浏览器事件循环

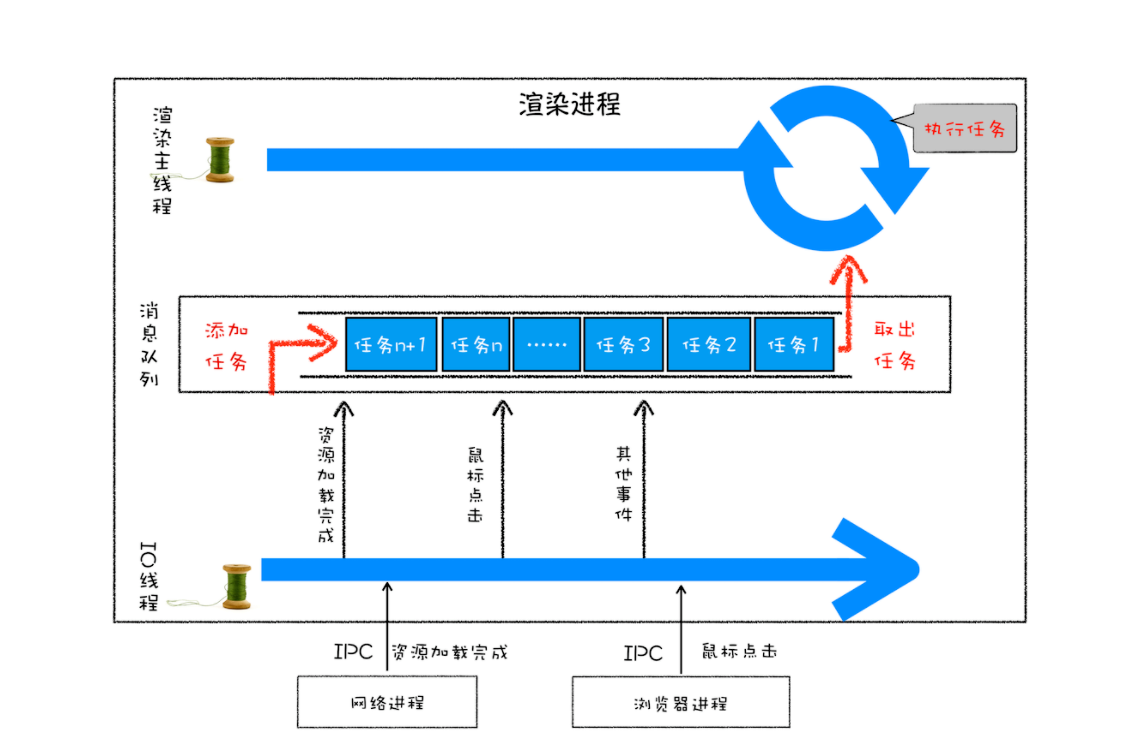
浏览器页面是通过事件循环机制来驱动的,每个渲染进程都有一个消息队列,页面主线程按照顺序来执行消息队列中的事件,如执行 JavaScript 事件、解析 DOM 事件、计算布局事件、用户输入事件等等,如果页面有新的事件产生,那新的事件将会追加到事件队列的尾部。所以可以说是消息队列和主线程循环机制保证了页面有条不紊地运行。
从图中可以看出,渲染进程专门有一个 IO 线程用来接收其他进程传进来的消息,接收到消息之后,会将这些消息组装成任务发送给渲染主线程
- 添加一个消息队列;
- IO 线程中产生的新任务添加进消息队列尾部;
- 渲染主线程会循环地从消息队列头部中读取任务,执行任务。
浏览器是单线程的,弊端:
- 单个任务执行过久,导致页面卡顿: 回调函数callabck/promise/async
- 优先级分配:消息队列分类-微任务和宏任务
通常我们把消息队列中的任务称为宏任务,每个宏任务中都包含了一个微任务队列,在执行宏任务的过程中,如果 DOM 有变化,那么就会将该变化添加到微任务列表中,这样就不会影响到宏任务的继续执行,因此也就解决了执行效率的问题。
等宏任务中的主要功能都直接完成之后,这时候,渲染引擎并不着急去执行下一个宏任务,而是执行当前宏任务中的微任务,因为 DOM 变化的事件都保存在这些微任务队列中,这样也就解决了实时性问题。
任务就是一个需要异步执行的函数,执行时机是在主函数执行结束之后、当前宏任务结束之前。
宏任务:setTimeout/XMLHttpRequest
微任务:Promise(resolve、reject)/MutationObserver
- 常见的 macro-task 比如:setTimeout、setInterval、 setImmediate、script(整体代码)、 I/O 操作、UI 渲染等。
- 常见的 micro-task 比如: process.nextTick、new Promise().then(回调)、MutationObserver(html5新特性) 等。
如果在执行微任务的过程中,产生了新的微任务,同样会将该微任务添加到微任务队列中,V8 引擎一直循环执行微任务队列中的任务,直到队列为空才算执行结束。也就是说在执行微任务过程中产生的新的微任务并不会推迟到下个宏任务中执行,而是在当前的宏任务中继续执行。
运行机制
在事件循环中,每进行一次循环操作称为 tick,每一次 tick 的任务处理模型是比较复杂的,但关键步骤如下:
- 执行一个宏任务(栈中没有就从事件队列中获取)
- 执行过程中如果遇到微任务,就将它添加到微任务的任务队列中
- 宏任务执行完毕后,立即执行当前微任务队列中的所有微任务(依次执行)
- 当前宏任务执行完毕,开始检查渲染,然后GUI线程接管渲染
- 渲染完毕后,JS线程继续接管,开始下一个宏任务(从事件队列中获取)
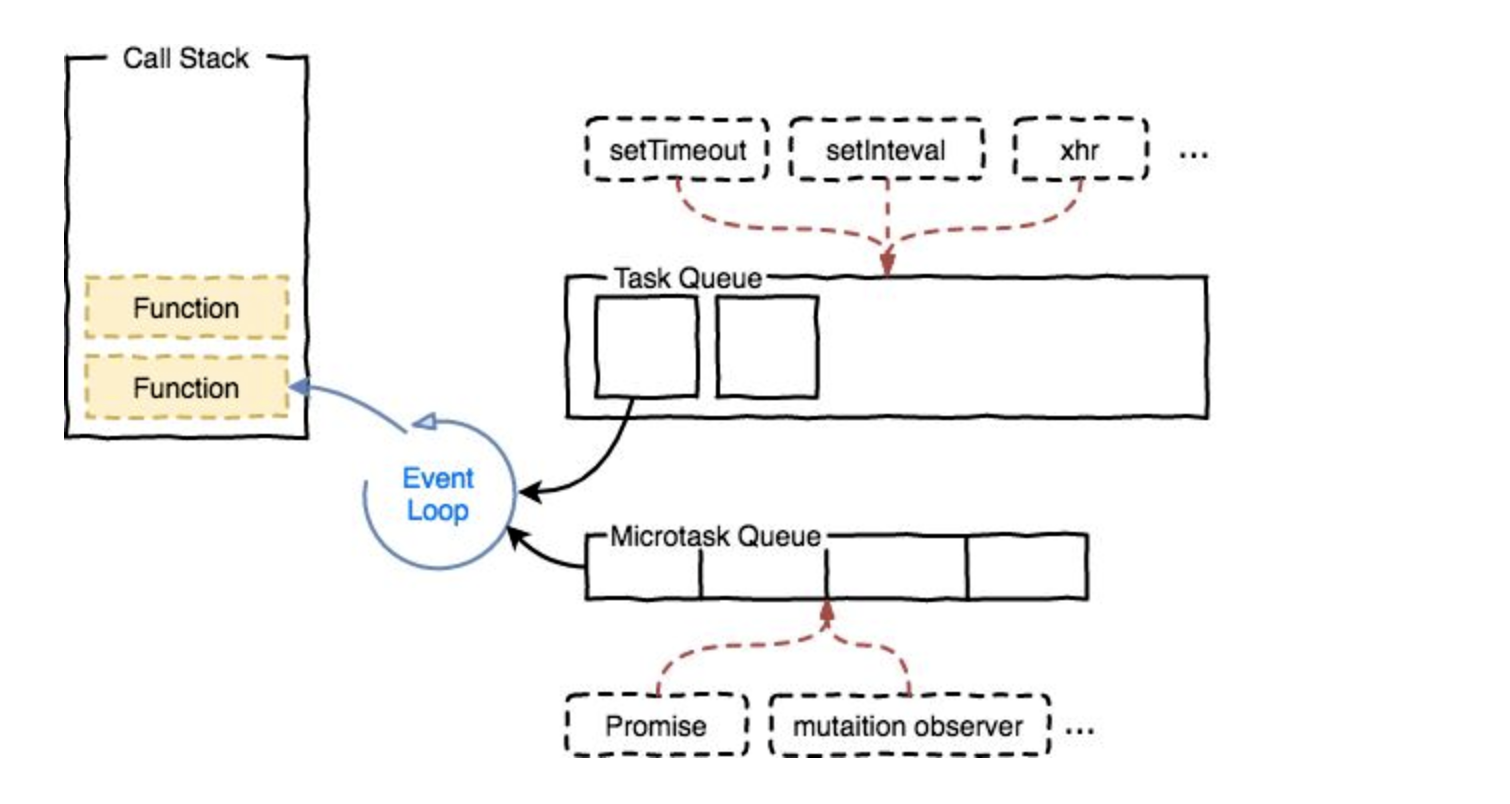
- JS分为同步任务和异步任务
- 同步任务都在主线程上执行,形成一个执行栈
- 主线程之外,事件触发线程管理着一个任务队列,只要异步任务有了运行结果,就在任务队列之中放置一个事件。
- 一旦执行栈中的所有同步任务执行完毕(此时JS引擎空闲),系统就会读取任务队列,将可运行的异步任务添加到可执行栈中,开始执行。
Promise.resolve().then(()=>{console.log('Promise1')setTimeout(()=>{console.log('setTimeout2')},0)})setTimeout(()=>{console.log('setTimeout1')Promise.resolve().then(()=>{console.log('Promise2')})},0)

async function async1() {console.log('async1 start');await async2();console.log('async1 end');}等价于async function async1() {console.log('async1 start');Promise.resolve(async2()).then(() => {console.log('async1 end');})}
console.log('A');// prmomise链式var promise = new Promise((resolve, reject) => {console.log('C');// 10ms之后resolve 才执行thensetTimeout(() => {console.log('D');resolve();reject();resolve();}, 10);// 先到期先执行setTimeout(() => {console.log('H');});});promise.then((res) => {console.log('E');});promise.then((res) => {console.log('F');});promise.catch((res) => {console.log('G'); //不会打印,状态先resolve});console.log('B');// ACBHDEF
//请写出输出内容async function async1() {console.log('async1 start');await async2();console.log('async1 end');}async function async2() {console.log('async2');}console.log('script start');setTimeout(function() {console.log('setTimeout');}, 0)async1();new Promise(function(resolve) {console.log('promise1');resolve();}).then(function() {console.log('promise2');});console.log('script end');/*script startasync1 startasync2promise1script endasync1 endpromise2setTimeout*/
async function async1() {console.log('async1 start');await async2();console.log('async1 end');}async function async2() {//async2做出如下更改:new Promise(function(resolve) {console.log('promise1');resolve();}).then(function() {console.log('promise2');});}console.log('script start');setTimeout(function() {console.log('setTimeout');}, 0)async1();new Promise(function(resolve) {console.log('promise3');resolve();}).then(function() {console.log('promise4');});console.log('script end');script startasync1 startpromise1promise3script endpromise2async1 endpromise4setTimeout
async function async1() {console.log('async1 start');await async2();//更改如下:setTimeout(function() {console.log('setTimeout1')},0)}async function async2() {//更改如下:setTimeout(function() {console.log('setTimeout2')},0)}console.log('script start');setTimeout(function() {console.log('setTimeout3');}, 0)async1();new Promise(function(resolve) {console.log('promise1');resolve();}).then(function() {console.log('promise2');});console.log('script end');script startasync1 startpromise1script endpromise2setTimeout3setTimeout2setTimeout1
async function a1 () {console.log('a1 start')await a2()console.log('a1 end')}async function a2 () {console.log('a2')}console.log('script start')setTimeout(() => {console.log('setTimeout')}, 0)Promise.resolve().then(() => {console.log('promise1')})a1()let promise2 = new Promise((resolve) => {resolve('promise2.then')console.log('promise2')})promise2.then((res) => {console.log(res)Promise.resolve().then(() => {console.log('promise3')})})console.log('script end')script starta1 starta2promise2script endpromise1a1 endpromise2.thenpromise3setTimeout
Node事件循环
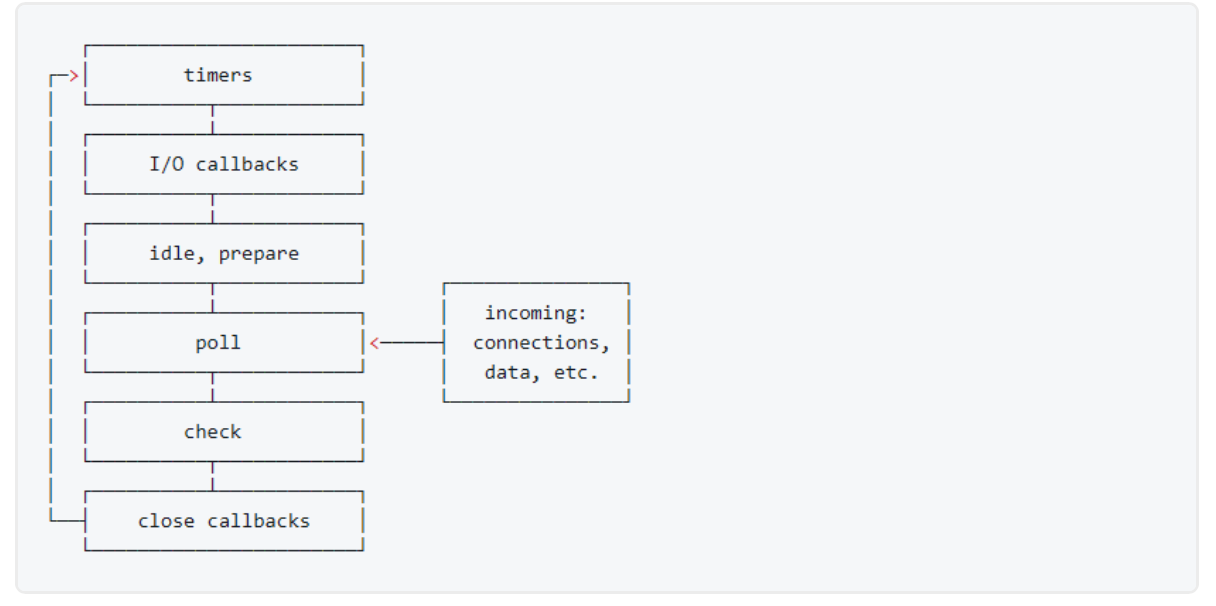
先解释一下各个阶段
- timers: 这个阶段执行setTimeout()和setInterval()设定的回调。
- I/O callbacks: 执行几乎所有的回调,除了close回调,timer的回调,和setImmediate()的回调。
- idle, prepare: 仅内部使用。
- poll: 获取新的I/O事件;node会在适当条件下阻塞在这里。
- check: 执行setImmediate()设定的回调。
- close callbacks: 执行比如socket.on(‘close’, …)的回调。
每个阶段的详情
timer
timers阶段会执行setTimeout和setInterval- 一个 timer 指定的时间并不是准确时间,而是在达到这个时间后尽快执行回调,可能会因为系统正在执行别的事务而延迟
I/O
I/O阶段会执行除了close事件,定时器和setImmediate的回调
poll
poll 阶段的功能有两个
- 执行 timer 阶段到达时间上限的任务。
- 执行 poll 阶段的任务队列。
如果进入 poll 阶段,并且没有 timer 阶段加入的任务,将会发生以下情况
- 如果 poll 队列不为空的话,会执行 poll 队列直到清空或者系统回调数达到上限
如果 poll 队列为空
如果设定了 setImmediate 回调,会直接跳到 check 阶段。 如果没有设定 setImmediate 回调,会阻塞住进程,并等待新的 poll 任务加入并立即执行。check
check阶段执行setImmediate
这个阶段在 poll 结束后立即执行,setImmediate 的回调会在这里执行。
一般来说,event loop 肯定会进入 poll 阶段,当没有 poll 任务时,会等待新的任务出现,但如果设定了 setImmediate,会直接执行进入下个阶段而不是继续等。
close
close 事件在这里触发,否则将通过 process.nextTick 触发。
特殊
setTimeout与setImmediate
由于setTimeout在 timers 阶段执行,而setImmediate在 check 阶段执行。所以,setTimeout会早于setImmediate完成。
setTimeout(() => {console.log('setTimeout');}, 0);setImmediate(() => {console.log('setImmediate');})// 这里可能会输出 setTimeout,setImmediate// 可能也会相反的输出,这取决于性能// 因为可能进入 event loop 用了不到 1 毫秒,这时候会执行 setImmediate// 否则会执行 setTimeout
setTimeout的第二个参数默认为0。实际上,Node 做不到0毫秒,最少也需要1毫秒,根据官方文档,第二个参数的取值范围在1毫秒到2147483647毫秒之间。也就是说,setTimeout(f, 0)等同于setTimeout(f, 1)。
实际执行的时候,进入事件循环以后,有可能到了1毫秒,也可能还没到1毫秒,取决于系统当时的状况。如果没到1毫秒,那么 timers 阶段就会跳过,进入 check 阶段,先执行setImmediate的回调函数。
如果在IO操作中回调中,setImmediate先于setTimeout
下面的代码一定是先输出2,再输出1。
const fs = require('fs');fs.readFile('test.js', () => {setTimeout(() => console.log(1));setImmediate(() => console.log(2));});复制代码
上面代码会先进入 I/O callbacks 阶段,然后是 check 阶段,最后才是 timers 阶段。因此,setImmediate才会早于setTimeout执行。
process.nextTick
独立于 Event Loop 之外的,它有一个自己的队列,当每个阶段完成后,如果存在 nextTick 队列,就会清空队列中的所有回调函数,并且优先于其他 microtask 执行。
setTimeout(() => {console.log('timer1')Promise.resolve().then(function() {console.log('promise1')})}, 0)process.nextTick(() => {console.log('nextTick')process.nextTick(() => {console.log('nextTick')process.nextTick(() => {console.log('nextTick')process.nextTick(() => {console.log('nextTick')})})})})// nextTick=>nextTick=>nextTick=>nextTick=>timer1=>promise1
根据语言规格,Promise对象的回调函数,会进入异步任务里面的”微任务”(microtask)队列。
微任务队列追加在process.nextTick队列的后面,也属于本轮循环。Node 中的 process.nextTick 会先于其他 microtask 执行
setTimeout(() => {console.log("timer1");Promise.resolve().then(function() {console.log("promise1");});}, 0);process.nextTick(() => {console.log("nextTick");});// nextTick, timer1, promise1
async function async1(){console.log('async1 start')await async2()console.log('async1 end')}async function async2(){console.log('async2')}console.log('script start')setTimeout(function(){console.log('setTimeout0')},0)setTimeout(function(){console.log('setTimeout3')},3)setImmediate(() => console.log('setImmediate'));process.nextTick(() => console.log('nextTick'));async1();new Promise(function(resolve){console.log('promise1')resolve();console.log('promise2')}).then(function(){console.log('promise3')})console.log('script end')script startasync1 startasync2promise1promise2script endnextTickasync1 endpromise3setTimeout0setImmediatesetTimeout3node v10.16.0script startasync1 startasync2promise1promise2script endnextTickpromise3async1 endsetTimeout0setTimeout3setImmediate
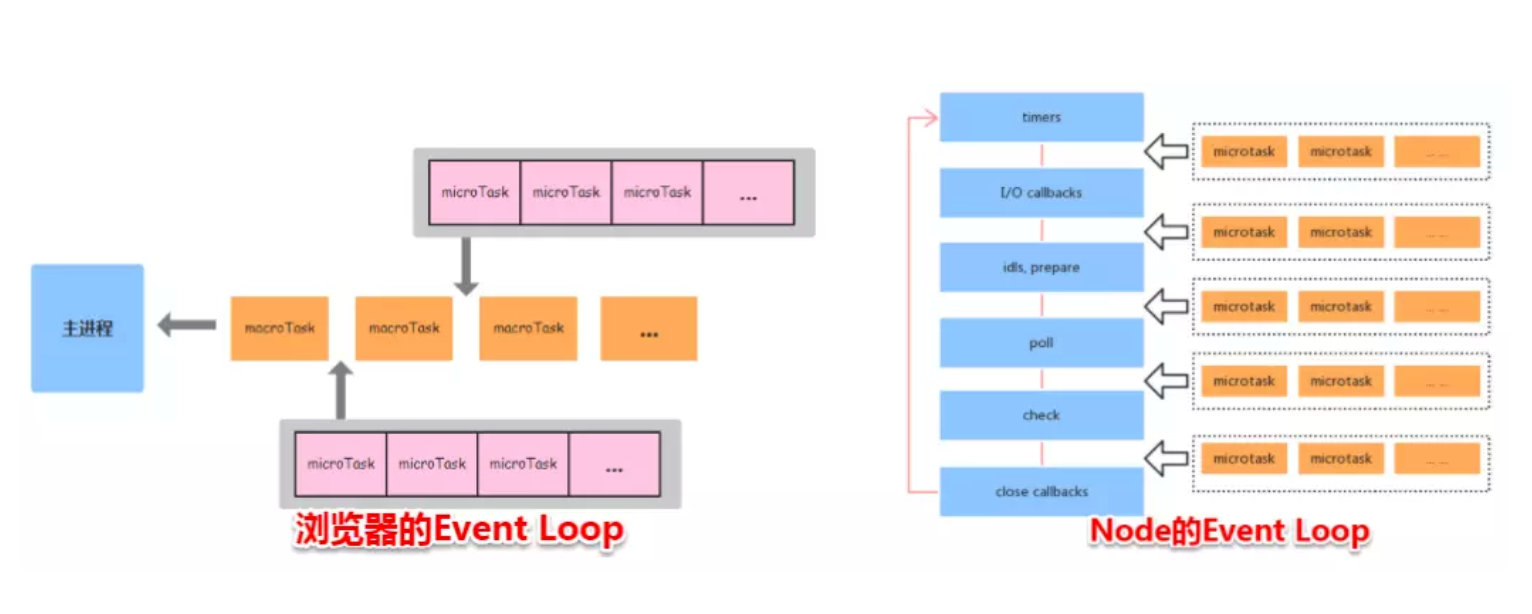
浏览器和node事件循环区别
浏览器环境下,microtask微任务的任务队列是每个macrotask宏任务执行完之后执行。
Node.js中,microtask会在事件循环的各个阶段之间执行,也就是一个阶段执行完毕,就会去执行microtask队列的任务。
setTimeout(()=>{console.log('timer1')Promise.resolve().then(function() {console.log('promise1')})}, 0)setTimeout(()=>{console.log('timer2')Promise.resolve().then(function() {console.log('promise2')})}, 0)浏览器端运行结果:timer1=>promise1=>timer2=>promise2task queue-----------micro[微任务]macro[宏任务] 定时器1 定时器2------------遇到两个定时器,放到宏任务队列中栈为空,事件队列中取定时器1,打印timer1,将微任务放到对队列中,并执行打印promise1取定时器2,打印timer2,将微任务放到微任务队列,并打印promise2nodev11:结果和浏览器一样nodev10及以前:timer1=>timer2=>promise1=>promise2task queue----------timermicro task queue promise1 promise2pollmicro task queuecheck----------执行定时1,打印timer1,将微任务1放到micro task queue中执行定时2,打印timer2,将微任务2放到micro task queue中执行micro task queue打印promide1 promise2
References
https://mp.weixin.qq.com/s/HhnO-CdFsZ6_AcPxmMyr9w
https://mp.weixin.qq.com/s/eOM4Img6XK_gqpu3M6yjBg
https://juejin.im/post/5cf25a19f265da1bba58ec43#heading-9
https://www.yuque.com/guanguan-ky3w9/ay2y2e/wndeoo#2Hg7R