new RegExp(pattern, attributes);
const url ='http:www.baidu.com/index?name=username&age=27&pwd=zbc|123@&likes=lol&likes=beautifull girl&$id=main#flag=66';const password = 'pwd';const reg = new RegExp(`[?&]${password}=[^?&]+`, 'gi');const match = url.match(reg);console.log(match); //["&pwd=zbc|123@"]const reg2 = new RegExp('\\d{2}$', 'gi');const number = url.match(reg2);console.log(number);
构造函数正则方式:
- 转义用双斜杠 \
- 参数是字符串
- 接收变量
常见正则
```javascript 数字:^\d$ n位的数字:^\d{n}$ 至少n位的数字:^\d{n,}$ m-n位的数字:^\d{m,n}$ 零和非零开头的数字:^(0|[1-9][0-9])$ 非零开头的最多带两位小数的数字:^([1-9]\d)+(.\d{1,2})?$ 带1-2位小数的正数或负数:^(-)?\d+.\d{1,2}$ 正数、负数、和小数:^(-)?\d+(.\d+)?$ 有两位小数的正实数:^\d+.\d{2}$ 有1~3位小数的正实数:^\d+.\d{1,3}$ 非零的正整数:^[1-9]\d$ 非零的负整数:^-[1-9]\d*$
汉字:^[\u4e00-\u9fa5]+$ 英文和数字:^[A-Za-z0-9]+$ 长度为3-20的所有字符:^.{3,20}$ 由26个英文字母组成的字符串:^[A-Za-z]+$ 由26个大写英文字母组成的字符串:^[A-Z]+$ 由26个小写英文字母组成的字符串:^[a-z]+$ 由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$ 由数字、26个英文字母或者下划线组成的字符串:^\w+$ 中文、英文、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$ 中文、英文、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$
Email地址:^\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+)$ 国内手机号码:^1[34578]{1}\d{9} 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z]\w{4,15}$ 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$ 强密码(必须包含大小写字母和数字的组合,不能使用特殊字符,长度在8-10之间):^(?=.\d)(?=.[a-z])(?=.[A-Z]).{8,10}$ 日期格式:^\d{4}-\d{1,2}-\d{1,2} 一年的12个月(01~09和1~12):^(0?[1-9]|1[0-2])$ 一个月的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$ 腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始) IP地址:\d+.\d+.\d+.\d+ (提取IP地址时有用) IP地址:^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])(.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])){3}$ 首尾空白字符的正则表达式:^\s|\s$或(^\s)|(\s$) (可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式) 空白行的正则表达式:\n\s*\r (可以用来删除空白行) 18位身份证号码(数字、字母x结尾):^((\d{18})|([0-9x]{18})|([0-9X]{18}))$ 中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字)
至少8-16个字符,至少1个大写字母,1个小写字母和1个数字,其他可以是任意字符: /^(?=.[a-z])(?=.[A-Z])(?=.\d)[^]{8,16}$/ 或者: /^(?=.[a-z])(?=.[A-Z])(?=.\d)[\s\S]{8,16}$/ 其中 [\s\S] 中的\s空白符,\S非空白符,所以[\s\S]是任意字符。也可以用 [\d\D]、[\w\W]来表示。 至少8个字符,至少1个大写字母,1个小写字母和1个数字,不能包含特殊字符(非数字字母): ^(?=.[A-Za-z])(?=.\d)[A-Za-z\d]{8,}$ 至少8个字符,至少1个字母,1个数字和1个特殊字符: ^(?=.[A-Za-z])(?=.\d)(?=.[$@$!%#?&])[A-Za-z\d$@$!%#?&]{8,}$ 至少8个字符,至少1个大写字母,1个小写字母和1个数字: ^(?=.[a-z])(?=.[A-Z])(?=.\d)[a-zA-Z\d]{8,}$ 至少8个字符,至少1个大写字母,1个小写字母,1个数字和1个特殊字符: ^(?=.[a-z])(?=.[A-Z])(?=.\d)(?=.[$@$!%?&])[A-Za-z\d$@$!%?&]{8,} 最少8个最多十个字符,至少1个大写字母,1个小写字母,1个数字和1个特殊字符: ^(?=.[a-z])(?=.[A-Z])(?=.\d)(?=.[$@$!%?&])[A-Za-z\d$@$!%?&]{8,10}
<a name="Ah3uK"></a># 正则相关编程<a name="lPSyc"></a>## 实现URL解析```javascriptvar url='http:www.baidu.com/index?name=username&age=27&pwd=zbc|123@&likes=lol&likes=beautifull girl&$id=main#flag=66';function parse(url) {const obj = {}const arr = url.match(/[?&][^?&]+=[^?&]+/g)if (arr) {arr.forEach((item) => {const pairs = item.substring(1).split('=')const key = decodeURIComponent(pairs[0])const val = decodeURIComponent(pairs[1])obj[key] = val})}return obj}console.log(parse(url))// {// $id: "main#flag",// age: "27",// likes: "beautifull girl",// name: "username",// pwd: "zbc|123@",// }function QueryString(url, name) {var reg = new RegExp('[?&]' + name + '=([^?&]+)'); // new RegExp支持变量var query = url.match(reg);return query ? query[1] : null;}const pwd = QueryString(url, 'pwd');console.log(pwd); //username
驼峰
const camelize = str.replace(/(\-(?<word>\w))/g, (...match) => {console.log(match);return match[2].toUpperCase();});console.log(camlize(str))function camelize(str) {return str.split('-') // my-long-word -> ['my', 'long', 'word'].map((word, index) => index == 0 ? word : word[0].toUpperCase() + word.slice(1)) // ['my', 'long', 'word'] -> ['my', 'Long', 'Word'].join(''); // ['my', 'Long', 'Word'] -> myLongWord}let str = 'my-long-word';
千分位
String(n).repalce(/(\d)(?=(\d{3})+$)/g,'$1,')
实现Template方法
var str = "您好,<%=name%>。欢迎来到<%=location%>";function template(str) {return data => str.replace(/<%=(\w+)%>/g, (match, p) => data[p] || '')}var compiled = template(str);// compiled的输出值为:“您好,张三。欢迎来到网易游戏”compiled({name: "张三",location: "网易游戏"});
验证HTML标签是否闭合
function checkHtml(data) {let tag = ['a','abbr','address','area','article','aside','audio','b','base','bdi','bdo','blockquote','body','button','canvas','caption','cite','code','col','colgroup','datalist','dd','del','dfn','dialog','div','dl','dt','em','fieldset','figcaption','figure','footer','form','frame','head','header','hgroup','h1','h2','h3','h4','h5','h6','i','iframe','ins','label','legend','li','map','mark','menu','meter','nav','noscript','object','ol','outgroup','option','output','p','pre','html','progress','q','rp','rt','ruby','s','samp','script','section','select','small','span','strike','strong','style','sub','summary','sup','table','tbody','td','textarea','tfoot','th','thead','time','title','tr','u','ul','var','video','wbr',];//清除标签中内容、换行符 <div id="root"></div> => <div></div>data = data.replace(/.*?(<.*>).*/g, '$1').replace(/[\r\n]/g, '').replace(/\s+.*?>/g, '>');//排除无内容元素data = data.replace(/<(img|br|hr|input|link|meta|area|base|col|command|embed|keygen|param|source|track|wbr).*?>/g,'');//清除非标签元素,替换标签为()的形式,例如:<div>替换为左括号(和</div>替换为右括号)// <div></div> => ()data = data.replace(/>.*?</g, '><').replace(/<[^\/].*?>/g, '(').replace(/<\/.*?[^<]>/g, ')');//判断()是否为偶数if (data.length % 2 != 0) {return false;}//循环删除()直至没有()或者为空while (data.length) {let temp = data;let i = 0;while (i < tag.length) {let key = '<' + tag[i] + '></' + tag[i] + '>';data = data.replace(new RegExp(key, 'g'), '');i++;}if (data == temp) {return false;}}return true;}const c1 = checkHtml('<div></div>'); // true// checkHtml('<div>'); // false// checkHtml('<br>'); // true// checkHtml('</img>'); // false// checkHtml('<img/>'); // true// checkHtml('<img>'); // true
匹配HTML标签
const str = '<div class="div">51515<p class="odd" id="odd">123</p>123456</div>';const result = str.match(/<\s*\/?[^>]*>/g);console.log(result);// ["<div class="div">", "<p class="odd" id="odd">", "</p>", "</div>"]//reg = /<\s*\/?\s*[a-zA-z_]([^>]*?["][^"]*["])*[^>"]*>/g;
正则去掉DOM中的内联样式
var str = '<h1 id="text" style="background: #ccc;">测试元素</h1>';const result = str.replace(/\s+style=\"[^\"]*\"/g, '');console.log(result); //<h1 id="text">测试元素</h1>
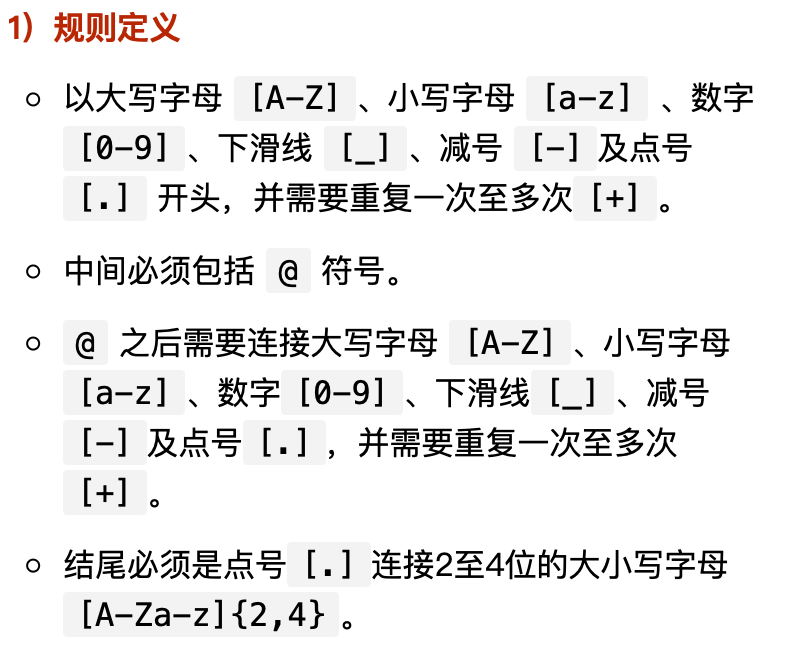
识别正确的邮箱

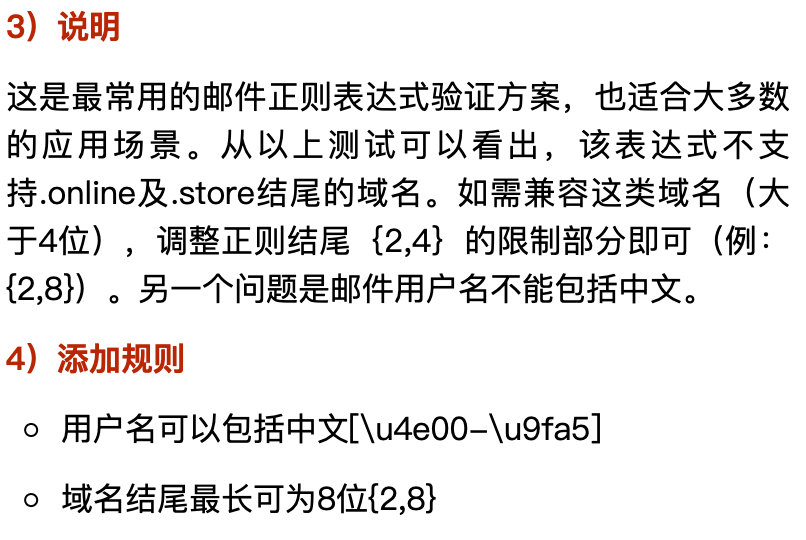
var pattern = /^([A-Za-z0-9_\-\.])+\@([A-Za-z0-9_\-\.])+\.([A-Za-z]{2,4})$/;pattern.test('cn42du@163.com') //true;pattern.test('ifat3@sina.com.cn') // true;pattern.test('ifat3.it@163.com') // true;pattern.test('ifat3_-.@42du.cn') // true;pattern.test('ifat3@42du.online') // false;pattern.test('邮箱@42du.cn') // false;

var pattern = /^([A-Za-z0-9_\-\.\u4e00-\u9fa5])+\@([A-Za-z0-9_\-\.])+\.([A-Za-z]{2,8})$/;pattern.test('cn42du@163.com') //true;pattern.test('ifat3@sina.com.cn') // true;pattern.test('ifat3.it@163.com') // true;pattern.test('ifat3_-.@42du.cn') // true;pattern.test('ifat3@42du.online') // true;pattern.test('邮箱@42du.cn') // true;
验证IP地址
var regIp = /^((2(5[0-5]|[0-4]\d))|[0-1]?\d{1,2})(\.((2(5[0-5]|[0-4]\d))|[0-1]?\d{1,2})){3}$/;console.log('test 192.168.4.154', regIp.test('192.168.4.154'));

