子图: 三种布局
css 的布局: div放在哪的难问题
 有行有列 要求没有单元格合并, 最常规
有行有列 要求没有单元格合并, 最常规
sub: 几行几列第几个子图
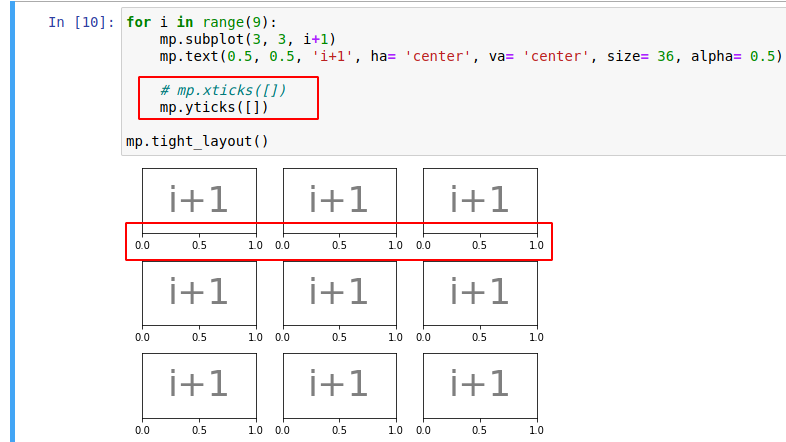
 案例: 画文本框
案例: 画文本框
设置刻度: xt yt 为空,即不显示刻度

网格布局 支持单元格合并
 拆分网格,用独立的包
拆分网格,用独立的包
gs[0, :2] : 网格下的第零行,前两列 sub作为一个子图
 mp 最终定位到最后的子图上,即text 落在的位置
mp 最终定位到最后的子图上,即text 落在的位置
刻度定位器 设置坐标轴主刻度


 将三条线置为空色(不可见
将三条线置为空色(不可见
将底线放在 数值为0.5的位置

eval 函数: 解释执行字符串所表示的函数
 枚举迭代: 遍历时,不仅拿到元素,还拿到index
枚举迭代: 遍历时,不仅拿到元素,还拿到index


刻度网格线:

 主刻度上绘制网格线 major
主刻度上绘制网格线 major
没有给x,于是默认用主刻度作为 x 且主刻度默认每1 一次定位


 分不清主次 分开写:
分不清主次 分开写:


底部数据的震荡细节: 防止过大的数据压缩啦坐标,导致细节缺失
使用半对数坐标:
 自动转为半对数
自动转为半对数
 网格线不均
网格线不均
等高线图
 要知道所有点的高度 在网格化的坐标矩阵中填充数据
要知道所有点的高度 在网格化的坐标矩阵中填充数据
x: 所有网格点的x,行数xyz 三个矩阵大小相同,再封装变为二维数组
z 用方程求出
 meshgrid: 拆分网格,在线性空间-3,3取1000个点,并用其拆分网格
meshgrid: 拆分网格,在线性空间-3,3取1000个点,并用其拆分网格
 集体运算
集体运算

 inline spacing: 文字周围空间
inline spacing: 文字周围空间

地形图到梯度
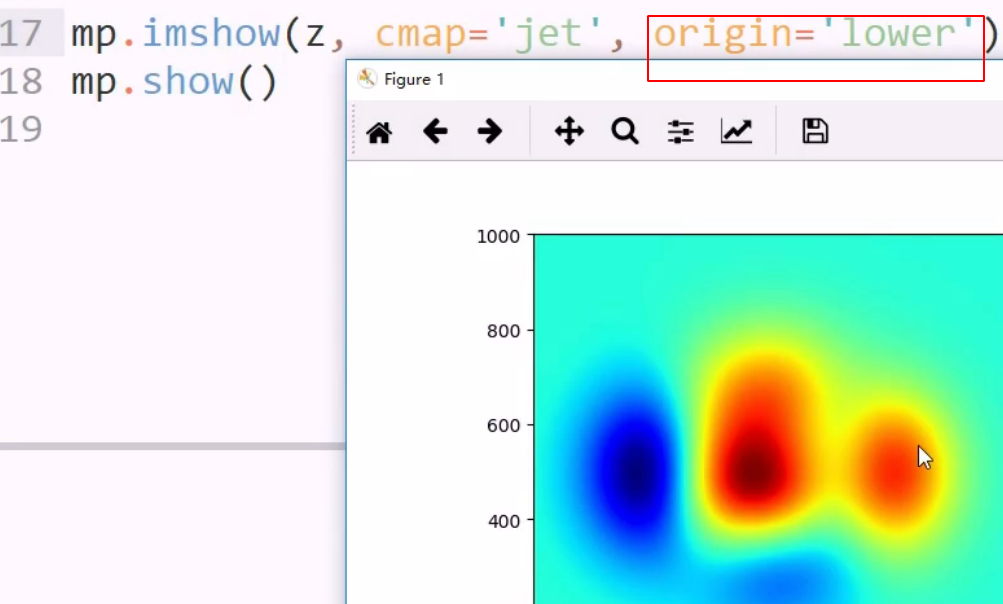
jet: 红蓝
这是另一个等高线表示方法

涉及三维数据,图像的本质就是三维数组(3, 1)
热成像图: 用图形表示矩阵
拿到很大的矩阵,为了直观看到数值分布

cmap 若热成像蓝色表示低温,红色表示高温,可以看作是另一种二值 永不到RGB
只有遇到过渡时,需要cmap 映射条
200×300×1 imshow时,显示矩阵中的数据
看分布就是灰度图/热成像图 形成轮廓


 看到 cmap
看到 cmap
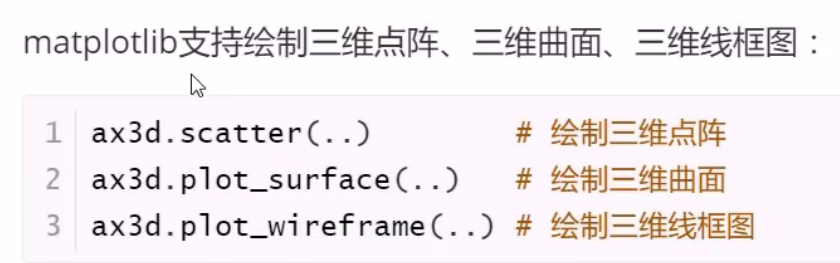
三维图形绘制

mp.gca: 拿到当前坐标轴 这里拿到了三个轴 (三维框架
 不是 mp 的方法
不是 mp 的方法
cd 到文件下去跑,则能旋转图形
pycharm 中不能旋转

绘制三维曲面: 与等高线相同


用等高线图正方形贴图得到的:
cstride 列跨距 rstride 行跨距 表示了贴画大小 每30个像素作为一个方块
越小消耗cpu越严重,转一下就卡死
纯计算交给 GPU 更合适
线框图: 效率比贴图高太多

这些都是显式函数
简单动画 使用numpy快速处理数据

定时器,设置间隔
需要绘图的场景
mp.gcf() get current figure 拿到当前窗口,只要窗口启动则动画启动,即动画绑定到了窗口
update: 一个函数,可自定义更新方式(拿到新数据,更新显示)
interval: 间隔 ms
 创建一个动画对象,绑定在窗口上
创建一个动画对象,绑定在窗口上
显示动画之前,先设置一个初始状态:

bubble:位置/颜色/大小/生长速度
不使用列表,而是使用ndarray,好的存储,高的效率,无需for 遍历列表
随机散点对象,散点的size

用一个元组存储一个对象,我们不需要真正的对象,因为不需要额外的属性,方法,只要关心的属性,因此用元组抽象对象
元组构成数组,让numpy处理即可
关于描述颜色: 这里使用元组描述,四位中,三位rgb,一位透明度
数组有size 字段,访问大小时无需遍历

 这是最快的拿到对象数组的方法 zeros
这是最快的拿到对象数组的方法 zeros
balls 是数组,拿到某个字段:
 100行
100行
等待随机生成
初始化每个字段:
normal: 正太分布 uniform: 均匀分布
 通过属性名,直接拿到balls数组的 第一列,故是100×2 的新数组,为其赋值
通过属性名,直接拿到balls数组的 第一列,故是100×2 的新数组,为其赋值
尽量避免多层调用和对象创建,以提升效率
 数组切片: position拿到 的是xy 数组,要取所有x,切片写法: 所有行+ 第一列
数组切片: position拿到 的是xy 数组,要取所有x,切片写法: 所有行+ 第一列
 绘制得到的当前展示的纹理对象sc
绘制得到的当前展示的纹理对象sc
这个纹理对象不仅保存了各个属性展示的当前值,还有修改属性的方法

消失: 变更位置和大小即可模拟消失的效果

