这是按照文档中来写的,但是会报错,等我自己写完了再来修改这里!
前面几章节的内容基本上属于前端XAML的使用方法,从本章开始,后的几个章节会侧重于UI与业务如何分离、UI与业务逻辑之间的互操作性,下面将介绍WPF中,比较主流的MVVM框架的引用与使用方法。
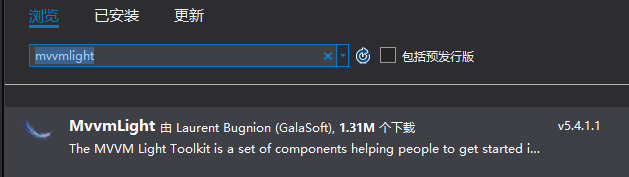
- 1、NuGet引用MVVM框架包
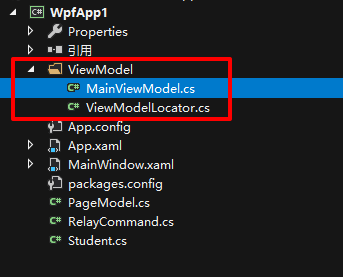
- 引入框架包后,默认会在目录下创建ViewModel层的示例代码。
- 2、通过在MainViewModel中创建一些业务代码,将其与MainWindow.xaml通过上下文的方式关联起来,而MainWindow则是通过Binding的写法,引用业务逻辑的部分。
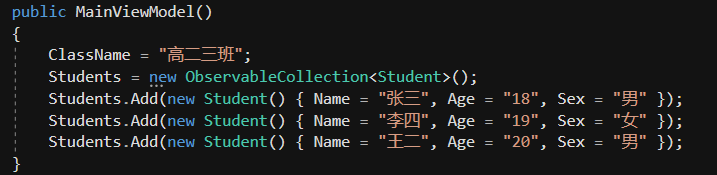
- 在MainViewModel中,添加同一个班级名称,与学生列表,分别用于显示在文本和列表上展示,
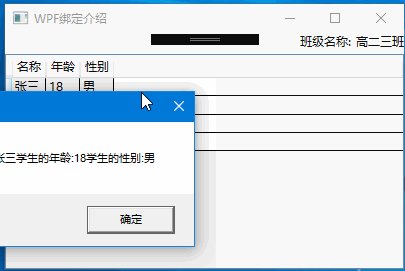
Command则用于绑定DataGrid的双击命令上,通过双击,展示点击行的学生信息:
- 在MainViewModel中,添加同一个班级名称,与学生列表,分别用于显示在文本和列表上展示,
public class MainViewModel : ViewModelBase{public MainViewModel(){}public string ClassName{ get; set;}private ObservableCollection<Student> students;public ObservableCollection<Student> Students{get{ return students; }set{students = value;RaisePropertyChanged();}}public RelayCommand<Student> Command{get{if(command == null)command = new RelayCommand<Student>((t) => Rcommand(t));return command;}}private RelayCommand<Student> command;private void Rcommand(Student stu){Message.Show($"学生的姓名:{stu.Name}学生的年龄:{stu.Age}学生的性别:{stu.Sex}");}}
MainWindow继承了ViewModelBase,该继承的父类是在MVVM框架中,实现双向通知的基类,通过引用该类,那么其中类的属性则可以通过添加
RaisePeopertyChanged()即可。-为MainViewModel添加一些模拟数据
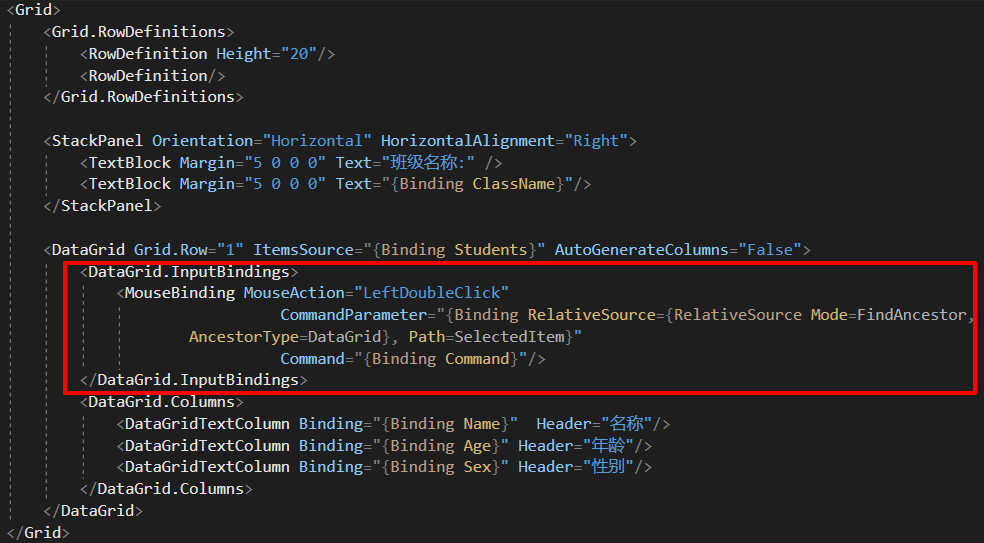
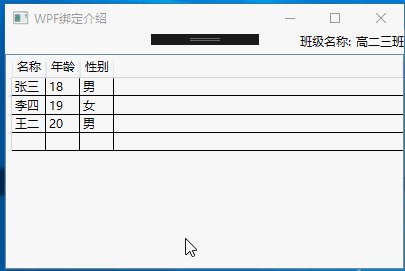
-设计UI层,添加一个文本用于显示班级名称,添加一个DataGrid用于展示学生列表,同时DataGrid中添加一个绑定的命令(红色区域)

通过上面红色圈内的代码,为一种绑定语法,主要在
MouseBinding中,MouseAction为触发事件的类型,CommandParameter则是命令传递的参数,也就是DataGrid选中的一行的类型Student。Command则是MainViewModel中定义的Command
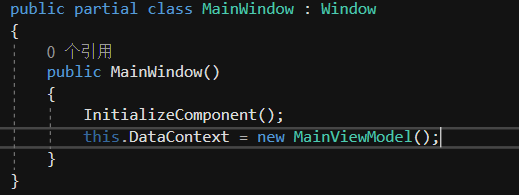
-现在,前端的绑定工作已经设置好,后台的代码也添加完成,目前只需要将MainViewModel与MainWindow通过MainWindow的
DataContent关联即可。
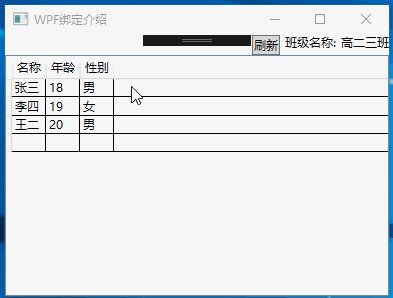
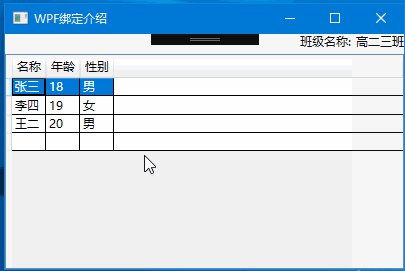
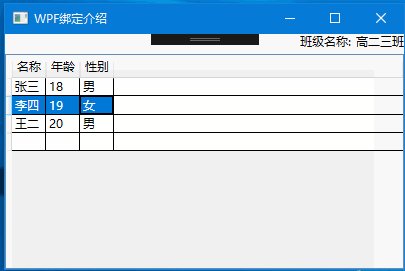
效果:

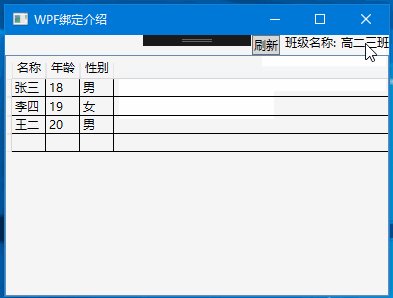
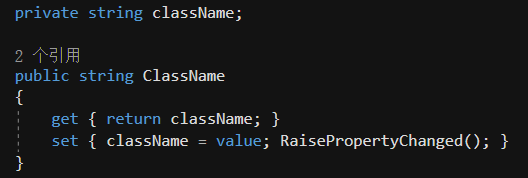
RaisePropertyChanged()实现动态通知更新
通过set访问器更新
ClassName的同时,调用RaisePropertyChanged方法,界面刷新更新后的值
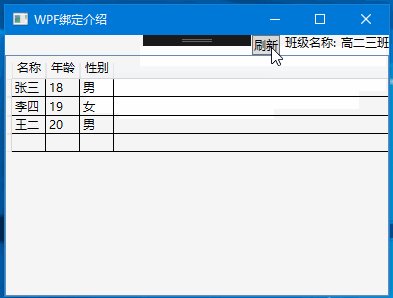
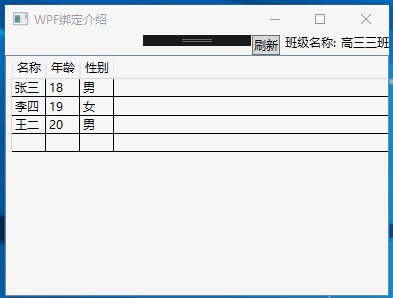
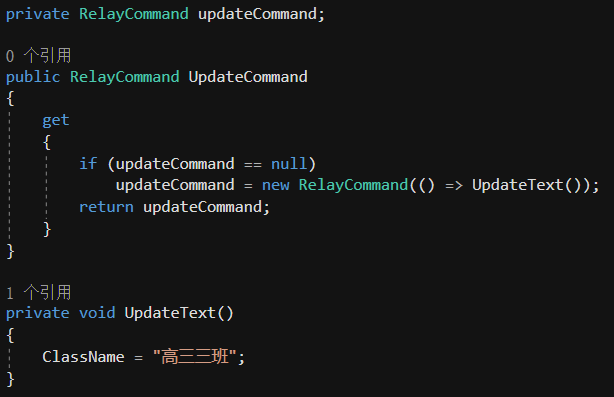
添加一个无参数的`UpdateCommand`,并设置为`UpdateText`手动把`ClassName`更新为"高三三班":
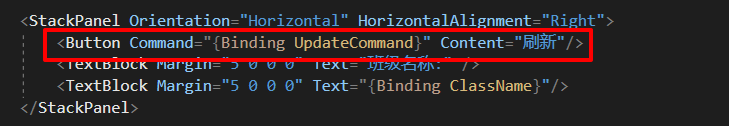
UI层添加一个简单按钮,绑定后台的
UpdateCommand命令
效果: