字母与基线

- 小写字母x的下边缘线就是基线baseline
- 小写字母x的上边缘线就是中线mean line(midline,距离基线到大写字母的上边缘线的1/2距离,即小写x的中间交叉点)
- 与x-height有关的CSS属性:vertical-align:middle,基线往上1/2 “x-height”高度
- vertical-align:middle不是相对容器中分线对齐的原因:因为内联元素垂直居中是对文字而言,并不是外部块级容器
ex单位
- 1ex = x-height
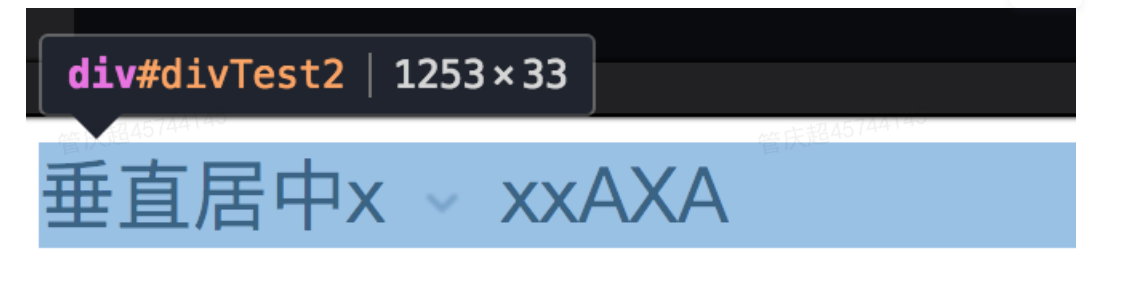
- 利用ex来设置inline-block元素高度实现视觉效果的垂直居中内联元素默认是基线对齐的,而基线就是x的底部,而1ex就是一个x的高度。图标高度就是1ex, 同时背景图片居中,那么图标和文字垂直居中,且完全不受字体和字号的影响。

.icon-arrow {display: inline-block;width: 20px;height: 1ex;background: url(http://www.zhangxinxu.com/study/201506/arrow.png) no-repeatcenter;}<div id="divTest2" style="font-size: 24px;"> 垂直居中x<i class="icon-arrow"></i>xxAXA</div>
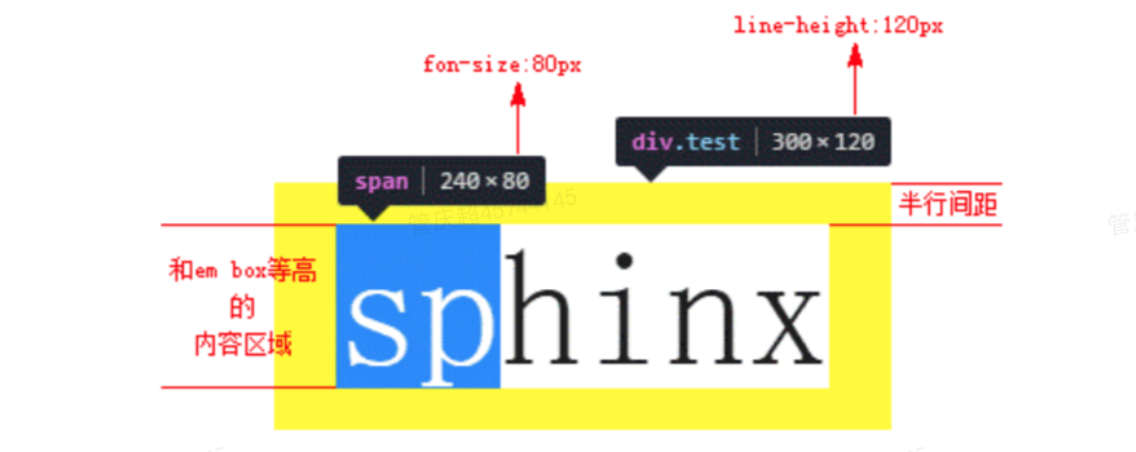
line-height
- line-height撑开了外部元素的高度,font-size决定了文字的大小 ```javascript .line-height { line-height: 0; border: 1px solid; margin-bottom: 20px; } .font-size { font-size: 0; line-height: 16px; border: 1px solid; }
test
test

2. **对于内联非替换元素,高度由line-height决定,line-height通过改变行距来改变高度**
- 行距 = line-height - font-size
- 内容区域与em-box,前者可理解为选中了文字的背景色所在区域,由font-family与font-size决定,后者由font-size决定(宋体的内容区域与em-box高度相同)
- 在设计师的标注中,如果标注的间距是从文字的上边缘到下边缘,就可以设置line-height为1,否则标注距离和使用的margin边距不一致
- 或者,通过计算margin-top = 设计师标注 - (line-height - font-size) / 2 (去整)<br />
3. **对于内联替换元素和内联非替换元素同时出现的情况,高度与line-height有关,它决定了最小高度**
javascript
test


div.one { font-size: 16px; box-sizing: border-box; line-height: 100px; width: 500px; }
4. **对于块级元素,line-height对其本身没有影响,通过改变内部的内联元素的高度影响块级元素的高度**<a name="LI0Pw"></a>## line-height与垂直居中1. 单行的“近似”垂直居中。[https://codepen.io/ChloeFancy/pen/ERqGQK](https://codepen.io/ChloeFancy/pen/ERqGQK)```javascriptdiv {border: 1px solid;line-height: 60px;width: 200px;}<div>test</div>
近似的原因是,文字字形的垂直中线与行框盒子的垂直中线位置不一致,通常偏低
多行文字(块级元素)的“近似”垂直居中。近似的原因是,vertical-align:middle,与font-size以及总是偏低的x位置有关
line-height属性值
默认值normal,与font-family有关,字体确定后在不同浏览器下基本相同
- 数值/百分比/长度值
- 计算规则,1.5 / 150% / 1.5em
- 继承规则,后二者的子元素继承具体的计算值,而数值的自元素继承这个数值https://codepen.io/ChloeFancy/pen/ERqGeg

<div class="one"><h3>title</h3><p>content</p></div><div class="two"><h3>title</h3><p>content</p></div><div class="three"><h3>title</h3><p>content</p></div>div {margin: 20px 0;font-size: 14px;}h3,p {margin: 0;}h3 {font-size: 32px;}p {font-size: 20px;}.one {line-height: 1.5;}.two {line-height: 150%;}.three {line-height: 1.5em;}
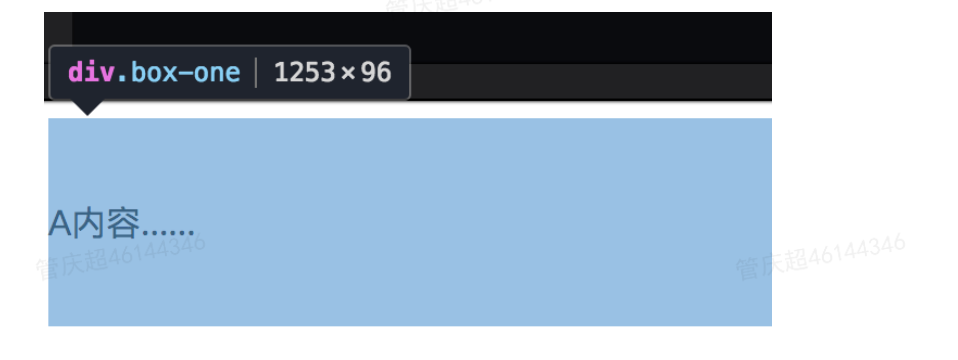
内联元素的line-height大值特性
<div class="box-one"><!-- A --><span>内容......</span></div><div class="box-two"><span>内容......</span><!-- <span>内容......</span> --></div>.box-one {line-height: 96px;}.box-one span {line-height: 20px;}.box-two {line-height: 20px;}.box-two span {line-height: 96px;}.box-two span:last-of-type {line-height: 106px;}
- div的line-height > span的line-height

- div的line-height < span的line-height

无论哪一种情况,最终div的高度都是两个line-height中的最大值
原因分别是:
- 幽灵空白节点,即span前面的一个宽度为0,高度为所设置行高的一个元素节点,决定了行框盒子的高度
- 行框盒子的高度始终是高度最大的内联盒子的高度