作者:男良熊
原文链接:https://www.jianshu.com/p/d6c9a485c061
推荐人:郭巍

本文约3000字,建议阅读15分钟。
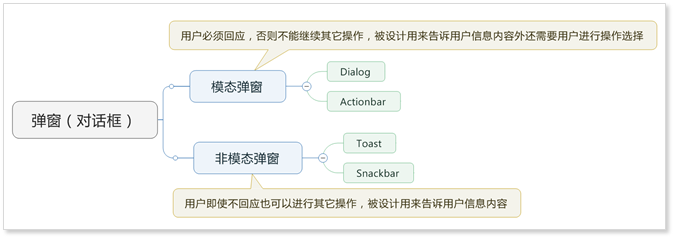
弹窗又称为对话框,是App与用户进行交互的常见方式之一。**弹窗分为模态弹窗和非模态弹窗两种,两者的区别在于需不需要用户对其进行回应。**模态弹窗会打断用户的正常操作,要求用户必须对其进行回应,否则不能继续其它操作行为;非模态弹窗则不会影响用户的操作,用户可以不对其进行回应,非模态弹窗通常都有时间限制,出现一段时间后就会自动消失。<br /> 无论是模态还是非模态,弹窗都是位于当前页面的最顶层。模态弹窗常常都还会伴随半透明遮罩来吸引用户的视觉焦点,以突出弹窗的信息内容。**非模态弹窗一般被设计成用来告诉用户信息内容,而模态弹窗除了告诉用户信息内容外还需要用户对其进行功能操作。**<br /><br />伴随半透明遮罩的模态弹窗随着开发技术的发展,弹窗的方式和样式多种多样,弹窗也被定制化设计成很多种风格和版本。最常见的基本弹窗有以下四种:
Toast、Dialog、Actionbar 和 Snackbar

四种常见的App弹窗
Toast 提示框
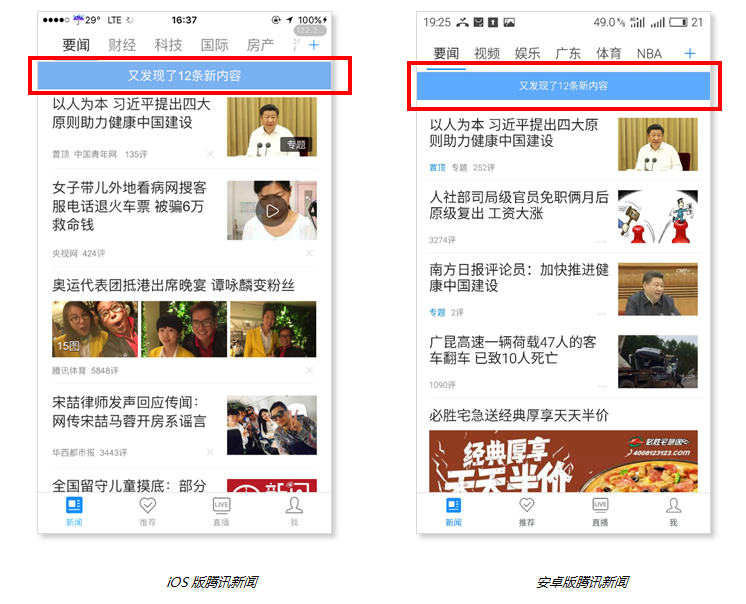
**Toast提示框是一种非模态弹窗,它弹出一个小信息,作为提醒或消息反馈来用,一般用来显示操作结果,或者应用状态的改变。**例如你发出了一条短信,App弹出一个Toast提示你消息已发出。<br /> 最常见的Toast提示框为一句简短的描述性文字。这种样式的弹窗可以出现在页面的任何位置,可设置成在页面顶部、中部或者在底部出现(但一般都是出现在页面的中轴线上),具体的显示位置根据页面的整体设计进行设置。该种Toast在安卓App上十分常见。<br /> 还有一种Toast弹窗由简单的图形和简短的文字组成,显示位置一般位于页面正中央。这种Toast在iOS和安卓上都可以经常见到。<br /><br /> iOS中建议,设计一种引人注目但又和App 的界面协调融合的方式去展示信息。这种展示信息的方式和安卓纯文本的Toast相似,只是界面交互有所不同,它一般**在内容页顶部向下推动出现,然后向上推动消失**。这种展示信息的方式现在也在安卓平台上使用。例如腾讯新闻App的iOS版和安卓版均采用了这种形式的Toast弹窗进行刷新功能的操作提醒。<br /><br />** 考虑到Toast提示框显示的时间较短(一般只有几秒种)、占用区域不大,它很容易被用户忽略,所以Toast不适合承载过多的文字和重要信息。**
Dialog 对话框
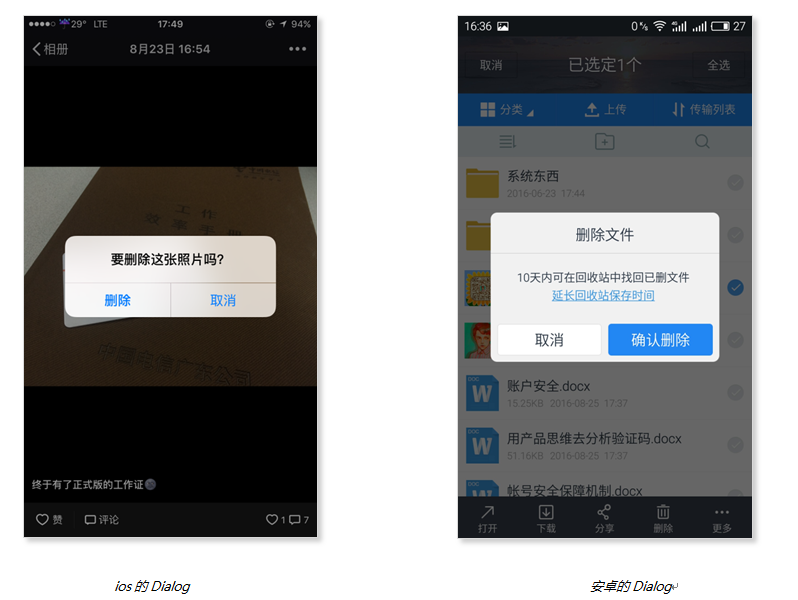
**Dialog对话框是一种模态弹窗。当用户进行了敏感操作,或者当App内部发生了较为严重的状态改变,这种操作和改变会带来影响性比较大的行为结果,在该结果发生前应以Dialog的弹窗形式告知用户且让用户进行功能选择。**比如退出App、进行付费下载等功能操作。<br /> 一般情况下Dialog由标题、信息内容和功能按钮组成,只有当用户点击了某个功能按钮后弹窗才会消失,App随即执行该功能操作,进入相应的功能流程。<br /><br /> Dialog的标题和信息内容的文字描述都要设计成尽可能的简洁和无异义,也可以选择省略标题只保留内容描述和功能按钮(实际上大多数Dialog都被设计成没有标题的样式)。使用Dialog,功能按钮最好只有两个,让用户选择“是”或“非”的功能操作(“是”指对内容描述的确认操作,比如确认删除、确认付费;“非”一般指取消操作,然后关闭弹窗);也常被设计成只有一个“确认”按钮,目的是让用户阅读内容后点击关闭弹窗(这种样式的Dialog,信息内容必须非常有必要以至于需要打断用户的操作进行信息内容阅读确认,否则请用Toast进行非模态弹窗提示)。<br /><br />** 若Dialog对话框出现三个或以上的功能按钮,将会增加用户的功能选择负担,所以需要使用多个功能按钮选择的时候请考虑使用Actionbar。**
Actionbar 功能框
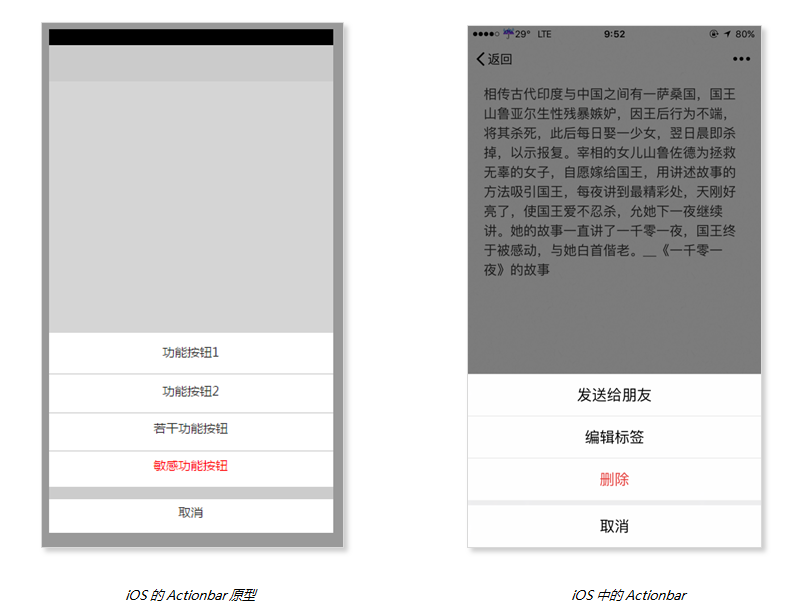
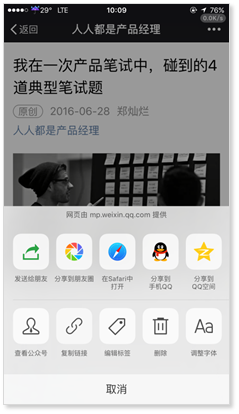
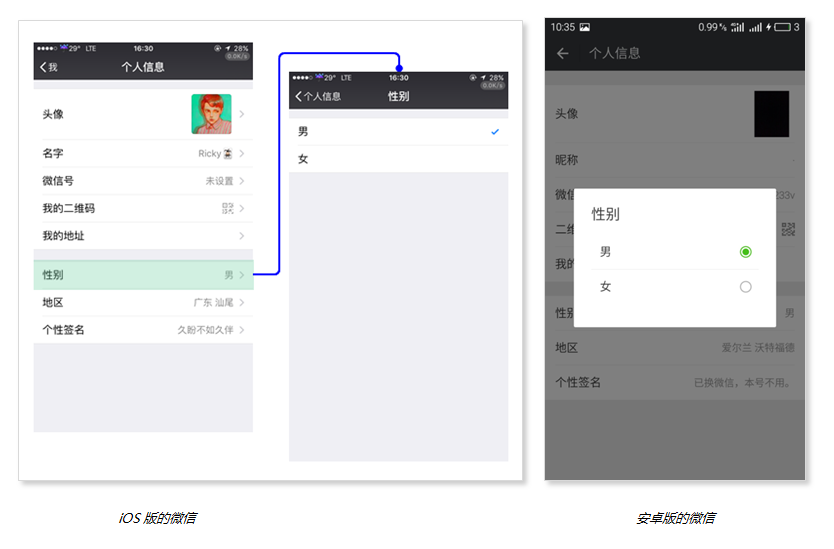
** Actionbar功能框可以看成是Dialog的一种延伸设计,两者都是模态弹窗**,用户必须进行回应,否则弹窗不会消失,用户无法继续其它操作。Actoinbar比Dialog拥有更多的功能按钮,提供给用户更多的功能选择,Acionbar一般都设计有一个默认的“取消”功能按钮,点击该按钮后关闭弹窗,用户点击弹窗以外的区域时相当于进行了点击“取消”功能按钮的默认回应。**Actionbar一般被设计用来向用户展示多个功能按钮选择。**<br /> 在iOS中,Actionbar的样式比较常见的是文字列表框,它出现在页面底部,以简洁的功能描述性文字展示功能按钮,敏感的功能操作一般用红色字体标出(也可以设计其它颜色以突出某个功能按钮)。<br /><br /> 当功能按钮数量很多的时候,文字列表的形式不适合显示,此时可以用图形加文字描述排列的形式来进行展示。这种样式下需要注意弹窗内各功能按钮的UI设计和排列布局。<br /><br />图形加文字描述排列的Actionbar<br /> 安卓系统中也有文字列表和图文排列两种样式的Actionbar。<br /><br /> **在安卓系统中,Actionbar还经常被设计成“选择列表框”**(其实就是用选项代替了功能按钮),比如安卓版的微信App中就是用这种设计方式让用户进行性别选择。这种设计方式的好处是减少了功能流程中的页面跳转,但是如果选项很多而且描述文字较多的时候,还是设计成选项详情页面会更好些。

Snackbar 提示对话框
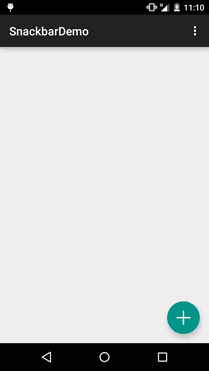
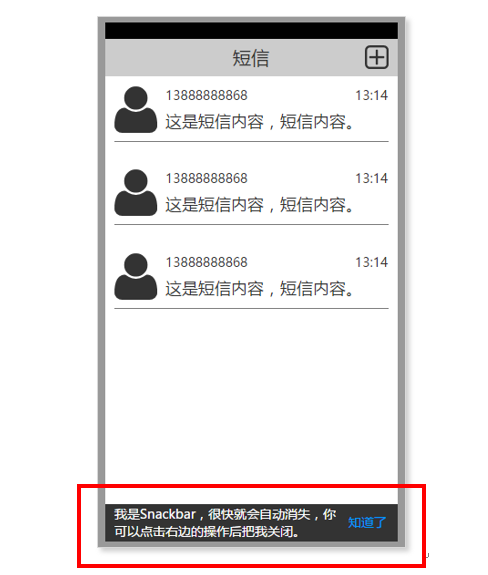
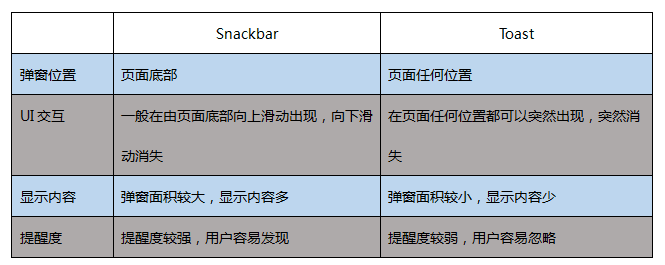
Snackbar提示对话框是安卓系统的特色弹窗之一(安卓平台在开发的时候可以直接调用Snackbar类生成该弹窗,iOS好像也可以进行定制化设计开发),**它也是一种非模态弹窗,同时拥有Toast和Dialog的特点,不会打断用户正常的操作流程,它除了可以告诉用户信息内容,还可以与用户进行对话交互(用户可以点击功能按钮进行回应)。**<br /><br />Snakbar Demo<br /> 一般情况下,Snackbar由信息内容加一个功能按钮组成,用户点击了功能按钮后弹窗消失,App随即执行该操作,进入相应的功能流程。Snackbar跟Toast一样是有时间限制的,即使用户不进行回应,弹窗出现一段时间后也会自动消失。<br /> 与Taost相似,Snackbar弹出一个小信息,作为提醒或消息反馈来用,一般用来显示操作结果,另外可以提供一个功能按钮给用户选择使用。例如你删除了某张图片,App弹窗告诉你删除成功,并提供一个“撤销删除”功能按钮给你进行对应的功能操作。<br /><br />Snackbar原型<br /> Snackbar还可以被设计成只有信息内容而没有功能按钮,这种样式的Snackbar用户无法进行操作,只能等它自动消失,此时它就相当于一种文字描述型的Toast,只是表现形式有所不同。<br /><br />没有功能按钮的Snackbar原型<br /> 这种样式的Snackbar和Toast对比如下:<br /><br />Snackbar和Toast的对比<br /> 个人比较喜欢安卓系统采用Snackbar与用户进行非模式弹窗交互,因为这种弹窗本身拥有比较友好的UI交互,显示内容和提醒度也比Toast好,还能提供一个功能按钮给用户选择使用。但是考虑到界面的整体设计,只有在界面内的元素大多为静态和底部的空白区域较大,而且需要提示给用户的内容比较多(无法用一个简短的句子描述)的时候,这种弹窗才会给用户更好的交互体验。否则本来界面就一大堆动态元素或者底部原本就充满信息内容,此时再从底部向上滑出一个弹窗,会显得整个界面非常拥挤和凌乱,而**一般情况下移动端的App产品更多的是倾向于简约设计。**
使用弹窗要克制
并不是所有的弹窗设计都会被用户接受,特别是广告类弹窗常常会被用户所厌恶。**我们在使用弹窗的时候要尽量克制**,要考虑信息内容的必要性和目的性(商业推广或者增值服务等目的),来选择是否使用弹窗和使用哪种方式和样式的弹窗。一旦选择使用弹窗,请尽量少用,**一般情况下都把弹窗的层级控制在只有一级**(即关闭了一个弹窗后不会马上出现新的弹窗),接连不断的出现弹窗只会增加用户想要卸载App的欲望(愚人节整蛊设计除外^_^)。
User story — 小明删文件
用一个用户故事来模拟场景,练习一下弹窗交互的产品设计:
一、场景描述:
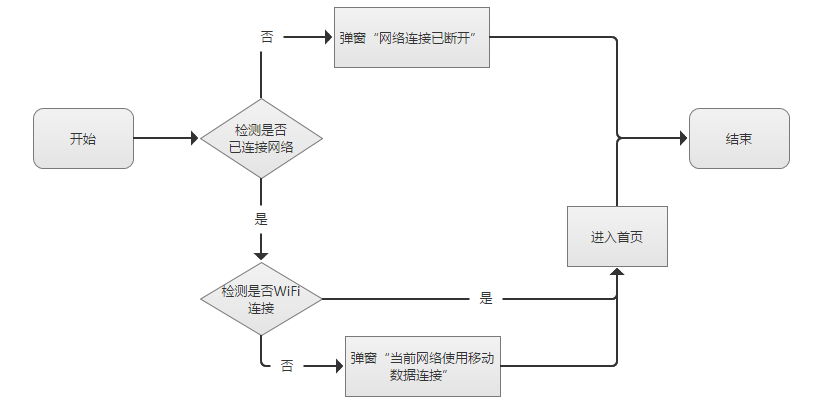
step1:小明打开xx云盘App进入首页,App检测到手机并没有连接WiFi,于是弹窗“当前网络使用移动数据连接”,小明知道后切换到WiFi连接。
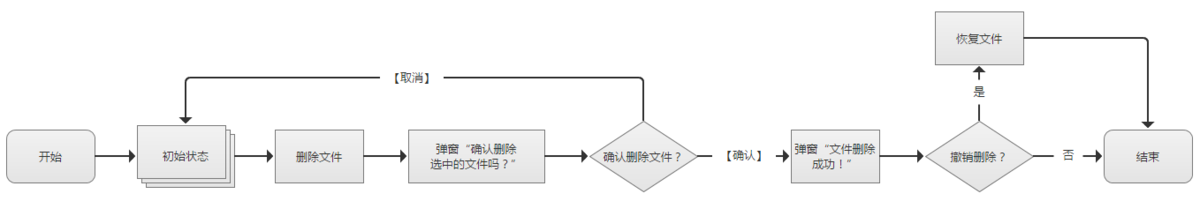
step2:小明看完一部电影后想删除它,App弹窗“确认删除选中的文件吗?”小明想既然看完了就没必要存在云盘了,于是他点击了弹窗的【删除】按钮。
step3:App删除了该电影文件,并提示“文件删除成功!”还提供了一个【撤销】的功能按钮。小明觉得这部电影删了好可惜,于是他点击了【撤销】,App此时进行文件恢复操作,完成后提示“文件恢复成功”。小明看到电影文件又出现在网盘里,露出了满意的笑容。
二、流程设计

网络状态检测
删除文件
三、产品原型:
根据这个user story设计成简易的产品原型,下面为原型演示连接:
点击进入原型演示
- END -
读完文章如果觉得有收获,记得关注和点赞哦~
期待在产品的成长路上与您共同进步。
作者:男良熊
链接:https://www.jianshu.com/p/d6c9a485c061
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

