
通过本篇文章,我们要弄清楚
- Why React Context?
- What is React Context?
- How to use React Context?
- When to use React Context?
- Change Context into useContext?
Why?
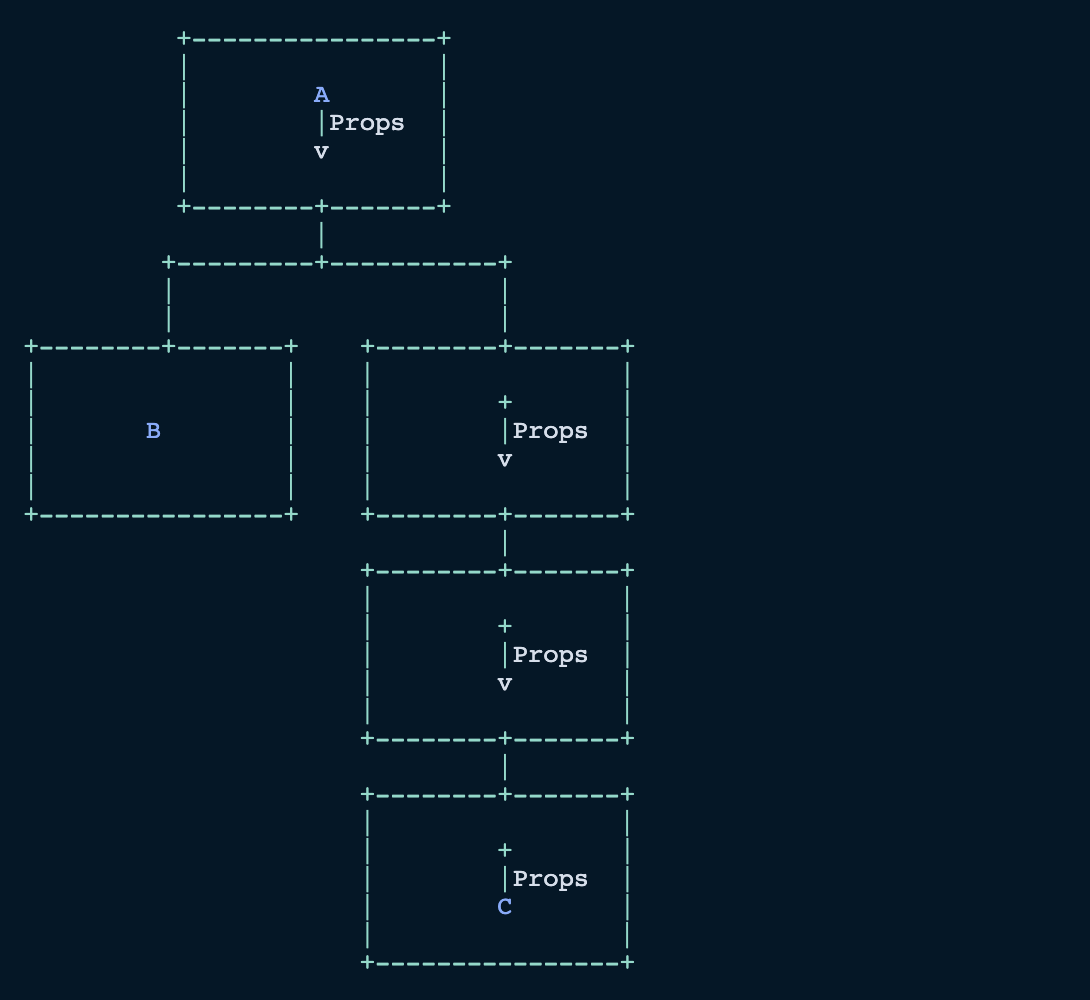
在我们的应用中,通常会出现将props层层传递props,如下图,中间的组件可能不需要props,但是为了使得C获取必须传递props
Context 提供了一个无需为每层组件手动添加 props,就能在组件树间进行数据传递的方法。

Context 能让你将这些数据向组件树下所有的组件进行“广播”,所有的组件都能访问到这些数据,也能访问到后续的数据更新。
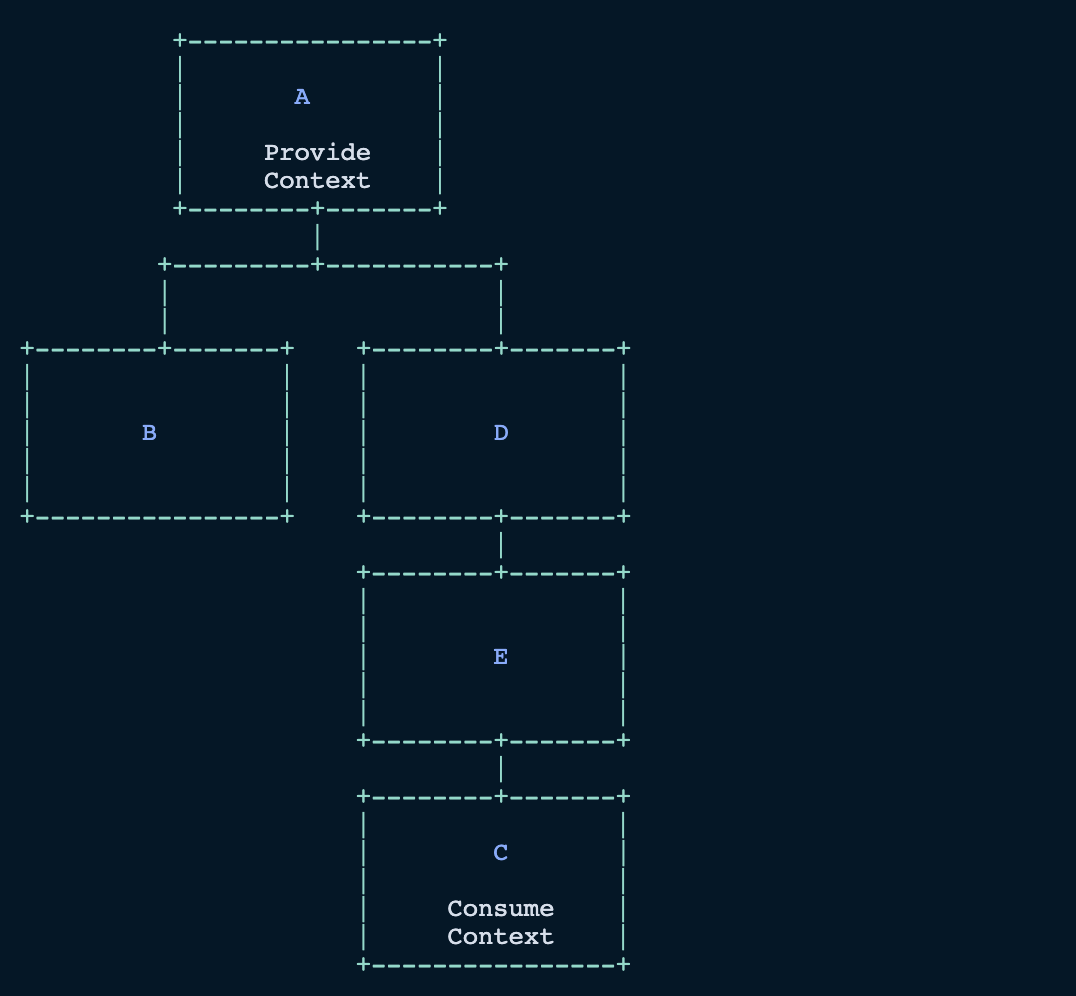
顶部组件通过Provider来提供context,包裹的任何子组件可以通过Consume来获取context
What are use cases for React Context?
假设我们的应用中有个主题颜色需要设置,应用中有A、B、C、D、E组件,包裹的组件需要知道主题颜色。
因此顶级组件需要使得子组件获取到主题
Who provides/consumes React Context?
A组件是顶级组件,提供Context
C组件是其中一个子组件,消费使用Context
本例子中B、D、E组件不需要主题Context,当然如果需要也可以消费的
When?
通常有两种情况需要使用Context
- 组件嵌套很深 且 需要层层传递props
- When you want to have advanced state management in React with React Hooks for passing state and state updater functions via React Context through your React application. Doing it via React Context allows you to create a shared and global state.
Context Api概览
React.createContextconst MyContext = React.createContext(defaultValue);
创建一个 Context 对象。当 React 渲染一个订阅了这个 Context 对象的组件,这个组件会从组件树中离自身最近的那个匹配的 Provider 中读取到当前的 context 值。
只有当组件所处的树中没有匹配到 Provider 时,其 defaultValue 参数才会生效。这有助于在不使用 Provider 包装组件的情况下对组件进行测试。注意:将 undefined 传递给 Provider 的 value 时,消费组件的 defaultValue 不会生效。
Context.Provider
<MyContext.Provider value={/* 某个值 */}>
每个 Context 对象都会返回一个 Provider React 组件,它允许消费组件订阅 context 的变化。
Provider 接收一个 value 属性,传递给消费组件。一个 Provider 可以和多个消费组件有对应关系。多个 Provider 也可以嵌套使用,里层的会覆盖外层的数据。
当 Provider 的 value 值发生变化时,它内部的所有消费组件都会重新渲染。Provider 及其内部 consumer 组件都不受制于 shouldComponentUpdate 函数,因此当 consumer 组件在其祖先组件退出更新的情况下也能更新。
Class.contextType
class MyClass extends React.Component {componentDidMount() {let value = this.context;/* 在组件挂载完成后,使用 MyContext 组件的值来执行一些有副作用的操作 */}componentDidUpdate() {let value = this.context;/* ... */}componentWillUnmount() {let value = this.context;/* ... */}render() {let value = this.context;/* 基于 MyContext 组件的值进行渲染 */}}MyClass.contextType = MyContext;
挂载在 class 上的 contextType 属性会被重赋值为一个由 React.createContext() 创建的 Context 对象。这能让你使用 this.context 来消费最近 Context 上的那个值。你可以在任何生命周期中访问到它,包括 render 函数中。
class MyClass extends React.Component {static contextType = MyContext;render() {let value = this.context;/* 基于这个值进行渲染工作 */}}
Context.Consumer
<MyContext.Consumer>{value => /* 基于 context 值进行渲染*/}</MyContext.Consumer>
一个 React 组件可以订阅 context 的变更,这让你在函数式组件中可以订阅 context。
这种方法需要一个函数作为子元素(function as a child)。这个函数接收当前的 context 值,并返回一个 React 节点。传递给函数的 value 值等价于组件树上方离这个 context 最近的 Provider 提供的 value 值。如果没有对应的 Provider,value 参数等同于传递给 createContext() 的 defaultValue。
Context.displayName
context 对象接受一个名为 displayName 的 property,类型为字符串。React DevTools 使用该字符串来确定 context 要显示的内容。
示例,下述组件在 DevTools 中将显示为 MyDisplayName:
const MyContext = React.createContext(/* some value */);MyContext.displayName = 'MyDisplayName';<MyContext.Provider> // "MyDisplayName.Provider" 在 DevTools 中<MyContext.Consumer> // "MyDisplayName.Consumer" 在 DevTools 中
How?
首先,通过createContext创建 React Contex,使得我们可以生成Provider组件和Consumer组件。
createContext的初始值可以是null。
// src/ThemeContext.jsimport React from 'react';const ThemeContext = React.createContext(null);export default ThemeContext;
组件A是顶级组件,生成Provider,提供了value值,可以使得嵌套在A组件的子组件可以获取value
import React from "react";import D from "./ComponentD.js";import ThemeContext from "./ThemeContext";const A = () => (<ThemeContext.Provider value="green"><D /></ThemeContext.Provider>);export default A;
组件D嵌套了组件C,不需要组件D传递value,C可以直接消费获取到value
import React from "react";import C from "./ComponentC.js";import ThemeContext from "./ThemeContext";const D = () => (<h3>我是D组件 内部嵌套C <C /></h3>);export default D;
组件C中获取通过Consumer来获取value
// src/ComponentC.jsimport React from "react";import ThemeContext from "./ThemeContext";const C = () => (<ThemeContext.Consumer>{value => <p style={{ color: value }}>C组件消费了Context value:{value}</p>}</ThemeContext.Consumer>);export default C;
以上就是一个简易的Context使用场景
代码见 https://stackblitz.com/edit/react-vejzhc?file=src%2FApp.js
useContext
上面的例子中我们通过Consumer来获取,如果多个子组件都想获取使用value,我们不得不写很多
// src/ComponentC.jsimport React from "react";import ThemeContext from "./ThemeContext";// const C = () => (// <ThemeContext.Consumer>// {value => <p style={{ color: value }}>C组件消费了Context value:{value}</p>}// </ThemeContext.Consumer>// );const C = () => {const color = React.useContext(ThemeContext);return <p style={{ color }}>Hello World</p>;};export default C;
现在通过useContext同样可以获取到value,简洁。
提示 如果你在接触 Hook 前已经对 context API 比较熟悉,那应该可以理解,
useContext(MyContext)相当于 class 组件中的static contextType = MyContext或者<MyContext.Consumer>。useContext(MyContext)只是让你能够读取 context 的值以及订阅 context 的变化。你仍然需要在上层组件树中使用<MyContext.Provider>来为下层组件提供 context。
Practice in Programe
项目中用户信息作为全局信息,有些页面组件需要用到用户信息
import React, { useState, useEffect } from 'react';import M from '@block/utils';const Context = React.createContext();function UserProvider({ children }) {const [user, setUser] = useState(0);useEffect(() => {// 获取购物车数量async function fetchCartCount() {const res = await M.$fetch('/api/pr/c/prOrder/current');setUser(res);}fetchCartCount();}, []);return <Context.Provider value={user}>{children}</Context.Provider>;}export default Context;export { UserProvider };
在APP.js中
import React, { useEffect } from 'react';import M from '@block/utils';import { Router, browserHistory, Route, withRouter, IndexRoute, Redirect } from 'react-router';import { Header, Footer, Helper } from '@/src/components';import routes from './routes';import Home from './nodes/home';// 单例import { UserProvider } from '@/src/components/UserContext';import { MonitorProvider } from '@/src/components/MonitorContext';import { CartProvider } from '@/src/components/CartContext';import { QuestionProvider } from '@/src/components/Question';let isGrayUser = null;const GrayUser = withRouter(({ children, location }) => {useEffect(() => {async function fetchGrayUser() {if (isGrayUser === null) {const data = await M.$fetch('/api/pr/c/auth/whiteList');isGrayUser = !data;}}fetchGrayUser();}, [location]);return children;});function App({ children, router, location, route }) {// useEffect(() => {// window.app.shenpiConfig = {// onBack: () => {// console.log('router', this);// // 回到待审批// // this.props.router.push('/toApprove');// },// onOperate: () => {// // 回到待审批// // window.updateApproveBillCount();// // this.props.router.push('/toApprove');// },// };// }, []);const isIframe = window.self !== window.parent;const pathName = window.location.pathname;return (<GrayUser><UserProvider><MonitorProvider><CartProvider><QuestionProvider><div className="app-layout">{!isIframe && pathName !== '/home-page' && <Header />}<div className="app-main">{children}</div>{!isIframe && <Helper />}{!isIframe && pathName !== '/home-page' && <Footer />}</div></QuestionProvider></CartProvider></MonitorProvider></UserProvider></GrayUser>);}export default function AppWrapper() {// 初始化用户收货地址useEffect(() => {M.$fetch('/api/manage/address/initialAddress');}, []);return (<Router history={browserHistory}><Route path="/" component={App}><IndexRoute component={Home} /><Redirect from="/approval" to="/approval/todo" />{routes.map(route => (<Route key={route.path} path={route.path} component={route.component}>{route.children &&route.children.map(c => (<Route key={c.path} path={c.path} component={c.component}>{/* {c.children &&c.children.map(v => <Route key={v.path} path={v.path} component={v.component}></Route>)} */}</Route>))}</Route>))}<Redirect from="/order-center/request" to="/order-center/request/all" /><Redirect from="/order-center/order" to="/order-center/order/all" /><Redirect from="/order-center/check" to="/order-center/check/all" /><Redirect from="/order-center/po-place-order-list" to="/order-center/po-place-order-list/all" />{/* 兼容旧链接 */}<Redirect from="/check/detail" to="/check/detail" /><Redirect from="/check/non-check-detail" to="/check/non-check-detail" /></Route></Router>);}
页面中使用
import UserContext from '../UserContext';const user = useContext(UserContext);
References:
https://www.robinwieruch.de/react-context
https://www.robinwieruch.de/react-usecontext-hook

