CSS 的全称是Cascading Style Sheets,即层叠样式表,“样式表”(style sheets)几个字易于理解,意思就是包含了各种样式的一个列表,而“层叠”(cascading)二字背后却有更多的东西等待挖掘。
层叠的几层含义
1. 样式层叠
可以多次对同一个选择器进行样式声明
div {background: red;}div {border:1px solid green;}
2. 选择器层叠
可以用不同的选择器对同一个元素进行样式声明
<div id="greenBorder" class="redBorder"></div>
#greenBorder {border: 1px solid green;}.redBorder {border: 1px solid red;}
3. 样式表层叠
从样式表来源角度来说
- 用户代理(浏览器默认)样式表
- 用户样式表
- 作者样式表
优先级:
- 无
!important时:作者样式 > 用户样式 > 浏览器默认样式 - 有
!important时:用户样式 > 作者样式 > 浏览器默认样式
一般会使用reset.css将浏览器默认样式reset掉,下面是一段经典的reset.css。 参考自:reset.css知多少 - Chokcoco
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td {margin: 0;padding: 0;}table {border-collapse: collapse;border-spacing: 0;}fieldset, img {border: 0;}address, caption, cite, code, dfn, em, strong, th, var {font-style: normal;font-weight: normal;}ol, ul {list-style: none;}caption, th {text-align: left;}h1, h2, h3, h4, h5, h6 {font-size: 100%;font-weight: normal;}q:before, q:after {content: '';}abbr, acronym {border: 0;}
从样式表位置来说
内联样式
<p style="color: red">红色字体</p>
内部样式
<head><style type="text/css">p {color: red}</style></head>
外部样式表
p {color: red}
4. 发生层叠时的特殊性等级
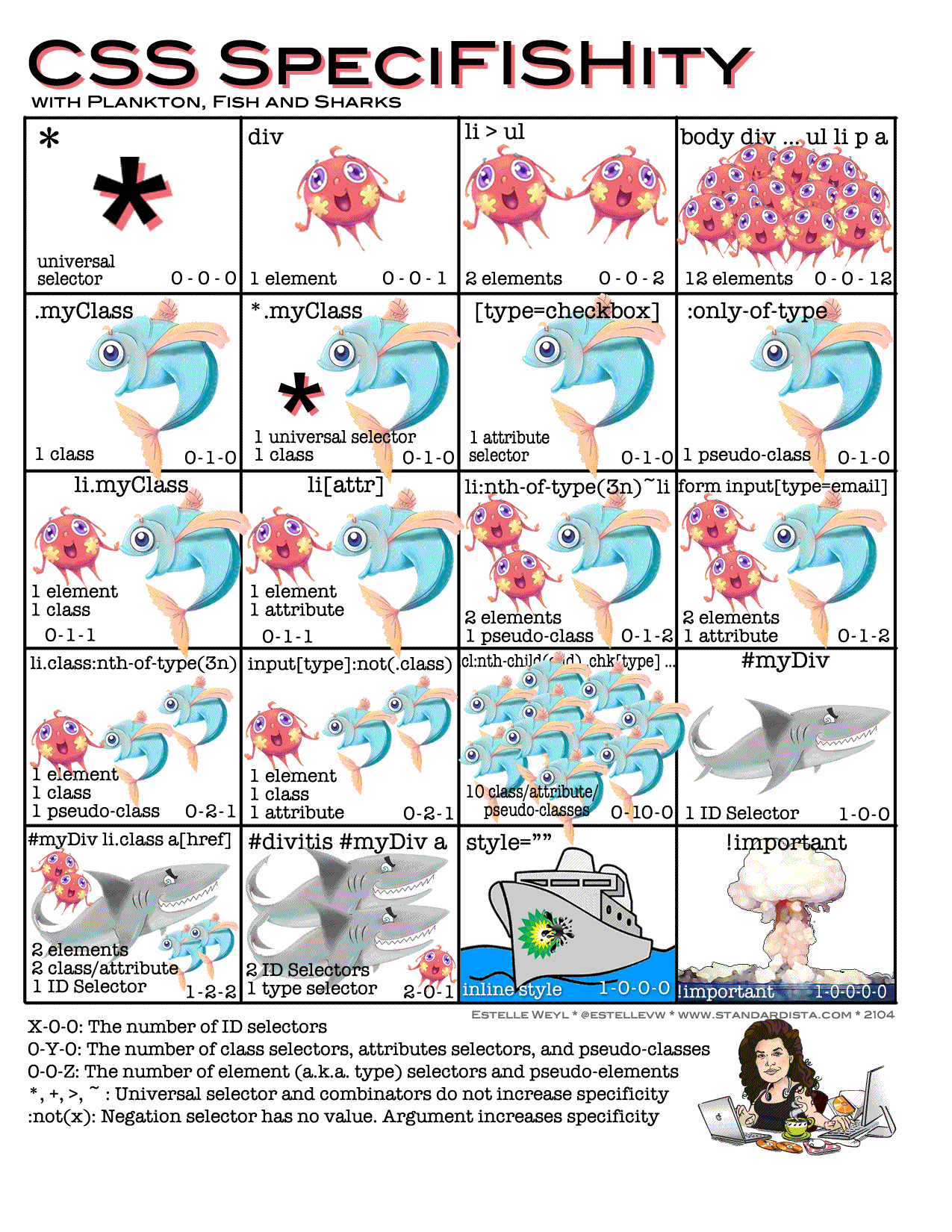
一张挺有意思的图
图片来源:CSS specificity

层叠特性使得CSS十分灵活但难以捉摸
当多个CSS样式表作用于同一元素时,可能会引发冲突。一些相关内容可以查看如何解决CSS样式冲突。

