前言
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。介绍来源于百科
JS 语言的特点
解释性语言(不需要编译成文件)跨平台。
单线程。
ECMA 标准-为了取得技术优势微软推出了 JScript,CEnvi 推出 ScriptEase,与 JavaScript 同样可在浏览器上运行。为了统一规格 JavaScript 兼容于 ECMA 标准,因此也称为 ECMAScript。
(一) 解释性语言与编译性语言的区别
编译性语言:程序再执行之前需要一个专门的编译过程,把程序编译成为机器语言的文件,运行时不需要重新翻译,直接使用编译的结果就行了。程序执行效率高,依赖编译器,跨平台性差些。如 C、C++ 等
解释性语言:解释型语言的程序不需要再运行前编译,再运行程序的时候才翻译,专门的解释器负责再每个语句执行的时候解释程序代码。这样解释型语言每执行一次就要翻译一次,效率比较低。如 JavaScript php python 等
java有点特殊他是先通过一个指令 javac —>编译—> .class 文件再通过 —-> jvm 虚拟机—解释执行
(二) 单线程
- 单线程再程序执行时,所走的程序路径按照连续顺序排下来,前面的必须处理好,后面的才会执行。
再下图中我们看到动画再同步执行,但是我们又再说 JavaScript 的特点是单线程,那么为什么他可以同步执行动画呢?这就不的不说 js再两个setInterval的时候了

同时执行两个或者多个setInterval时
**
- 会以轮转时间片的方式运行
(一) 轮转时间片
轮转时间片: 时间片轮转调度是一种最古老,最简单,最公平且使用最广的算法,又称RR调度。每个进程被分配一个时间段,称作它的时间片,即该进程允许运行的时间。
假设要执行两个任务
- 任务 A 和任务 B。
- js引擎会把任务 A 和任务 B 切成以毫秒或者微秒为单位的片段。
- 把这些片段按照随机的方式进行排列(这个也叫争抢时间片)。
- 再把这些排列好的片段一个一个往JS引擎里面去送。
- 再JS引擎以一个一个片段为基准单位去执行这个片段,把任务 A 和任务 B 按照片段是执行完。
JavaScript 的运行机制
前面介绍了单线程的运行方式,但是这种的运行方式会造成一种很大的浪费,特别是再计算器处理器速度越来越快的情况下。然后再进行输入输出操作时(ajax操作),这种时候就不得不等到处理结果出来再往下执行。
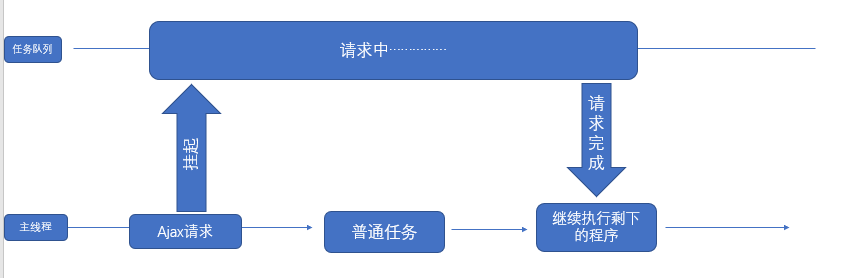
这个时候主线程可以完全不用管输入输出设备,可以将程序暂时挂起,执行别的任务,等待结果,之后再把挂起的任务给执行下去。
所以,任务就可以分成两种,一种是 同步任务 ,一种是 异步任务 。
同步任务就是前面介绍的单线程,按照主线程执行。
异步任务就是前面介绍的,按照任务队列,遇到类似输入输出的任务时将其挂起,等待通知主线程,任务才会继续执行下去
还有如果主线程空了,浏览器会去读取“任务队列”。这个过程会一直重复。

