官网的图
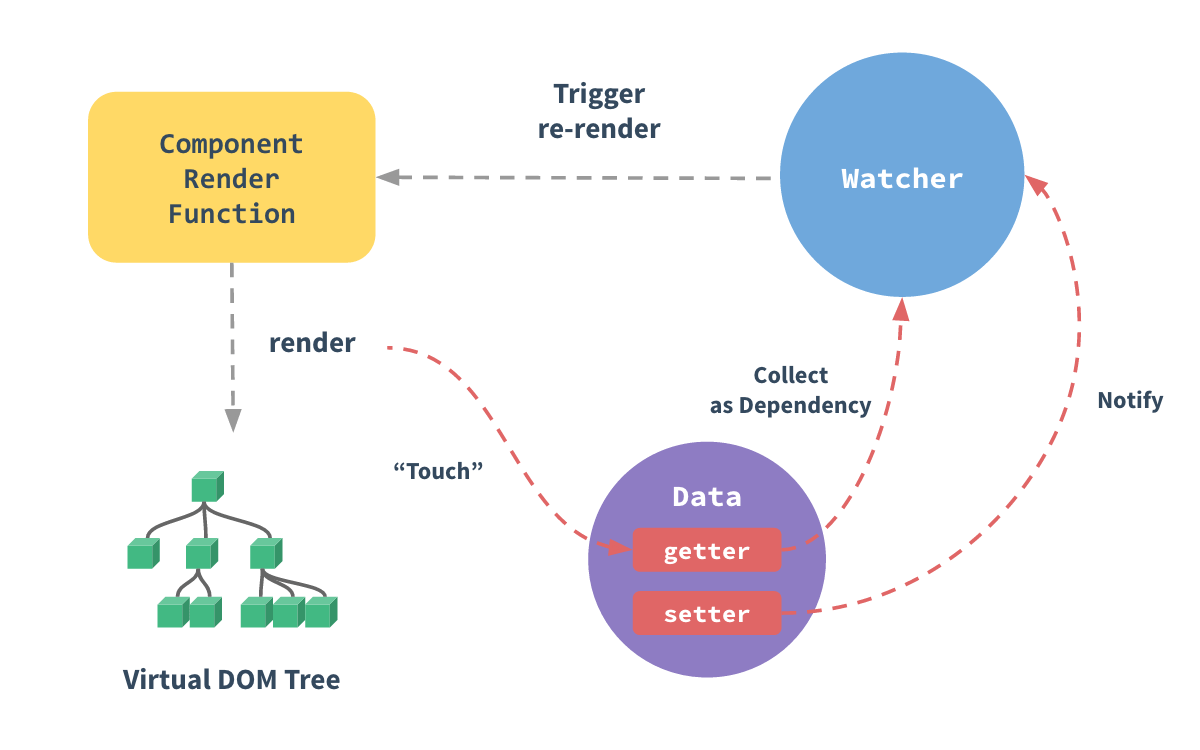
下面这张图出自Vue官方文档教程 - 深入响应式原理这一章节,我们来对它进行一下解释,就会对Vue中的响应式有一个基础的理解了。
官方解释
官方文档中是这样解释的:
每个组件实例都对应一个
watcher实例,它会在组件渲染的过程中把“接触”过的数据property记录为依赖。之后当依赖项的setter触发时,会通知watcher,从而使它关联的组件重新渲染。
我的理解
- 首先,当某个元素在渲染时需要用到另一个元素 (
Data中某个property时) 时,会“触摸”一下这个property,这次“触摸”会调用这个property的getter,并且将这种依赖关系保存在自身所含有的Watcher实例中。 - 下一次修改这个
property时,会调用这个property的setter,这时会去提醒一下Watcher,Watcher会把和当前property有依赖关系的元素都重新计算和渲染。
Vue中的数据响应式
要理解Vue中的数据响应式,有两点非常重要。一是代理,二是监听。
Vue响应式中的代理
Vue响应式中的代理就是对于每一个Data中的数据,Vue会作为它的代理,当「读」这个数据的值时,本质上会调用代理的
getter,当「写」这个数据时,本质上会调用代理的setter。这样的话,Vue可以在我们读写数据时,加上一些额外的操作使得数据变为响应式的。这些额外的操作中最关键的就是通知监听器。Vue响应式中的监听
当我们读某个数据时,Vue会在对应的数据中添加相关的依赖。例如对于一个计算属性
c = a + b,当我们计算c时,需要使用a的值,会去读a的值,这时,对应的依赖关系会被记录在a中;- 当我们对
a的值进行了修改后,a翻看对应的依赖关系,就会去通知c更改它自己的值。