提供了一个标准方式去获取不同环境下的全局对象
node: global
web: window、self
self.setTimeout(() => {console.log('es2020')});window.setTimeout(() => {console.log('es2020')});
es2020 中 globalThis 的作用相当于 我们自己定义的 getGlobal 函数
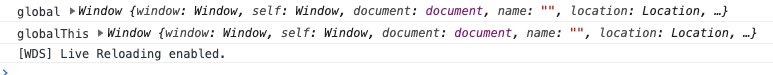
const getGlobal = () => {if (typeof self !== 'undefined') {return self}if (typeof window !== 'undefined') {return window}if (typeof global !== 'undefined') {return global}throw new Error('无法找到全局对象')}const global = getGlobal()console.log('global', global)console.log('globalThis', globalThis)