单元素/组件的过渡
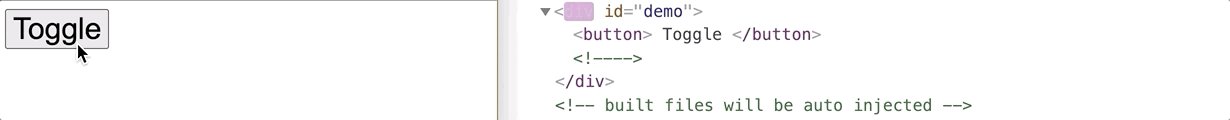
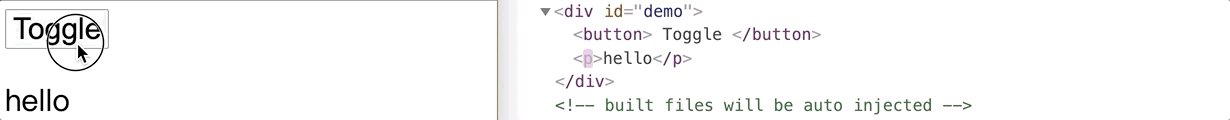
使用按钮控制页面的展示
下面的例子中,我们将使用一个按钮来控制
hello这行字的展示与否。<template><div id="demo"><button v-on:click="show = !show">Toggle</button><p v-if="show">hello</p></div></template>
<script>new Vue({el: '#demo',data: {show: true}})</script>
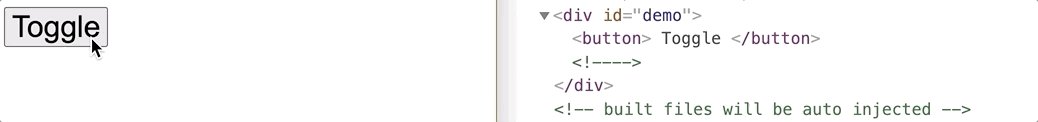
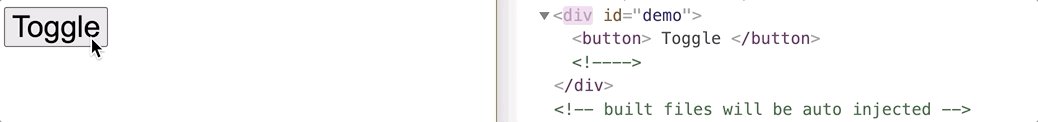
效果如下图所示,即点击按钮时,
hello会在「显示」和「隐藏」两个状态之间切换。
实现“渐隐渐现”效果
过渡动画的原理
- 我们可以通过使用
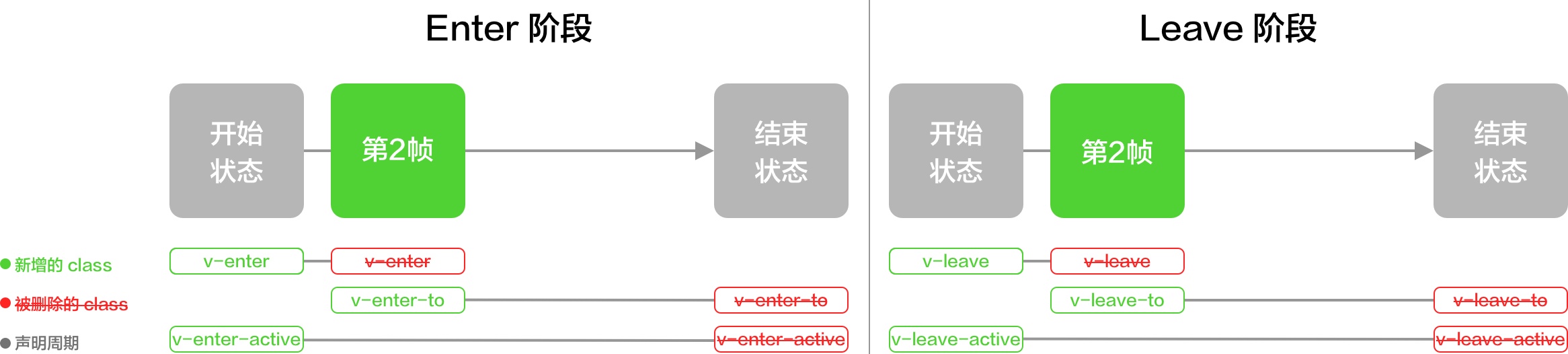
transition组件给任何元素和组件添加进入/离开过渡。 - 在给出代码之前,我们先看看 transtion 的原理:

- Enter和Leave分别表示进入阶段动画和离开阶段动画。
- 在 Enter 阶段,可以使用
v-enter、v-enter-to、v-enter-active来控制动画:v-enter:进入过渡的「起始」状态;v-enter-to:进入过渡的「结束」状态;v-enter-active:进入过渡「进行期间」的状态;
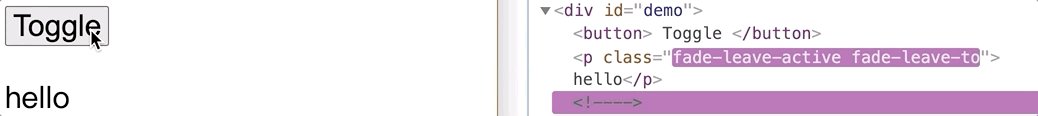
- 在 Leave 阶段,可以使用
v-leave、v-leave-to、v-leave-active来控制动画:v-leave:离开过渡的「起始」状态;v-enter-to:离开过渡的「结束」状态;v-enter-active:离开过渡「进行期间」的状态;
- 我们以Enter阶段为例:
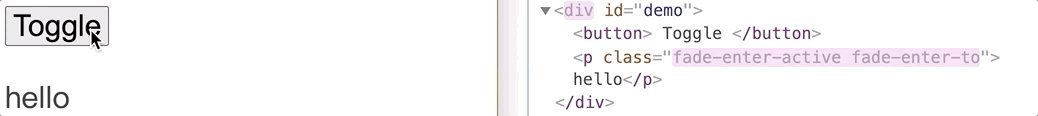
- 过渡开始后的第一帧:给元素加上
v-enter和v-enter-active两个类; - 过渡开始后的第二帧:去除
v-enter类,加上v-enter-to类,并向着结束状态开始过渡; - 过渡将要结束前的最后一帧:去除
v-enter-to类和v-enter-active类,完成过渡。
- 过渡开始后的第一帧:给元素加上
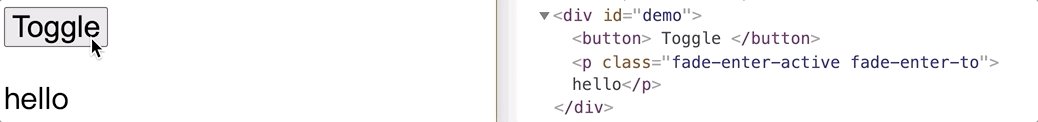
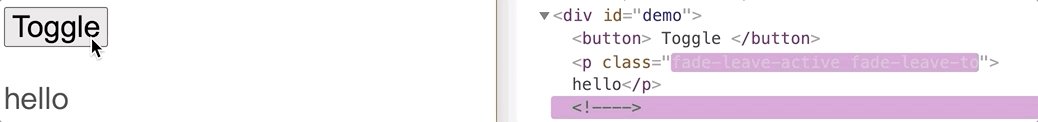
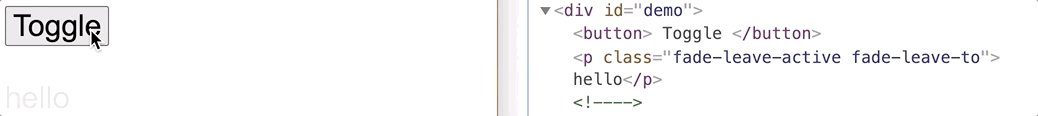
实现hello文字的“渐隐渐现”
要实现 hello 的“渐隐渐现”,只需要做两件事:
用
transition组件包裹 hello 所在的p元素;<transition name="fade"><p v-if="show">hello</p></transition>
添加对动画的描述; ```vue
- 看看效果吧!- Tada!完美实现了我们的想法!<a name="qiu7S"></a>## 单元素/组件的动画<a name="dK92X"></a>### 使用animation制作动画- 下面我们借助 `animation` 实现同样的功能,需要改变的只有**style**标签的内容```vue<style>/* 进入动画 */.fade-enter-active {animation: fade-in 2s;}/* 离开动画 */.fade-leave-active {animation: fade-in 2s reverse;}/* 定义动画fade-in */@keyframes fade-in {0% {opacity: 0;}100% {opacity: 1;}}</style>
- 看一下实现效果:

- 就是这么简单!
使用 Animate.css 库
自定义 transition 类名
- 要自定义 transition 的类名,只需要在 transition 组件上进行一些修改。
- 例如,要自定义类名
.fade-enter-active为enter,只需要在transition组件的标签内添加一句enter-active-class="enter"即可。同理可以自定义.fade-leave-active为leave。 ```vuehello
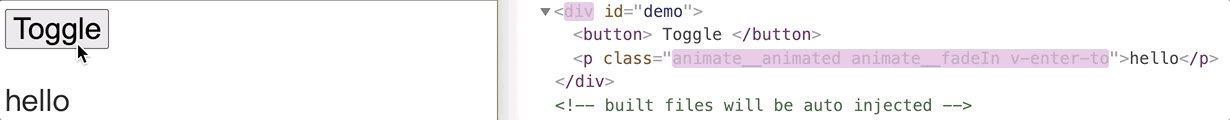
<a name="TaK8E"></a>#### 使用 Animate.css- 借助自定义类名,我们就可以使用 Animate.css 库提供的动画了。- 首先按照[官网](https://animate.style/)的引导引入一下 Animate.css;- 然后只需要在需要的类上添加对应的动画名就可以了。```javascript/* main.js */import animate from 'animate.css'Vue.use(animate);
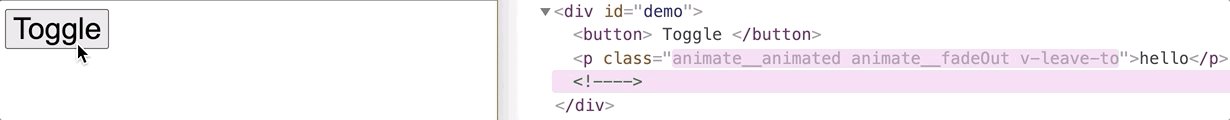
<transitionenter-active-class="animate__animated animate__fadeIn"leave-active-class="animate__animated animate__fadeOut"><p v-if="show">hello</p></transition>
- 效果跟刚刚类似

注意,这里的语法是 animate.css v4.x 版本的语法,如果你使用的是v3.x版本则没有
animate__前缀。详细资料参见官网Migration from v3.x and under小结
- 给元素/组件添加动画/过渡总共分两步:
- 将对应元素放在
transition组件中; - 在 CSS 中描述对应的过渡或动画:
- 对于过渡
transition:通过控制 Enter 和 Leave 不同阶段的状态来控制过渡; - 对于动画
animation:可以使用@keyframes来描述动画的各个阶段,并在v-enter-active和v-leave-active中加入animation;
- 对于过渡
- 将对应元素放在



