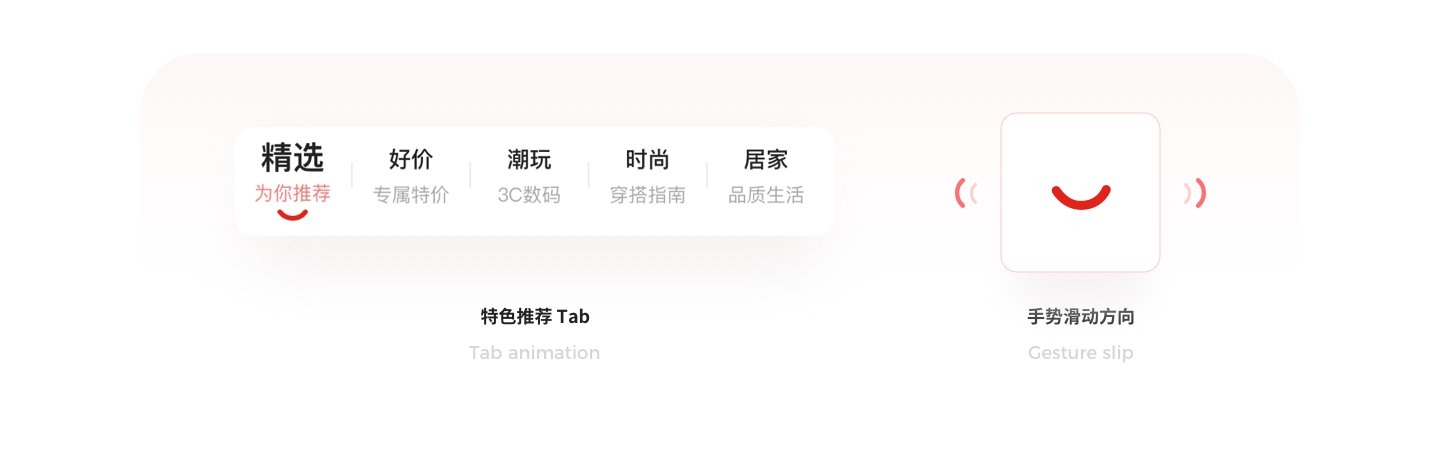
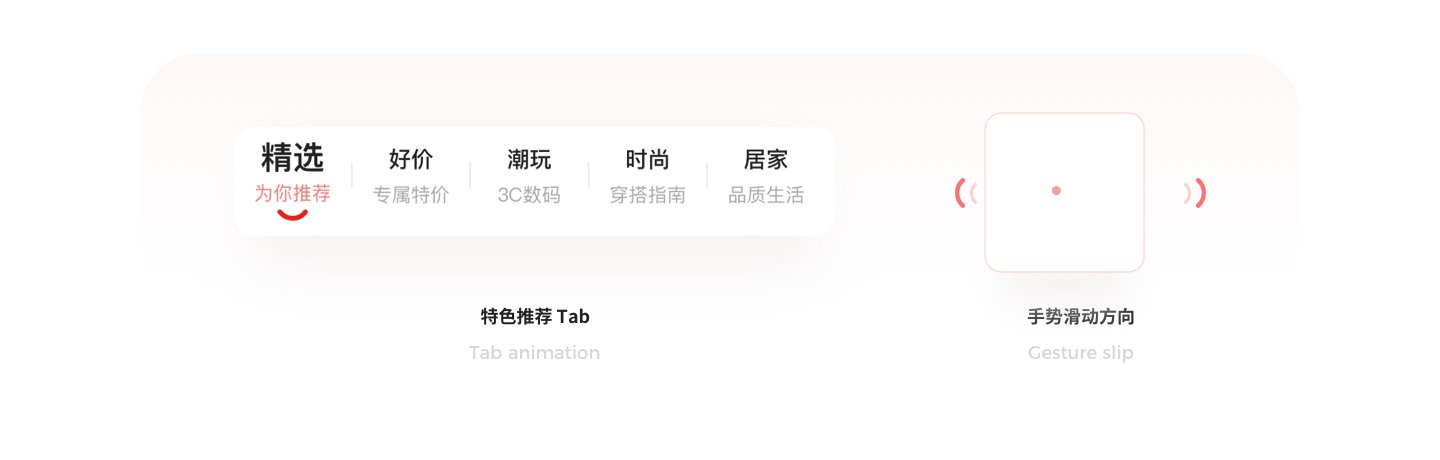
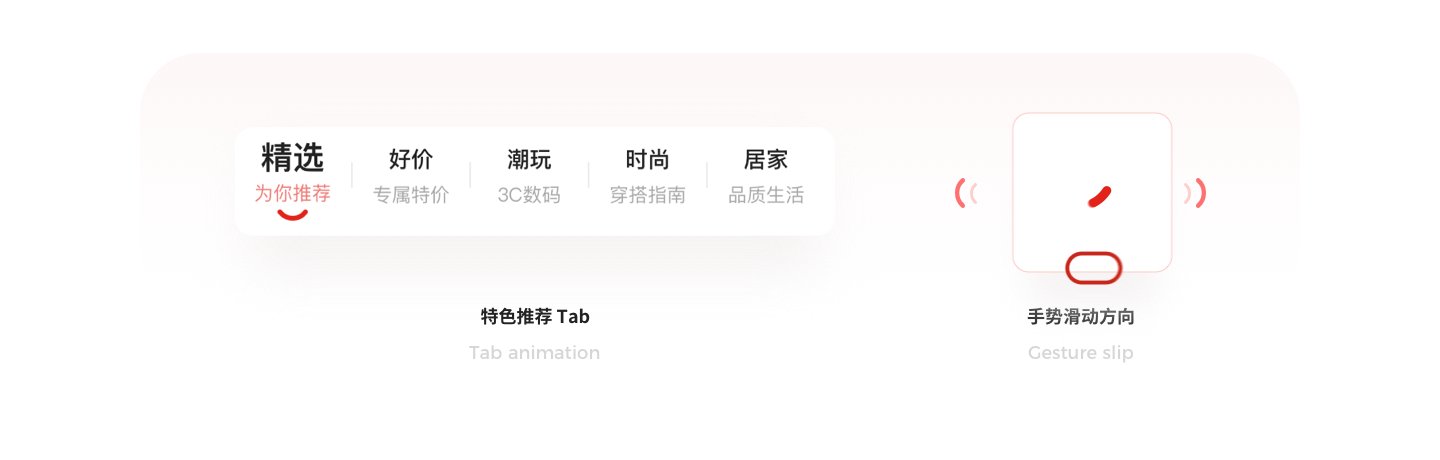
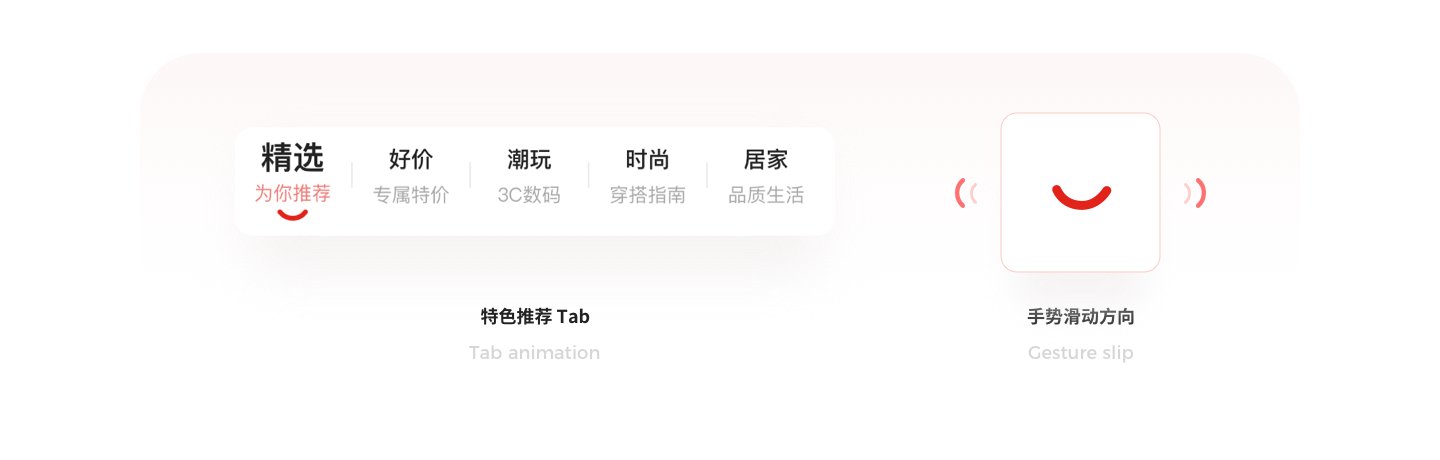
如下展示为特色推荐的分类tab,我们使用了前期的提炼的品牌微笑符号,配合切换流程,以动态图形的演绎方式,达成首页品牌感的建立以及其品牌特性的传递。
3.改善产品使用体验
微动效是产品的润滑剂,可让用户与产品间的联系变得更加紧密,从而达到改善产品用户体验的目的。
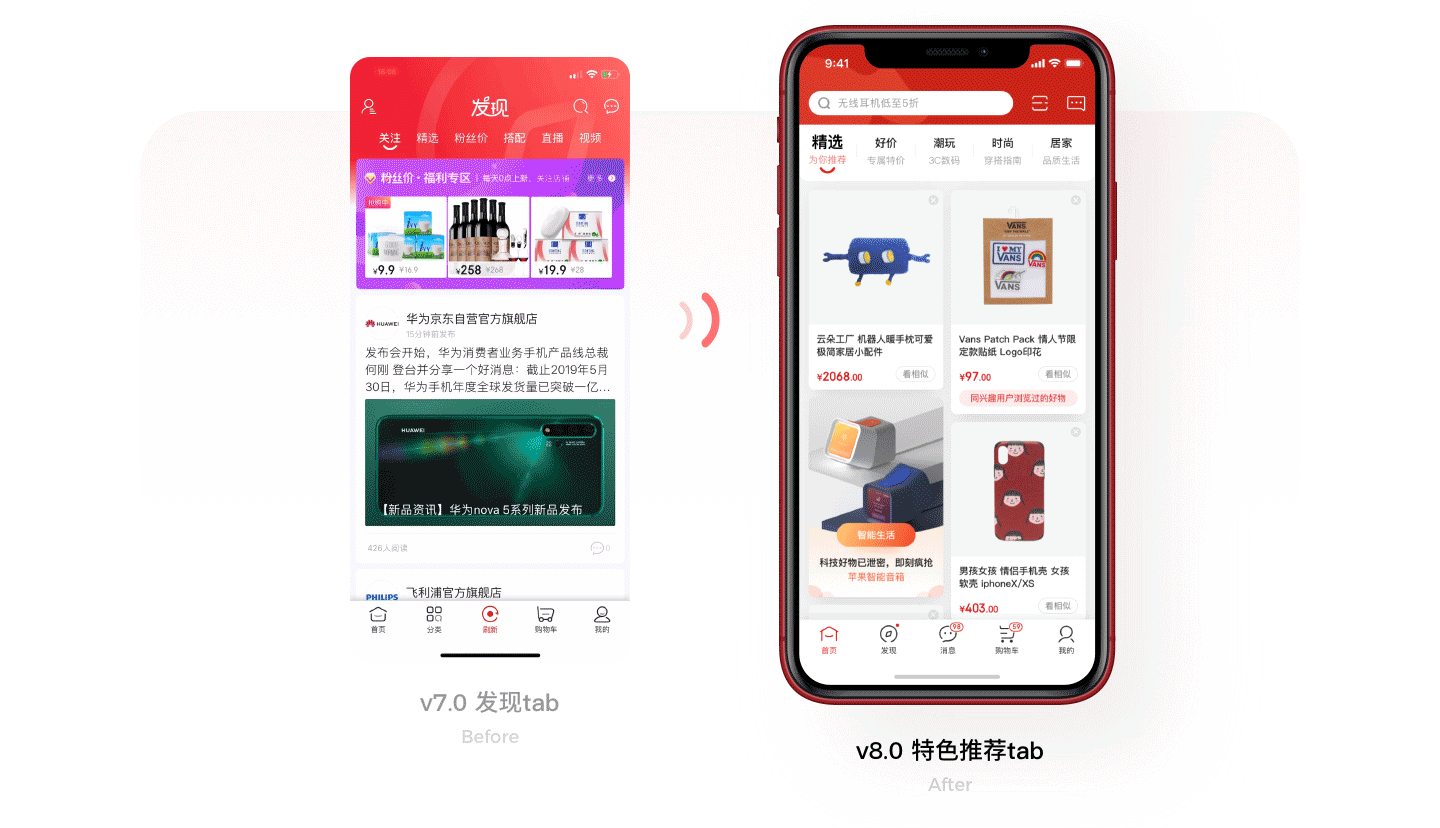
首先是流畅度,其影响因素主要是当画面切换时变化太大,视觉的割裂让用户产出跳脱感。目前有不少的应用在切换、过渡时都是闪烁的切换方式,如v7.0京东 发现页头部tab切换。不自然的切换会使用户迷失自己的位置,增加用户对页面的认知成本,而自然的切换则有助于引导用户进行下一步交互。

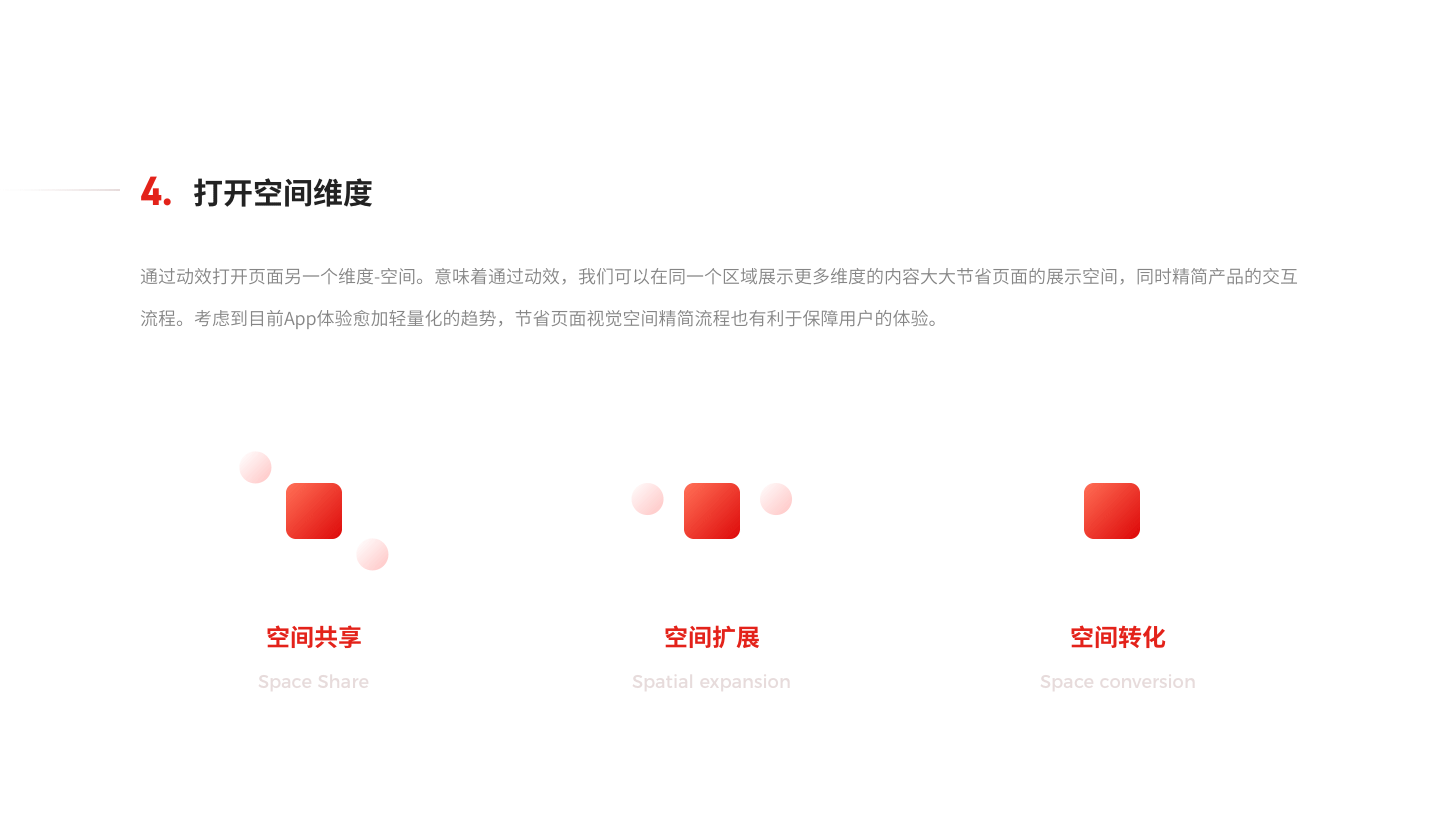
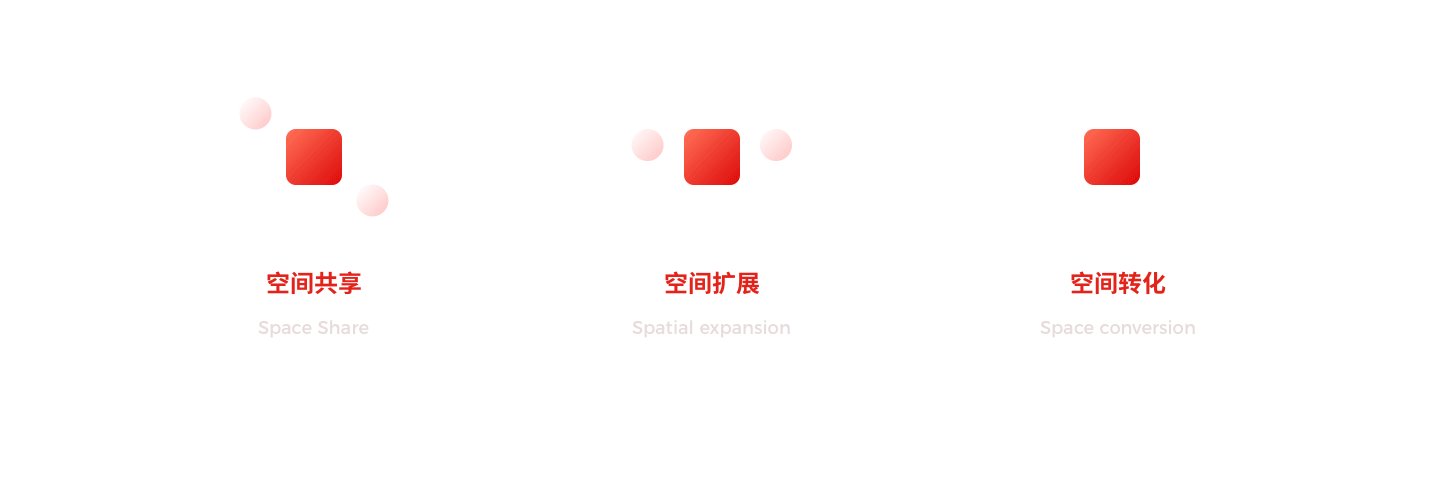
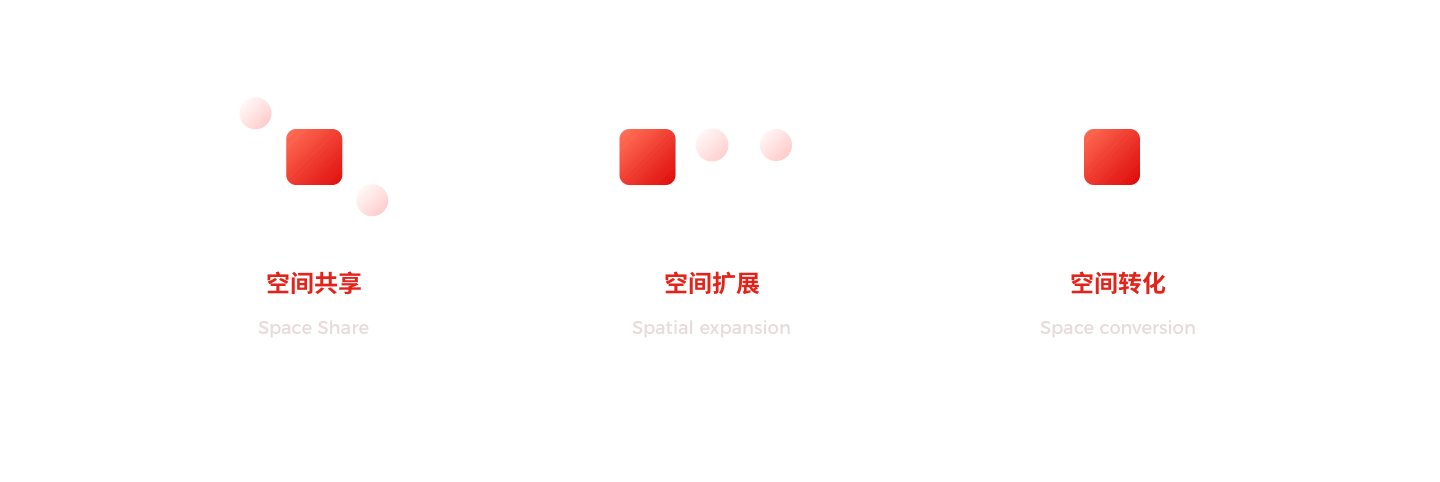
4.打开空间维度
通过动效打开页面另一个维度空间,意味着,通过动效,我们可以在同一个区域展示更多维度的内容,大大节省页面的展示空间,同时精简产品的交互流程。考虑到目前App体验愈加轻量化的趋势,节省页面视觉空间精简流程也有利于保障用户的体验。
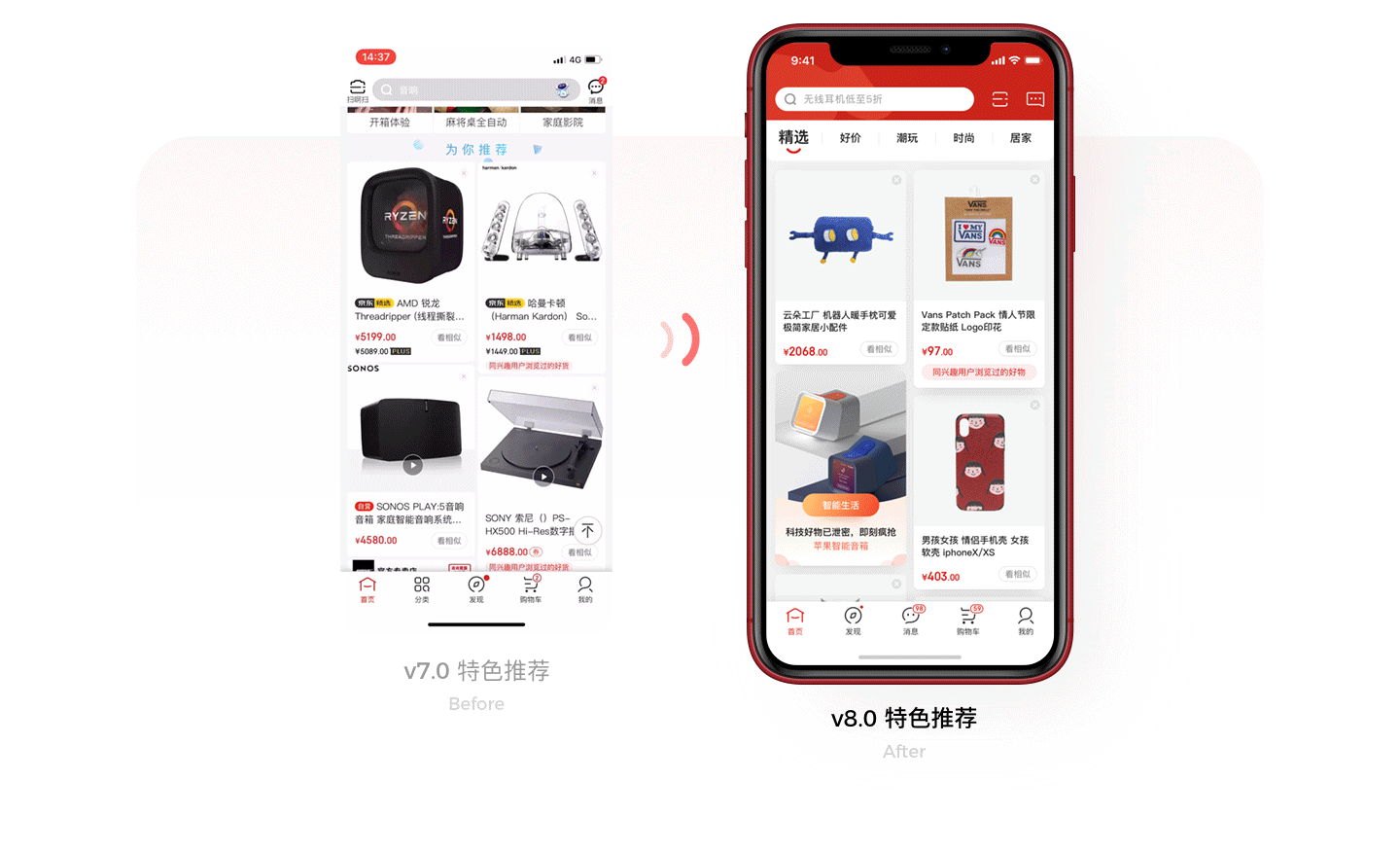
5.特色推荐流程优化
在特色推荐区域,我们需要为用户营造相对沉浸式的购物体验。除了优化其操作体验的流畅度外,需尽量避免用户进行繁杂的交互流程而导致的页面跳脱感。为用户提供精简的流程,从逛到买一气呵成,提升用户的商品浏览体验。
利用动效打开页面的空间维度,页面间的元素进行空间共享,用户不需要再去跳转到二级页面,可在当前页面直接浏览相似商品。聚焦沉浸式体验,缓减用户对页面环境的跳脱感。
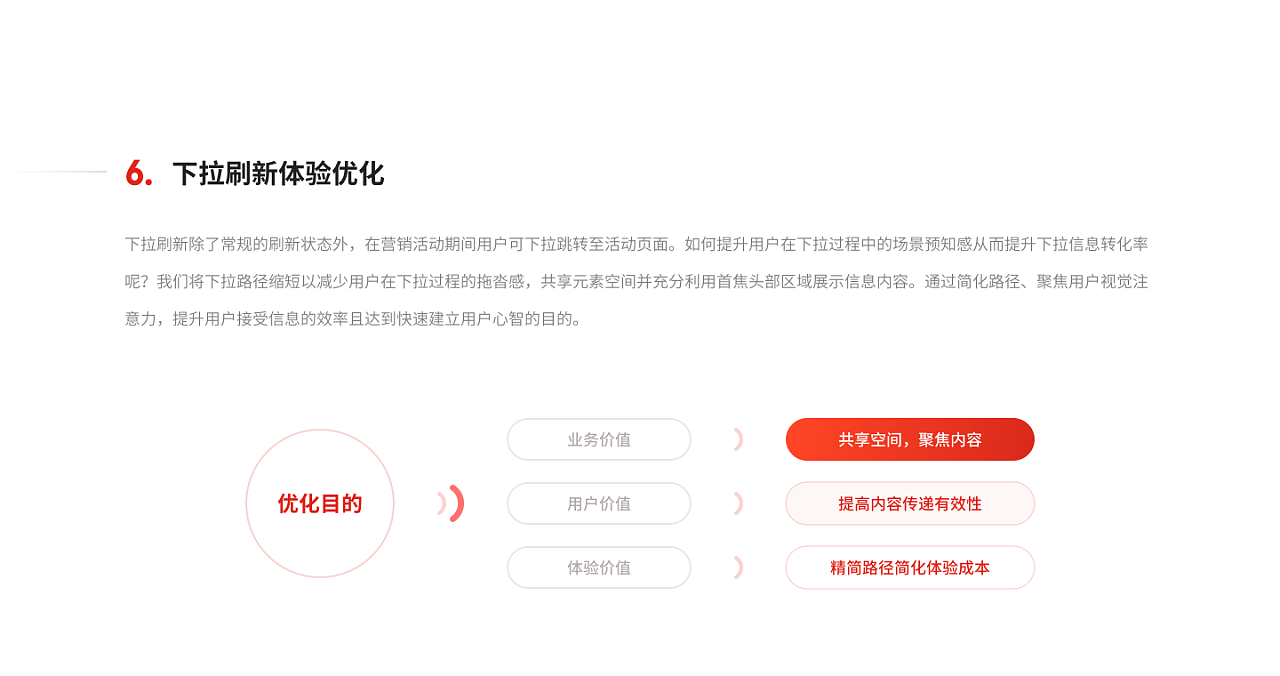
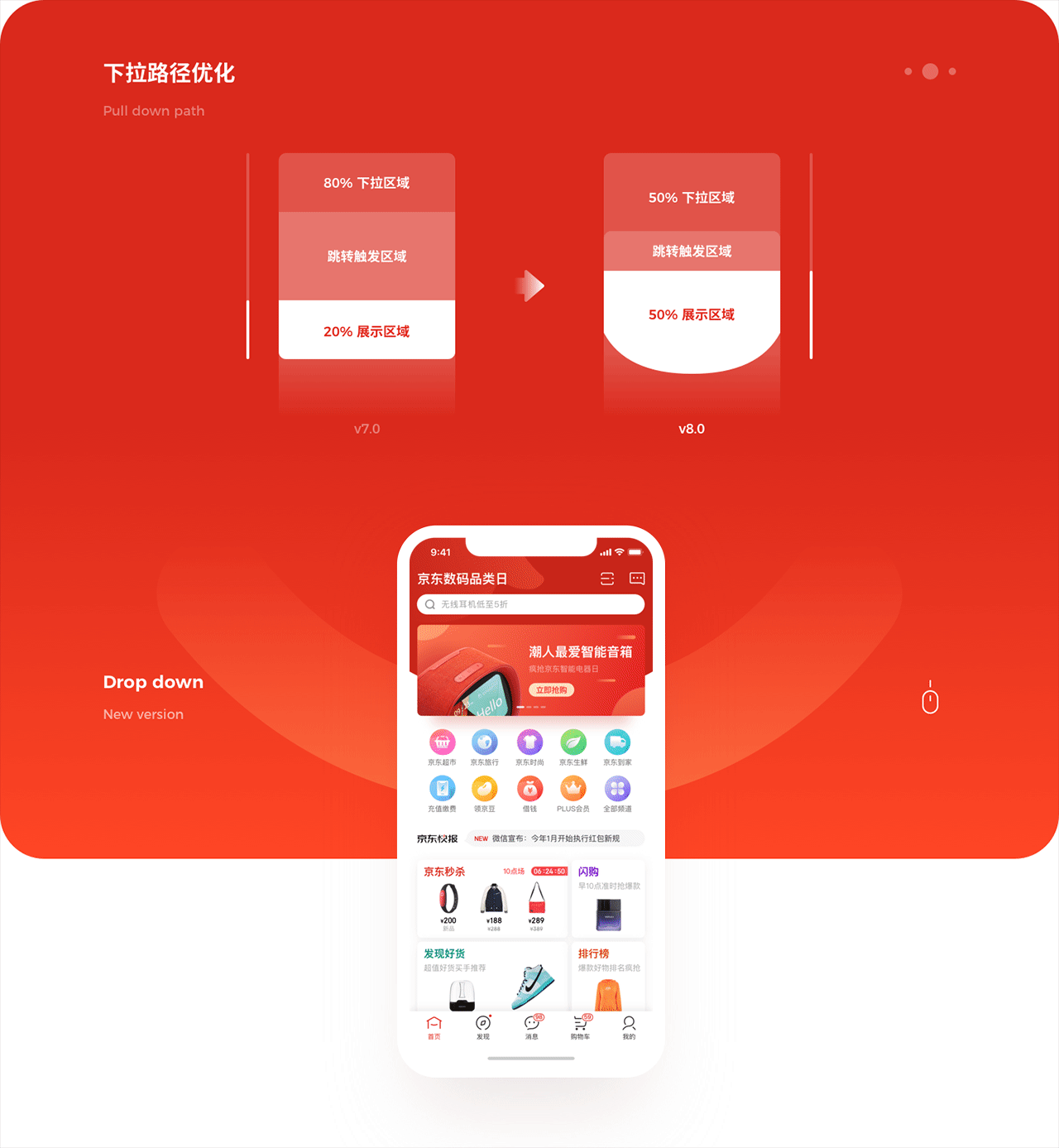
6.下拉刷新体验优化
下拉刷新除了常规的刷新状态外,在营销活动期间用户可下拉跳转至活动页面。如何提升用户在下拉过程中的场景预知感从而提升下拉信息转化率呢?
我们将下拉路径缩短,以减少用户在下拉过程的拖沓感,共享元素空间,并充分利用首焦头部区域展示信息内容。通过简化路径、聚焦用户视觉注意力,提升用户接受信息的效率且达到快速建立用户心智的目的。


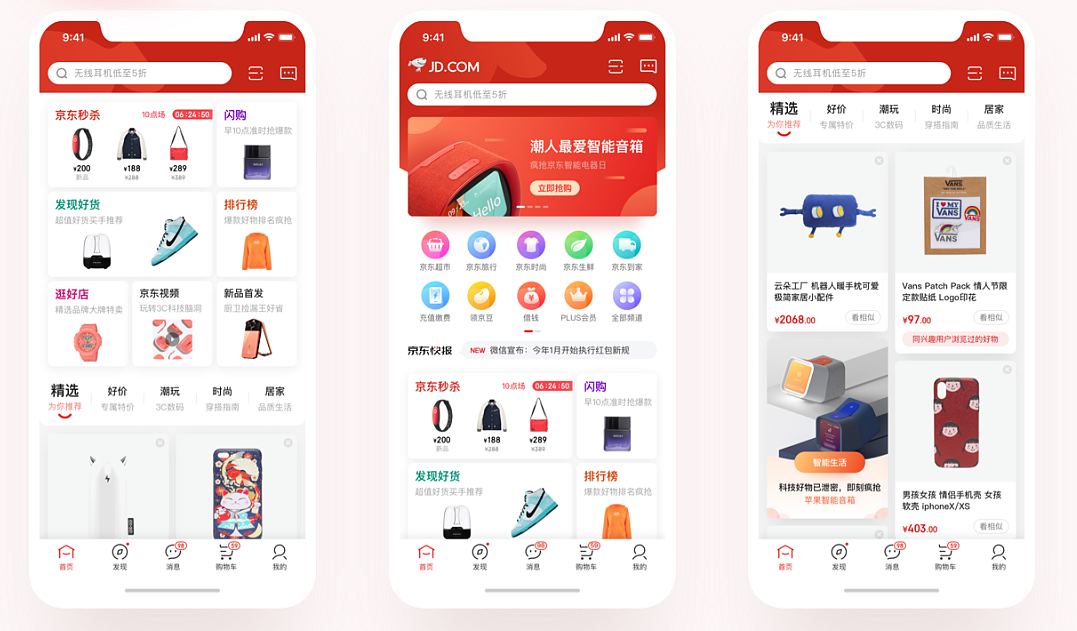
页面展示|模块区域及运营场景展示 Page display
三大区域
运营场景
复盘沉淀|项目复盘经验总结 Project summary
在本次首页改版项目提案中,最大的收获在于意识到了设计的产出需站在业务与产品的角度作全局考虑,权衡设计与业务两者的关系才可输出更为全面、实际的改版方案。
8.0版本希望给予用户更加精简高效的体验,且在目前阶段提升品牌感以此建立起产品的差异性。通过微动效的方式去润化产品的使用体验,我坚信良好的使用体验也可形成相应的品牌特性。
在后续版本迭代中,可从体验、品牌、产品三个维度继续深度优化。打造京东自身的品牌特性,为用户提供更为优质的首页购物体验。
以下为原文排版