上一章讲到了布局、这点就有点类似建筑设计、第一步是出图纸、整体的结构、而第二步就是堆砌, 建筑学里面也会有很多描述, 例如砖头,水泥、玻璃、瓷板。而在WPF中, 这一切的基础也就是控件、用于填充结构的UI控件。
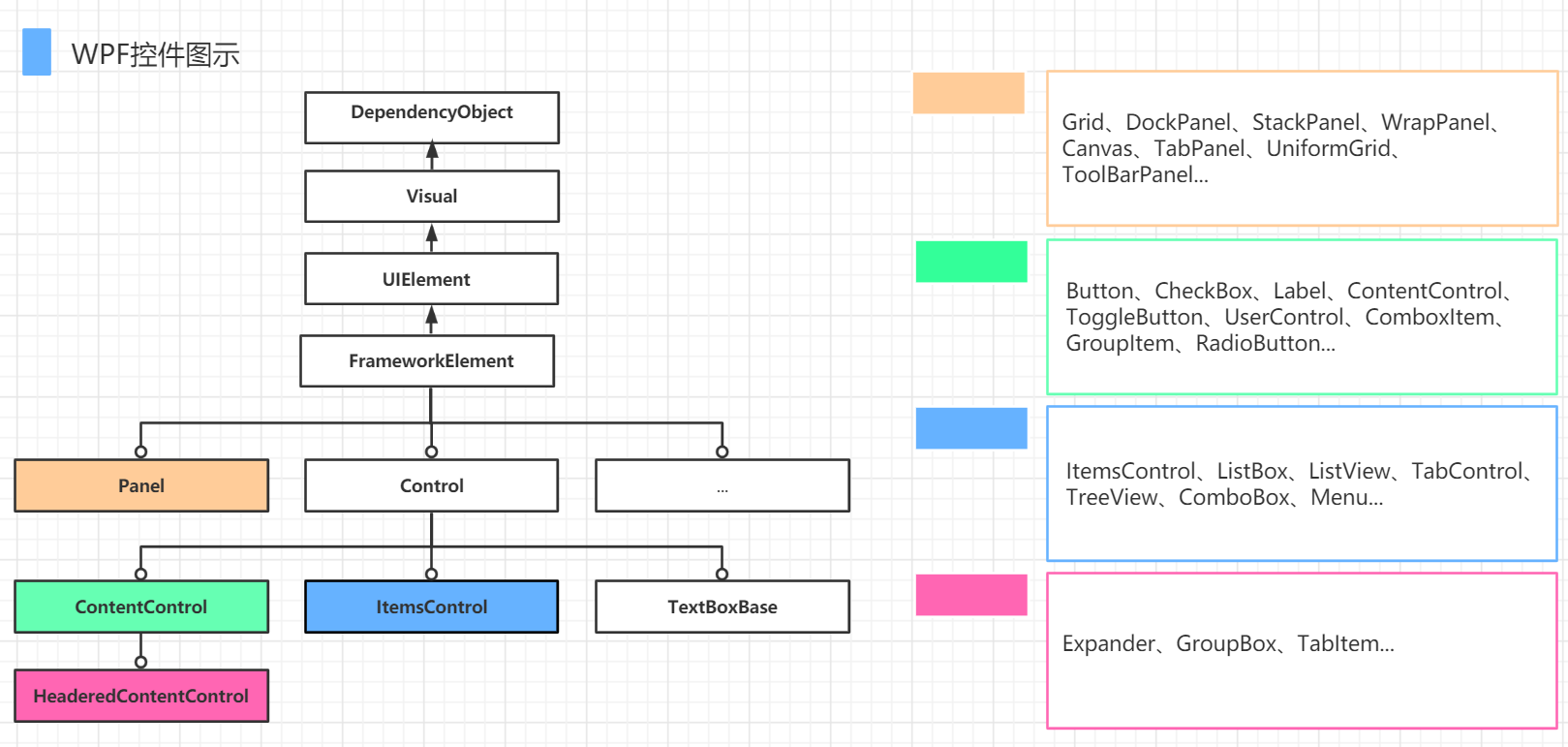
WPF的控件结构

各种控件类型详解
ContentControl类
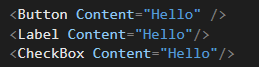
设置内容的属性为Content,例如:
控件目录下只允许设置一次Content,如下演示给按钮添加一个Image和一个文本显示Label,错误如下:
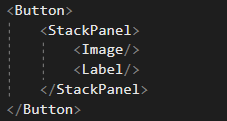
正确的使用方式:
利用上一篇说到的布局容器装载在其中,就可以避免这种情形:
HeaderedContentControl类
相对于ContentControl来说、这类控件既可设置Content,又可以设置带标题的Header。
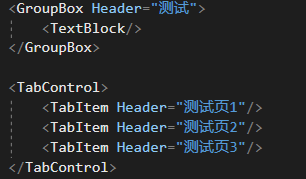
像比较常见的分组控件GroupBox、TabControl子元素TabItem、它们都是具备标题和内容的控件。
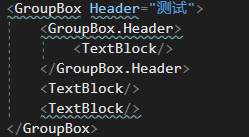
同样,该类控件目录下只允许设置一次Content和Header,如下错误所示,出现两次设置就会报错:
正确的使用方式:
ItemControl类
此控件大多数属于显示列表类的数据、设置数据源的方式一般通过ItemSource设置。如下所示:
重点常用的控件介绍
TextBlock:用于显示文本,不允许编辑的静态文本。Text设置显示文本的内容。
TextBox:用于输入/编辑内容的控件、作用与winform中TextBox类似,Text设置输入显示的内容。
Button:简单按钮、Content显示文本、Click可设置点击事件、Command可设置后台的绑定命令
ComboBox:下拉框控件,ItemSource设置下拉列表的数据源,也可以显示设置,如下: