设置表单提交地址
默认提交地址为当前URL,如需自定义,设置如下:
$assign['buildForm']['action'] = url('save');
设置表单提交方式
默认提交方式为POST,如需自定义(GET/POST),设置如下:
$assign['buildForm']['method'] = 'GET';
设置表单class
表单class为选填项,如需自定义,设置参考如下:
// from-add为示例值,你可以根据自己需求定义
$assign['buildForm']['class'] = 'form-add';
AJAX提交表单
默认为AJAX提交,如需禁用,设置如下:
$assign['buildForm']['ajax'] = false;
表单重置按钮
默认为不启用,如需启用,设置如下:
$assign['buildForm']['resetBtn'] = true;
返回按钮/取消按钮
默认自动识别,如需禁用,设置如下:
// 禁用返回按钮
$assign['buildForm']['backBtn'] = false;
// 显示返回按钮,自定义返回地址
$assign['buildForm']['backBtn'] = url('lists');
// 禁用取消按钮
$assign['buildForm']['cancelBtn'] = false;
表单提交按钮
| 参数 | 类型 | 必须 | 默认 | 说明 |
|---|---|---|---|---|
| title | string | N | 提交保存 | 按钮文字 |
| options | array | N | JS扩展配置 |
options配置
| 参数 | 类型 | 必须 | 默认 | 说明 |
|---|---|---|---|---|
| pop | bool | N | 自动识别 | 弹窗表单 |
| refresh | bool | N | true | 提交成功后自动刷新 |
| time | integer | N | 3000 | 自动刷新倒计时,单位毫秒 |
| prompt | integer | N | 1 | 操作提示:1模态提示,0按钮提示 |
| callback | string | N | 操作成功后的自定义回调方法(JS) |
// 等待1秒后跳转
$assign['buildForm']['submitBtn']['options'] = [
'time' => 1000,
];
// JS回调示例
$assign['buildForm']['submitBtn']['options'] = [
'callback' => 'function(that, res){alert(res.msg)}',
];
自定义浮动页脚的内容
$assign['buildForm']['footer'] = '在此输入html代码';
隐藏浮动页脚
$assign['buildForm']['footer'] = '';
表单分组
示例代码:
public function demo()
{
$assign['buildForm']['group'] = [
[
'title' => '基本信息',
'items' => [
[
'type' => 'text',
'name' => 'name',
'title' => '姓名',
],
[
'type' => 'text',
'name' => 'phone',
'title' => '电话',
],
],
],
[
'title' => '银行信息',
'items' => [
[
'type' => 'text',
'name' => 'bank_code',
'title' => '银行卡号',
],
[
'type' => 'text',
'name' => 'bank',
'title' => '开户支行',
],
],
]
];
return $this->assign($assign)->fetch();
}
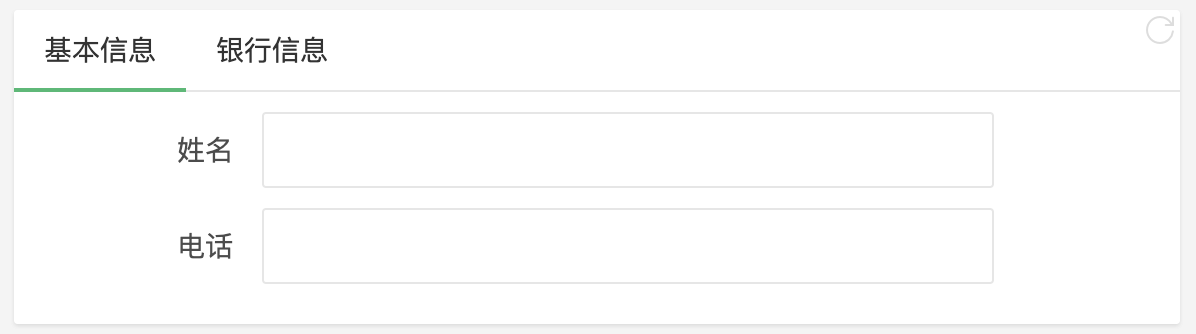
渲染效果: