状态分析
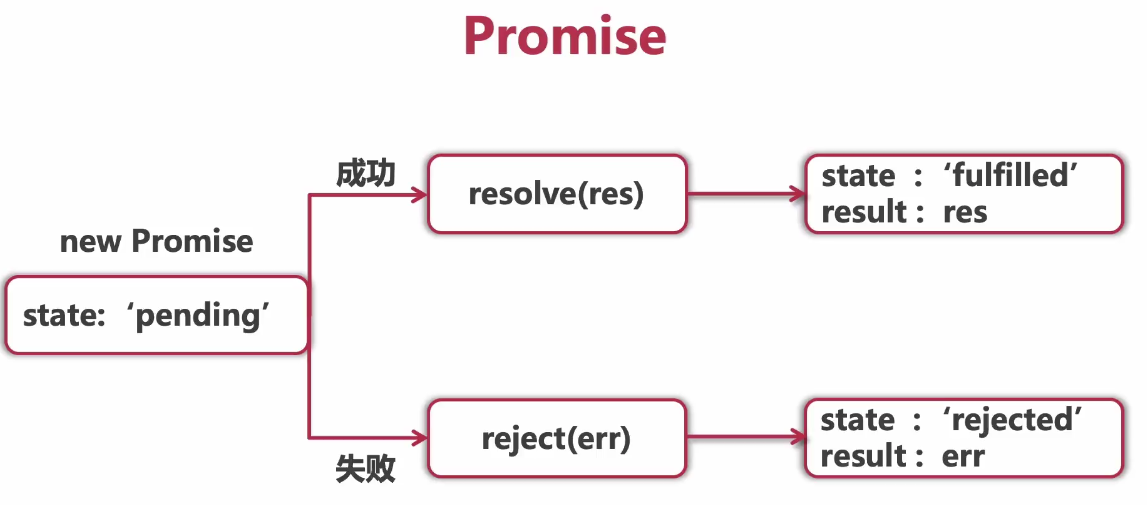
Promise 本质上 是 对 状态 的一种 管理
| state | result | |
|---|---|---|
| new Promise | pending 进行中 | 无 |
| resolve(res) 成功 | fulfilled 已成功 | res |
| reject(error) 失败 | rejected 已失败 | error |
Promise 一共只有 三种状态, pending/fulfilled/rejected, 这是不会受 外界影响的。只有 异步操作的 结果才能决定 Promise 处于哪个 状态
Promise 的 本意是 承诺、许诺,表示 状态一旦确定,就很难改变,Promise 的 状态 不论是 从 pending -> fulfilled 还是 pending -> rejected
一旦 state 状态确定下来,就无法改变, 是不可逆的
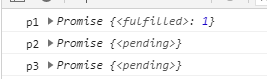
const p1 = new Promise((resolve, reject) => {resolve(1)});const p2 = new Promise((resolve, reject) => {setTimeout(() => {resolve(2)}, 1000);});const p3 = new Promise((resolve, reject) => {setTimeout(() => {reject(3)}, 1000);});console.log(p1)console.log(p2)console.log(p3)

这里 promise的状态是 pending 的原因是 —> setTimeout 的时间还没结束,
所以 promise 函数还没调用 resolve() 或 reject() 方法,所以 promise的 pending 状态没有发生变化
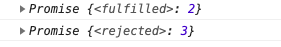
如果我们在调用 p2 和 p3 的时候等待两秒,就可以看到 promise 状态的改变了
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(2)
}, 1000);
});
const p3 = new Promise((resolve, reject) => {
setTimeout(() => {
reject(3)
}, 1000);
});
setTimeout(() => {
console.log(p2)
},2000);
setTimeout(() => {
console.log(p3)
},3000);

这里讲promise对象的放入新的定时器中,等待promise 的pending状态结束,就可以看到最终的数据结果
then 与 catch
then(res) 方法中接收的参数是,resolve(res)处理的数据,catch(err) 方法中接收的参数是 reject(err)处理的数据
const p1 = new Promise((resolve, reject) => {
resolve(1)
});
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(2)
}, 1000);
});
const p3 = new Promise((resolve, reject) => {
setTimeout(() => {
reject(3)
}, 1000);
});
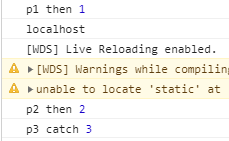
p1.then(res => {
console.log('p1 then', res)
})
p2.then(res => {
console.log('p2 then', res)
})
p3.catch(err => {
console.log('p3 catch', err)
})

状态不可逆原因
我们先输出成功然后输出失败,看看状态是否会发生改变
let p = new Promise((resolve, reject) => {
resolve('resolve')
reject('reject')
})
p.then(res => {
console.log(res)
}, err => {
console.log(err)
})
// resolve
let p = new Promise((resolve, reject) => {
reject('reject')
resolve('resolve')
})
p.then(res => {
console.log(res)
}, err => {
console.log(err)
})
// reject
根据结果可以看出, promise 状态一旦确认下来,就不会发生改变