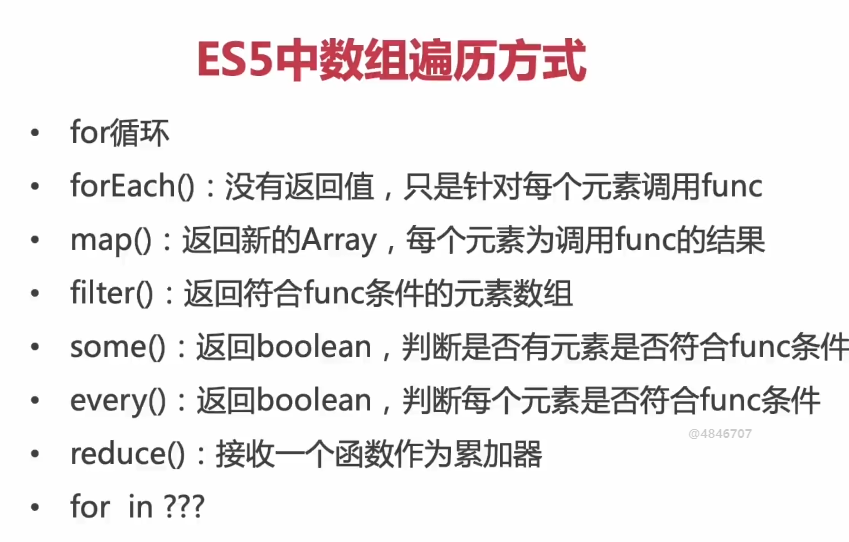
ES5中数组遍历的方式
forEach()
forEach的三个参数:当前正在遍历的对象,当前正在遍历的对象所对应的索引,被遍历的数组本身
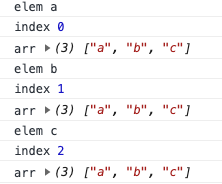
arr.forEach((elem, index, arr) => {console.log('elem', elem);console.log('index', index);console.log('arr', arr);});

forEach 与 for 循环之间的区别
for循环内可以使用 break 与 continue
forEach 如果使用,会直接报错
break 会直接终止循环,
continue 会跳过满足条件的循环,继续其他循环
let arr = ['a', 'b', 'c'];
for (let i = 0; i <arr.length; i++) {
if (i === 1) {
continue;
}
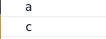
console.log(arr[i])
}

let arr = ['a', 'b', 'c'];
for (let i = 0; i <arr.length; i++) {
if (i === 1) {
break;
}
console.log(arr[i])
}

arr.forEach((elem, index, arr) => {
if (index === 1) {
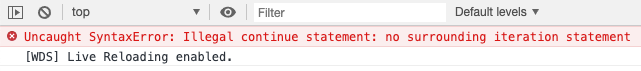
continue;
}
console.log('elem', elem);
});

forEach中的 break 与 continue 是无法使用的
map()
map() 方法 与 forEach() 方法较为相似
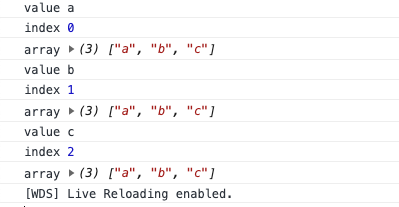
arr.map((value,index, array) => {
console.log('value', value);
console.log('index', index);
console.log('array', array);
});

map() 与 forEach() 之间的异同
map() 会返回一个新的数组,但是 forEach() 不会返回一个新的数组
他们都不会对原数组的数据造成变化
let arr = ['a', 'b', 'c'];
let result = arr.map(value => {
return value += 1;
});
console.log('arr', arr);
console.log('result', result);

forEach() 方法无法返回一个新的数组
let result = arr.forEach(item => {
item += 1;
console.log(item)
return item
});
console.log('arr', arr);
console.log('result', result);

filter() 过滤
基本用法
arr.filter((value, index, array) => {
console.log('value', value);
console.log('index', index);
console.log('array', array);
});

特点:会将原数组中满足条件的元素返回到一个新的数组中
let result = arr.filter((value, index) => {
if (index > 0) {
return value
}
});
console.log('result', result);
console.log('arr', arr);

let result = arr.filter((value, index) => {
return index === 1
});
console.log('result', result);
console.log('arr', arr);

some()
特点: some() 与之前的遍历方法的区别在于他的返回值不是 Array数组类型的值,而是 boolean 布尔类型 的值, 同样也不会修改 原数组的内容
当数组中 有一个符合 条件的元素就会返回true,如果全部都不符合才会返回 false
let flag = arr.some(value => {
if (value === 'b') {
return value
}
});
console.log('flag', flag) // flag true
let flag = arr.some(value => {
if (value === 'D') {
return value
}
});
console.log('flag', flag) // flag false
every()
与some() 唯一的不同点就是,遍历的所有元素都满足条件才 返回true
arr = [1, 1, 1];
let flag = arr.every(value => {
return value === 1
});
console.log('flag', flag); // flag true
只要数组中有一个元素不符合条件就会返回 false
reduce()
求和
接受一个函数作为累加器
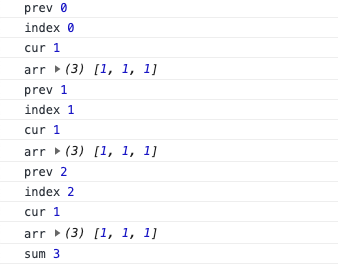
let sum = arr.reduce((prev, cur, index, arr) => {
console.log('prev', prev);
console.log('index', index);
console.log('cur', cur);
console.log('arr', arr);
return prev + cur;
}, 0);
console.log('sum', sum);

prev 表示上次累加返回的结果,
cur 表示当前被累加的 元素值
index 表示当前被累加元素的 下标值
arr 表示遍历的数组
reduce() 方法可以传入两个参数, 一个是充当累加器的 函数方法,一个是 累加初始值
求最值
arr = [12, 21, 66, 28, 49];
let max = arr.reduce((prev, cur) => {
return Math.max(prev, cur);
});
console.log('最大值:',max); // 最大值: 66
这里的 prev 表示数组中的上一个元素,cur 表示数组中遍历的当前元素
去重
arr = [1, 2, 1, 2, 3, 3, 3];
let result = arr.reduce((prev, cur) => {
// indexOf 为 -1 的时候表示数组中 没有该元素,即不重复
if (prev.indexOf(cur) === -1) {
prev.push(cur)
}
return prev
}, []);
console.log('result', result);

for in ???
let arr = ['a', 'b', 'c'];
Array.prototype.foo = function () {
console.log('foo')
}
for (let index in arr) {
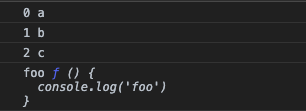
console.log(index, arr[index]);
}

for in 遍历数组存在问题,不推荐 for in 遍历数组
for in 有可能会遍历出 Array属性下的 方法
foo() 这个函数方法,我们是不打算将他遍历出来,可是使用 for in 的时候,会遍历出该方法
ES6 中 数组遍历方式
find()
返回第一个通过测试的元素
let res = arr.find((value, index) => {
if (index === 2) {
return value
}
})
let res2 = arr.find(value => {
return value === 'a';
});
console.log('arr', arr);
console.log('res', res);
console.log('res2', res2);
findIndex()
返回 数组中满足条件的第一个元素所对应的 下标
let index = arr.findIndex(value => {
return value === 'c';
});
console.log(arr, index);
// ["a", "b", "c"] 2
for of
对于 es5 中 for in 方法的改进
let arr = ["a", "b", "c"]
for (let item of arr) {
console.log('item' ,item);
}
values()
输出数组的遍历元素
for (let value of arr.values()) {
console.log('value', value);
}

keys()
输出数组的下标
for (let index of arr.keys()) {
console.log('index' ,index);
}

entries()
同时输出下标和数组的遍历元素
for (let [index, item] of arr.entries()) {
console.log('index', index);
console.log('item', item);
}