大项目中为了提高项目的加载运行速度,会根据用户使用的页面或者需要的功能,来按需引入相应的资源。而不是项目刚刚运行的时候就将所有资源一次性的加载完毕。毕竟用户不可能每次都将项目中的所有功能使用一遍。
动态导入,会让项目加载速度更快,提高用户体验
给按钮增加点击监听事件,点击事件触发的时候,才去加载需要的js模块index.html
<!DOCTYPE html><html lang="en"><body><h1>Hello ECMAScript</h1><button id="btn">点我</button></body></html>
index.js_
const oBtn = document.querySelector('#btn')
// 给按钮增加点击监听事件,点击事件触发的时候,才去加载需要的js模块
oBtn.addEventListener('click', () => {
import('./module.js').then(mod => {
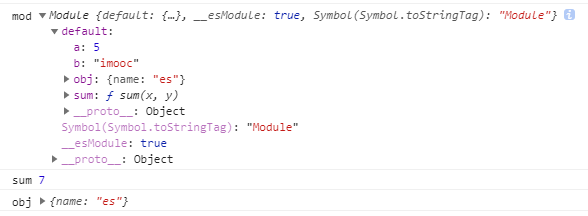
console.log('mod', mod);
const num = mod.default.sum(2,5)
console.log('sum', num)
});
});
module.js
const a = 5
const b = 'imooc'
const sum = (x, y) => x + y
const obj = {
name: 'es'
}
export default {
a,
b,
sum,
obj
}


vue的路由插件 vue-router 中的路由懒加载,就是使用的相同的思路
当设置的动态路由被访问时,才去加载对应的组件,会让整个项目更加的高效

