Promise.resolve()
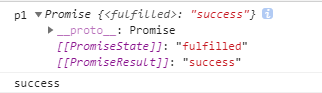
表示Promise对象成功的静态方法
const p1 = Promise.resolve('success')console.log('p1', p1)p1.then(res => {console.log(res)});

Promise.reject()
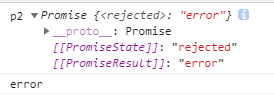
表示promise 对象失败的静态方法
const p2 = Promise.reject('error')console.log('p2', p2)p2.catch(err => {console.log(err)});

适时使用静态方法
function foo(flag) {if (flag) {return new Promise(resolve => {// 可能还会有其他的异步操作resolve('success')});} else {// return 'fail'return Promise.reject('fail')}}foo(true).then(res => {console.log('true', res)});foo(false).catch(err => {console.log('false', err)});
foo方法返回的数据应该是一个 Promise对象,原来的else中返回的只是一个简单的字符串,这个肯定是不合理的,所以这里就需要用到Promise的 reject静态方法来返回一个 失败的 promise对象,统一返回数据的类型,方便后面方法调用时,链式函数的书写
Promise.all()
执行成功
需求的应用场景,多张图片上传完毕后,需要执行的操作
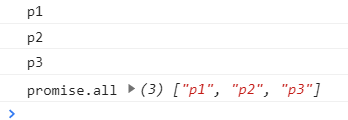
let p1 = new Promise((resolve, reject) => {setTimeout(()=>{console.log('p1')resolve('p1')}, 1000)});let p2 = new Promise((resolve, reject) => {setTimeout(()=>{console.log('p2')resolve('p2')}, 2000)});let p3 = new Promise((resolve, reject) => {setTimeout(()=>{console.log('p3')resolve('p3')}, 3000)});Promise.all([p1, p2, p3]).then(res => {console.log(res)});

从打印结果可以看出,p1 p2 p3的 promise 函数执行完毕后,promise.all 方法中才会执行,并且输出 结果
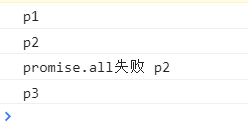
执行失败
使用promise.all 方法时,如果几个promise函数中有一个执行失败,触发reject方法,那么promise.all方法也就默认失败, 不会等待其他未执行完的promise对象执行完成
let p1 = new Promise((resolve, reject) => {setTimeout(()=>{console.log('p1')resolve('p1')}, 1000)});let p2 = new Promise((resolve, reject) => {setTimeout(()=>{console.log('p2')reject('p2')}, 2000)});let p3 = new Promise((resolve, reject) => {setTimeout(()=>{console.log('p3')resolve('p3')}, 3000)});// 需求的应用场景,多张图片上传完毕后,需要执行的操作Promise.all([p1, p2, p3]).then(res => {console.log('promise.all成功', res)}).catch(err => {console.log('promise.all失败', err)});
Promise.race()
race 有着竞速的意思,和all不一样的是,只要 race参数中的 几个promise对象有一个完成了,那race方法就执行, 与promise对象的执行速度有关
let p1 = new Promise((resolve, reject) => {setTimeout(()=>{console.log('p1')resolve('p1')}, 1000)});let p2 = new Promise((resolve, reject) => {setTimeout(()=>{console.log('p2')reject('p2')}, 2000)});let p3 = new Promise((resolve, reject) => {setTimeout(()=>{console.log('p3')resolve('p3')}, 3000)});Promise.race([p1, p2, p3]).then(res => {console.log('promise.race成功', res)}).catch(err => {console.log('promise.race失败', err)});

图片上传与promise.all
const imgArr = ["1.jpg", "2.jpg", "3.jpg"]
const promiseArr = []
imgArr.forEach(item => {
const p = new Promise((resolve, reject) => {
// 图片上传的操作
resolve('单个图片上传完成')
})
promiseArr.push(p)
})
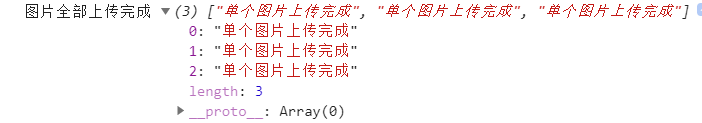
Promise.all(promiseArr).then(res => {
console.log('图片全部上传完成', res)
})

图片加载与promise.race
图片有时会加载成功有时会加载失败,给图片设置一个超时时间。超时就现实图片加载超时,图片加载成功就显示图片
如果图片地址有效,且在规定的时间范围中,图片就会加载成功
如果图片地址无效或者加载超时,图片则会加载失败
function getImg() {
return new Promise((resolve, reject) => {
let img = new Image()
img.onload = function () {
resolve('图片加载成功')
};
img.src = 'http://www.xx.com/xx.jpg'
})
}
// 判断图片加载是否超时的计时器
function timeout() {
return new Promise((resolve, reject)=>{
setTimeout(()=>{
reject('图片加载失败')
}, 2000)
})
}
Promise.race([getImg(), timeout()]).then(res => {
console.log(res)
}).catch(err => {
console.log(err) // 图片加载失败,因为图片地址是无效的
})
如果将图片地址设置为有效地址
img.src = 'http://www.imooc.com/static/img/index/logo.png'
Promise.race就会执行then中的函数体
Promise.allSettled()
解决Promise.all 在某些场景下的缺陷, Promise.all在遇到一个请求失败的时候,就会直接进入catch中,返回失败的请求,之前成功的请求也不会返回
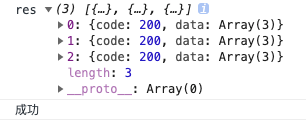
all()请求全部成功的情况
Promise.all([
Promise.resolve({
code: 200,
data: [1, 2, 3]
}),
Promise.resolve({
code: 200,
data: [4, 5, 6]
}),
Promise.resolve({
code: 200,
data: [7, 8, 9]
})
]).then(res => {
console.log('res', res)
console.log('成功')
}).catch(err => {
console.log(err)
console.log('错误')
});
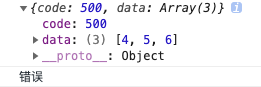
all()请求中有失败的情况
Promise.all([
Promise.resolve({
code: 200,
data: [1, 2, 3]
}),
Promise.reject({
code: 500,
data: [4, 5, 6]
}),
Promise.resolve({
code: 200,
data: [7, 8, 9]
})
]).then(res => {
console.log('res', res)
console.log('成功')
}).catch(err => {
console.log(err)
console.log('错误')
});

allSettled()处理的多并发
Promise.allSettled 会返回所有请求,不管成功还是失败,会将请求的状态一并在then中返回
Promise.allSettled([
Promise.resolve({
code: 200,
data: [1, 2, 3]
}),
Promise.reject({
code: 500,
data: [4, 5, 6]
}),
Promise.resolve({
code: 200,
data: [7, 8, 9]
})
]).then(res => {
console.log('res', res)
console.log('成功')
}).catch(err => {
console.log(err)
console.log('错误')
});

fulfilled 表示请求成功, rejected 表示请求失败的状态
Promise.allSettled() 就是为了解决 Promise.all() 多个并发时,某个并发失败,那整个请求就失败了,并且进入catch,无法返回其他成功的请求结果的情况。Promise.allSettled() 可以返回所有并发的状态,然后我们自己做出相应的业务判断处理,进行取值。