配置说明:
| 参数 | 类型 | 必须 | 默认 | 说明 |
|---|---|---|---|---|
| type | string | Y | 可选值:year、month、date、time、datetime | |
| grid | Array | N | 栅格布局 | |
| name | string | Y | 字段名称 | |
| title | string | Y | 标题 | |
| value | string | N | 定义默认值 | |
| tips | string | N | 提示说明 | |
| attrs | array | N | 自定义属性 | |
| attrs[‘data-options’] | array | N | 日期和时间控件基础配置 | |
| attrs[‘lay-verify’] | string | N | 验证规则,可选规则:required(必填项) | |
| attrs[‘data-options’][‘range’] | string/bool | N | 范围选择,如果设置 true,将默认采用 “ - ” 分割。 你也可以直接设置 分割字符 | |
| attrs[‘data-options’][‘format’] | string | N | yyyy-MM-dd | 详见下面自定义格式 |
| attrs[‘data-options’][‘min’] | string | N | 1900-1-1 | 定义可选最小日期时间值 |
| attrs[‘data-options’][‘max’] | string | N | 2099-12-31 | 定义可选最大日期时间值 |
| attrs[‘data-options’][‘show’] | bool | N | false | 默认显示,如果设置: true,则控件默认显示在绑定元素的区域。通常用于外部事件调用控件 |
| attrs[‘data-options’][‘position’] | string | N | absolute | 定位方式,可选值:abolute、fixed、static |
| attrs[‘data-options’][‘theme’] | string | N | default | 主题定义,可选值:default(默认简约)、molv(墨绿背景)、#颜色值(自定义颜色背景)、grid(格子主题) |
| attrs[‘data-options’][‘calendar’] | bool | N | false | 是否显示公历节日 |
自定义格式(format)
| 格式符 | 说明 |
|---|---|
| yyyy | 年份,至少四位数。如果不足四位,则前面补零 |
| y | 年份,不限制位数,即不管年份多少位,前面均不补零 |
| MM | 月份,至少两位数。如果不足两位,则前面补零。 |
| M | 月份,允许一位数。 |
| dd | 日期,至少两位数。如果不足两位,则前面补零。 |
| d | 日期,允许一位数。 |
| HH | 小时,至少两位数。如果不足两位,则前面补零。 |
| H | 小时,允许一位数。 |
| mm | 分钟,至少两位数。如果不足两位,则前面补零。 |
| m | 分钟,允许一位数。 |
| ss | 秒数,至少两位数。如果不足两位,则前面补零。 |
| s | 秒数,允许一位数。 |
示例代码:
public function demo(){$assign['buildForm']['items'] = [['type' => 'date','title' => '时间范围','name' => 'datetime','attrs' => ['data-options' => ['range' => true,],],],// 更多表单项.....];return $this->assign($assign)->fetch();}
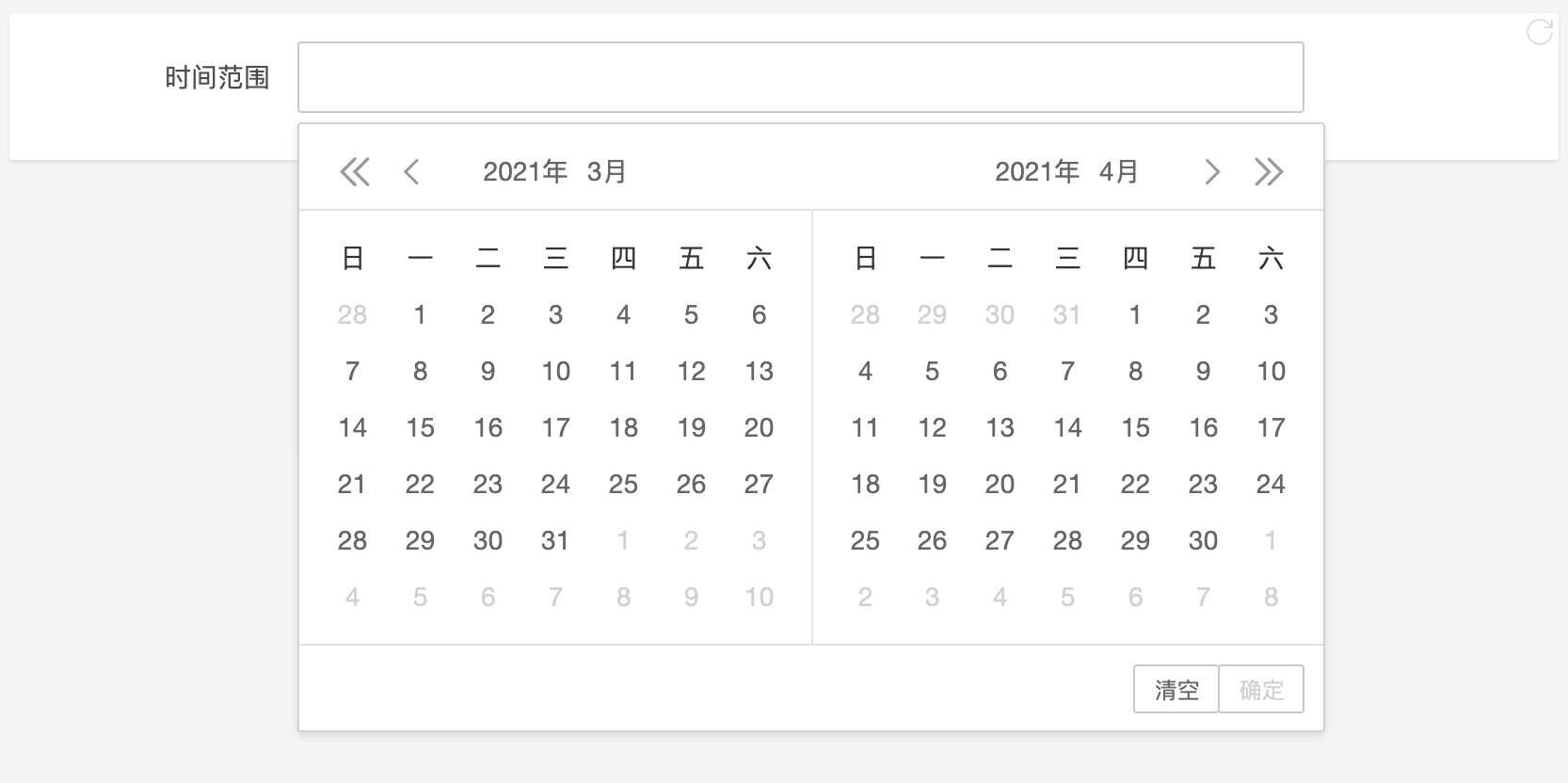
渲染效果: