一、安装 Vue CLI
因为需要使用 npm 安装 Vue CLI,而 npm 是集成在 Node.js 中的,所以第一步我们需要安装 Node.js,访问官网 https://nodejs.org/en/,首页即可下载。
下载完成后运行安装包,一路下一步就行。然后在 cmd 中输入 node -v,检查是否安装成功。
同时,npm 包也已经安装成功,可以输入 npm -v 查看版本号
输入 npm -g install npm ,将 npm 更新至最新版本。
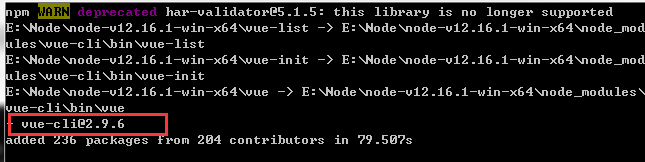
使用 npm install -g vue-cli 安装脚手架。
注意此种方式安装的是 2.x 版本的 Vue CLI,最新版本需要通过 npm install -g @vue/cli 安装。
二、构建前端项目
1.通用方法
直接使用命令行构建项目。首先,进入到我们的工作文件夹中,我在 D 盘新建了一个叫 workspace 的文件夹,大家可以自行选择位置。
然后执行命令 vue init webpack sss-vue,这里 webpack 是以 webpack 为模板指生成项目,还可以替换为 pwa、simple 等参数,这里不再赘述。 sss-vue 是我们的项目名称(White Jotter),大家也可以起别的名字。
在程序执行的过程中会有一些提示,可以按照默认的设定一路回车下去,也可以按需修改,比如下图问我项目名称是不是 sss-vue,直接回车确认就行。
最后可以看到 workspace 目录下生成了项目文件夹 sss-vue,里面的结构如图

接下来,进入到我们的项目文件夹里(cd E:\Lp\javaIDEA\workspace\sss-vue),执行npm run dev


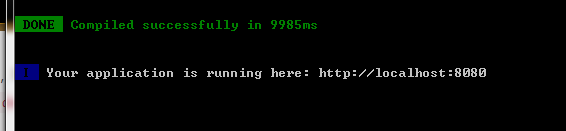
访问 http://localhost:8080,查看网页 demo,大工告成!

npm install -g vue-clivue init webpack sss-vuenpm run dev(进入项目文件夹)

