HisiPHP内置的表格构建器同表单构建器一样的简单,无需引入任何类库,与TP的模板赋值方法一样赋值即可,页面渲染方法与TP完全一致。
下面提供一段示例代码,在后面的章节会针对不同的配置项做具体说明:
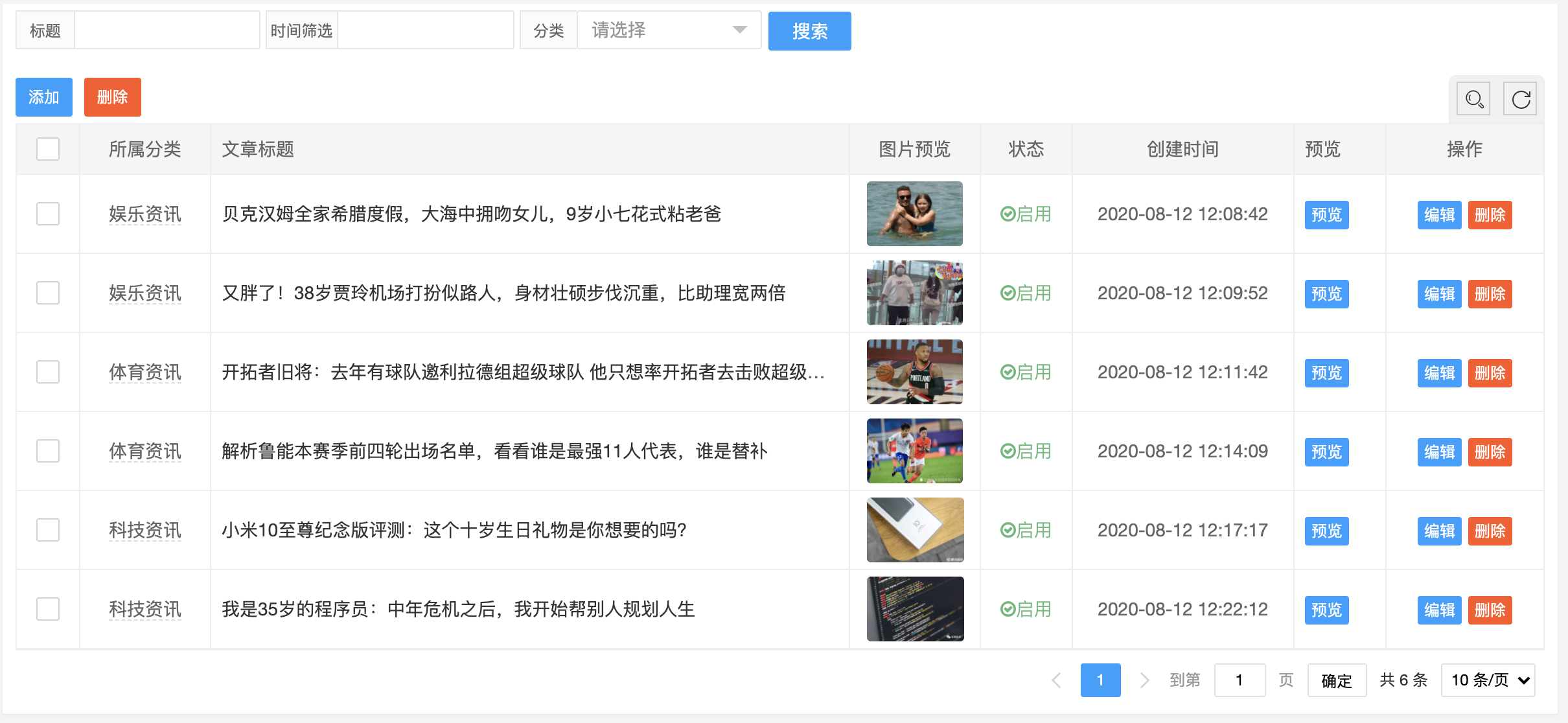
public function index(){if ($this->request->isAjax()) {$page = $this->request->param('page/d', 1);$limit = $this->request->param('limit/d', 20);$title = $this->request->param('title');$cid = $this->request->param('cid');$createTime = $this->request->param('create_time');$where = [];$title && $where[] = ['title', 'like', "%{$title}%"];$cid && $where[] = ['cid', 'in', $cid];if ($createTime) {[$startTime, $endTime] = explode(' - ', $createTime);$where[] = ['create_time', 'between', [strtotime($startTime), strtotime($endTime)]];}$data = $this->modelArticle->where($where)->page($page)->limit($limit)->select();$count = $this->modelArticle->count('id');return $this->layuiJson($data, $count);}// 表格构建器$assign['buildTable']['config'] = [// 配置文档 https://www.layui.com/doc/modules/table.html#options'page' => true,'cols' => [['type' => 'checkbox',],['field' => 'cid','title' => '所属分类','templet' => '<div><a href="'.url('index').'?cid={{ d.cid }}" class="hisi-table-a-filter">{{ d.hasCategory.name || "---" }}</a></div>','width' => 100,'align' => 'center',],['field' => 'title','title' => '文章标题','templet' => '<div><a href="/example/article/detail?id={{ d.id }}" target="_blank">{{ d.title }}</a></div>'],['field' => 'image','title' => '图片预览','align' => 'center','type' => 'image',// 图片预览模式'width' => 100,],['field' => 'status','title' => '状态','type' => 'switch',// 状态切换'align' => 'center','width' => 70,],['field' => 'create_time','title' => '创建时间','align' => 'center','width' => 170,],['field' => 'title','title' => '预览','width' => 70,'templet' => '<div><a class="layui-btn layui-btn-xs layui-btn-normal" href="/example/article/detail?id={{ d.id }}" target="_blank">预览</a></div>'],['title' => '操作','width' => 120,'align' => 'center','button' => [['title' => '编辑','class' => 'layui-btn layui-btn-xs hisi-iframe',// 如需弹窗编辑 加 hisi-iframe'url' => url('edit'),'attrs' => [//定义标签的扩展属性'data-options' => ['width' => '800px'],],],['title' => '删除','class' => 'hisi-tr-del layui-btn layui-btn-xs layui-btn-danger',// 无刷新删除 必须加 hisi-tr-del'url' => url('delete'),],]]],];//表格工具栏$assign['buildTable']['toolbar'] = [['title' => '添加','url' => url('add'),// 推荐使用url函数定义,构建器渲染的时候会自动过滤权限'class' => 'hisi-iframe','attrs' => [//定义标签的扩展属性'data-options' => ['width' => '800px'],],],['title' => '删除','url' => url('delete'),'class' => 'hisi-table-ajax layui-btn-danger',],];// 表格筛选器$assign['buildTable']['filter'] = ['items' => [['type' => 'text','title' => '标题','name' => 'title',],['type' => 'date','title' => '时间筛选','name' => 'create_time','attrs' => ['data-options' => [// 配置文档 https://www.layui.com/doc/modules/laydate.html#use'range' => true,]]],['type' => 'select+','title' => '分类','name' => 'cid','attrs' => ['data-options' => [// 配置文档 https://maplemei.gitee.io/xm-select/#/component/options'autoRow' => true,'filterable' => false,'clickClose' => true,'radio' => true,'tree' => ['show' => true,'strict' => true,],'prop' => ['value' => 'id',],'model' => ['label' => ['type' => 'text',],],'data' => $this->getCategorys()],],]],];return $this->assign($assign)->fetch();}