基础配置:
| 参数 | 类型 | 必须 | 默认 | 说明 |
|---|---|---|---|---|
| type | string | Y | 固定值:image | |
| name | string | Y | 字段名称 | |
| title | string | Y | 标题 | |
| grid | array | N | [12, 12, 12, 12] | 栅格布局 |
| value | string | N | 初始值 | |
| attrs | array | N | 可配置扩展属性:button、input、pop |
扩展属性:button(上传按钮)
上传参数配置:
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| url | string | - | 服务端上传接口,返回的数据规范请详见下文 |
| data | object | - | 请求上传接口的额外参数。如:data: {id: ‘xxx’} ,支持动态值,如: data: { id: function() { return $(‘#id’).val(); } } |
| headers | 接口的请求头。如:headers: {token: ‘sasasas’} | ||
| accept | string | images | 指定允许上传时校验的文件类型,可选值有:images(图片)、file(所有文件)、video(视频)、audio(音频) |
| acceptMime | string | images | 规定打开文件选择框时,筛选出的文件类型,值为用逗号隔开的 MIME 类型列表。如: acceptMime: ‘image/*’(只显示图片文件) acceptMime: ‘image/jpg, image/png’(只显示 jpg 和 png 文件) |
| exts | string | jpg|png|gif|bmp|jpeg | 允许上传的文件后缀。一般结合 accept 参数类设定。假设 accept 为 file 类型时,那么你设置 exts: ‘zip|rar|7z’ 即代表只允许上传压缩格式的文件。如果 accept 未设定,那么限制的就是图片的文件格式 |
| auto | boolean | true | 是否选完文件后自动上传。如果设定 false,那么需要设置 bindAction 参数来指向一个其它按钮提交上传 |
| bindAction | string/object | - | 指向一个按钮触发上传,一般配合 auto: false 来使用。值为选择器或DOM对象,如:bindAction: ‘#btn’ |
| field | string | file | 设定文件域的字段名 |
| size | number | 0(即不限制) | 设置文件最大可允许上传的大小,单位 KB。不支持ie8/9 |
| multiple | boolean | false | 是否允许多文件上传。设置 true即可开启。不支持ie8/9 |
| number | number | 0(即不限制) | 设置同时可上传的文件数量,一般配合 multiple 参数出现。 注意:该参数为 layui 2.2.3 开始新增 |
| drag | boolean | true | 是否接受拖拽的文件上传,设置 false 可禁用。不支持ie8/9 |
| 回调方法 | |||
| choose | function | - | 选择文件后的回调函数。返回一个object参数,详见下文 |
| before | function | - | 文件提交上传前的回调。返回一个object参数(同上),详见下文 |
| done | function | - | 执行上传请求后的回调。返回三个参数,分别为:res(服务端响应信息)、index(当前文件的索引)、upload(重新上传的方法,一般在文件上传失败后使用)。详见下文 |
| error | function | - | 执行上传请求出现异常的回调(一般为网络异常、URL 404等)。返回两个参数,分别为:index(当前文件的索引)、upload(重新上传的方法)。详见下文 |
示例代码:
public function demo(){$assign['buildForm']['items'] = [['type' => 'image','title' => '单文件上传','name' => 'image','attrs' => ['button' => [// 配置上传参数'exts' => 'png'],],],// 更多表单项.....];return $this->assign($assign)->fetch();}
渲染效果:
扩展属性:input(文本输入框)
基础配置:
| 参数 | 类型 | 必须 | 说明 |
|---|---|---|---|
| lay-verify | string | N | 表单验证规则,内置可选规则:required(必填项)、phone(手机号)、email(邮箱)、url(网址)、number(数字)、date(日期)、identity(身份证) 同时支持多条规则的验证,如:lay-verify=”required|phone|number” 如果内置规则无法满足你的业务需求,你还可以自定义验证规则,详见表单验证 |
| lay-reqText | string | N | 用于自定义必填项(即设定了 lay-verify=”required” 的表单)的提示文本 |
示例代码:
public function demo()
{
$assign['buildForm']['items'] = [
[
'type' => 'image',
'title' => '单图上传',
'name' => 'image',
'attrs' => [
'input' => [
'lay-verify' => 'required',
'lay-reqText'=> '请上传图片或输入图片链接',
],
],
],
// 更多表单项.....
];
return $this->assign($assign)->fetch();
}
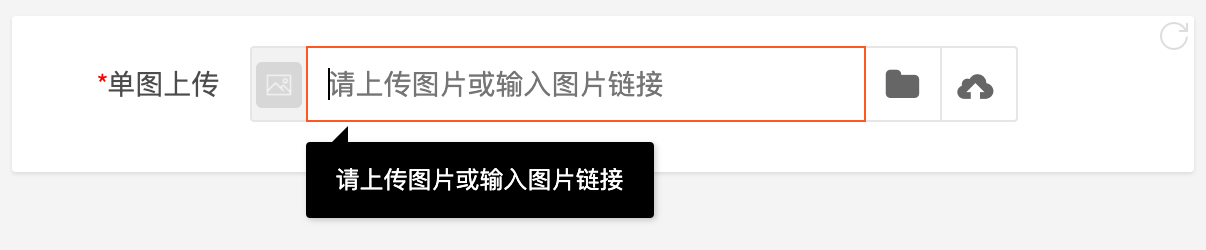
渲染效果:
扩展属性:pop(弹窗选择文件)
基础配置:
| 参数 | 类型 | 必须 | 说明 |
|---|---|---|---|
| url | string | N | 定义弹窗打开的地址 |
| data-options | string | N | 自定义弹窗属性 |
| data-options[‘width’] | string | N | 弹窗宽度,默认值:80%,也可设置具体宽度:500px |
| data-options[‘height’] | string | N | 弹窗高度,默认值:80%,也可设置具体高度:300px |
| data-options[‘title’] | string | N | 弹窗标题 |
示例代码:
public function demo()
{
$assign['buildForm']['items'] = [
[
'type' => 'image',
'title' => '单图上传',
'name' => 'image',
'attrs' => [
'pop' => [
'data-options' => [// 自定义弹窗属性
'width' => '800px',
'height' => '500px'
],
],
],
],
// 更多表单项.....
];
return $this->assign($assign)->fetch();
}
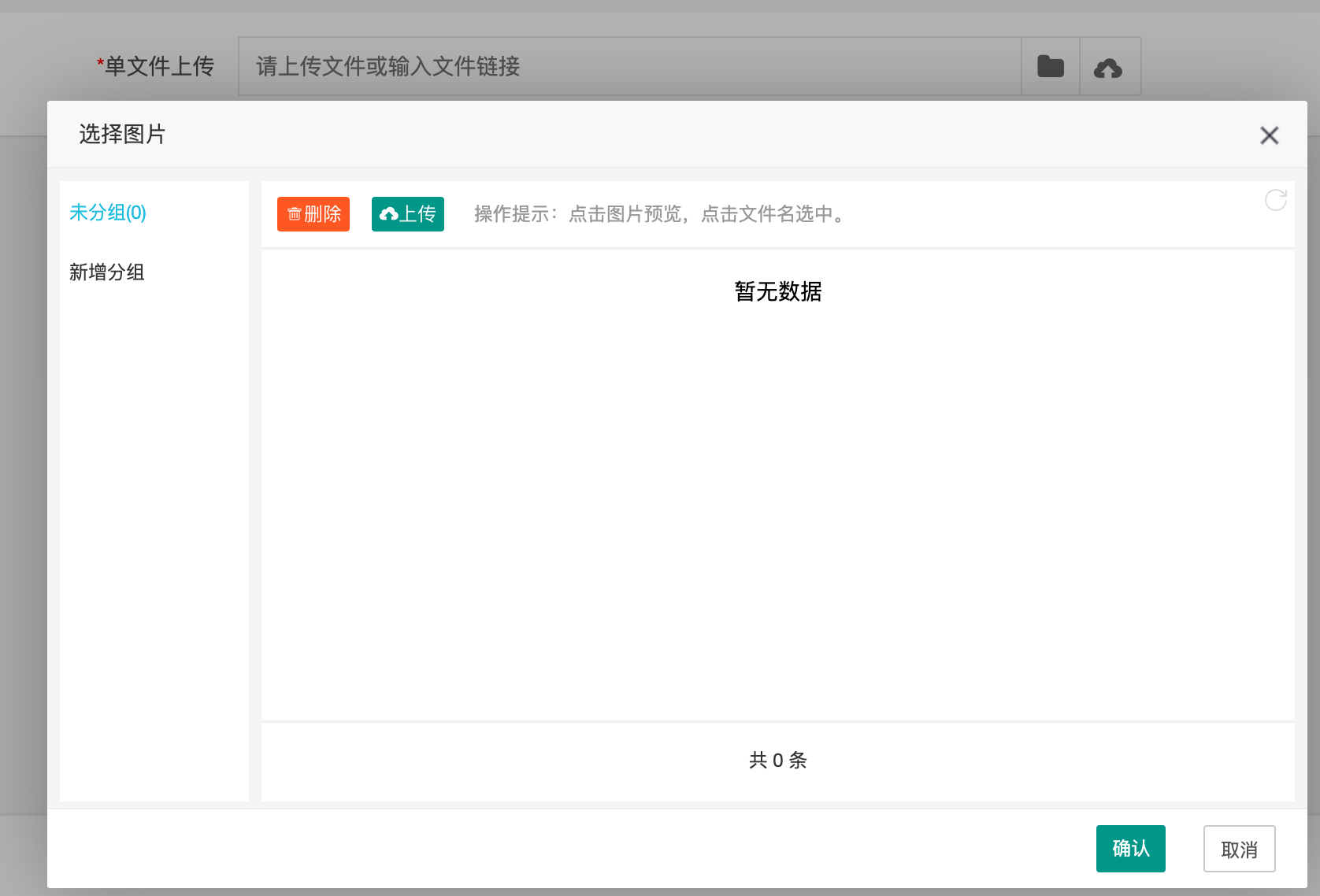
渲染效果: