Module出现的原因
- 共用js模块的体积过大
- 将过多的变量挂载到 windows对象下,污染全局变量
- 不同文件中会出现变量名重名的情况
- 多个文件之间可能会存在依赖关系,需要保证文件间的加载顺序
模块化的规范
- CommonJS: Node.js
node.js 局限于服务端,如koa,平时常用的js为客户端
- AMD: require.js
异步模块定义,我们可以通过定义回调函数的方式,在回调函数的里面等到模块加载完成,再在回调函数里面实现功能
推崇依赖前置,提前执行
- CMD: sea.js
阿里开发的框架
推崇依赖就近,延迟执行
- ES6
export 导出
基本使用
module.js
export const a = 5export const b = 'imooc'export const sum = (x, y) => x + yconst obj = {name: 'es'}export {obj}
4-11.js
import { a, b, sum, obj } from './module'
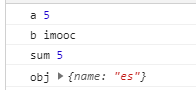
console.log('a', a)
console.log('b', b)
console.log('sum', sum(2, 3))
console.log('obj', obj)

多个模块导出
module.js
const a = 5
const b = 'imooc'
const sum = (x, y) => x + y
const obj = {
name: 'es'
}
export {
a,
b,
sum,
obj
}
写法更加的方便简洁
与class结合使用
module.js
class People {
constructor(name) {
this.name = name
}
showName() {
console.log(this.name)
}
}
export {
People
}
4-11.js
import {People} from './module'
const person = new People('潜龙')
person.showName() // 潜龙
as 设置模块别名
module.js
class People {
constructor(name) {
this.name = name
}
showName() {
console.log(this.name)
}
}
export {
People
}
4-11.js
import {People as Person} from './module'
const person = new Person('潜龙')
person.showName() // 潜龙
export default 默认导出
export default xxx 导出的模块import xx引入的时候,可以随意起名字
export {xxx} 导出的模块,import {xxx} 引入时,名字必须一致
module.js
const a = 'a'
export default a
4-11.js
import aa from './module'
console.log('aa', aa) // a
与 export 的不同
- 无法重复使用
export default xxx 在一个js文件中只能使用 一次,无法重复使用
const a = 'a'
export default a
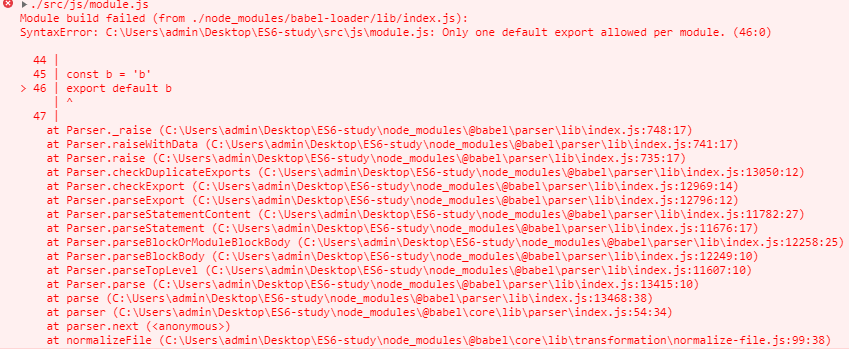
const b = 'b'
export default b
Only one default export allowed per module.
export
- 不能直接导出变量
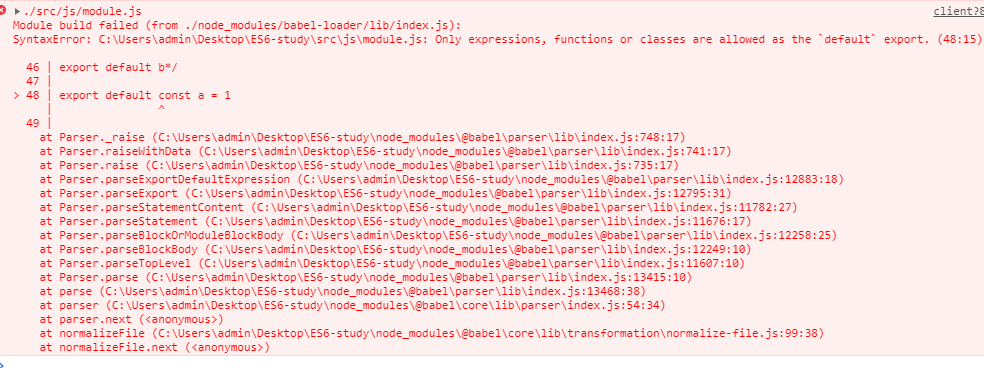
export default const a = 1Only expressions, functions or classes are allowed as thedefaultexport.
只有表达式,函数,类class 才可以紧接着 export default 后面使用
// module.js export const a = 1 // 4-11.js import {a} from './module' console.log('aa', a) // a
export 与 export default 同时出现
// module.js
function sum(a, b) {
return a + b
}
export default sum
export const str = '字符串'
// 4-11.js
import add, {str} from './module'
console.log('add', add(2, 5)) // 7
console.log('str', str) // 字符串
export default 的其他写法
module.js
const a = 5
const b = 'imooc'
const sum = (x, y) => x + y
const obj = {
name: 'es'
}
export default {
a,
b,
sum,
obj
}
4-11.js
import mod from './module'
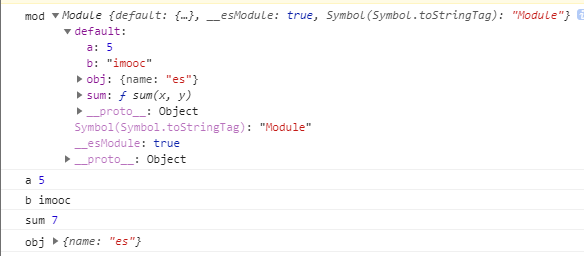
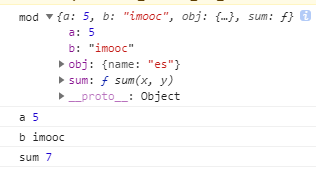
console.log('mod', mod)
console.log('a', mod.a)
console.log('b', mod.b)
console.log('sum', mod.sum(2,5))

通过通配符的方式引入所有模块
import * as mod from './module'
console.log('mod', mod)
console.log('a', mod.default.a)
console.log('b', mod.default.b)
console.log('sum', mod.default.sum(2,5))
console.log('obj', mod.default.obj)