什么是盒模型?
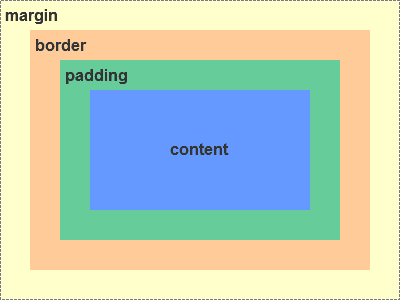
盒模型又称框模型(Box Model),包含以下几个要素:
- content(元素内容)
- padding(内边距)
- border(边框)
- margin(外边距)

两种盒模型
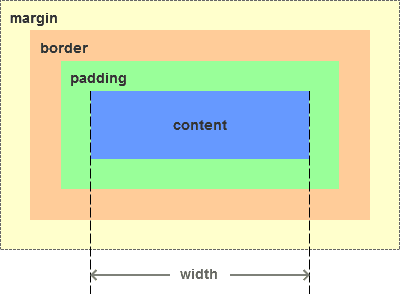
content-box(内容盒)
- content-box又称W3C标准盒,内容边界就是盒子边界
- content-box的宽度 width = 内容宽度

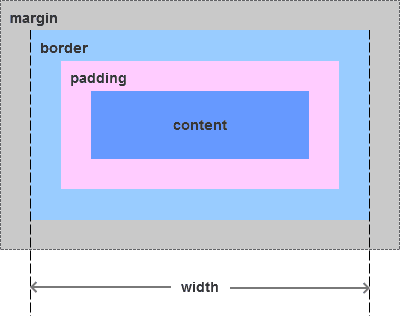
border-box(边框盒)
- border-box又称怪异盒或IE盒,边框边界才是盒子边界
- border-box的宽度 width = 内容宽度 + padding + border

注意区分几个概念:
- 内容大小(content的大小)、盒子大小(height * width)
- 盒子大小(不包含margin)、盒子所占位置的大小(包含margin)
CSS如何设置这两种模型?
- 设置为content-box
.content-box {box-sizing: content-box;}
- 设置为border-box
.border-box {box-sizing: border-box;}
JS如何获取对应盒模型的宽和高?
(未完待续,学完JS再回来补充)

