配置说明:
| 参数 | 类型 | 必须 | 默认 | 说明 |
|---|---|---|---|---|
| type | string | Y | 固定值:radio | |
| grid | Array | N | 栅格布局 | |
| name | string | Y | 字段名称 | |
| title | string | Y | 标题 | |
| option | array/string | Y | 选择项,支持数组和数据源两种方式: 数组格式:[‘存储值’ => ‘显示文本’,]; 数据源格式:数据库表名(不含表前缀),显示文本字段,存储值字段 |
|
| value | string/int | N | 定义默认值 | |
| disabled | array | N | 禁用某个选择项,格式:[‘存储值1’, ‘存储值2’] | |
| tips | string | N | 提示说明 | |
| attrs | array | N | 自定义属性 |
数组方式示例代码:
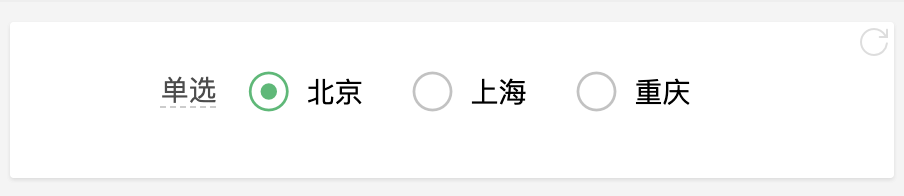
public function demo(){$assign['buildForm']['items'] = [['type' => 'radio','title' => '单选','name' => 'area','value' => 1,'tips' => '这是一个单选演示','option' => [// 数组方式定义1 => '北京',2 => '上海',3 => '重庆',],],// 更多表单项.....];return $this->assign($assign)->fetch();}
数组方式渲染效果:

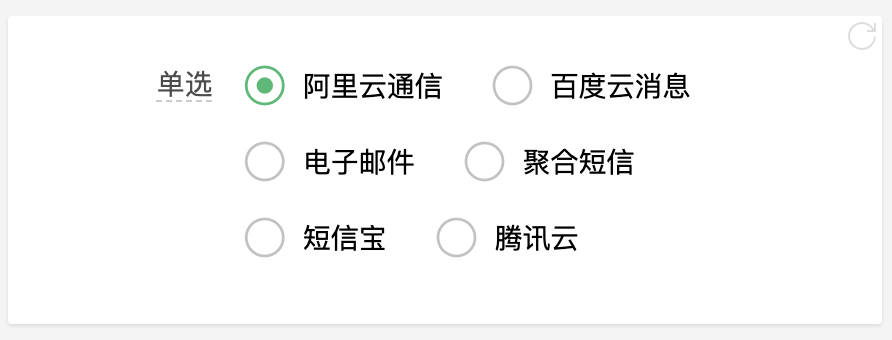
数据源方式示例代码:
public function demo()
{
$assign['buildForm']['items'] = [
[
'type' => 'radio',
'title' => '单选',
'name' => 'area',
'value' => 1,
'tips' => '这是一个单选演示',
'option' => 'plugin_sms,title,id',
],
// 更多表单项.....
];
return $this->assign($assign)->fetch();
}
数据源方式渲染效果: