2:条目控件(Items Controls)
3:文本控件(Text Controls)
4:范围控件(Range Controls)
一、内容控件
内容控件的最大的特征就是有一个<font style="color:rgb(0, 0, 0);">Content</font>属性,从前面的文章中,我们多多少少也知道<font style="color:rgb(0, 0, 0);">Content</font>接收的是一个<font style="color:rgb(0, 0, 0);">Object</font>类型,或许我们会立即想到莫非<font style="color:rgb(0, 0, 0);">Button</font>就是一个内容控件,确实,<font style="color:rgb(0, 0, 0);">Button</font>算是一个内容控件,凡是内容控件都继承自<font style="color:rgb(0, 0, 0);">ContentControl</font>,因为<font style="color:rgb(0, 0, 0);">Content</font>属性就是属于<font style="color:rgb(0, 0, 0);">ContentControl</font>。<1>Button
<2>RepeatButton
一般用来实现“快进”,“快退”
Delay:作用就是按下时第一次触发
<font style="color:rgb(0, 0, 0);">Click</font>的时间延迟。Interval:每次click发生的时间间隔。
<Window x:Class="WpfApplication1.Window1"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:sys="clr-namespace:System;assembly=mscorlib"xmlns:local="clr-namespace:WpfApplication1"Title="MainWindow" Height="350" Width="525"><Canvas><TextBox Canvas.Left="151" Canvas.Top="69" Height="33" Name="textBox1" Width="172" Text="0" /><RepeatButton x:Name="test" Delay="100" Interval="100" Click="test_Click" Width="172"Content="确定" Height="61" Canvas.Left="151" Canvas.Top="121" /></Canvas></Window>
namespace WpfApplication1{/// <summary>/// Window1.xaml 的交互逻辑/// </summary>public partial class Window1 : Window{public Window1(){InitializeComponent();}private void test_Click(object sender, RoutedEventArgs e){var num = Convert.ToInt32(textBox1.Text);textBox1.Text = (++num).ToString();}}}
从图中我们看到
<3>ToggleButton
<font style="color:rgb(0, 0, 0);">ToggleButton</font>是<font style="color:rgb(0, 0, 0);">CheckBox</font>和<font style="color:rgb(0, 0, 0);">RadioButton</font>的基类。
<Window x:Class="WpfApplication1.Window1"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:sys="clr-namespace:System;assembly=mscorlib"xmlns:local="clr-namespace:WpfApplication1"Title="MainWindow" Height="350" Width="525"><Grid><CheckBox Content="CheckBox" Height="16" HorizontalAlignment="Left" Margin="96,137,0,0" Name="checkBox1"VerticalAlignment="Top" IsThreeState="True" Indeterminate="checkBox1_Checked" /></Grid></Window>
namespace WpfApplication1{/// <summary>/// Window1.xaml 的交互逻辑/// </summary>public partial class Window1 : Window{public Window1(){InitializeComponent();}private void checkBox1_Checked(object sender, RoutedEventArgs e){MessageBox.Show("不错");}}}
二、条目控件
条目控件首先都是继承自<font style="color:rgb(0, 0, 0);">ItemsControl</font>,在<font style="color:rgb(0, 0, 0);">ItemsControl</font>中我们发现有两个比较有意思的属性,<font style="color:rgb(0, 0, 0);">Items</font>和<font style="color:rgb(0, 0, 0);">ItemsSource</font>。Items:
从图中可以看出
<font style="color:rgb(0, 0, 0);">Items</font>属于<font style="color:rgb(0, 0, 0);">ItemCollection</font>的集合类型,所以每一个Item里面都可以放入一个<font style="color:rgb(0, 0, 0);">Object</font>类型对象,这里有意思的地方就是,如果我放入的是一个UI元素,那么很好,wpf会调用UI的<font style="color:rgb(0, 0, 0);">OnRender</font>方法将UI元素呈现,如果说是一个没有<font style="color:rgb(0, 0, 0);">OnRender</font>方法的元素,那该怎么办呢?WPF很智能,它会创建一个<font style="color:rgb(0, 0, 0);">TextBlock</font>,然后调用该对象的<font style="color:rgb(0, 0, 0);">ToString()</font>将字符串呈现在<font style="color:rgb(0, 0, 0);">TextBlock</font>上。ItemsSource:
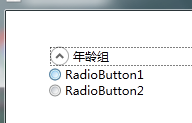
从前面文章中我们也看到,ItemsSource常用于数据绑定,所以是一个非常实用的属性。 <1>Expander
<Window x:Class="WpfApplication1.Window1"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:sys="clr-namespace:System;assembly=mscorlib"xmlns:local="clr-namespace:WpfApplication1"Title="MainWindow" Height="350" Width="525"><Grid><Expander Header="年龄组" Height="208" Margin="39,33,154,70" Name="expander1" Width="310"><StackPanel><RadioButton Content="RadioButton1" Height="16" Name="radioButton1" /><RadioButton Content="RadioButton2" Height="16" Name="radioButton2" /></StackPanel></Expander></Grid></Window>


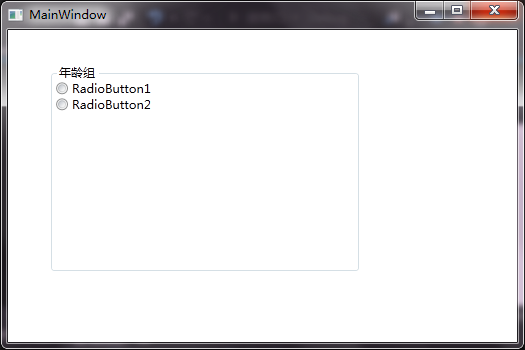
<2>GroupBox
<Window x:Class="WpfApplication1.Window1"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:sys="clr-namespace:System;assembly=mscorlib"xmlns:local="clr-namespace:WpfApplication1"Title="MainWindow" Height="350" Width="525"><Grid><GroupBox Header="年龄组" Height="208" Margin="39,33,154,70" Name="expander1" Width="310"><StackPanel><RadioButton Content="RadioButton1" Height="16" Name="radioButton1" /><RadioButton Content="RadioButton2" Height="16" Name="radioButton2" /></StackPanel></GroupBox></Grid></Window>

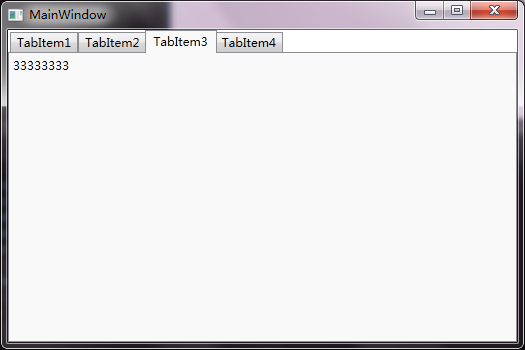
<3>TabItem
<Window x:Class="WpfApplication1.Window1"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:sys="clr-namespace:System;assembly=mscorlib"xmlns:local="clr-namespace:WpfApplication1"Title="MainWindow" Height="350" Width="525"><Grid><TabControl TabStripPlacement="Top" SelectedIndex="2"><TabItem Header="TabItem1"><TextBlock>111111</TextBlock></TabItem><TabItem Header="TabItem2"><TextBlock>222222222</TextBlock></TabItem><TabItem Header="TabItem3"><TextBlock>33333333</TextBlock></TabItem><TabItem Header="TabItem4"><TextBlock>444444444</TextBlock></TabItem></TabControl></Grid></Window>

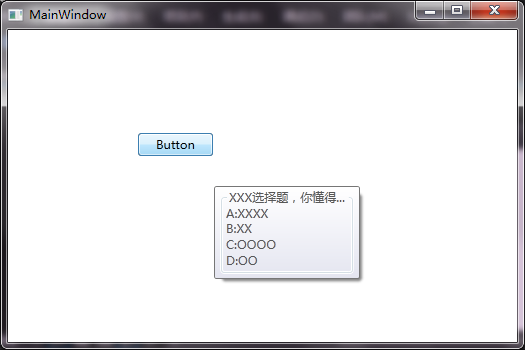
三、文本控件
<Window x:Class="WpfApplication1.Window1"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:sys="clr-namespace:System;assembly=mscorlib"xmlns:local="clr-namespace:WpfApplication1"Title="MainWindow" Height="350" Width="525"><Grid><Button Content="Button" Height="23" HorizontalAlignment="Left" Margin="130,103,0,0" Name="button1" VerticalAlignment="Top" Width="75"ToolTipService.HorizontalOffset="20"ToolTipService.VerticalOffset="20" ><Button.ToolTip><StackPanel><GroupBox Header="XXX选择题,你懂得..."><GroupBox.Content><StackPanel><TextBlock x:Name="A">A:XXXX</TextBlock><TextBlock x:Name="B">B:XX</TextBlock><TextBlock x:Name="C">C:OOOO</TextBlock><TextBlock x:Name="D">D:OO</TextBlock></StackPanel></GroupBox.Content></GroupBox></StackPanel></Button.ToolTip></Button></Grid></Window>

四、范围控件
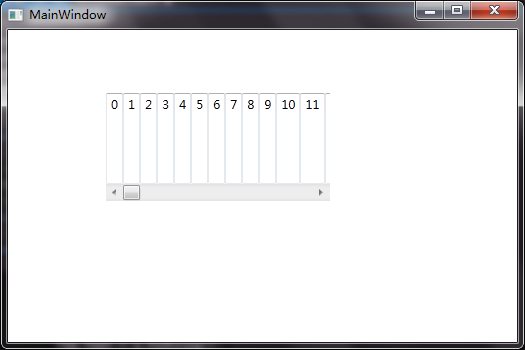
<1>ScrollViewer
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:WpfApplication1"
Title="MainWindow" Height="350" Width="525">
<Grid>
<ScrollViewer Height="108" HorizontalAlignment="Left" Margin="98,63,0,0"
Name="scrollViewer1" VerticalAlignment="Top" Width="224"
VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto">
<StackPanel x:Name="Test" Orientation="Horizontal">
</StackPanel>
</ScrollViewer>
</Grid>
</Window>
namespace WpfApplication1
{
/// <summary>
/// Window1.xaml 的交互逻辑
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
for (int i = 0; i < 100; i++)
{
TextBox tbx = new TextBox();
tbx.Text = i.ToString();
Test.Children.Add(tbx);
}
}
}
}

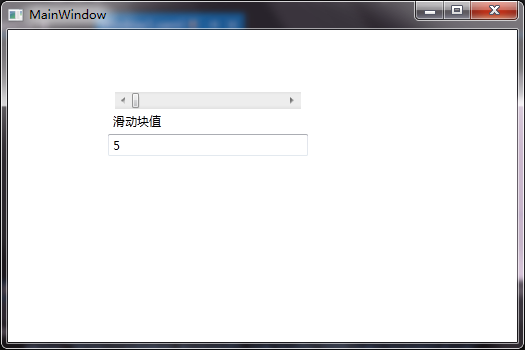
<2>ScrollBar
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:WpfApplication1"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid>
<StackPanel Height="100" Margin="97,61,206,150" Name="stackPanel1" Width="200">
<ScrollBar Name="test" Orientation="Horizontal" Maximum="100" Minimum="5" SmallChange="2" Height="17" Width="186" />
<Label Content="滑动块值"/>
<TextBox Name="txtScrollValue" Text="{Binding ElementName=test, Path=Value}"/>
</StackPanel>
</Grid>
</Grid>
</Window>

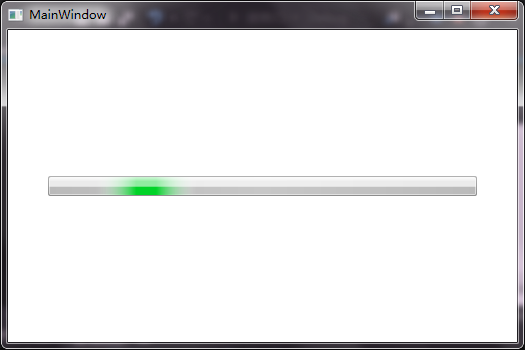
<3>ProgressBar
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:WpfApplication1"
Title="MainWindow" Height="350" Width="525">
<Grid>
<ProgressBar Height="20" Margin="40" Name="ProgressBar1" IsIndeterminate="True"></ProgressBar>
</Grid>
</Window>