本文主要借鉴了CSS Tricks:A Complete Guide to Flexbox
容器和条目
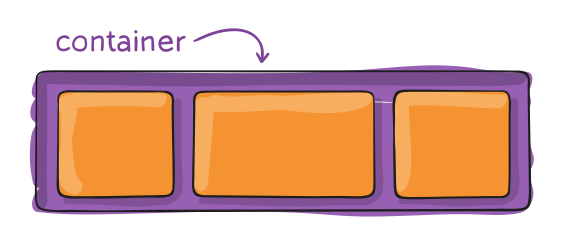
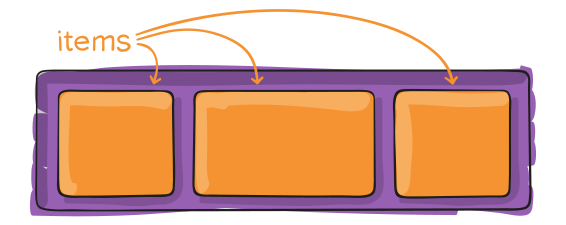
容器(container)就是外部的容器,条目(items)就是内部的条目。

container有哪些属性
定义一个flex容器
.container {display: flex; /* or inline-flex */}
改变items的流动方向
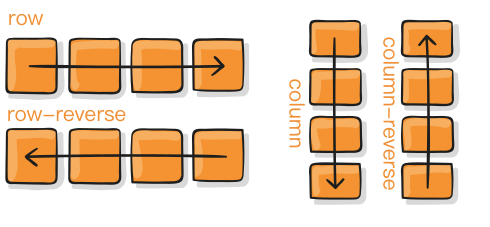
.container {flex-direction: row | row-reverse | column | column-reverse;}

flex-direction: row:行顺序flex-direction: row-reverse:行逆序flex-direction: column:列顺序flex-direction: column-reverse:列逆序
改变折行方式
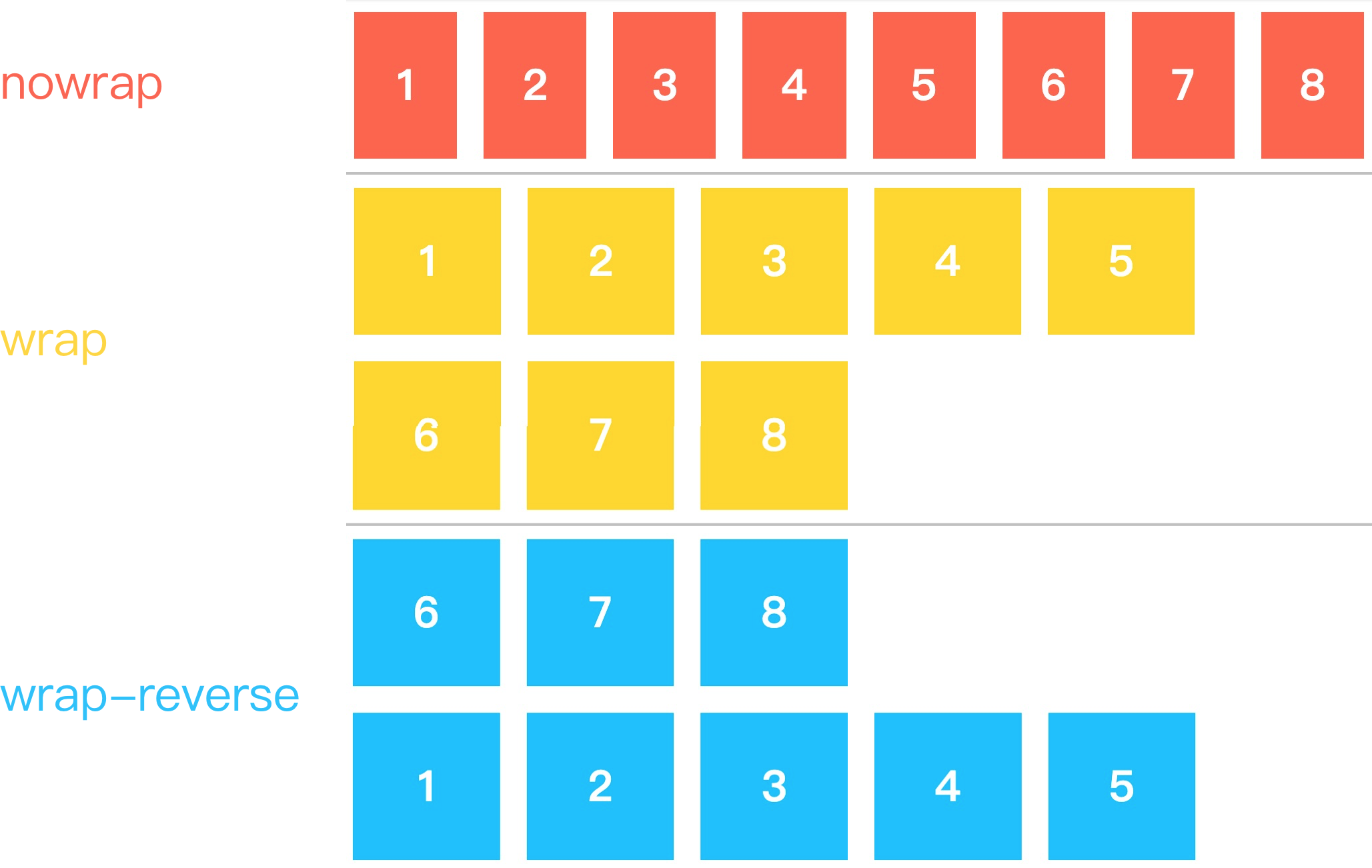
.container{flex-wrap: nowrap | wrap | wrap-reverse;}

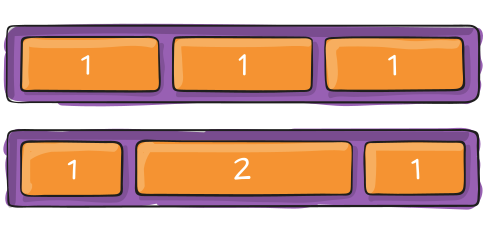
flex-wrap: nowrap:不换行,使劲挤flex-wrap: wrap:能换行,就换行flex-wrap: wrap-reverse:向上换行?!
主轴对齐方式
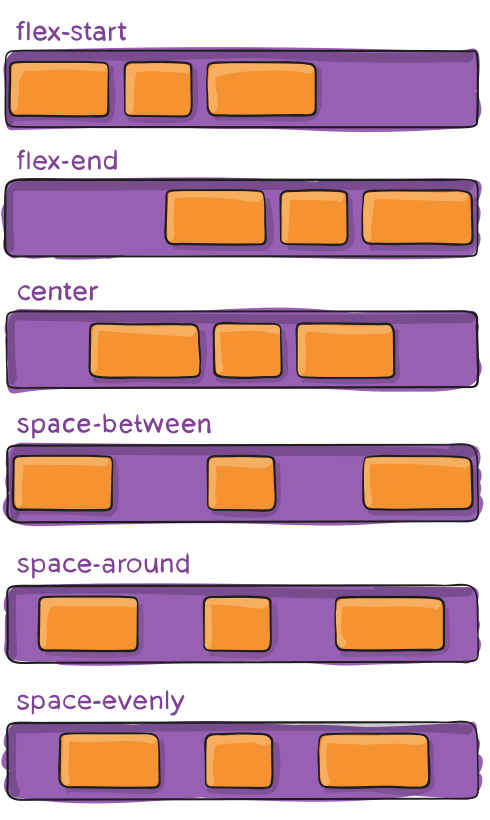
.container {justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe;}

justify-content: flex-start:都放在左侧justify-content: flex-end:都放在右侧justify-content: center:水平居中,尽可能靠近justify-content: space-between:尽可能远离justify-content: space-around:左右间距相等,margin不合并justify-content: space-evenly:左右间距相等,margin合并
次轴对齐
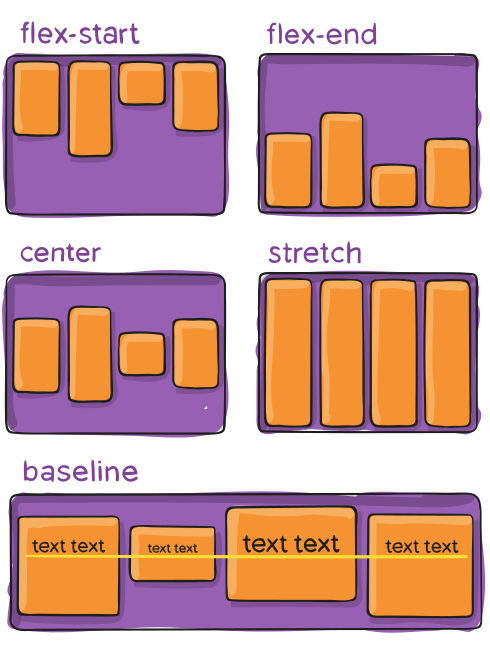
.container {align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe;}

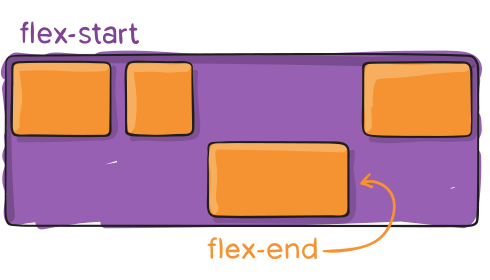
align-items: flex-start:向上靠拢align-items: flex-end:向下靠拢align-items: center:垂直居中align-items: stretch:伸展以铺平align-items: baseline:按baseline对齐
多行内容
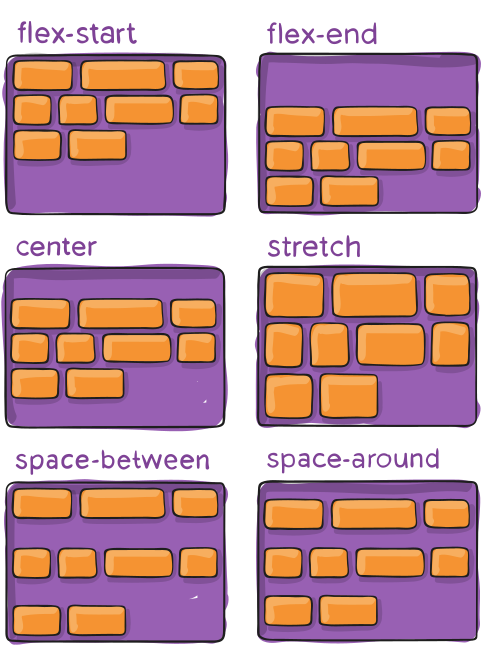
.container {align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe;}

align-content: flex-start:挤在上面align-content: flex-end:挤在下面align-content: center:挤在中间align-content: stretch:上下伸展以铺平上下空间align-content: space-between:尽可能远离align-content: space-around:行间距相等
item的属性
条目顺序
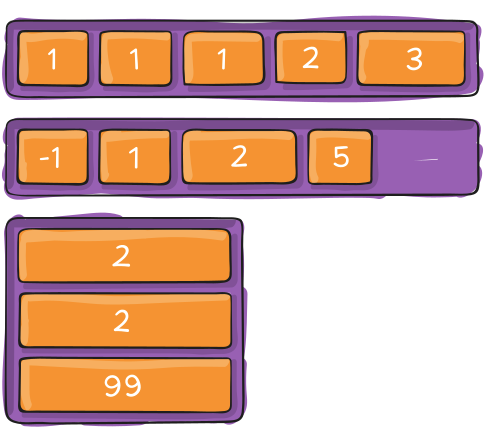
- 使用order调整条目顺序
.item {order: <integer>; /* default is 0 */}

长胖
- 使用
flew-grow控制按比例长胖.item {flex-grow: <number>; /* default 0 */}

变瘦
- 一般写 flex-shrink: 0 防止变瘦
.item {flex-shrink: <number>; /* default 1 */}
flex-shrink变瘦的计算公式: 假设有三个元素,他们的宽度分别为100px,150px,200px。设置他们仨的flex-shrink的值分别为3、2、1,当页面变窄时,第一个元素变窄宽度的计算公式为
(100*3)/(100*3+150*2+200*1) * 100。
基准宽度
- 默认是 flex-basis: auto
.item {flex-basis: <length> | auto; /* default auto */}
私人订制
- 使用 align-self
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;}

Bugs
参考资料:flexbugs

