为了丰富网页布局,简化 HTML/CSS 代码的耦合,并提升多终端的适配能力,我们在构建器里面整合了layui 的栅格系统,Layui将容器进行了 12 等分,预设了 4*12 种 CSS 排列类,它们在移动设备、平板、桌面中/大尺寸四种不同的屏幕下发挥着各自的作用。
栅格布局支持的屏幕分别是:xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕)。
grid格式:[xs, sm, md, lg] 示例值:[6, 8, 12, 12] 表示在超小屏幕占6格,小屏幕占8格,中等屏幕占12格,大型屏幕占12格
特别说明:各屏幕尺寸的可选值为 1 - 12。
示例代码:
$assign['buildForm']['items'] = [['grid' => [12, 6, 4, 4],//表示在超小屏幕占12格,小屏幕占6格,中等屏幕占6格,大型屏幕占4格'type' => 'text','title' => '用户名','name' => 'username',],['grid' => [12, 6, 4, 4],// 意义同上'type' => 'text','title' => '手机号','name' => 'mobile',],['grid' => [12, 6, 4, 4],// 意义同上'type' => 'text','title' => '邮箱','name' => 'email',],// 更多表单项.....];$this->assign($assign);
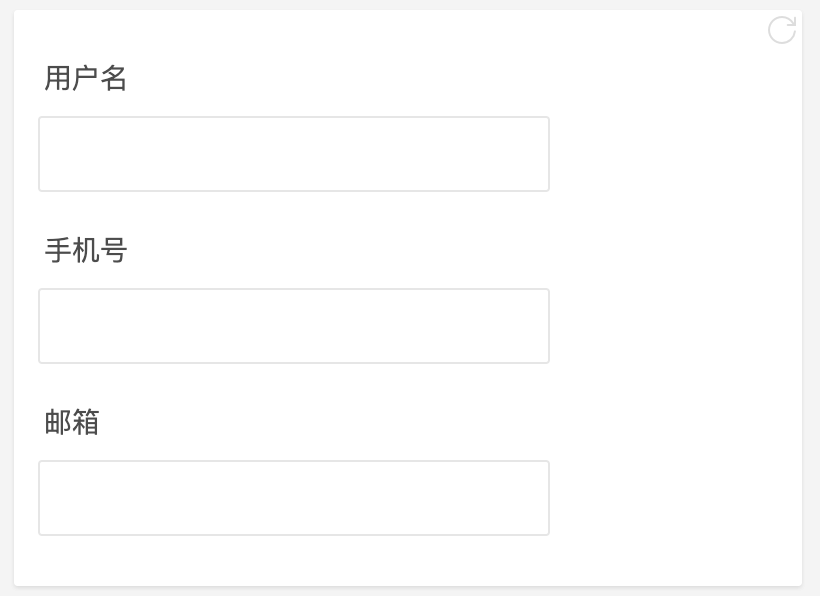
演示:超小屏幕预览(手机)

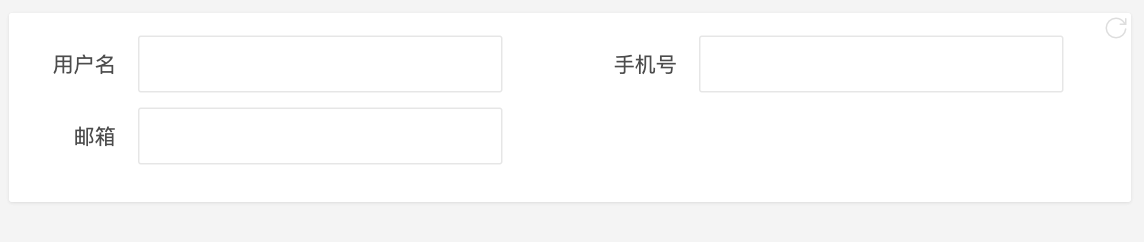
演示:小屏幕预览(平板电脑)

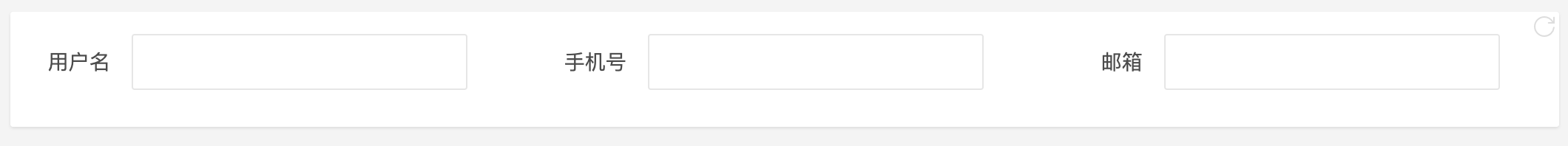
演示:中型屏幕预览(电脑显示器)