配置说明:
| 参数 | 类型 | 必须 | 默认 | 说明 |
|---|---|---|---|---|
| type | string | Y | 固定值:color | |
| grid | Array | N | 栅格布局 | |
| name | string | Y | 字段名称 | |
| title | string | Y | 标题 | |
| value | string | N | 定义默认值 | |
| tips | string | N | 提示说明 | |
| attrs | array | N | 自定义属性 | |
| attrs[‘data-options’] | array | N | 颜色控件配置 | |
| attrs[‘data-options’][‘color’] | string | N | 默认颜色 | |
| attrs[‘data-options’][‘format’] | string | N | hex | 可选值: hex、rgb |
| attrs[‘data-options’][‘alpha’] | bool | N | false | 是否开启透明度,若不开启,则不会显示透明框。 开启了透明度选项时,当你的默认颜色为 hex 或 rgb 格式,组件会默认加上值为 1 的透明度。 相同的,当你没有开启透明度,却以 rgba 格式设置默认颜色时,组件会默认没有透明度。 注意:该参数必须配合rgba颜色值使用 |
| attrs[‘data-options’][‘predefine’] | bool | N | false | 预定义颜色是否开启 |
| attrs[‘data-options’][‘colors’] | array | N | 示例:[‘#ff4500’,’#1e90ff’,’rgba(255, 69, 0, 0.68)’,’rgb(255, 120, 0)’] |
示例代码:
public function demo(){$assign['buildForm']['items'] = [['type' => 'color','title' => '颜色选择','name' => 'color','attrs' => ['data-options' => ['format' => 'hex','alpha' => true,'size' => 'sm',],],],// 更多表单项.....];return $this->assign($assign)->fetch();}
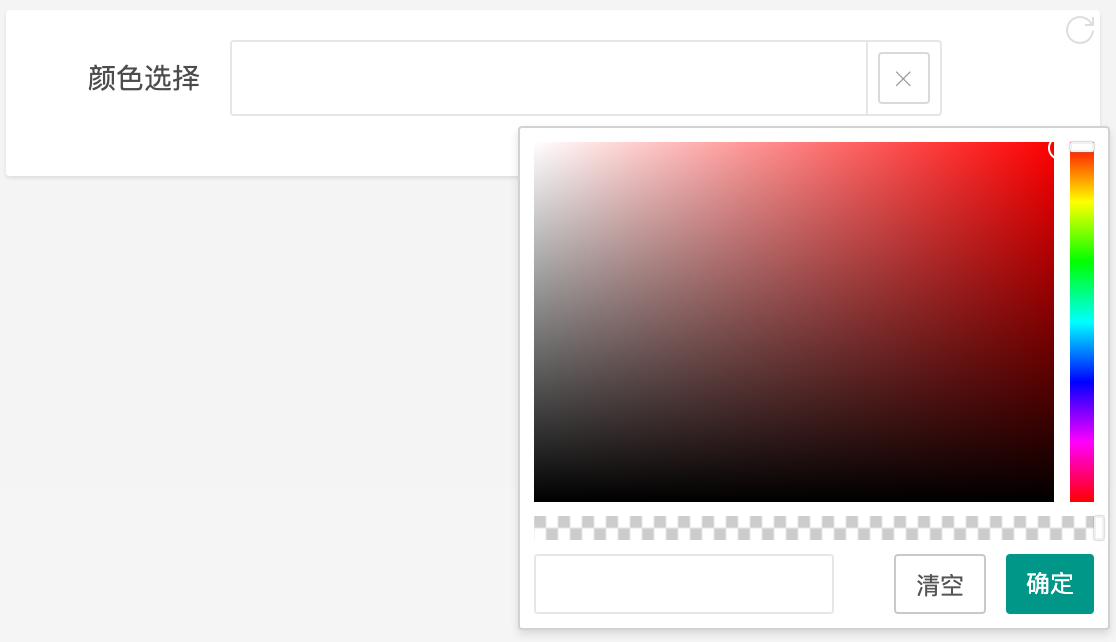
渲染效果: