表格筛选基础参数
| 参数 |
类型 |
必须 |
默认 |
说明 |
| display |
bool |
N |
false |
默认是否显示筛选器 |
| action |
string |
N |
url(‘’) |
筛选提交地址 |
| resetBtn |
bool |
N |
false |
默认是否显示重置按钮 |
| items |
array |
Y |
|
筛选表单项,目前仅支持:text、select、select+、html、year、month、date、time、datetime、hidden,请查看下面详细表单项配置 |
筛选表单项:文本框(text)
| 参数 |
类型 |
必须 |
默认 |
说明 |
| type |
string |
Y |
|
固定值:text |
| name |
string |
Y |
|
字段名 |
| title |
string |
Y |
|
显示标题 |
| attrs |
array |
N |
|
扩展属性 |
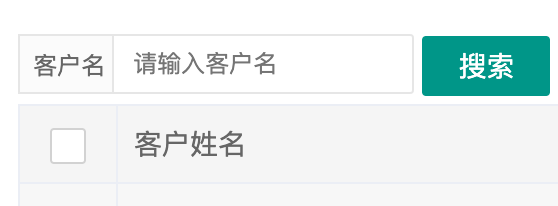
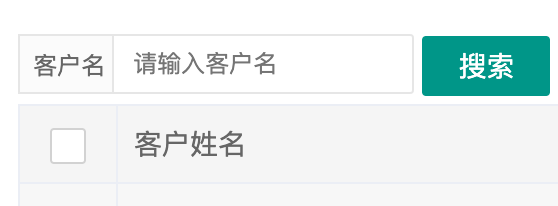
示例代码:
$assign['buildTable']['filter'] = [ 'items' => [ [ 'type' => 'text', 'title' => '客户名', 'name' => 'clinet_name', 'attrs' => [ 'placeholder' => '请输入客户名', ], ], ],];
渲染效果:

筛选表单项:下拉框(select)
| 参数 |
类型 |
必须 |
默认 |
说明 |
| type |
string |
Y |
|
固定值:select |
| name |
string |
Y |
|
字段名 |
| title |
string |
Y |
|
显示标题 |
| option |
array |
Y |
|
选择项配置 |
| attrs |
array |
N |
|
扩展属性 |
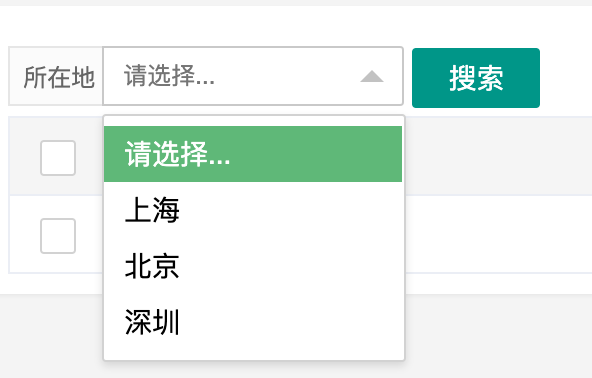
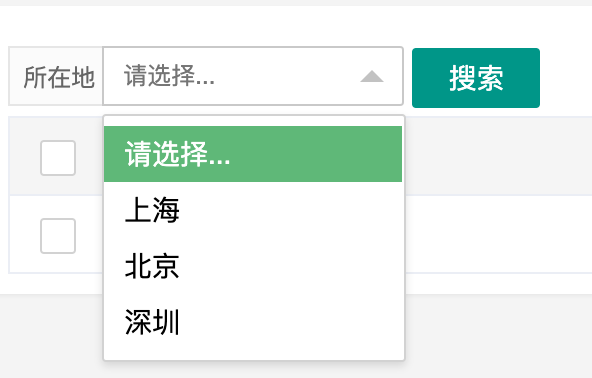
示例代码:
$assign['buildTable']['filter'] = [
'items' => [
[
'type' => 'select',
'title' => '所在地',
'name' => 'area',
'option' => [
'sh' => '上海',
'bj' => '北京',
'sz' => '深圳',
],
],
],
];
渲染效果:

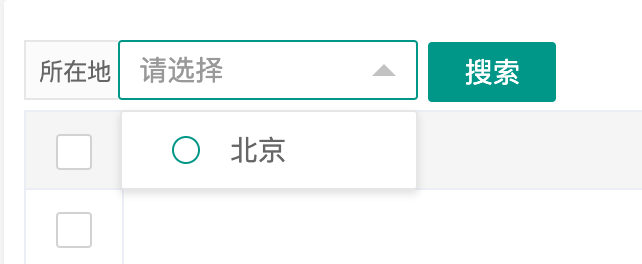
筛选表单项:下拉框(select+)
| 参数 |
类型 |
必须 |
默认 |
说明 |
| type |
string |
Y |
|
固定值:select |
| name |
string |
Y |
|
字段名 |
| title |
string |
Y |
|
显示标题 |
| attrs |
array |
N |
|
扩展属性 |
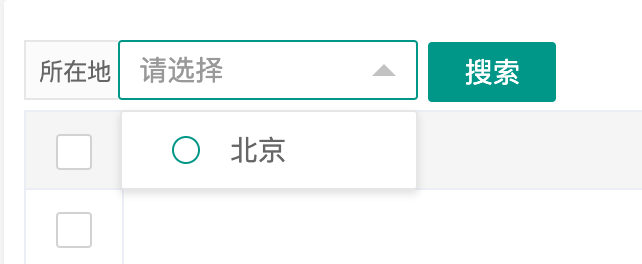
示例代码:
$assign['buildTable']['filter'] = [
'items' => [
[
'type' => 'select+',
'title' => '所在地',
'name' => 'area',
'attrs' => [
'data-options' => [// 配置文档 https://maplemei.gitee.io/xm-select/#/component/options
'autoRow' => true,
'filterable' => false,
'clickClose' => true,
'radio' => true,
'tree' => [
'show' => true,
'strict' => true,
],
'prop' => [
'value' => 'id',
],
'model' => [
'label' => [
'type' => 'text',
],
],
'data' => [
['id' => 1, 'name' => '上海', 'id' => 2, 'name' => '北京'],
],
],
],
],
],
];
渲染效果:

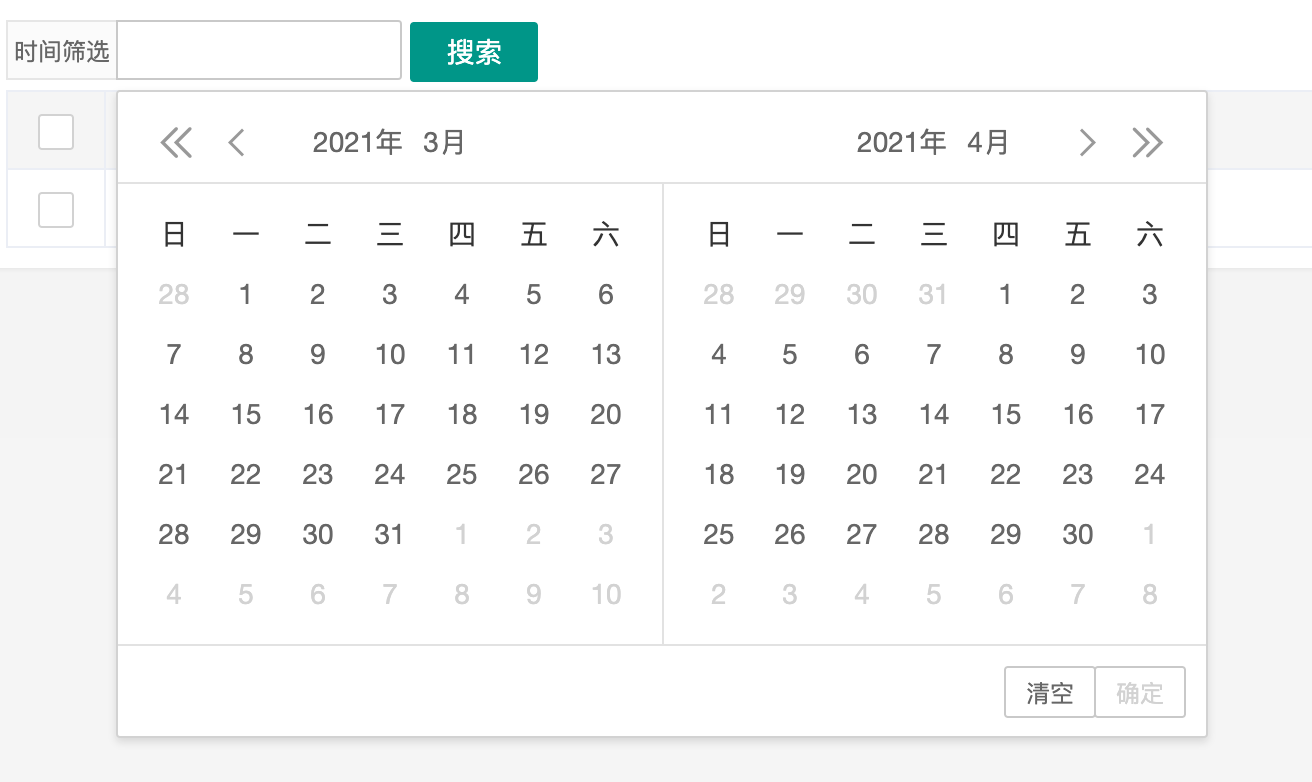
筛选表单项:日期时间选择器(year、month、date、time、datetime)
| 参数 |
类型 |
必须 |
默认 |
说明 |
| type |
string |
Y |
|
可选值:year、month、date、time、datetime |
| name |
string |
Y |
|
字段名 |
| title |
string |
Y |
|
显示标题 |
| attrs |
array |
N |
|
扩展属性 |
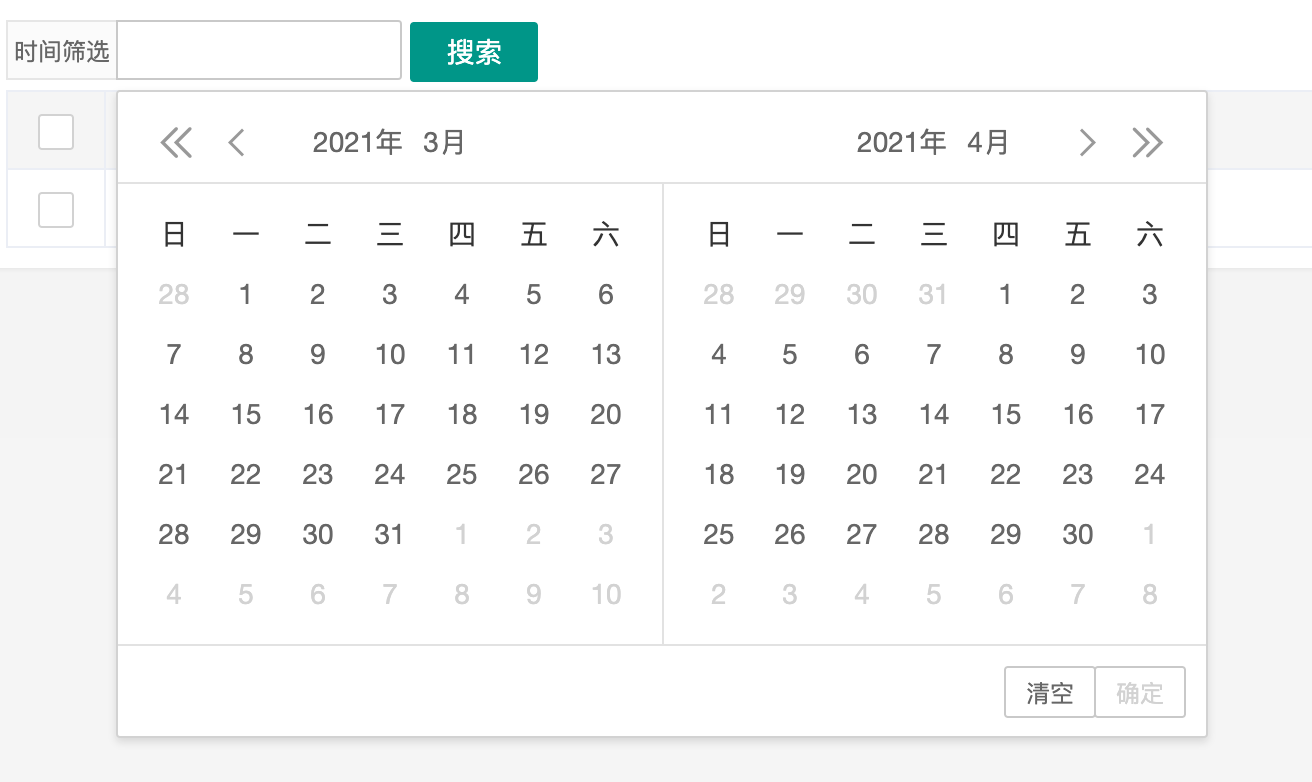
示例代码:
$assign['buildTable']['filter'] = [
'items' => [
[
'type' => 'date',
'title' => '时间筛选',
'name' => 'create_time',
'attrs' => [
'data-options' => [// 配置文档 https://www.layui.com/doc/modules/laydate.html#use
'range' => true,
],
],
],
],
];
渲染代码: