对象类型是指一个组合值,你可以为其设置属性,每个属性可以持有属于自己的任意类型的值。
—— 《你不知道的JavaScript(下卷)》
声明一个对象
声明一个对象的两种语法
/* 语法一 */let obj1 = {'name': 'Barry','age': 23}/* 语法二 */let obj2 = new Object({'name': 'Barry','age': 23})
属性名和属性值
- 每个键值对代表对象的一个属性,包含键名和键值两个部分。
- 键名表示属性名,键值表示属性值
- 键名是字符串,不是标识符,(可以数字开头等等)
键名可以是常量或变量
以下是一些奇特的常量属性名:
let obj = {1: true, // 1 --> '1'3.2: true, // 3.2 --> '3.2'1e2: true, // 1e2 --> '100'1e-2: true, // 1e-2 --> '0.01'.234: true, // .234 --> '0.234'0xFF: true // 0xFF --> '255'}
可以使用
Object.keys(obj)来打印出obj所有的属性名

使用变量作为属性名
语法对比
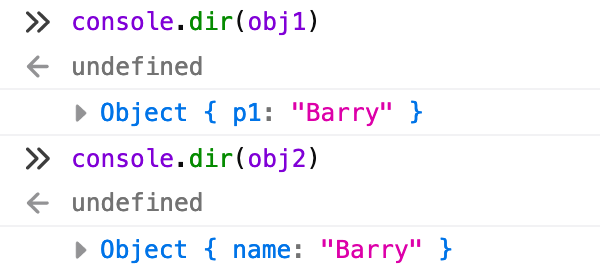
let p1 = 'name'let obj1 = {p1: 'Barry' // 属性名为:'p1'('p1'这个字符串)}let obj2 = {[p1]: 'Barry' // 属性名为:'name'(变量p1的值)}
不妨打印出来看一看

Symbol也能作为属性名
let a = Symbol()let obj = {[a]: 'Barry'}
在“迭代”有用
对象的隐藏属性
- JavaScript中每一个对象都有一个隐藏属性,这个隐藏属性存储着其共有属性组成的对象(原型)的地址。
关于原型将在后续的笔记中详细介绍
删除属性
删除属性的语法
删除一个对象中的某个属性语法如下:
/* 语法1 */delete obj.name/* 语法2 */delete obj.['name']
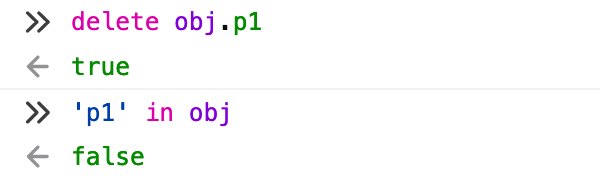
- 删除属性后,对象中不再含有属性,即
'name' in obj === false
区分“不存在属性”和“属性值为undefined”
定义一个名为
obj的对象,并给它一个属性p1,属性值为undefinedlet obj = {'p1': undefined}
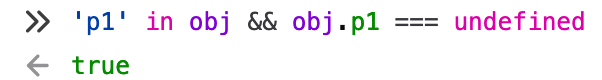
此时,
obj含有属性p1,p1并没有被删除,只不过其值为undefined,即

- 当执行了
delete obj.p1后,才是真正删除了这个属性

查看属性
查看所有属性
(以对象
obj为例)
查看自身所有属性(不含共有属性)
Object.keys(obj)
查看自身属性&共有属性
console.dir(obj)
判断一个属性是自身的还是共有的
obj.hasOwnProperty('toString')
查看对象的某一属性
两种语法
/* 中括号语法 */obj['name']/* 点语法 */obj.name/* 若属性名是一个变量 */obj[name]
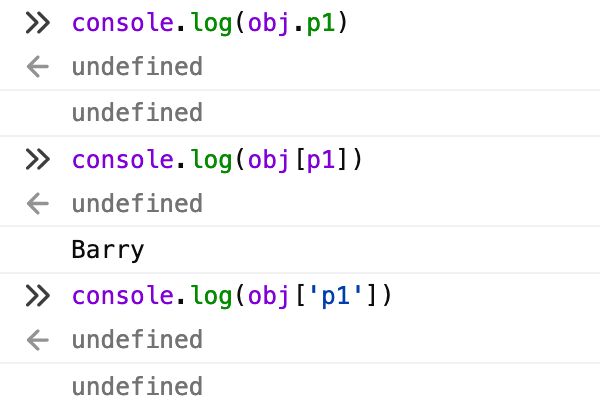
一段例子
- 定义一个
obj```javascript let p1 = ‘name’ let obj = {
[p1]: 'Barry','age': 23
}
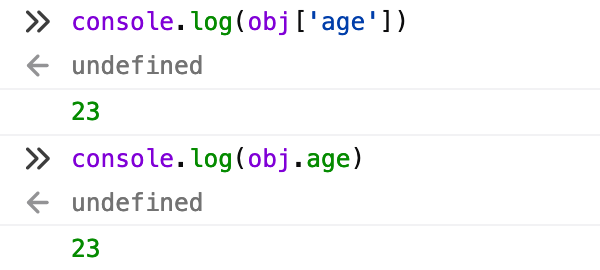
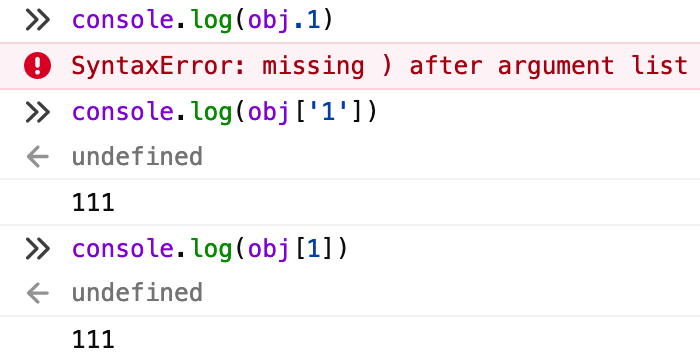
- 尝试访问`obj`的`p1`,只有`obj[p1]`成功- 尝试访问`obj`的`age`,可以使用`obj['age']`和`obj.age`两种语法<a name="gJ95c"></a>##### 一个奇怪的发现- 定义一个obj,其中有两个属性,一个属性名为数字,另一个属性名以数字开头```javascriptlet obj = {'1': '111','1a': '11aa'}
- 尝试访问
obj的'1'

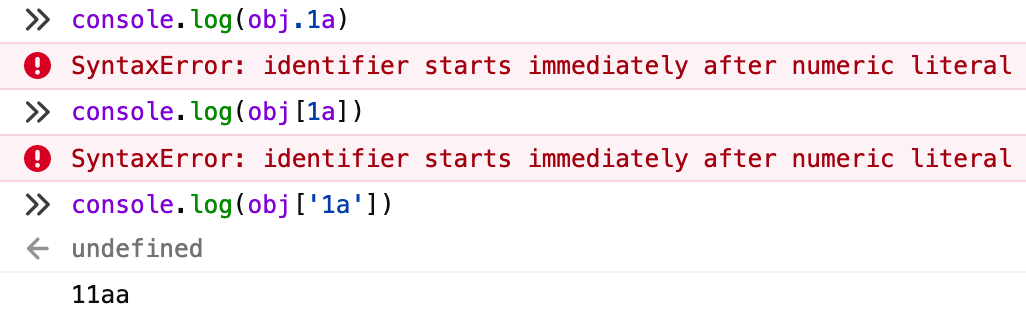
- 尝试访问obj的’1a’

为何会如此我还不得而知,等找到原因了会回来补充
修改或增加属性
若本身已有,则修改;若本身没有,则增加。
修改一个属性
- 正确的语法 ```javascript / 语法一 / obj.name = ‘Barry’
/ 语法二 / obj[‘name’] = ‘Barry’
/ 神奇的写法 / obj[‘na’ + ‘me’] = ‘Barry’
/ 使用变量的写法 / let key = ‘name’ obj[key] = ‘Barry’
- 错误的语法:`~~obj[name] = 'Barry'~~`<br /><a name="xIIsI"></a>#### 批量修改属性```javascriptObject.assign(obj, {age: 18, gender: 'man'})
修改或增加共有属性
可以强制,但不推荐这样做,因为会引起很多问题。
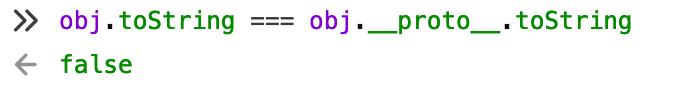
尝试改toString
obj.toString = 'xxx' // 会在自身上增加toString属性,不会改变共有属性
结果

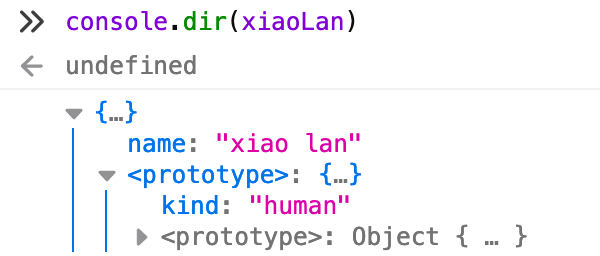
修改隐藏属性
推荐使用
Object.create
语法
let common = {kind: 'human'}let xiaoLan = Object.create(common)xiaoLan.name = 'xiao lan'
结果