字符串的填充 padStart() padEnd()
这两个函数支持传入的两个参数,
填充字符串后的长度 Number,使用什么字符填充 String
这两个函数都会返回一个新的字符串,并不会改变原来字符串
const str = 'imooc'console.log(str.padStart(8, 'x')) // xxximoocconsole.log(str.padEnd(8, 'x')) // imoocxxx
如果第二个参数不传,会默认用空格去填充
实际使用场景
格式化日期时间
// yyyy-mm-dd 2021-03-01
const now = new Date()
const year = now.getFullYear()
const month = (now.getMonth() + 1).toString().padStart(2, '0')
const day = now.getDate().toString().padStart(2, '0')
const date = `${year}-${month}-${day}`
console.log(date) // 2021-03-01
手机号或身份证加密
只显示手机号的后四位
const tel = '12321213999'
const newTel = tel.slice(-4).padStart(tel.length, '*')
console.log(newTel) // *******3999
时间戳补全
后端如果返回的时间戳可能是 以秒为单位的 10位数,可以使用padEnd进行0 的补全,补全到 13位,以毫秒ms为单位的 时间戳timestamp.padEnd(13, '0')
去除字符串的空格
String.prototype.trimStart()
String.prototype.trimEnd()
String.prototype.trim()
去除字符串首尾外的空格
const str = ' imooc '
// 正则的方式去除空格
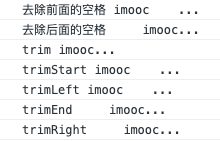
console.log('去除前面的空格',str.replace(/^\s+/g, '') + '...')
console.log('去除后面的空格',str.replace(/\s+$/g, '') + '...')
// 去除全部空格
console.log('trim', str.trim() + '...')
//去除前面的空格
console.log('trimStart', str.trimStart()+'...')
console.log('trimLeft', str.trimLeft()+'...')
// 去除后面的空格
console.log('trimEnd', str.trimEnd() + '...')
console.log('trimRight', str.trimRight() + '...')

全局模式捕获 matchAll
使用exec 配合正则,捕获匹配字段
const str = `
<html>
<body>
<div>第一个div</div>
<p>这是p</p>
<div>第二个div</div>
<span>这是span</span>
</body>
</html>
`
// exec g 通过传入的正则,返回匹配的字符串数组
function selectDiv(regExp, str) {
// 存储匹配项
let matches = []
while(true) {
const match = regExp.exec(str)
if (match == null) {
break
}
matches.push(match)
}
return matches
}
// (.*) 会形成一个新的子表达式
// g 表示全局匹配,会匹配完一个继续往下匹配
const regExp = /<div>(.*)<\/div>/g
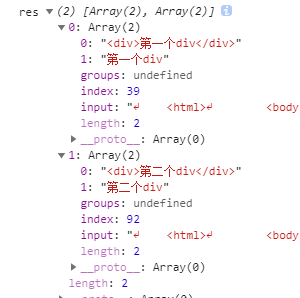
const res = selectDiv(regExp, str)
console.log('res', res)

使用match配合正则,捕获匹配字段
const str = `
<html>
<body>
<div>第一个div</div>
<p>这是p</p>
<div>第二个div</div>
<span>这是span</span>
</body>
</html>
`
const regExp = /<div>(.*)<\/div>/g
console.log('match', str.match(regExp))

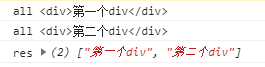
使用replace配合正则, 捕获匹配字段
function selectDiv(regExp, str) {
let matches = []
// first 表示第一个子表达式
str.replace(regExp, (all, first) => {
console.log('all', all)
matches.push(first)
})
return matches
}
// 括号 (.*) 是必须存在的,否则无法形成子表达式
const regExp = /<div>(.*)<\/div>/g
const res = selectDiv(regExp, str)
console.log('res', res)
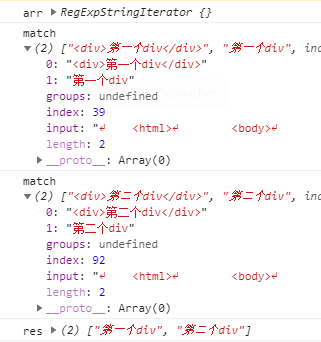
使用matchAll配合正则,捕获匹配字段
返回的结果 与 exec 类似matchAll()会返回一个迭代器类型的数据,可以使用for of 进行遍历
function selectDiv(regExp, str){
let matches = []
const arr = str.matchAll(regExp)
console.log('arr', arr)
for (let match of str.matchAll(regExp)) {
matches.push(match)
}
return matches
}
const regExp = /<div>(.*)<\/div>/g
const res = selectDiv(regExp, str)
console.log('res', res)