什么是响应式布局
在日常生活中,我们可以使用电脑,手机,平板来浏览网页。这些不同的媒介的屏幕大小是不一样的,那么我们如何保证自己设计的网页在任何大小的屏幕上都能有一个完美的布局呢,这里就要用到我们这一节要讲的响应式布局的知识啦。所谓响应式布局,就是页面的布局能够随着屏幕大小的变化而变化,从而实现在任何大小的屏幕上都能以最完美的布局来展示我们的内容。本文将以示例的形式讲解如何利用原生的 CSS 来实现页面的响应式布局,知识点都非常基础但同时也非常重要,适合新手学习。
示例一:响应式图片

(图片大小随显示区域的变化而变化)
从上图中我们可以看出,图片在随着显示区域的变小而变小,这是怎么实现的呢,我们先来看一下相应的 HTML 和 CSS 代码:
//HTML代码<body><img src="http://www.chenxin.art/imgs/xingkong.jpg" alt="drawing" /></body>//CSS代码img {width: 1200px;max-width: 100%;}
width: 1200px; 规定了图片的宽度。这里我们只规定了宽度而没有规定高度是因为,对于 img 标签而言,如果我们只规定高度和宽度中的一个的话,没有规定的那一个会根据图片本身的比例进行自适应,也就是说可以保证图片的比例不变。
max-width: 100% 才是实现响应式的关键。这句代码的意思是,图片的最大宽度不能超过 100% 。这个 100% 是相对于其父元素来说的。在本例中, img 标签的父元素是 body 标签,所以它的意思其实是 img 的宽度不能超过 body 的宽度,而body 的宽度实际上就是浏览器窗口可见区域的宽度啦。这个时候我们可以分两种情况来讨论:
- 当浏览器的宽度大于或等于
1200px时,因为图片的宽度为1200px,满足“图片的宽度不能大于其父元素的宽度”这一限制条件,所以图片保持宽度1200px不变。 - 当浏览器的宽度小于
1200px时,此时不满足“图片的宽度不能大于其父元素的宽度”这一限制条件,所以图片会缩小到满足条件为止,最后的结果就是图片的宽度会等于浏览器的宽度。这就是为什么图片会随着窗口的变窄而变小了。
类似的 CSS 属性还有 min-width 、max-height 、min-height ,原理都是一样的,大家可以在这个网站上了解他们的详细用法。
示例二:首屏内容始终填充整个窗口

(淡绿色的首屏始终填满了整个窗口,稍稍拉动下拉条,就会进入白色的第二屏)
在上图中我们可以看到,谈绿色的首屏始终填满了整个窗口,我们稍稍拉动下拉条,就会进入白色的第二屏。这种技术经常被展示产品的网站所采用:产品的概念图放在首屏,详细的产品描述放在首屏之后,这样的首屏看起来干净简洁,重点突出。这种首屏内容填满整个窗口的技术是怎么实现的呢,我们来看代码:
//HTML代码<div class="intro"><h1>语雀-前端九部</h1></div>//CSS代码.intro {background: #e0ebe8;text-align: center;height: 55vh;padding-top: 45vh;}
这其中就用到了 css3 的新增单位 vh 。vh 是一个表示浏览器视窗高度的单位,所谓视窗,就是浏览器用来真正显示内容的区域,不包括工具栏等。 1vh 表示视窗高度的百分之一,100vh 表示整个视窗的高度。注意,我们这里虽然是使用了百分号的机制,但是书写的时候不用写百分号,只用写数字就好了。在上段代码中,height 和 padding-top 加起来正好是100vh,所以首屏内容恰好占据整个视窗的大小。
类似于 vh 的新增单位还有vw、vmin、vmax。大家可以通过这篇文章了解一下。
示例三:媒体查询(@media)

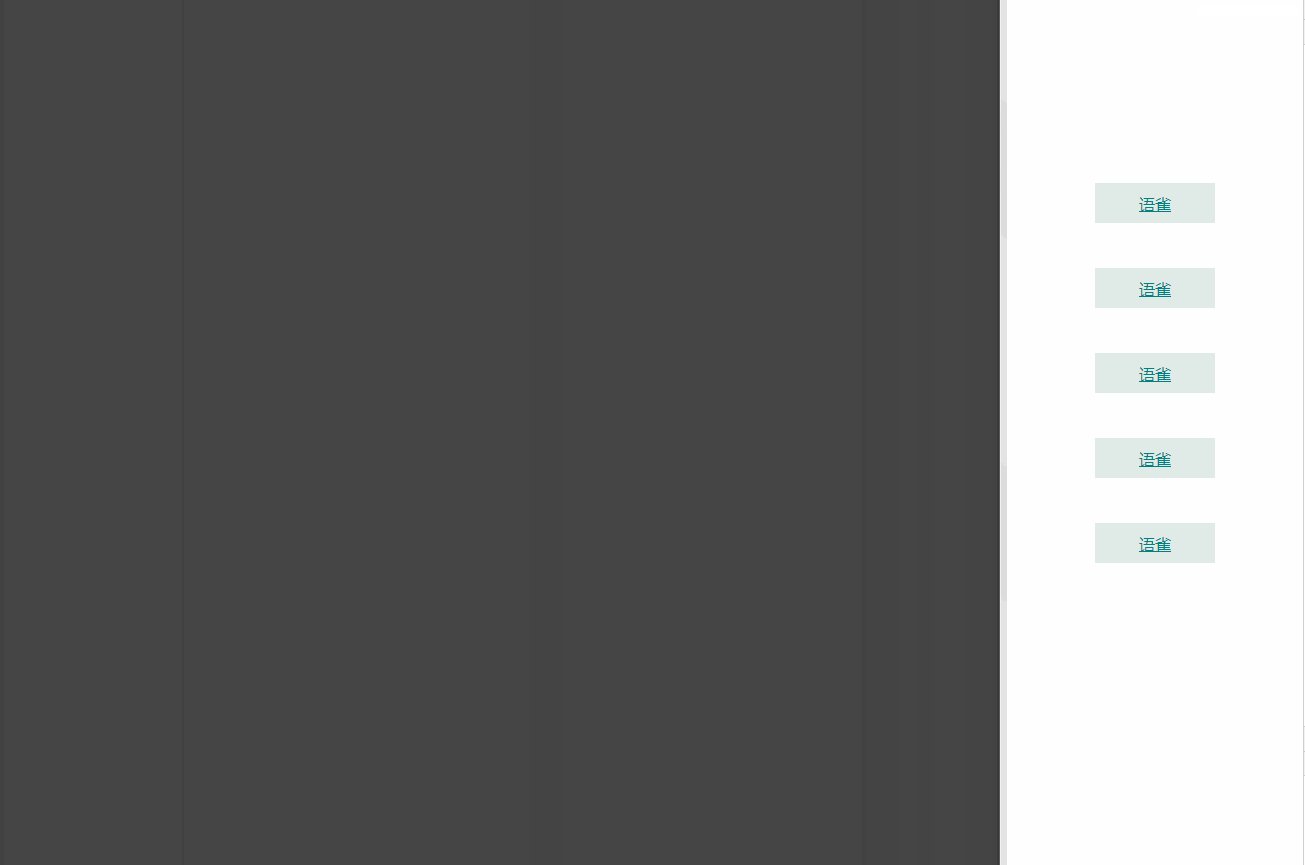
(利用媒体查询在特定情况下改变标签样式)
在上图中我们可以看到,带有“语雀”字样的圆形图标在窗口缩窄到一定程度之后改变了其样式,由圆形变为了长方形。这里就使用到了所谓的媒体查询方法。媒体查询简单用法如下:
@media (max-width: 480px) {background-color: lightgreen;;}
媒体查询的标识符是 @media 。上面这段代码的含义是:如果视窗的宽度小于 480px 时,将背景色变为淡绿色。下面我们再来看一下实现上图效果的代码:
//HTML代码<div><a href="#">语雀</a><a href="#">语雀</a><a href="#">语雀</a><a href="#">语雀</a><a href="#">语雀</a></div>//CSS代码div {text-align: center;padding-top: 20vh;}a {display: inline-block;margin: 0 35px 45px 35px;border-radius: 50%;width: 100px;height: 100px;line-height: 100px;background: #e0ebe8;color: #008080;}@media (max-width: 367px) {a {border-radius: 0;height: 20px;padding: 10px;line-height: normal;}}
当视窗宽度小于 367px 时,写在 @media 内部的样式会被启用。比如@media 中,a 标签被设置了的 border-radius:0 ,这个时候 border-radius: 0 就会覆盖之前的 border-radius: 50% ,a 标签就从圆形变成了长方形。@media 中的某个样式,如果在这之前已经被设置了,那么就会覆盖之前的值,如果之前没有被设置过,就会添加进去。所谓“存在即覆盖,不存在则添加”。
关于媒体查询的用法还有很多,我们这里只是介绍了其中的一种,关于更多媒体查询的用法大家可以参考这个网站。
总结
本文简单的为大家介绍了三个响应式布局的案例,其实只是想起到一个抛砖引玉的作用。很多关于响应式布局的语法都是 CSS3 里新添加的,以往的纸质版教材里对这一部分都还没有提及,所以响应式布局往往是很多新手朋友容易忽略的地方。希望新人朋友阅读完以后能够树立响应式布局的意识,并在日后的实践当中加强培养这一意识。

