基本 API
set()
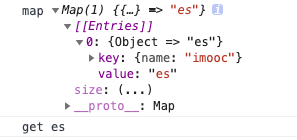
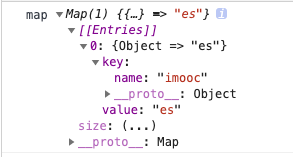
let m = new Map()let obj = {name: 'imooc'}m.set(obj, 'es');console.log('map', m)

使用 set() 方法需要注意一点,如果 key 已存在,那么设置的值就会将 原先 key 所对应的 value 所覆盖
let map = new Map([
['name', 'imooc'],
['age', 5]
])
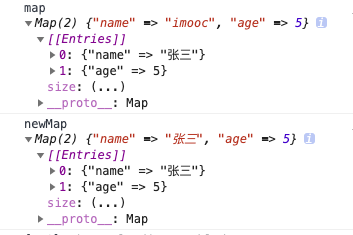
console.log('map', map)
map.set('name', '张三')
console.log('newMap', map)

get(key)
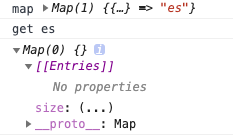
const data = m.get(obj);
console.log('get', data)
delete(key)
m.delete(obj)
console.log(m)

has(key)
has 方法是专门用来判断 , map 集合中是否存在该 key,不能用来判断 value 是否存在
let m = new Map()
let obj = {
name: 'imooc'
}
m.set(obj, 'es');
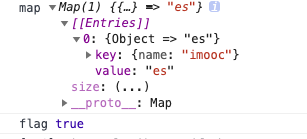
console.log('map', m)
const flag = m.has(obj);
console.log('flag', flag)

size()
获取 Map 中有 多少个 key
let map = new Map([
['name', 'imooc'],
['age', 5]
])
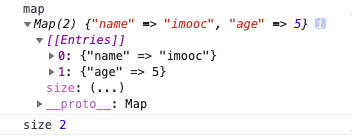
console.log('map', map)
console.log('size', map.size)
clear()
清空 Map 集合中的值
let map = new Map([
['name', 'imooc'],
['age', 5]
])
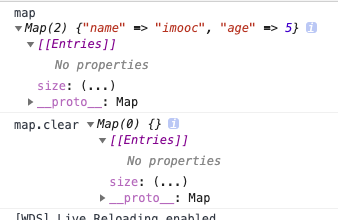
console.log('map', map)
map.clear()
console.log('map.clear', map)

Map 的 遍历
forEach(value,key)
forEach 中的 value 和 key 的参数位置不能错
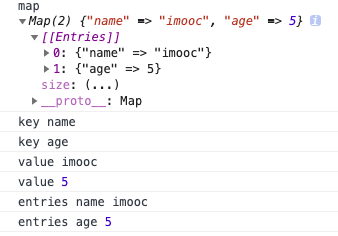
let map = new Map([
['name', 'imooc'],
['age', 5]
])
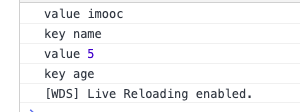
map.forEach((value, key) => {
console.log('value', value)
console.log('key', key)
});

for of
let map = new Map([
['name', 'imooc'],
['age', 5]
])
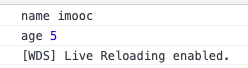
for (let [key, value] of map) {
console.log(key,value)
}

keys()
let map = new Map([
['name', 'imooc'],
['age', 5]
])
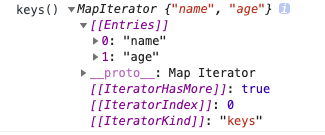
console.log('keys()', map.keys())
values()
let map = new Map([
['name', 'imooc'],
['age', 5]
])
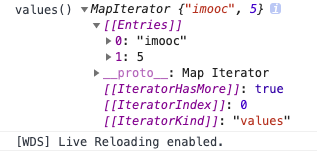
console.log('values()' ,map.values())

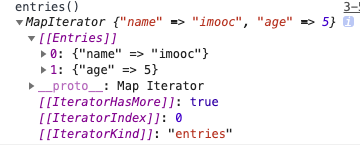
entries()
let map = new Map([
['name', 'imooc'],
['age', 5]
])
console.log('values()' ,map.values())
配合 for of 使用
keys() / values() / entries() 这三个方法 配合 for of 或者其他遍历方式,可以很好的遍历 Map 集合
let map = new Map([
['name', 'imooc'],
['age', 5]
])
console.log('map', map)
for (const key of map.keys()) {
console.log('key', key)
}
for (const value of map.values()) {
console.log('value', value)
}
for (const [key, value] of map.entries()) {
console.log('entries', key, value)
}

Map 的应用场景
Map 的数据结构 和 对象非常类似,但是 Map 的 key值,更加的灵活
Map 与 Object 之间的区别
- 如果我们想要判断 是否包括某个属性, 如果这个数据是对象我们可能需要使用 遍历,
但是如果这是一个 Map 那么 可以直接使用 has() 就可以 得到结果
- 判断一个 对象的 属性的 个数,是没有 api 提供的,但是 Map 可以使用 size() 来获取 属性的个数
- 对于 频繁的 操作 key - value 数据,Map 相较于 Object 而言,更加具有优势
所有用到 Object 的地方,都可以使用 Map 去处理
WeakMap
WeakMap 与 Map 的数据结构类型相似,但是 WeakMap的 key 只能使用 引用类型,即数组、对象、function
const wm = new WeakMap()
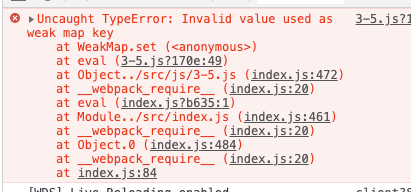
wm.set('key', 'value')

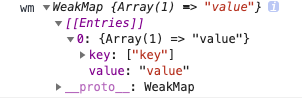
const wm = new WeakMap()
wm.set(['key'], 'value')
console.log('wm', wm)

不支持遍历
Map 原来的 keys() , values() , entries() , forEach(),size() 方法 都不支持 WeakMap
不支持 clear() 方法
WeakMap 如果使用 clear() 就会报错
是一种弱引用
与 WeakSet 原理相似,不受垃圾回收机制控制,不会出现 内存泄露问题
弱引用 不会增加, 变量的引用次数
WeakMap 的 键值对中的 引用类型数据,如果消失,WeakMap中的键值对也会跟着消失