
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。由李爵士提出。
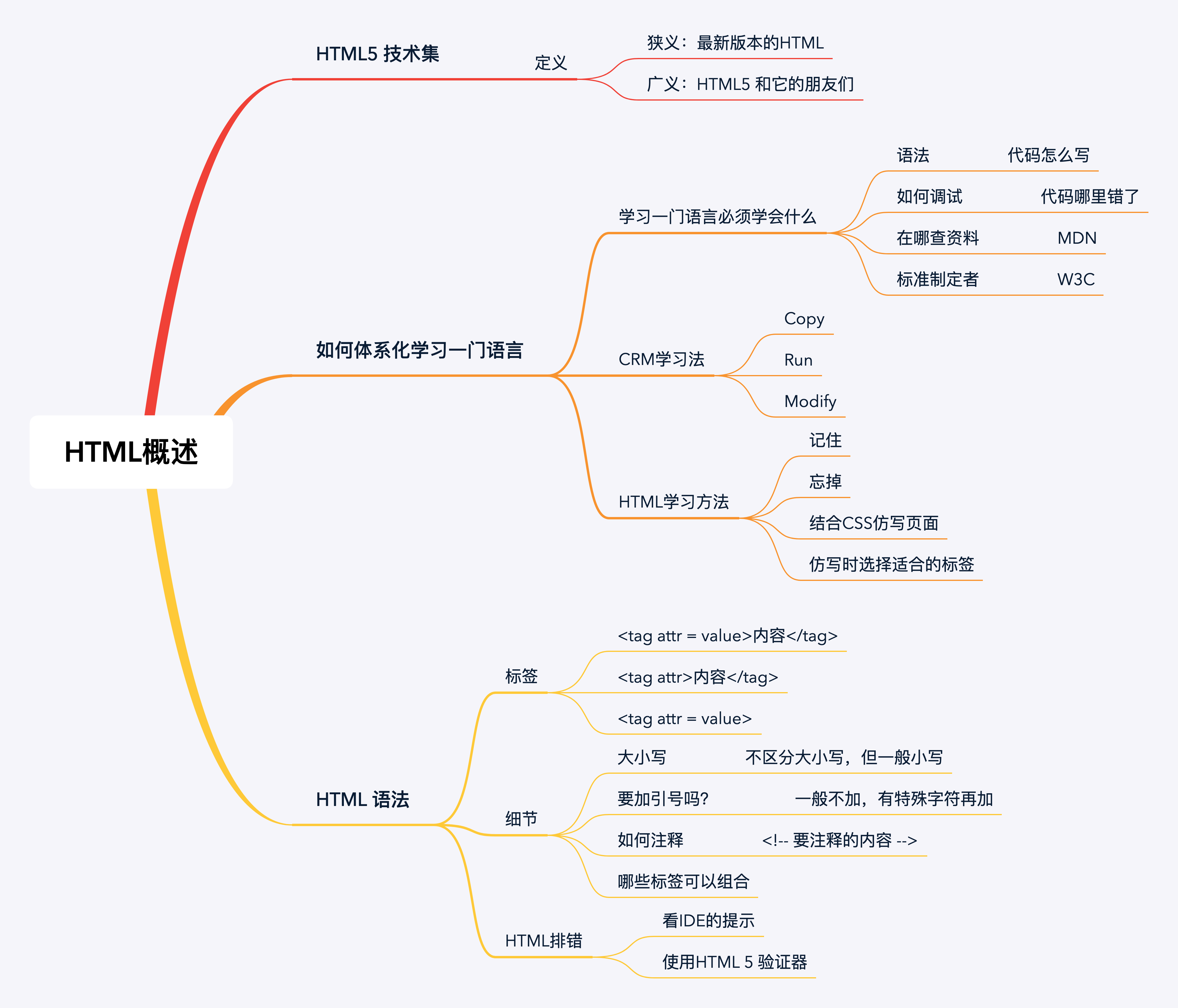
HTML5 技术集
定义
- 「狭义」:最新版本的HTML语言
-
HTML5 和它的朋友们
新标签、新属性
- 新的通信技术:WebSockets、WebRTC等
- 离线存储技术:LocalStorage、断网检测
- 多媒体技术:视频、音频
- 图像技术:Canvas、SVG、WebGL
- Web增强技术:History API、全屏
- 性能 & 集成:非常显著的性能优化和更有效的计算机硬件使用
- 设备相关技术:摄像头、触摸屏
- 新的样式技术:CSS3新的Flex、Grid布局方式,可以创建更加复杂的主题
体系化学习一门语言
学一门语言必须学会什么
- 语法(怎么写代码)
- 如何调试(怎么知道自己代码写错了)
- 在哪查资料(其实就是为了抄代码)
-
如何学(CRM学习法)
Copy:抄文档、抄老师
- Run:放在自己的机器上运行成功
- Modify:加入一些自己的想法,然后重新运行
HTML学习方法:
- 把所有标签用嘴巴读一遍,了解其内容
- 全部忘掉,只记住 div 和 span
- 开始学习 CSS
- 找一个页面,仿写
- 发现有更合适的标签,就改用更合适的
- 继续写页面
HTML的语法是怎样的
标签
<!DOCTYPE html><tag attr = value>内容</tag><tag attr>内容</tag><tag attr = value>
【注】value的值可以加单/双引号,也可以不加 【注】checkbox只要有checked就是勾选的,与checked的值无关
Link 的标准写法:
<!-- 新版写法 --><link rel="stylesheet" href="xxx.css" ><!-- 旧版写法 --><link rel="stylesheet" href="xxx.css" />
细节
【问】大小写有区别吗?
【答】无区别,但是一般小写
【问】要加引号吗?
【答】若无特殊字符,加不加均可;若有特殊字符,则必须加
【问】如何注释?
<-- 要注释的内容 -->
【问】哪些标签可以组合?
【答】以后再说
HTML排错
- 如何知道 HTML 是否正确
- 看 VSCode / Webstorm 的颜色提示
- 使用 HTML5 验证器(在线 / npm工具)
使用node-w3c-validator检查语法错误
- 安装:
$ yarn global add node-w3c-validator
- 使用以下命令检查 index.html
$ node-w3c-validator -i index.html
- 通过修改
~/.zshrc简化为:
$ wvi index.html

