大屏分辨率:5760(19203)2160(1080*2)
所有的长度单位都支持:px,百分比,fr,auto
基本概念
容器中的属性
display
.container {display: grid;}
grid-template
grid-template-columns

- 一条线可以取多个名字,通过数组的形式表示,如[two second]
<div className="container"><div className="item" /><div className="item" /><div className="item" /><div className="item" /><div className="item" /><div className="item" /><div className="item" /><div className="item" /><div className="item" /><div className="item" /><div className="item" /><div className="item" /><div className="item" /><div className="item" /></div>
.App {font-family: sans-serif;text-align: center;}.container {/* height: 1500px; */display: grid;background: #000;grid-template-columns: 10% 200px auto 3fr 2fr;grid-template-rows: auto;}.item {background: yellow;width: 100px;height: 80px;border: 1px solid #fff;}
grid-template-rows
grid-template-areas
网格区域是由一个或多个网格单元构成的。
通过引用 grid-area 属性指定的网络区域的名称来定义网格模板 。
<grid-area-name>: 定义网格区域的名称.: 代表一个空网格单元none: 没有定义网格单元
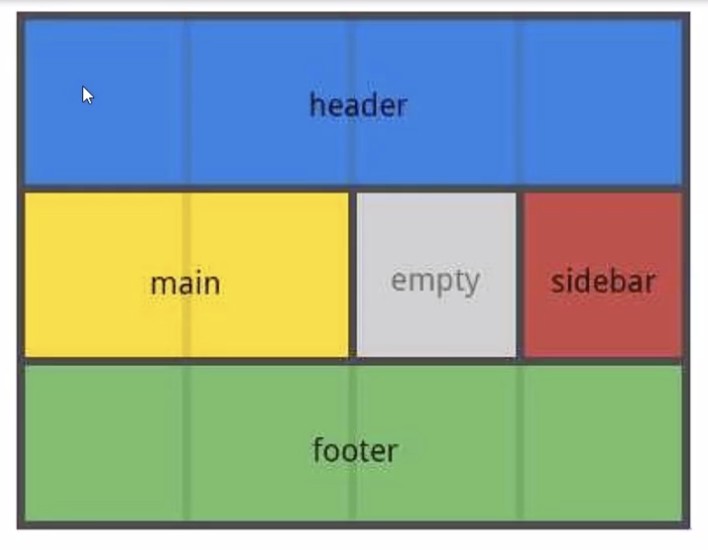
定义一个4行3列的一个网格:
.container {grid-template-areas: "header header header header""main main . siderbar""footer footer footer footer";}
grid-template 简写
在单个声明中定义grid-template-columns、grid-template-rows、grid-template-areas。
.container {grid-template: none| subgrid | <grid-template-columns>/<grid-template-rows>;}
- none: 将三个属性都设置为其初始值;
- subgrid:
grid-template-columns、grid-template-rows设置为subgrid,grid-template-areas设置为初始值; / : grid-template-columns、grid-template-rows设置为指定值,grid-template-areas设置为 none,即每个网格区域即一个网格单元;
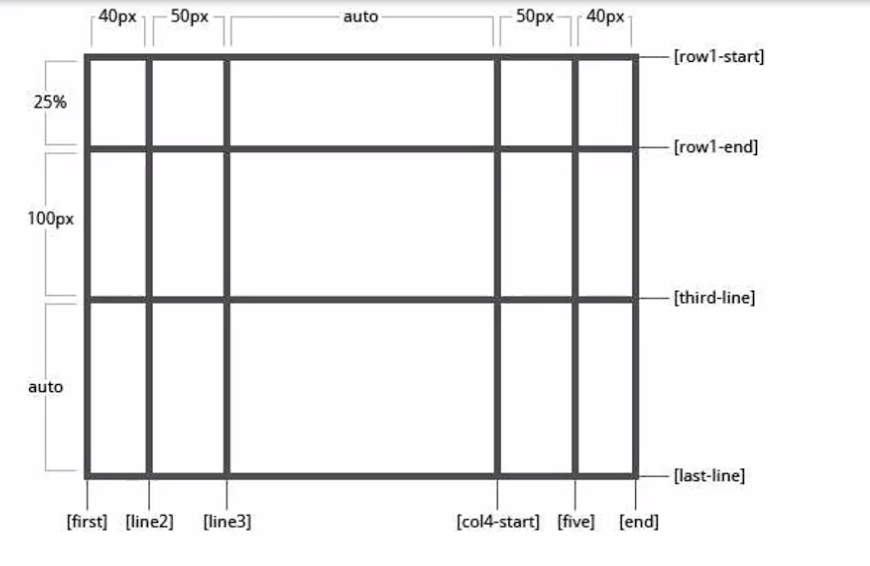
3列2行:
.container {grid-template: [row1-start] "header header header" 25px [row1-end][row2-start] "footer footer footer" 25px [row2-end]/auto 50px auto;}
相当于:
.container {grid-template-columns: auto 50px auto;grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px [row2-end];grid-template-areas: "header header header""footer footer footer";}
gap
grid-column-gap/grid-row-gap指定网格轨道之间的间距,可以想象为设置列/行之间的间距宽度。
.container {grid-column-gap: <line-size>;grid-row-gap: <line-size>;}
- line-size: 一个长度值

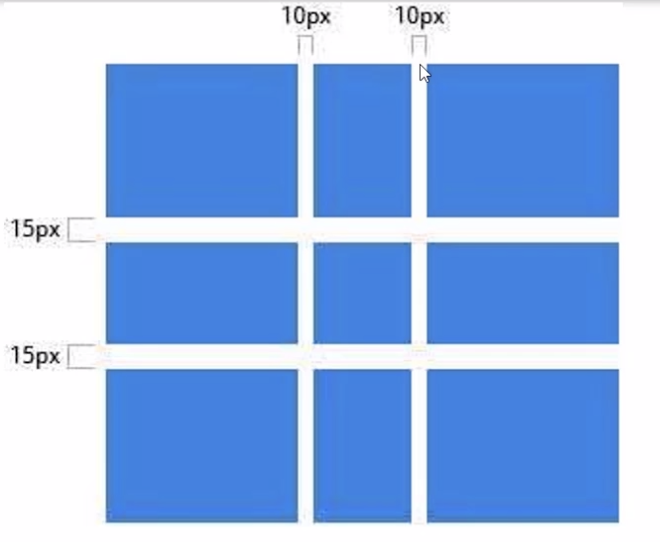
.container {grid-column-gap: 10px;grid-row-gap: 15px;}
或者先行后列:用简写方式如果只设置了一个值,则默认为行列等间距。
.container {grid-gap: 15px 10px;// gap: 15px 10px;}
items
justify-items: 沿着行轴(水平方向)对齐网格的内容align-items: 沿着纵轴(垂直方向)对齐网格的内容
.container {justify-items: start | end | center | stretch;}
- start:左对齐 | 顶部对齐;
- end:右对齐 | 底部对齐;
- center:中间对齐;
- stretch:内容宽度占据整个网格区域空间,即占满(默认值)。
实现水平垂直居中:
.container {justify-items: center;align-items: center;}
或者简写,先垂直后水平(先列后行):
.container {place-items: center;// place-items: center center;}
content
justify-content: 设置网格容器内的网格沿着行轴(水平方向)对齐网格的对齐方式align-content: 设置网格容器内的网格沿着纵轴(垂直方向)对齐网格的对齐方式.container {justify-content: start | end | center | stretch | space-around | space-between | space-evenly;}
start:左对齐 | 顶部对齐;(默认值)
- end:右对齐 | 底部对齐;
- center:中间对齐;
- stretch:内容宽度占据整个网格区域空间,即占满;
- space-around: 在 grid-item 之间设置均等宽度的空白间隙,其外边缘间隙大小为中间空白间隙宽度的一半;
- space-between:在 grid-item 之间设置均等宽度的空白间隙,其外边缘无间隙;
- space-evenly:在 grid-item 之间设置均等宽度的空白间隙,包括外边缘。
水平垂直居中:
.container {place-content: space-evenly;}
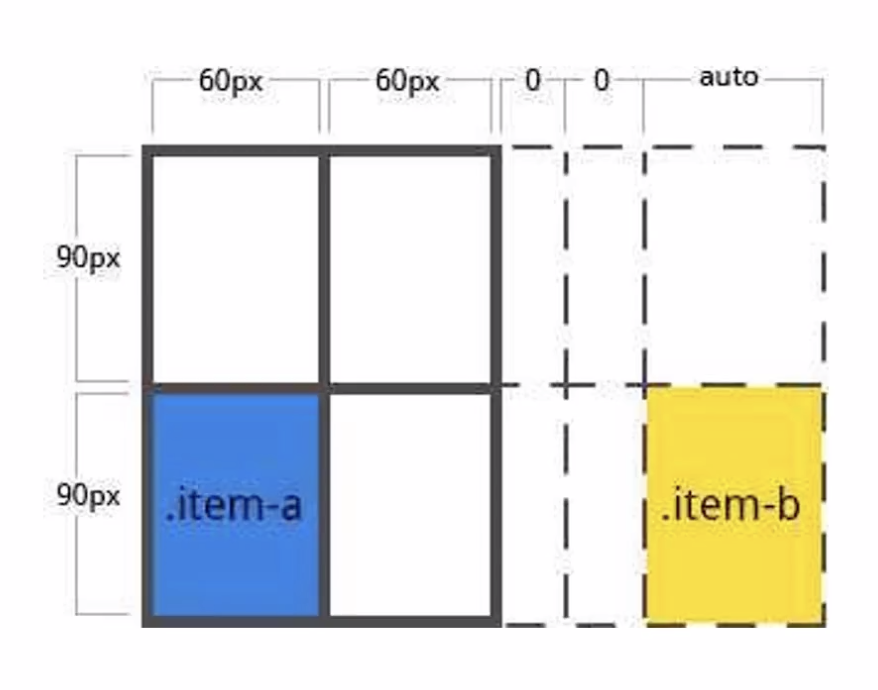
grid-auto
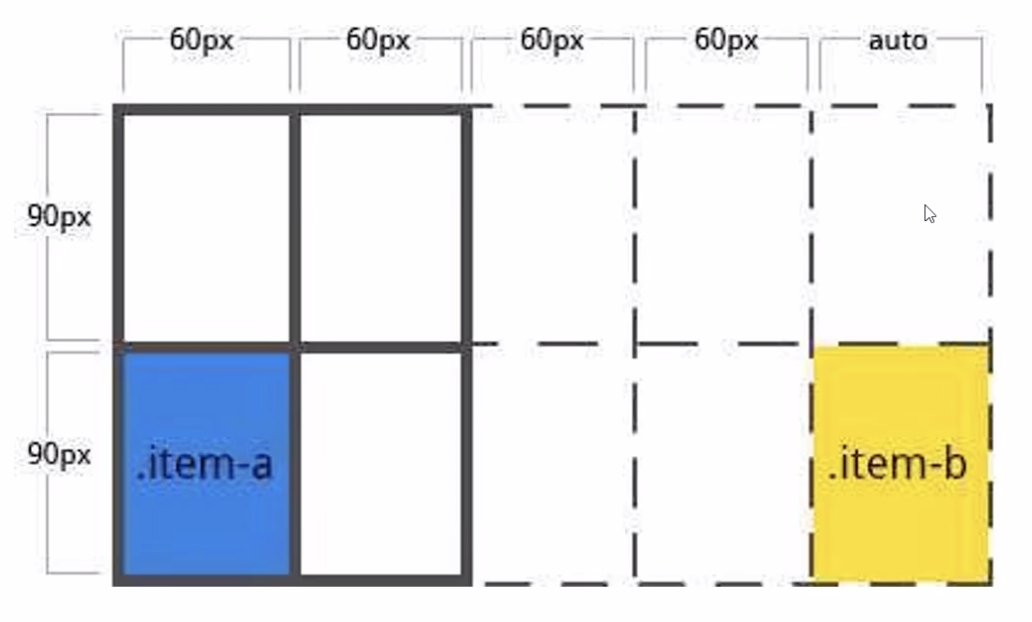
grid-auto-columns| ``grid-auto-rows 指定自动生成的网格轨道(隐式网格轨道)的大小。
隐式网格轨道: 隐式网格轨道在显式的定位超出指定网格范围的行或列时被创建。
虚线部分是隐式网格轨道;
gird-auto-flow: 控制自动布局算法的工作方式。
.container {grid-auto-columns: <track-size>;grid-auto-rows: <track-size>;grid-auto-flow: row | column | row dense | column dense}
- row: 告诉自动布局算法依次填充每行,根据需要添加新行(默认值);
- column:告诉自动布局算法依次填充每列,根据需要添加新列;
- dense:告诉自动布局算法,如果后面出现较小的 grid item,则尝试在网格中填充空洞。
grid 简写形式
grid-template(grid-template-columns、grid-template-rows、grid-template-areas)、grid-auto(grid-auto-columns,grid-auto-rows,grid-auto-flow) 的简写,同时设置gap(grid-column-gap/grid-row-gap)为初始值(不显式设置)。
.container {grid: none | <grid-template-rows>/<grid-template-columns> | <grid-auto-flow>[<grid-auto-rows>/[<grid-auto-columns>]]}
none: 将所有的子属性设置为其初始值<grid-template-rows>/<grid-template-columns>:将这两个值设置为指定值,其他设置为初始值<grid-auto-flow>[<grid-auto-rows>/[<grid-auto-columns>]]:都省略则全设置为初始值;省略的那个设置为跟未省略的相同。
可以发现和 grid-template 的写法一致:
.container {grid: [row1-start] "header header header" 25px [row1-end][row2-start] "footer footer footer" 25px [row2-end]/auto 50px auto;}
CSS 函数
repeat()
重复:跟踪列表的重复片段,允许大量显式重复模式的列或行以更紧凑的形式编写。
.container {grid-template-columns: repeat(repeat, values);grid-template-rows: repeat(repeat, values);}
- repeat: 重复的次数
: 整数。确定确切的重复次数 : 以网格项为准自动填充 : 以网格容器为准自动填充
- values:重复的值
: 非负长度; : 相当于列轨道中网格容器的内联大小的非负百分比,以及行轨道中网格容器的块长宽;不太推荐,容易超出容器的大小。 :单位为fr的非负维度,指定轨道弹性布局的系数值。 - max-content: 自适应内容最大的那个单元格的长度。
repeat(2, ``max-content``) - min-content: 自适应内容最小的那个单元格的长度。
- auto: 作为最大值,等价max-content;作为最小值,表示轨道中单元格最小长宽(min-width|min-height)的最大值.不太推荐。
.container {grid-template-columns: 100px repeat(2, 1fr) 300px repeat(2, 10%);}
相当于实现了:
.container {grid-template-columns: 100px 1fr 1fr 300px 10% 10%;}
fit-content()
minmax.mp4()
网格项上的属性
start-end
使用特定的网格线确定 grid item 在网格内的位置
.item {grid-column-start: <number> | <name> | span<number> | span<name> | auto;grid-column-end: <number> | <name> | span<number> | span<name> | auto;grid-row-start: <number> | <name> | span<number> | span<name> | auto;grid-row-end: <number> | <name> | span<number> | span<name> | auto;
( | ): 可以是一个数字来指代相应编号的网格线,也可使用名称指代相应命名的网格线 - span
:网格项将跨越指定数量的网格轨道 - span
:网格项将跨越一些轨道,直到碰到指定命名的网格线 - auto:自动布局,或者自动跨域,或者跨越一个默认的轨道。
grid-area
给 grid-item 进行命名以便于使用 grid-template-areas 属性创建模版时来进行引用。
.item {grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>}
: grid-template-areas 中定义的命名 / / / :可以是数字,也可以是网格线的名字
.item {grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>}