
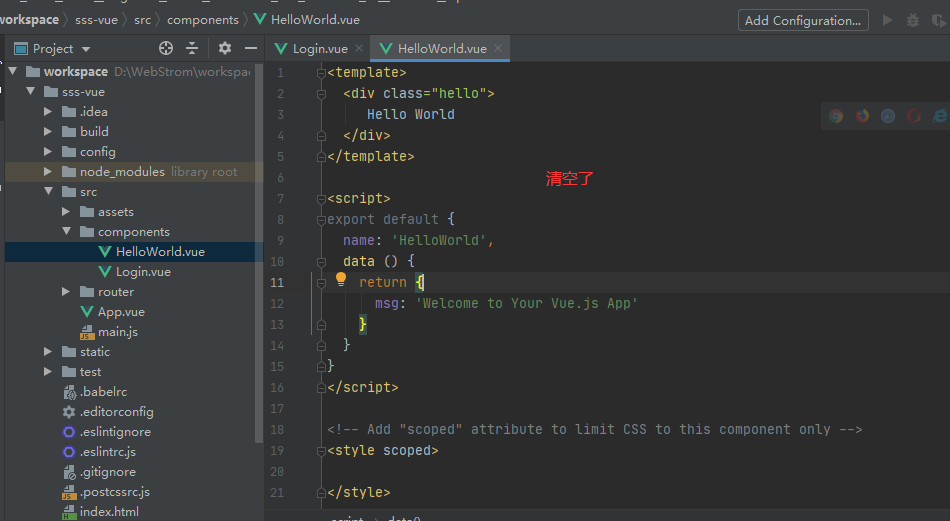
弹出这个页面。
项目是前后端分离的,这里的结合意思不是就不分离了,是如何把这俩分离的项目串起来用。
如何让两个项目之间互相通信,如何实现不同服务器(IP)的项目之间进行通信的问题。
前后端之间通过 RESTful API 传递 JSON 数据进行交流
前端用前端的服务器(Nginx),后端用后端的服务器(Tomcat),当我开发前端内容的时候,可以把前端的请求通过前端服务器转发给后端(称为反向代理),这样就能实时观察结果,并且不需要知道后端怎么实现,而只需要知道接口提供的功能,两边的开发人员(两个我)就可以各司其职啦。
正向代理就是,你要访问一个网站,比如“谷弟弟”,然后发现访问不到,于是你访问了一个能访问到“谷弟弟”的代理服务器,让它帮你拿到你想浏览的页面。
反向代理就是,你访问了一个网站,你以为它是“谷弟弟”,但其实它是“谷姐”,“谷姐”知道你其实是想找她弟,就取回“谷弟弟”的内容给你看。作为用户的你,是不知道有这个过程的,这么做是为了保护服务器,不暴露服务器的真实地址。


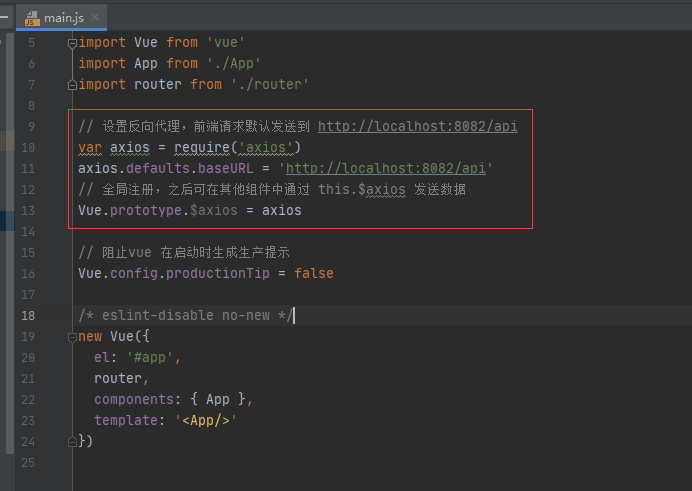
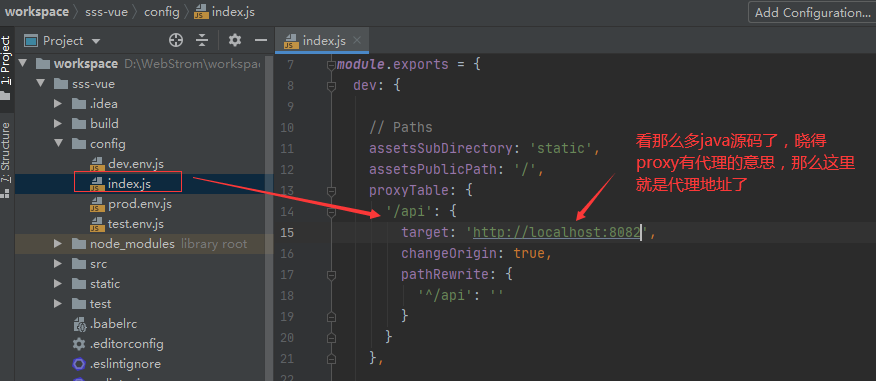
设置反向代理

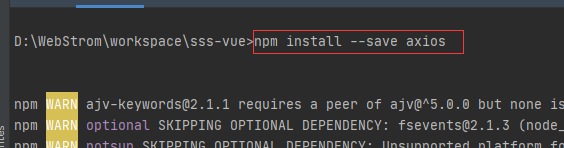
因为使用了新的模块 axios,所以需要进入到项目文件夹中,
执行 npm install --save axios,以安装这个模块。

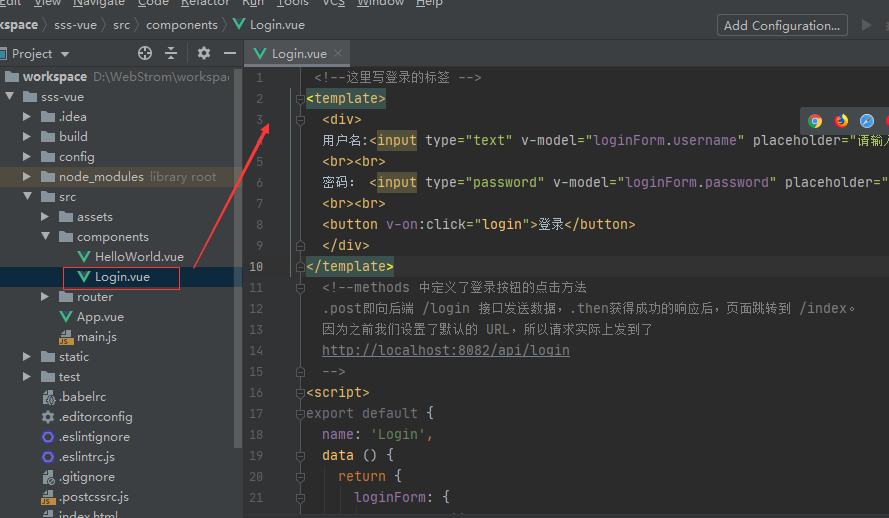
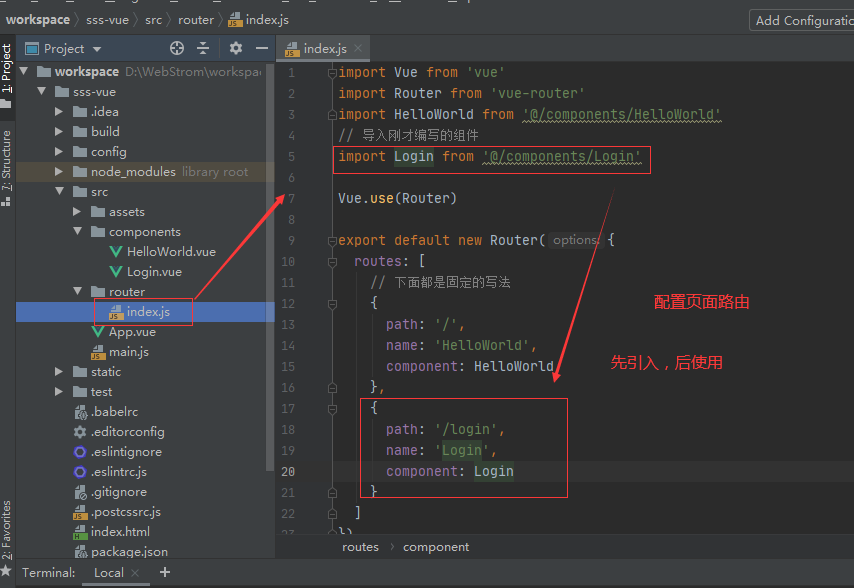
配置页面路由

// 下面都是固定的写法,请求过来先重定向到登录页面{ path: '/', redirect: '/login' },{ path: '/login', name: 'Login', component: Login },{ path: '/index', name: 'HelloWorld', component: HelloWorld }
跨域支持
为了让后端能够访问到前端的资源,需要配置跨域支持。

注意如果不是在最后的位置,大括号外需要添加一个逗号。
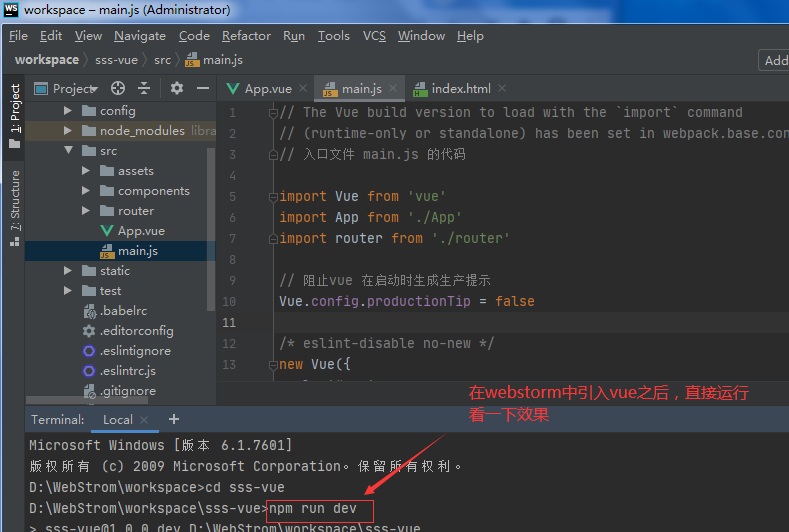
运行项目
执行 npm run dev,或双击 dev(start 也一样)脚本,查看登录页面效果