函数的基本知识
函数的预定义
使用function 声明的函数会 触发预定义,执行方法的位置可以在声明方法的前面
console.log(sum(4, 5)); // 9function sum(a,b) {return a+b}
如果使用 变量 存储 方法的方式,就不会触发函数的预定义,其实其本质与变量的提升 有关系,
let 定义的变量,只有在定义后才可以使用,如果使用var 定义,则会得到 undefined, var会导致变量提升,而let 不会
console.log(sum(4, 5));let sum = function(a,b) {return a+b}

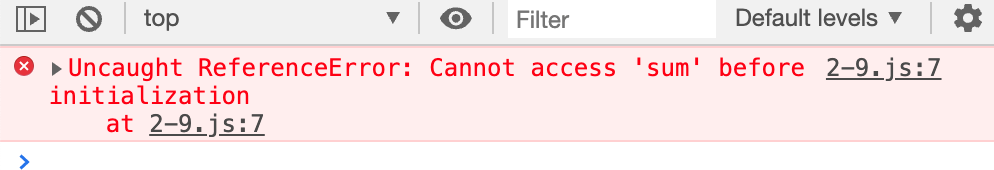
console.log(sum);var sum = function(a,b) {return a+b}

箭头函数概述
箭头函数中 箭头的左侧是 方法的参数,右侧是方法体
let sum = (x,y) => {return x+y}
如果 箭头函数 的方法体中只有一行代码,则可以省略花括号与 return
let sum = (x, y) => x + y;console.log(sum(2,3)) // 5
如果 传入的 参数为一个,则可以省略 形参外面的 圆括号
let sum = x => xconsole.log(sum(1)) // 1
箭头函数的注意事项
this
this 指向 方法定义时 所在的对象, 而不是调用是所在的 对象
ES5 中的 this
<body><h1>Hello ECMAScript</h1><button id="btn">点我</button></body>
let Btn = document.querySelector('#btn')
Btn.addEventListener('click', function () {
console.log(this)
});

这里的 this 打印出了 id 为 btn的 dom 元素
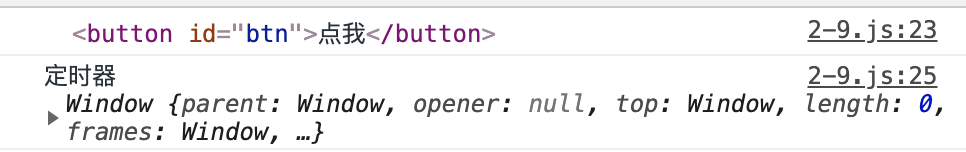
如果我们想要在 定时器的 中 打印 this 会导致 this指向出现问题
let Btn = document.querySelector('#btn')
Btn.addEventListener('click', function () {
console.log(this)
setTimeout(function () {
console.log('定时器',this)
}, 1000)
});
使用bind()改变this指向
ES5 解决办法是 使用 bind() 改变 定时器的 this 指向
Btn.addEventListener('click', function () {
setTimeout(function () {
console.log('定时器',this)
}.bind(this), 1000)
});

ES6 箭头函数中的 this
继续解决上面 定时器中 的 this 指向问题, 我们在使用 setTimeOut 时,传入的 回调函数 使用 箭头函数则可以避免 this指向的问题
Btn.addEventListener('click', function () {
setTimeout(() => {
console.log('定时器',this)
}, 1000)
});

不可以当做构造函数
使用 ES5 的 class 声明
function People(name, age) {
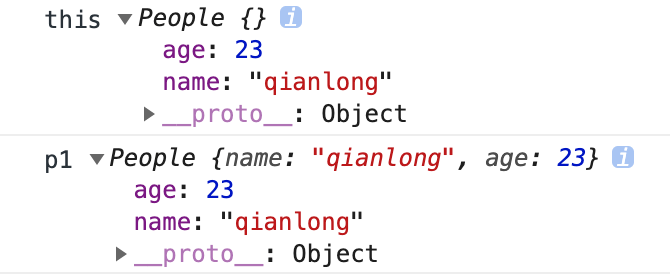
console.log('this', this);
this.name = name
this.age = age
}
let p1 = new People('qianlong', 23);
console.log(p1);

使用 ES6 的箭头函数充当构造函数
let People = (name, age) => {
this.name = name
this.age = age
}
let p1 = new People('潜龙', 24);
console.log('p1', p1)

不可以使用arguments 对象
常规方法 可以读取到 arguments
let foo = function () {
console.log(arguments)
}
foo(1, 2, 3);

箭头函数
let foo = () => {
console.log(arguments)
};
foo(1, 2, 3);

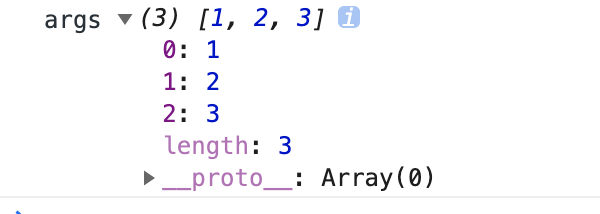
这里 arguments 的改进方式: 使用 rest参数
let foo = (...args) => {
console.log('args', args)
};
foo(1, 2, 3);