
iTerm2安装与配置
iTerm2搭配oh-my-zsh
程序员内功系列—iTerm与Zsh篇 | iTimothy iTerm2 + Oh My Zsh 打造舒适终端体验 MacOS OSX 安装 oh-my-zsh及相关插件
下面是我配置好的iTerm2的一些功能
- 颜色我选择的是Tango Dark,主题我用的是lambda-mod,并加了一张豹子头林冲的壁纸

- 插件我安装了以下这些:

常用插件介绍
zsh_reload
- (安装软件后使用src直接刷新环境,不必重启iTerm2)

osx
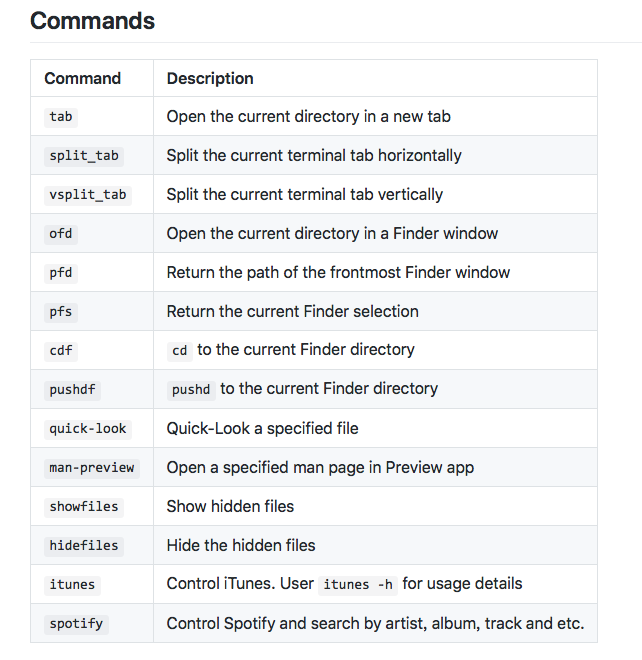
- 仅支持Mac OSX系统,支持一键进入当前finder路径、在命令行返回最前面的finder窗口的路径等。
- 详细命令见下表:

git
- 可以使用git命令的各种缩写(ga、gc等等)
sublime
- 使用
st命令可以用sublime text打开文件
brew
- 用于安装各种软件

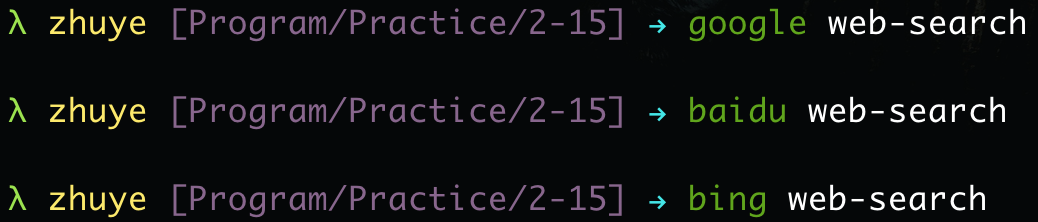
web-search
- 不懂的直接在命令行搜一搜,支持google、baidu和bing等s

colored-man-pages
- 标记
man帮助中的关键字tldr是man的绝佳替代品,不要再用man了
sudo
- 写完命令发现开头忘记了加sudo,不要急!有了这个插件,只要按两下esc就会在开头帮你加个sudo
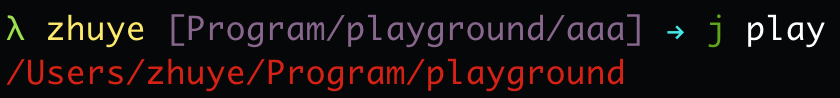
autojump
- 使用j命令可以用模糊匹配快速进入想要进入的目录

zsh-autosuggestions
- 可以记录历史所有命令,当你输入前几个字符时给你适当的提示

zsh-syntax-highlighting
- 支持的命令显示为绿色,不支持的命令显示为红色


Mac添加PATH
- 编辑/.zshrc文件
$ code ~/.zshrc
- 添加PATH
$ export PATH="新的路径:$PATH"
- 在终端执行
$ source ~/.zshrc
- 修改后的zsh文件如下
$ export PATH="/path/1/:$PATH"$ export PATH="/path/2/:$PATH"
- 示例

Homebrew
- 安装Homebrew官网
Homebrew国内镜像- 开始使用
- 实测coding.net的Homebrew源确实不错
cd "$(brew --repo)" && git remote set-url origin ttps://git.coding.net/homebrew/homebrew.git$ cd $home && brew update
Chrome安装与配置
在官网安装,登录账号
配置插件
- 广告拦截(ADBlock / uBlock):向小广告说不!
- 梯子(GHelper / Proxy SwitchyOmega):去墙外看看!
- 谷歌翻译:搭配双击Ctrl+C一起使用!
- 印象笔记(Clip to Evernote):方便收藏重要资料!
使用开发者工具
打开额外Consle
- 在任意面板按下 Esc
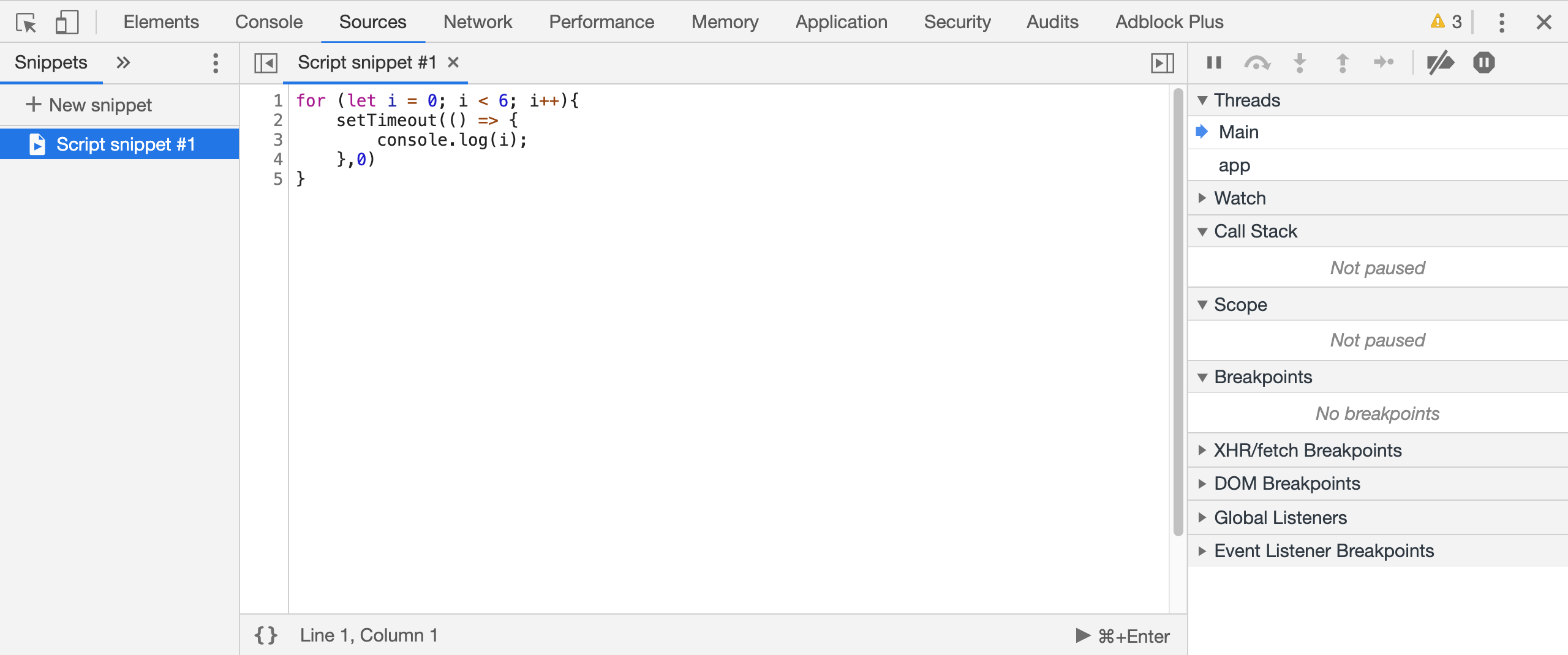
在Source中保存和测试代码
- 保存:Sources -> snippet -> New snippet
- 测试:点击“运行”

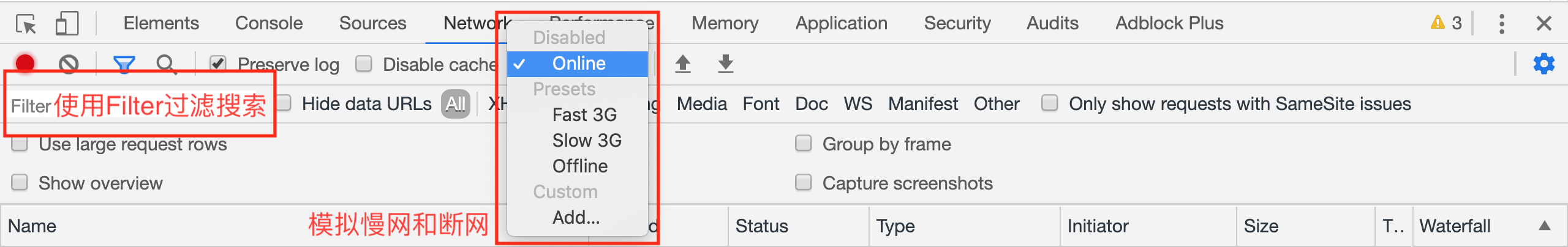
- 使用Network
- 使用Filter过滤搜索
- 模拟慢网和断网

常用快捷键
- CMD + W : 关闭当前标签
- CMD + SHIFT + T : 撤销关闭
- CMD + T : 新建标签
- CMD + 点击 : 在新标签中打开
- CMD + R : 刷新网页
- CMD + L : 锁定地址栏
- F12 : 打开开发者工具
- CMD + P : 打印
打印配置:
- 边距:无
- 勾选背景图形
- 导出为PDF
VSCode安装与配置
官网安装
安装插件
- Code Spell Checker
- Git Easy
连字设置
- Settings -> settings.json -> “editor.fontLigatures: true”
必会操作
新建终端
- 新建终端:Ctrl + Shift + `
- 修改终端:选择默认Shell -> zsh
搜索、替换
- 全局搜索与替换:使用工具栏
- 当前文件内搜索:CMD + F
- 当前文件内替换:CMD + H
- 还可在选中范围内搜索及替换
设置语法
- 右下角
- 码代码前看一下
Emmet快捷写代码
- HTML和CSS可以使用Emmet
- 快捷键
- 快速查找及模糊搜索:CMD + P
- 万能键:CMD + Shift + P
- 多处输入:Option + P
Node.js与yarn安装与配置
- 使用Homebrew安装node(10.x版本)
$ brew install node@10
- 在zshrc中添加PATH
$ echo 'export PATH="/usr/local/opt/icu4c/bin:$PATH"' >> ~/.zshrc$ echo 'export PATH="/usr/local/opt/icu4c/sbin:$PATH"' >> ~/.zshrc$ echo 'export PATH="/usr/local/opt/node@10/bin:$PATH"' >> ~/.zshrc$ source ~/.zshrc
- 安装yarn
$ brew install yarn
- 安装yrm
$ yarn global add yrm
- 修改yrm源
$ yrm ls # 列出所有可用源$ yrm use taobao # 使用淘宝源
WebStorm真香!
- 推荐官网下载安装

