本系列特点
最近,我在给一个学弟在线下讲“如何入门 TypeScript”。
由于事先没有准备讲稿,也没准备大纲,都是想到啥讲到啥,所以我得事后补上讲稿,所以就有了这一系列的笔记。
所以本系列的讲述顺序,可能会和大部分的文档和教程不太一样。现在很多人没有接触过类型系统比较优秀的语言,可能不容易体会到 TypeScript 一些优秀的设计,所以我想把 TypeScript 中优秀的部分尽早地交给入门者。所以,学习曲线也会比较陡峭。
学习目的
吹 TypeScript 的人太多了,请自己上网搜索吹 TypeScript 的文章。(此处省略五千字)
顺便搜索一下黑 TypeScript 的文章。(此处省略五千字)
看完了以后,如果你还想学习的话,你可以继续看下面的内容
前置知识
- 会写 node 脚本,熟悉 npm/yarn 等周边工具链。
- 了解现代化的 JavaScript,包括但不限于 Promise / async function / arrow function / module / Symbol / Class / dynamic import
- 了解基本的 unix (Linux/macOS) 命令行操作
- 会使用 IDE 或者文本编辑器,本文中将会使用 VSCode
环境搭建
前期的工作都是很枯燥的琐碎事情,建议有经验的同学别看这一部分了。
从编辑器打开工作目录
首先我们打开终端,cd 到一个空目录,比如我是在 ~/playground/ 下执行
mkdir ts-learn && cd ts-learn && code .
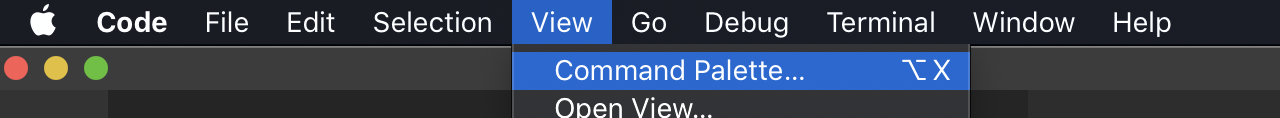
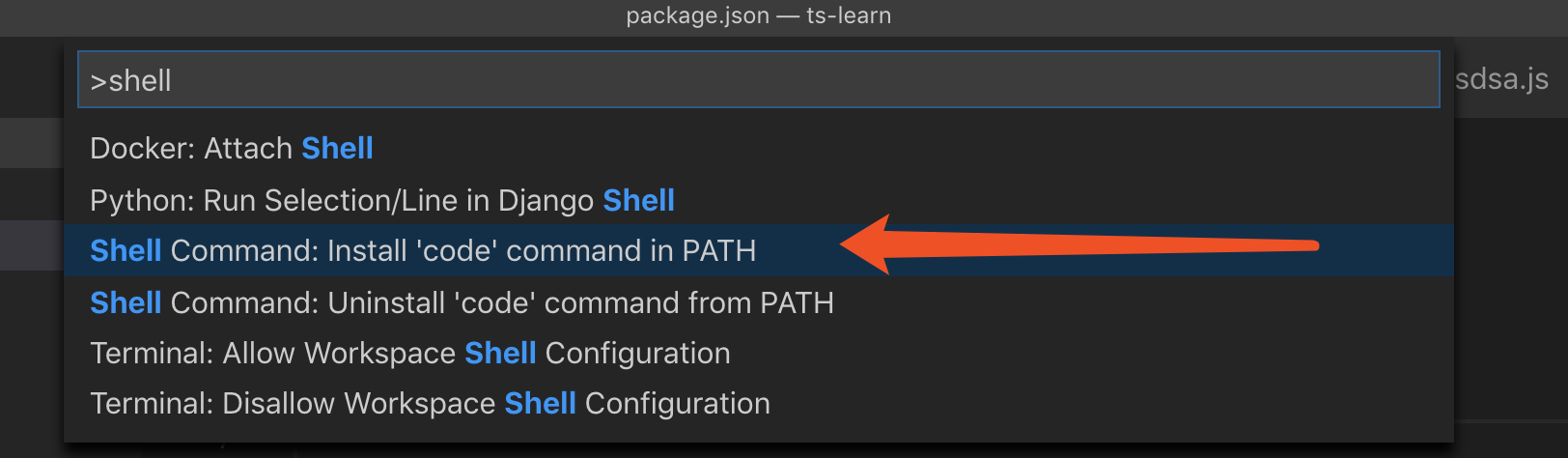
code 是在打开 VSCode 的快捷命令,如果你的 PATH 里没有 code 呢,你可以考虑打开 VSCode 后,打开命令面板,输入 shell,就可以找到把 code 添加到 PATH 的方法啦。


初始化 TypeScript 项目
现在我们在 VSCode 里,什么文件都没有。
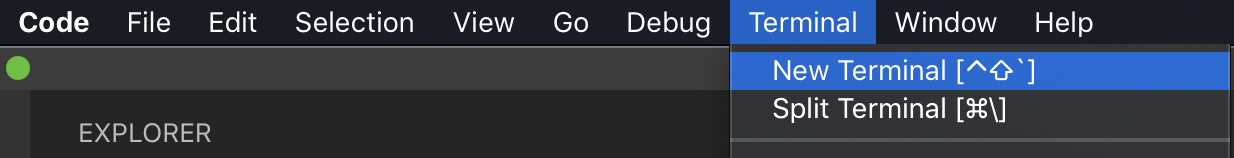
我们先打开 VSCode 里的终端:

输入 yarn init然后不断按回车键,你最后会发现你当下目录多了一个 package.json 文件。
输入 yarn add typescript@next ts-node(如果你在国内,换成 npx tyarn add typescript@next ts-node) ,你就会发现你的目录下多了一个 node_modules 目录和一个 yarn.lock 文件。
其中 node_modules 是我们的项目的依赖。yarn.lock 准确存储 node_modules 下每个安装的依赖是哪个版本,提供了跨机器跨时间复现环境的可能性。
npm 和 yarn 都是非常优秀的包管理器,功能非常强大,大家可以去看他们的官网了解一下。
然后我们在 bash 中输入 $(yarn bin tsc) --init 或者输入 node_modules/.bin/tsc --init ,我们就会发现本地多了一个 tsconfig.json 文件。这个文件里面有非常多的选项,我们先介绍一个最重要的选项,"strict": true 这个选项一定要打开,否则就变成写 JavaScript 了。
TypeScript 的 repl 和 脚本
输入 $(yarn bin ts-node) , 你就进入了 ts-node 的 repl(Read-Eval-Print Loop),体验和 node 完全一样,除了它支持 ts。我们可以通过 Ctrl+D 退出 repl。
输入 code index.ts , 我们开始编辑第一个 TypeScript 脚本
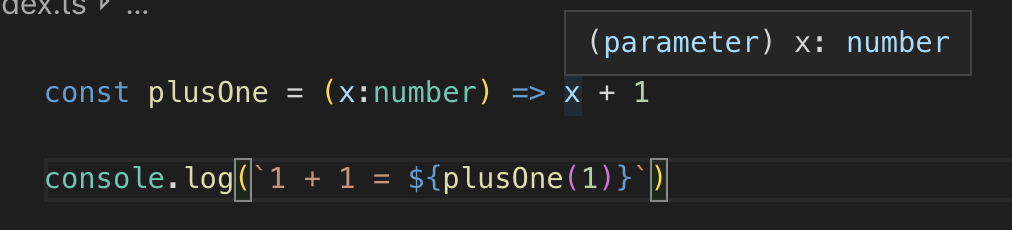
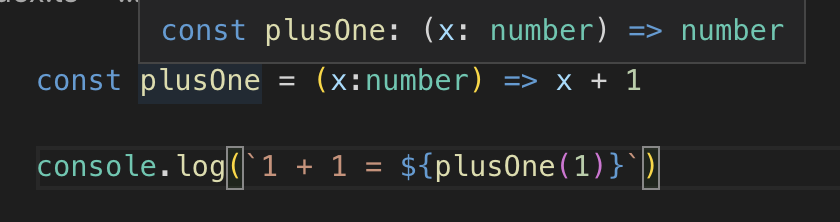
const plusOne = (x:number) => x + 1console.log(`1 + 1 = ${plusOne(1)}`)
我们注意一下,当我们把鼠标放在 plusOne 或者 x 或者其他值上面时候,会显示其对应的类型。


保存之后,在终端输入 $(yarn bin ts-node) index.ts , 我们就得到了脚本的输入 1 + 1 = 2
好了,你已经会最基本最简单的环境搭建了。

