
jQuery的基本思想就是选择某个网页元素,然后对其进行某种操作。
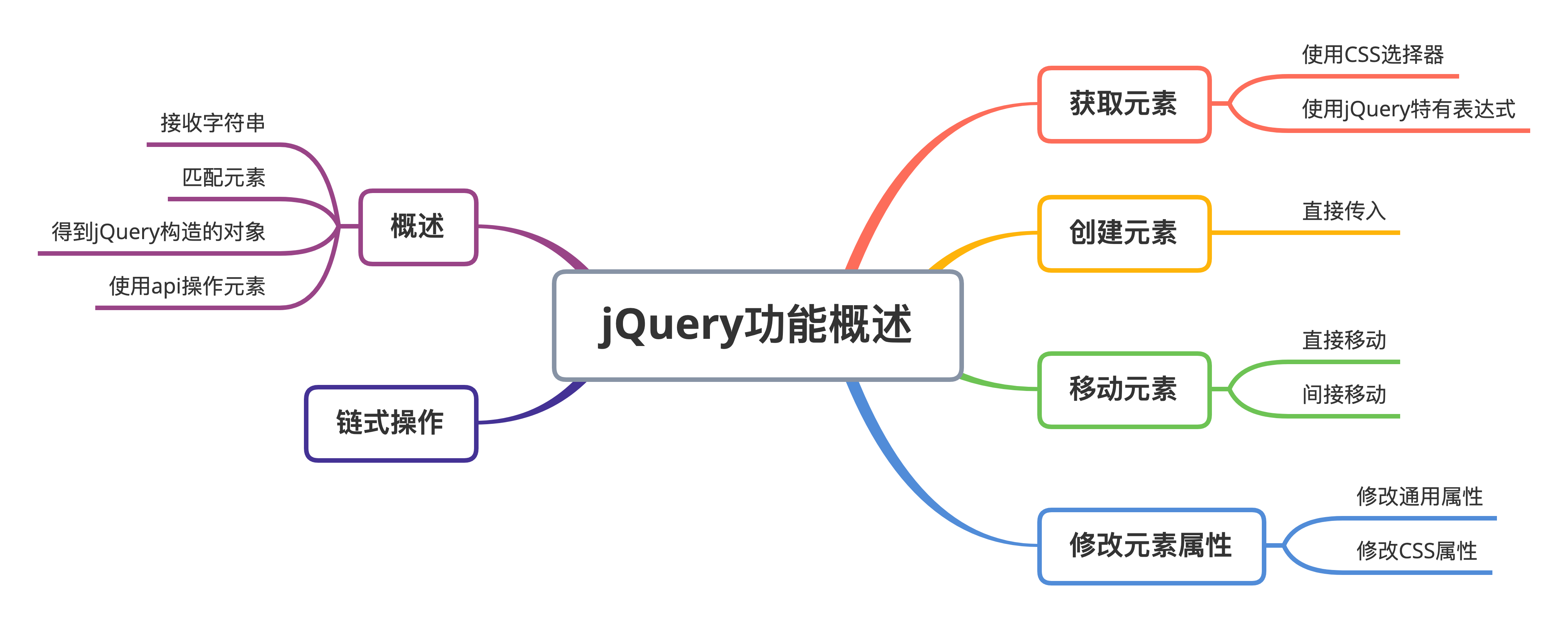
jQuery概述
- 接受一个字符串,匹配到对应的(一组)元素;
- 得到一个jQuery构造的对象;
- 使用这个对象中的方法来操作对应的元素;
jQuery获取元素
- 使用选择表达式来获取元素。
使用CSS选择器
$(document) // 选择整个文档对象$('#myId') // 选择ID为myId的网页元素$('div.myClass') // 选择class为myClass的div元素$('input[name=first]') // 选择name属性等于first的input元素
使用jQuery特有的表达式
详见:
$('a:first') // 选择网页中第一个a元素$('tr:odd') // 选择表格的奇数行$('#myForm :input') // 选择表单中的input元素$('div:visible') // 选择可见的div元素$('div:gt(2)') // 选择所有的div元素,除了前三个$('div:animated') // 选择当前处于动画状态的div元素
jQuery的链式操作
对元素进行的一系列操作可以前后连接在一起,使用类似“链”的形式来描述。
// “链”的形式:$('div').find('h3').eq(2).html('Hello');// 分解开来看:$('div') //找到div元素.find('h3') //选择其中的h3元素.eq(2) //选择第3个h3元素.html('Hello'); //将它的内容改为Hello
之所以可以这样写,原因在于每一步返回的都是一个jQuery对象,因此才可以连续地调用。
jQuery创建元素
- 将新元素的描述直接传入jQuery的构造函数
$('<p>Hello</p>');$('<li class="new">new list item</li>');$('ul').append('<li>list item</li>');
jQuery移动元素
两种方法
- 直接移动:移动该元素至目标位置;
- 间接移动:移动其他元素的位置,使得该元素到达预期位置;
举例
// 假设我们希望将一个div元素移动到一个p元素后面// 直接移动:使用insertAfter()将div元素插到p元素后$('div').insertAfter($('p')); // 返回div元素// 间接移动:使用after将p元素放在div元素前$('p').after($('div')); // 返回p元素
操作方法
.insertAfter()和.after(): // 在现存元素的外部,从后面插入元素.insertBefore()和.before(): // 在现存元素的外部,从前面插入元素.appendTo()和.append(): // 在现存元素的内部,从后面插入元素.prependTo()和.prepend(): // 在现存元素的内部,从前面插入元素
jQuery修改元素的属性
通用属性操作
.attr()
.attr(attributeName):获取匹配的元素集合中第一个元素的attributeName属性的值;.attr(attributeName, value):设置每一个元素的attributeName的值为value;.removeAttr()
-
CSS属性操作
.css()
.css(propertyName):获取匹配的元素集合汇总第一个元素的样式属性的值.css(propertyName, value):设置每一个匹配元素的一个或多个CSS属性的值
部分资料来源:jQuery设计思想 - 阮一峰

