dotAll s 修饰符
让点可以真正匹配任意单个字符
const reg = /./console.log(reg.test('5')) // trueconsole.log(reg.test('x')) // trueconsole.log(reg.test('\n')) // 换行符 falseconsole.log(reg.test('\r')) // 回车 falseconsole.log(reg.test('\u{2028}')) // 行分隔符 falseconsole.log(reg.test('\u{2029}')) // 段分隔符 falseconst reg2 = /./sconsole.log(reg2.test('5')) // trueconsole.log(reg2.test('x')) // trueconsole.log(reg2.test('\n')) // trueconsole.log(reg2.test('\r')) // trueconsole.log(reg2.test('\u{2028}')) // trueconsole.log(reg2.test('\u{2029}')) // true
g 全局匹配
i 忽略匹配
m 跨行匹配
y 粘性的
u 匹配Unicode
具名组匹配
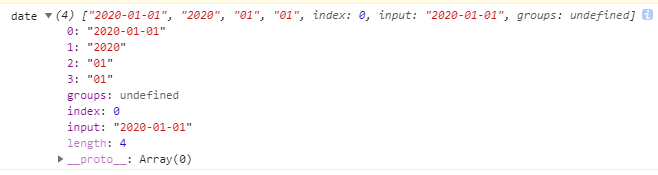
对日期的匹配测试
const date = /(\d{4})-(\d{2})-(\d{2})/.exec('2020-01-01')console.log('date', date)

这里group是没有数据的
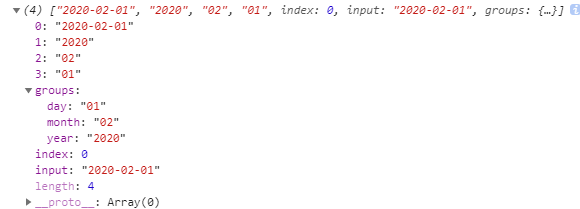
通过 ?<>来设置 group的key
const reg = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/console.log(reg.exec('2020-02-01'))\const groups = reg.exec('2020-02-01').groupsconst {year, month, day} = groupsconsole.log(year, month, day) // 2020 02 01

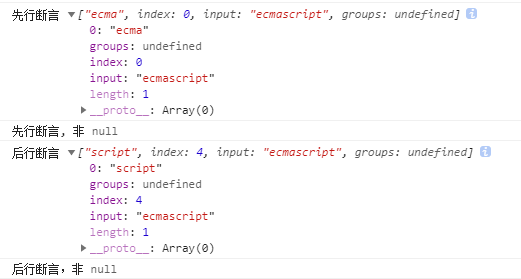
先行断言&后行断言
const str = 'ecmascript'console.log('先行断言', str.match(/ecma(?=script)/))console.log('先行断言, 非', str.match(/ecma(?!script)/))console.log('后行断言', str.match(/(?<=ecma)script/))console.log('后行断言,非', str.match(/(?<!ecma)script/))