
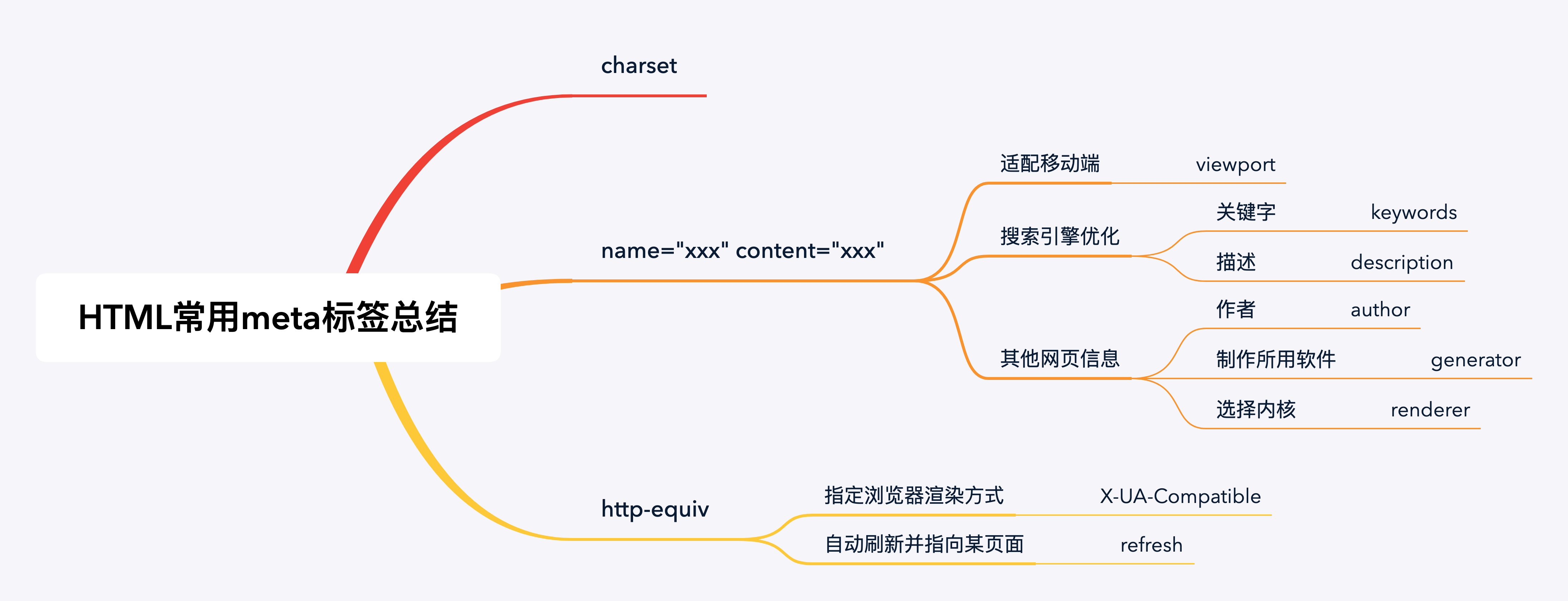
元素用于描述元数据
charset
The charset attribute specifies the character encoding used by the document. (whatwg.org)
- 告知浏览器当前页面使用的是哪种编码方式,以便浏览器使用恰当的方式进行解码。
<!-- 页面使用的是UTF-8编码,浏览器也应按此编码进行解码 --><meta charset="utf-8"><!-- 使用UTF-8 意味着可以选择任何语言-->
name=”xxx” content=”xxx”
<!-- 下面这样一类meta标签的形式是统一的 --><meta name="xxx" content="xxx">
——适配移动端——
1. 恰当设置viewport(name=”viewport”)
- width:宽度
- height:高度
- initial-scale:初始比例
- minimium-scale:最小比例
- maximium-scale:最大比例
- user-scalable:用户缩放
<!-- 下面的代码是淘宝网移动端的viewport --><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,viewport-fit=cover">
width=device-width:宽度 = 设备宽度initial-scale=1.0:初始比例 = 1minimum-scale=1.0:最小比例 = 1
maximum-scale=1.0:最大比例 = 1
user-scalable=no:用户缩放 = 不允许
viewport-fit=cover:网页内容完全覆盖窗口,详见:网页适配 iPhone X,就是这么简单更多资料可以参考:
——搜索引擎优化——
2. 关键字(name=”keywords”)
- 告知搜索引擎网页关键字,便于爬取
<meta name="keywords" content="关键字1, 关键字2">
3. 内容描述(name=”description”)
- 告知搜索引擎网页描述。
<meta name="description" content="这里写一些关于网站的一些描述">
——其他网页信息——
4. 作者(name=”author”)
- 标注网页作者
<meta name="author" content="尴尬风流">
5. 制作网页所用软件(name=”generator”)
- 标明制作网页所用的软件
<meta name="generator" content="Visual Studio Code1.43.2">
6. 内核选择(name=”renderer”)
- 指定双内核浏览器(例如360浏览器等)使用哪个内核渲染页面
<meta name="renderer" content="webkit | ie-comp">
http-equiv
指定浏览器渲染方式
- 使用X-UA-Compatible指定用哪个版本进行渲染 ```html
> 此处存疑,与浏览器适配相关,后续回来补充。<a name="Ci0Rp"></a>#### 自动刷新并指向某页面- 使用refresh,网页将在设定的时间内,自动刷新并跳转到设定的网址```html<!-- 每隔5秒刷新一次页面 --><meta http-equiv="refresh" content="5"><!-- 2秒后跳转到首页 --><meta http-equiv="refresh" content="2; url='/'"><!-- 1秒后跳转到google.com --><meta http-equiv="refresh" content="2; url='google.com'">

