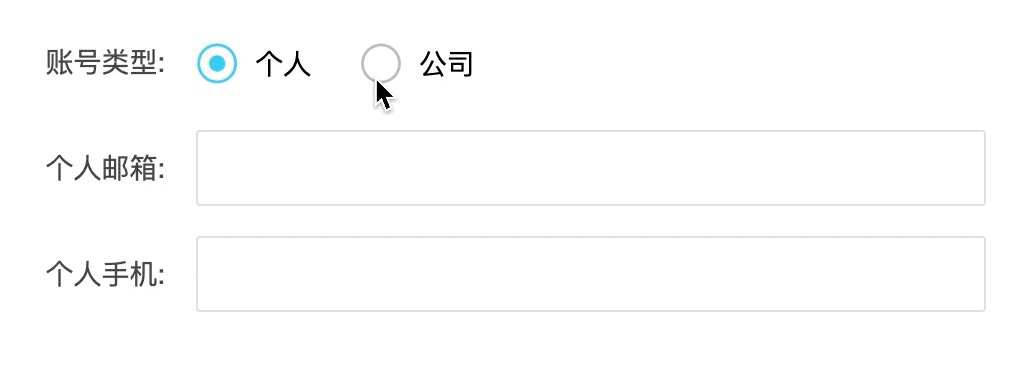
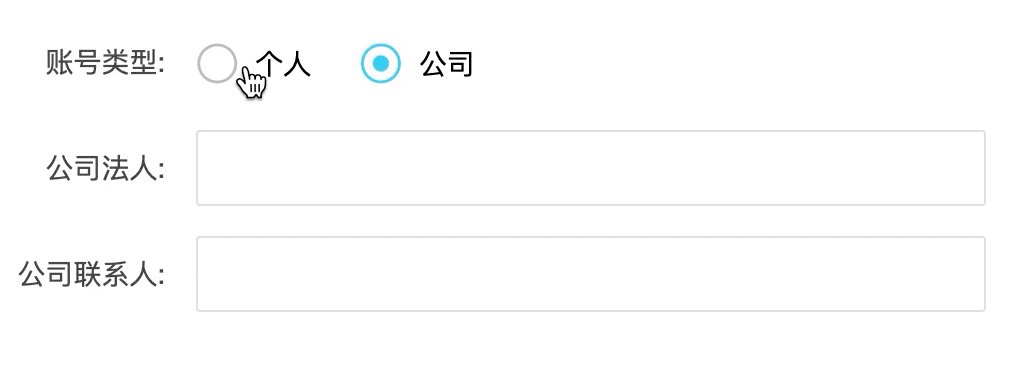
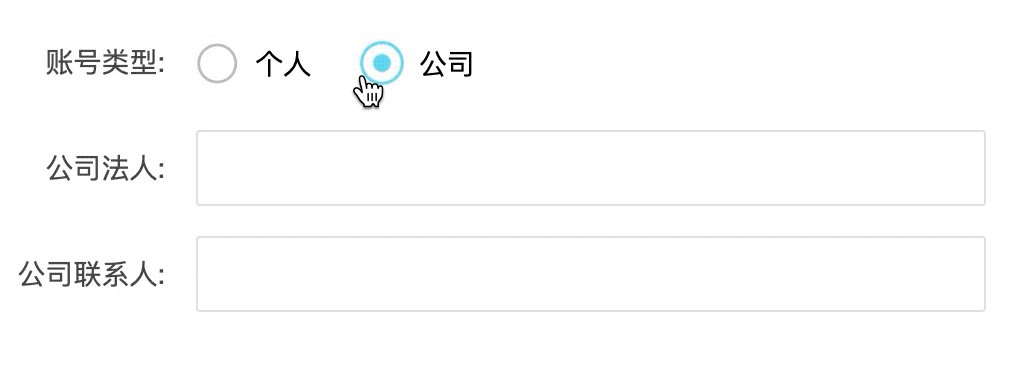
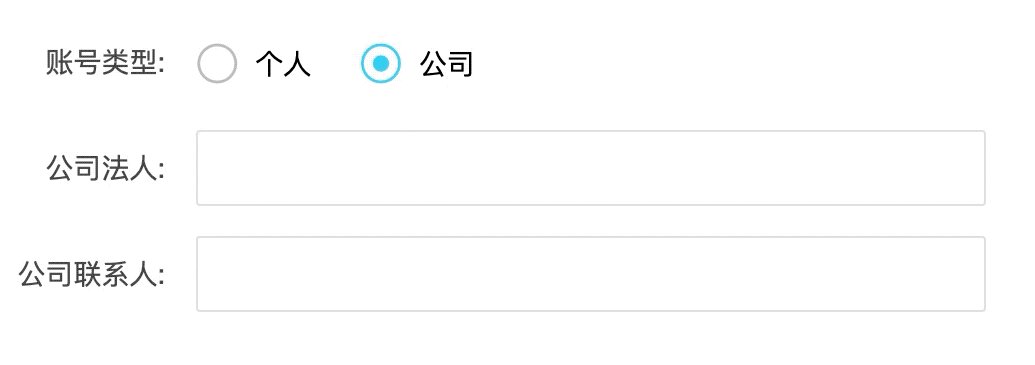
在某些场景下,我们选择某些表单项的时候,希望显示或隐藏指定的表单项,此时我们就可以用触发器来解决,它可以让你很轻松的实现动态显示和隐藏某些表单项。
触发器的触发表单项名目前仅支持三种表单类型:radio,checkbox,select;触发后显示或隐藏的表单项类型不限制。
格式:$assign[‘buildForm’][‘trigger’][‘触发的表单项名’][‘触发的值’] = [‘触发后显示的表单项1’, ‘触发后显示的表单项2’, ….];
public function index(){$assign['buildForm'] = ['trigger' => [// 触发器定义'type' => [//触发表单项名//触发的值 => ['触发后显示的表单项名']'gr' => ['email', 'mobile'],'gs' => ['legal_person', 'contact'],],// ....更多触发表单项],'items' => [['type' => 'radio','name' => 'type',// 触发表单项名'title' => '账号类型','value' => 'gr','option' => [ 'gr' => '个人', 'gs' => '公司'],],['type' => 'text','name' => 'email','title' => '个人邮箱',],['type' => 'text','name' => 'mobile','title' => '个人手机',],['type' => 'text','name' => 'legal_person','title' => '公司法人',],['type' => 'text','name' => 'contact','title' => '公司联系人',]],];return $this->assign($assign)->fetch();}