MAC版本
在用Axure做原型设计时常常需要用到图标。但是这种图标部件库的ICON一般都是图片,当颜色与当前原型色调不一样的时候,就不能用了。而且ICON常常表示状态,不同的状态需要不同的颜色,用图片做原型ICON就不太实用了。推荐一个神器-FontAwesome,字体icon,每个icon其实就是一个文字,文字更改颜色和大小非常简便。
字体名称:FontAwesome
FontAwesome字体下载链接
链接:https://pan.baidu.com/s/1Gka6KczY7giVnUKufnaQvw 密码:coie
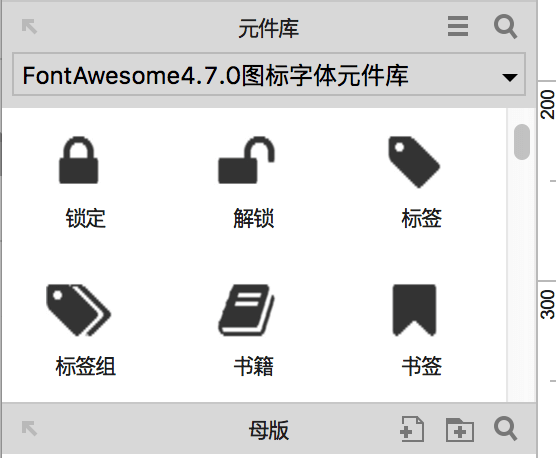
FontAwesome字体部件库:
链接:https://pan.baidu.com/s/1ZNGreR-93ynpm4O8-9QGTw 密码:4415
一.字体安装
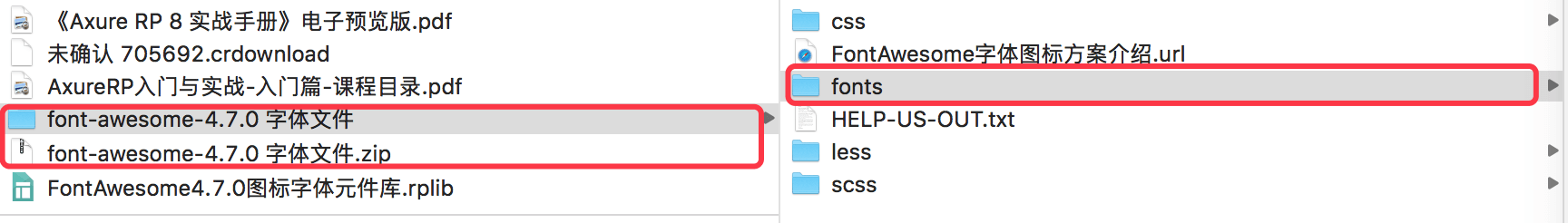
a.下载完字体之后,解压缩文件,然后选择fonts文件夹。

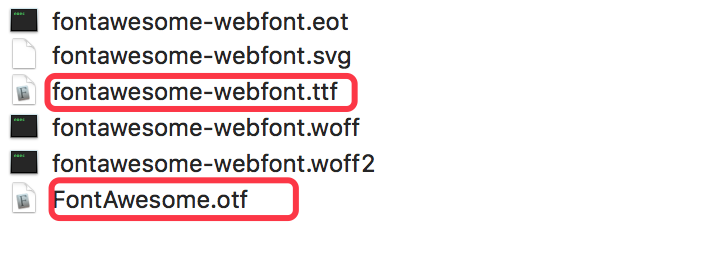
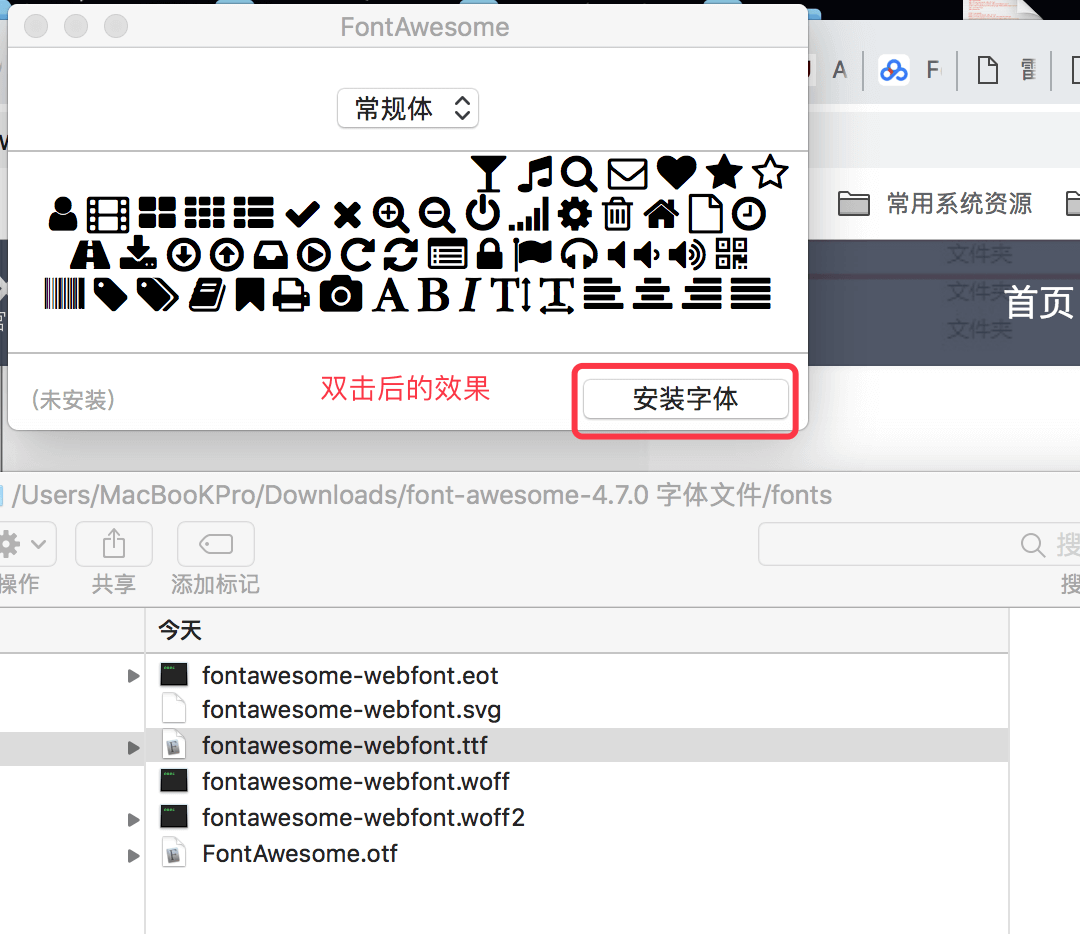
b.分别双击下面两种文件,进入字体安装页面。

c.在页面中确认安装字体。

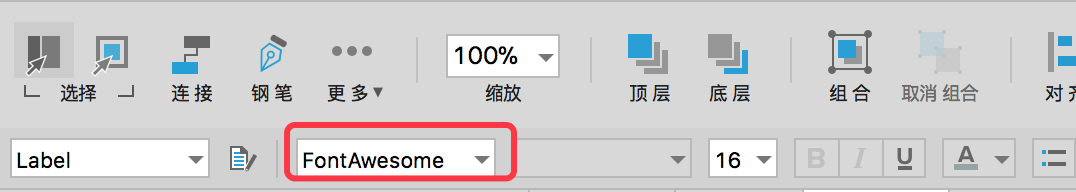
d.安装成功后,你就可以在你的Axure字体选择就可以看到FontAwesome了。

二.载入字体库
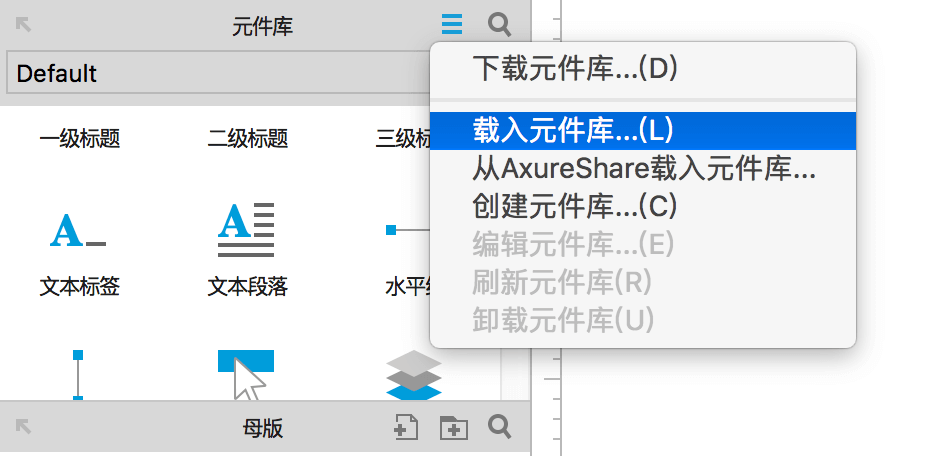
a.载入部件库,在Axure中选择【载入元件库】,最后确认即可。

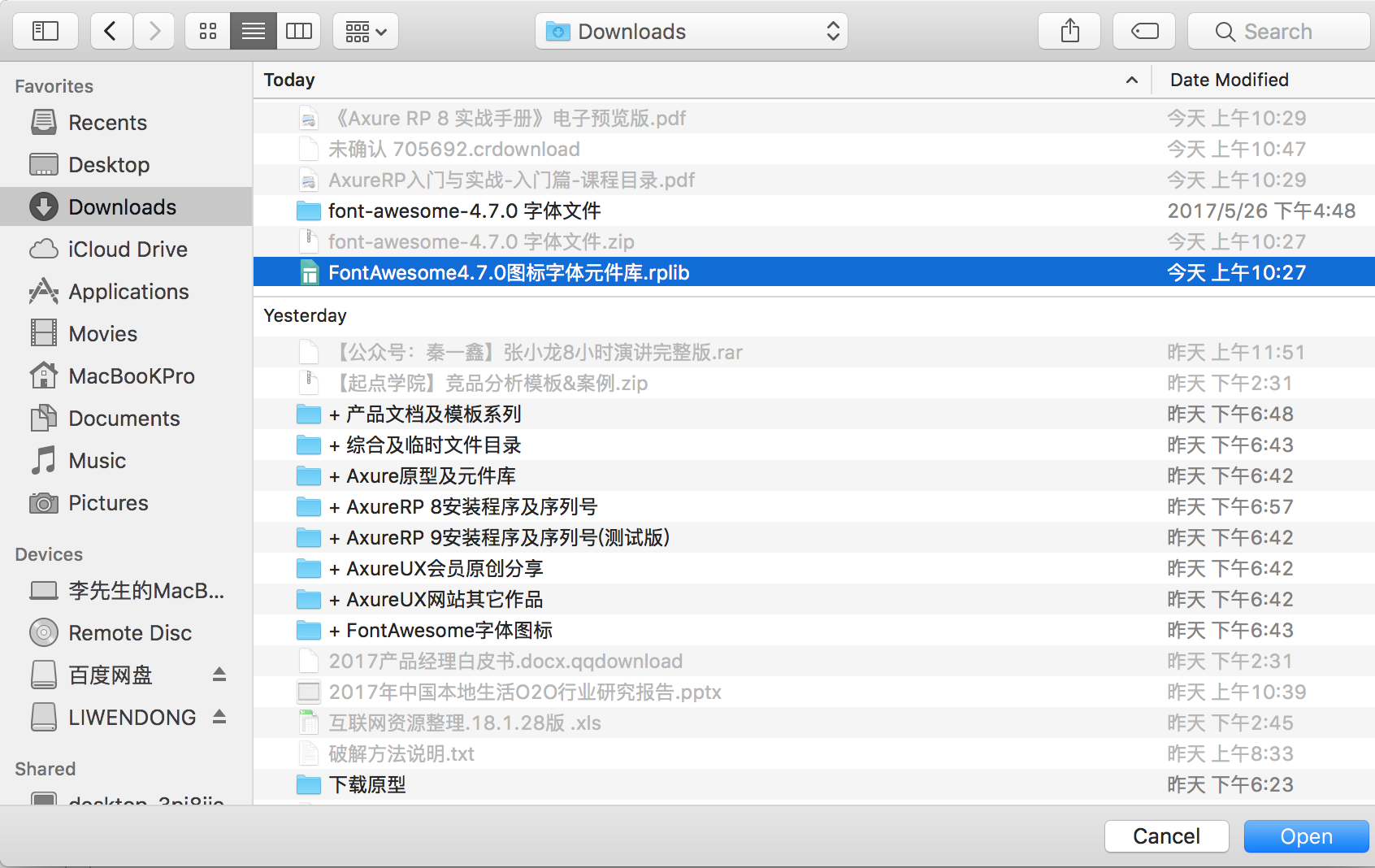
b.找到你下载的rplib文件,进行安装。
**
c.使用时,选择全部/FontAwesome部件库,然后你就可以直接使用了,自由更改字体大小,颜色等。

三、生成原型之后,链接CSS样式。
完成原型制作之后,由于我们使用了特殊的FontAwesome字体,如果分享给别人就需要告知网页加载这个字体样式。
a.在Axure发布页面,修改配件文件
b.选择默认的HTML样式
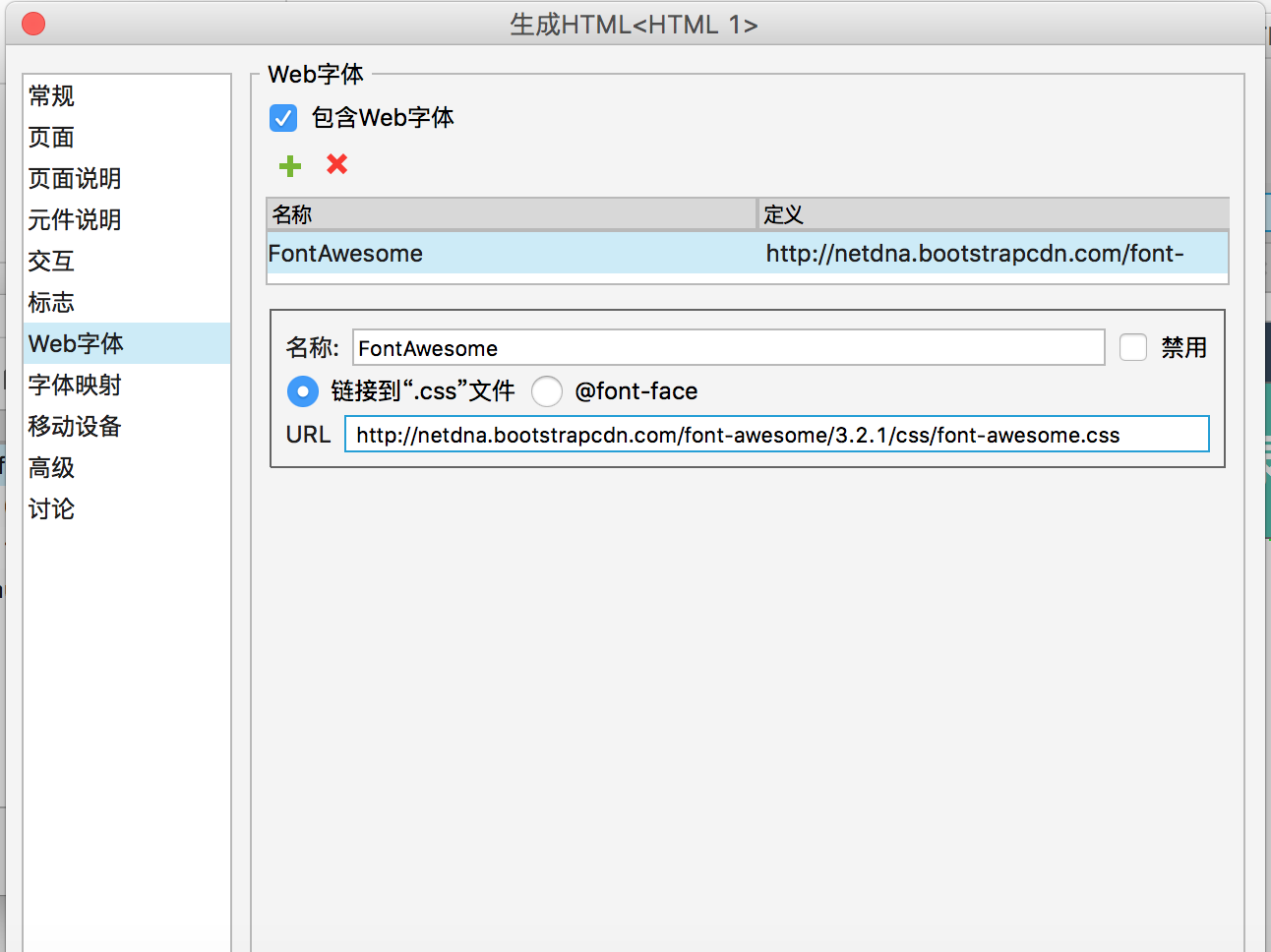
c.在web字体中,新增一个web字体的css样式
链接地址 http://netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css
**