在网页布局中,我们可以将 HTML 标签看成一个个矩形盒子,盒模型就是用来描述这些矩形盒子所占的空间大小。
相关属性
在开始盒模型的介绍之前,我们先来熟悉一下与盒模型相关的 CSS 属性。
width 和 height 分别指定了一个元素的宽高
我们给 div 标签分别设置100px 的宽高,它在浏览器中的效果如下:
<!-- 下面的内容均以此div为例 --><div class="box"></div>
.box {width: 100px;height: 100px;background-color: #FFB5BF;}

(宽高均为 100px 的 div)
border 指元素的边框
border 是 border-width、border-style、border-color 的简写,分别用来设置边框的宽度,样式(实线、虚线、双线等),颜色。
.box {width: 100px;height: 100px;border: 5px solid #94E8FF;background-color: #FFB5BF;}

(蓝色部分为 border)
padding 指内边距,是元素内容和边框之间的部分
padding 是 padding-top、padding-right、padding-bottom、padding-left 的简写,分别指上内边距、右内边距、下内边距和左内边距。
几种设置 padding 值的方式:
padding: 10px; /*上、下、左、右内边距均为10px*/padding: 10px 20px; /*上、下内边距为10px,左右内边距为20px*/padding: 10px 20px 30px; /*上内边距为10px,左、右内边距均为20px,下内边距为30px*/padding: 10px 20px 30px 40px; /*上内边距为10px,右内边距为20px,下内边距为30px,左内边距为40px*/
举个例子:
.box {width: 100px;height: 100px;border: 5px solid #94E8FF;background-color: #FFB5BF;padding: 10px 20px 30px;}
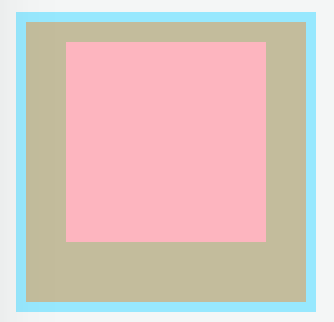
在浏览器中的运行结果如下:
(绿色部分为 padding)
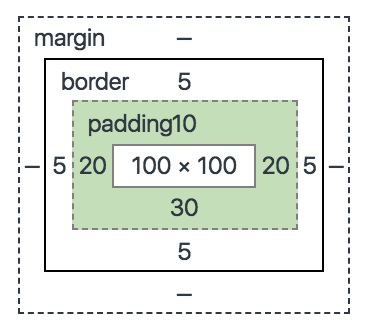
在浏览器中打开“开发者工具”,用最左侧的箭头图标选中右侧的 div 元素,查看“Elements”下面的“Computed”,便可以一目了然的查看选择元素的各类属性。
( 绿色部分为 padding,上下左右均有显示对应的 padding 值)
margin 指外边距,用来定义元素周围的空间
margin 是 margin-top、margin-right、margin-bottom、margin-left 的简写,同 padding 一样,margin 值也有多种设置方法,不同写法对应的值参照 padding。
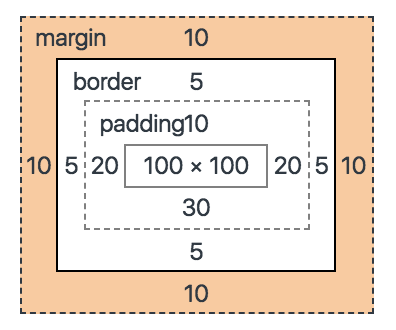
.box {width: 100px;height: 100px;background-color: #FFB5BF;border: 5px solid #94E8FF;padding: 10px 20px 30px;margin: 10px;}

(着色部分为 margin)
盒模型的分类
由于浏览器的差异性,盒模型分为标准盒模型和IE盒模型,它们的呈现方式和对盒子大小的计算略有不同,我们先通过代码示例来体验一下差异。
<div class="box_1"></div><div class="box_2"></div>
.box_1 {width: 100px;height: 100px;background-color: #FFB5BF;border: 5px solid #94E8FF;padding: 10px 20px 30px;margin: 10px;}.box_2 {width: 100px;height: 100px;background-color: #FFB5BF;border: 5px solid #94E8FF;padding: 10px 20px 30px;margin: 10px;box-sizing: border-box; /* 较 box_1 新增加的属性 */}

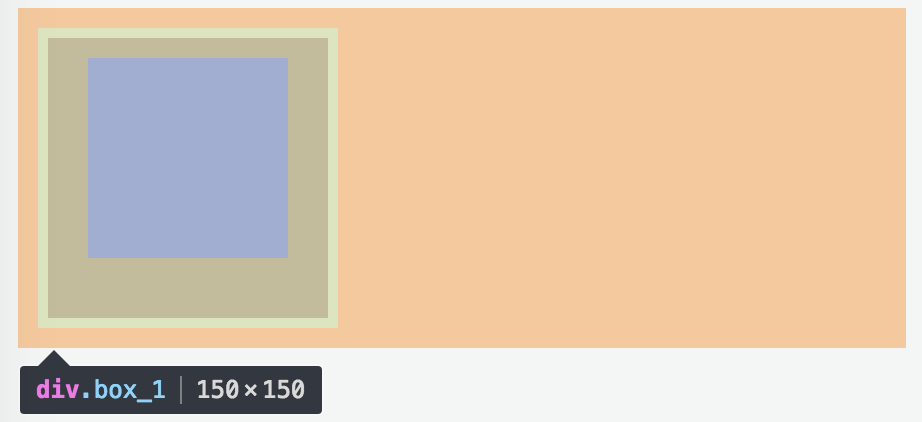
(.box_1 效果图)

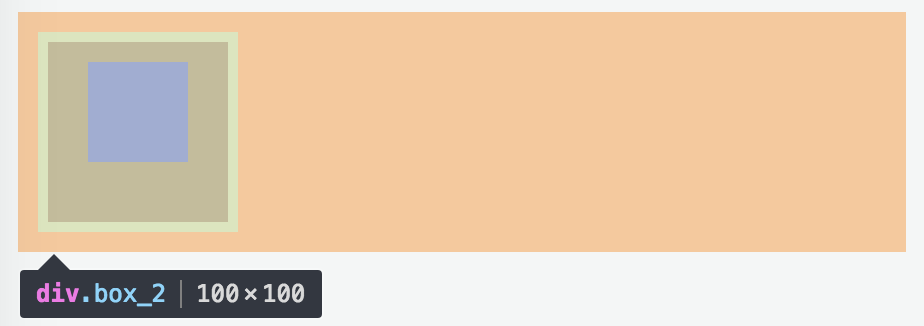
(.box_2 效果图)
以上两张图便是两种盒模型的差异体现,.box_1 是标准盒模型,是 W3C 的规范;.box_2 是老的 IE 浏览器在怪异模式下使用自己的非标准模型,也可称为 IE 盒模型。在标准盒模型下通过设置 box-sizing: border-box; 可转换为 IE 盒模型。
标准盒模型
元素的 width、height 只包含内容 content,不包含 border 和 padding 值;
盒子的大小由元素的宽高、边框和内边距决定。
我们用盒子的宽高来度量盒子的大小,可以看做是总的元素宽度和高度,与元素本身设置的宽高(width、height)不是同一个概念。
盒子的宽 = width + border-width 2 + padding-left + padding-right
盒子的高 = height + border-width 2 + padding-top + padding-bottom
在 .box_1 中,盒子的宽为150,便是由100 + 52 + 20 + 20 计算所得;高为150,是 100 + 52 + 10 + 30 计算所得。
IE盒模型
元素的 width、height 不仅包括 content,还包括 border 和 padding;
盒子的大小取决于 width、height,修改 border 和 padding 值不能改变盒子的大小。
在 .box_2 的效果图中,我们可以看到盒子的大小等于元素的 width、height 值。在 IE 盒模型中,border 和padding 的空间会挤压 content 的空间,使得元素的内容宽高小于 width、height 设置的值(100px)。
浏览器兼容性及其他
只要设置了合适的 DTD,大多数浏览器会按照标准盒模型来显示,但是 IE5.X 和 6 在怪异模式下会根据 IE 盒子模型进行显示。
标准盒模型下元素的 box-sizing 属性(IE8+)默认值为 content-box,将它设置成 border-box 可转换为 IE 盒模型。在实际应用场景中,若想控制元素总宽高保持固定,这个设置很有用。
元素的宽(width)、高(height)、边框(border)、内边距(padding)、外边距(margin)都是盒子模型的重要组成部分,但是盒子模型的大小只与元素的宽高、边框、内间距有关,外边距只影响盒子所占外围空间的大小。
小结
本节介绍了与盒模型相关的一些属性、标准盒模型和 IE 盒模型,你需要掌握:
width、height、border、padding、margin 的使用;
标准盒模型和 IE 盒模型的区别。

