配置说明:
| 参数 | 类型 | 必须 | 默认 | 说明 |
|---|---|---|---|---|
| type | string | Y | 固定值: | |
| grid | Array | N | 栅格布局 | |
| name | string | Y | 字段名称 | |
| title | string | Y | 标题 | |
| value | number/array | N | 滑块初始值,默认为数字,若开启了滑块为范围拖拽(即 range: true),则需赋值数组,即表示开始和结尾的区间,如:value: [30, 60] | |
| tips | string | N | 提示说明 | |
| attrs | array | N | 自定义属性 | |
| attrs[‘data-options’] | array | N | 详见下文滑块参数 |
滑块参数:
| 参数选项 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | string | default | 滑块类型,可选值有:default(水平滑块)、vertical(垂直滑块) |
| min | number | 0 | 滑动条最小值,正整数,默认为 0 |
| max | number | 100 | 滑动条最大值 |
| range | boolean | false | 是否开启滑块的范围拖拽,若设为 true,则滑块将出现两个可拖拽的环 |
| step | number | 1 | 拖动的步长 |
| showstep | boolean | false | 是否显示间断点 |
| tips | boolean | true | 是否显示文字提示 |
| input | boolean | false | 是否显示输入框(注意:若 range 参数为 true 则强制无效)点击输入框的上下按钮,以及输入任意数字后回车或失去焦点,均可动态改变滑块 |
| height | number | 200 | 滑动条高度,需配合 type:”vertical” 参数使用 |
| disabled | boolean | false | 是否将滑块禁用拖拽 |
| theme | string | #009688 | 主题颜色,以便用在不同的主题风格下 |
示例代码:
public function demo(){$assign['buildForm']['items'] = [['type' => 'slider','name' => 'slider','value' => [10, 30],'title' => '滑块','attrs' => ['data-options' => ['range' => [1, 100]],],],];return $this->assign($assign)->fetch();}
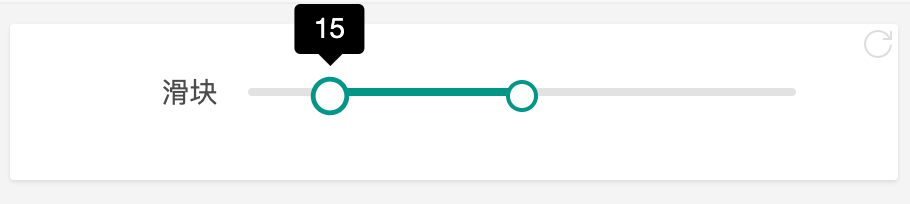
渲染效果: